datatables.js 简单使用--弹出编辑框或添加数据框
内容:选中某一条记录,弹出编辑框
环境:asp.net mvc , bootstrap
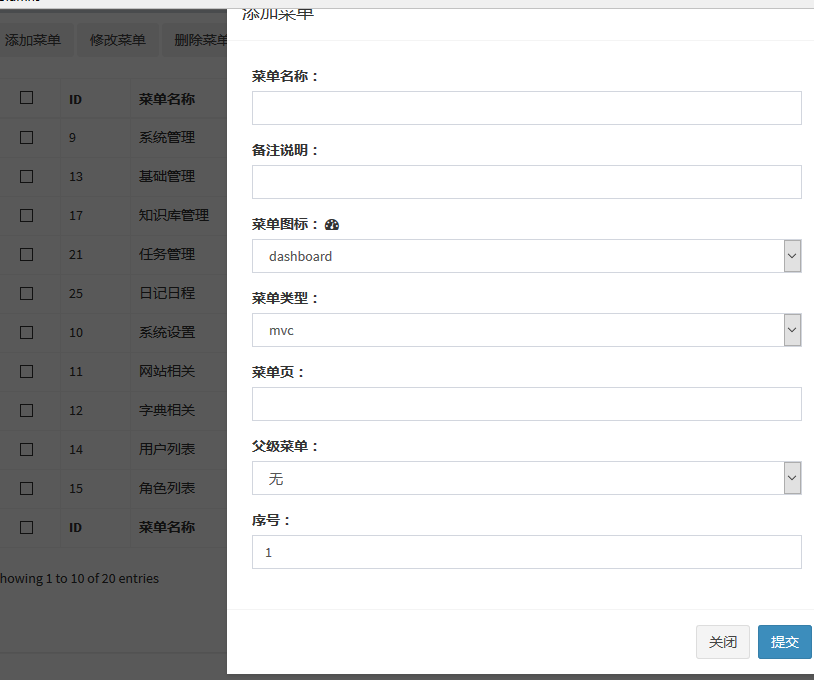
显示效果:

代码: 至于怎么弄多选框,在上一篇博客里已经有说明。
主要用到了bootstrap的模态窗,下面代码是从网上找的,主要分3部分,标题header,内容body和底部footer
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
内容
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交
</button>
</div>
</div><!-- /.modal-content -->
</div>
我主要是对上面的代码进行了封装,把它放到了一个js里。
//btn-modify 这个是编辑按钮的class名
$('.btn-modify').click(function () {
if ($(".checkchild:checked").length > 1)
{
alert("一次只能修改一条数据");
return;
}
var id = $(".checkchild:checked").val();
var initData = {
"appendId": "modalRef",//加到哪里去
"modalId": "myModal",
"title": "修改菜单",
"formId": "formEdit", //form的ID
"loadUrl": "/Menus/Edit", //如果不从页面加载,写成"null"
"loadParas": { "ID": id }, //向loadUrl传的数据
"postUrl": "/BasicManage/Edit", //提交add的url
"close": reloadDt, //关闭弹出窗后调用的方法
"cols": "" //[ {"displayName":"菜单名","fieldName":"Name"}]
};
whr.setModal(initData);
});
大体说明:我用js拼接了bootstrap的模态框,然后对它的body部分进行填充。
对body部分填充分2种方式: 1. 加载另一个页面(编辑时用这个比较好),2. 拼接一个form表单(主要是添加用)
主要传的参数是 initData .
"appendId": "modalRef" 把模态框的代码附加到哪里去 <div id="modalRef"></div>
"modalId": "myModal" 模态框代码的ID
"title": "修改菜单" 模态框标题
"formId": "formEdit", form表单的ID,至于为什么加一个form表单,是因为Jquery取数据比较方便,$("#formEdit").serialize()
"loadUrl": "/Menus/Edit", //如果不从页面加载,写成"null"
如果写成"null", 就会从cols中取数据
"loadParas": { "ID": id }, //向loadUrl传的数据,加载一个页面时需要传的数据,比如要取一条记录的数据要传给后台ID
"postUrl": "/BasicManage/Edit", //点击提交按钮时要提交到哪里,提交数据使用的 $("#formEdit").serialize(),会把form表单里有name的都提交到后台
"close": reloadDt, //关闭弹出窗后调用的方法,提交数据后,点模态框的关闭按钮时应该刷新表格的数据
//关闭弹出窗后调用的方法
function reloadDt() {
//刷新
_dataTables.ajax.reload();
}
"cols": "" //数据格式: [ {"displayName":"菜单名","fieldName":"Name"}]
会拼接成 菜单名:<input type="text" name="Name" />
whr.setModal(initData); 调用拼接模态框的js方法
代码如下:
var whr = {};
whr.setModal = function (data) {
var modal = "<div class='modal fade' id='" + data.modalId + "' tabindex='-1' role='dialog' aria-labelledby='myModalLabel' aria-hidden='true'> <div class='modal-dialog'> <div class='modal-content'> <div class='modal-header'> <button type='button' class='close' data-dismiss='modal' aria-hidden='true'> </button><h4 class='modal-title' id='myModalLabel'>" + data.title + "</h4> </div> <div class='modal-body'> </div> <div class='modal-footer'><button id='btn-close" + data.modalId + "' type='button' class='btn btn-default' data-dismiss='modal'> 关闭 </button> <button type='button' id='btn-" + data.modalId + "' class='btn btn-primary'> 提交</button> </div></div></div> </div>";
$("#" + data.appendId).empty();
$("#" + data.appendId).append(modal);
//加载一个页面的内容
if (data.loadUrl != "null") {
var form2 = "<form id='" + data.formId + "'> </form>";
$("#" + data.modalId + " .modal-body").append(form2);
$("#" + data.formId).load(data.loadUrl, data.loadParas);
}
else {
var form2 = "<form id='" + data.formId + "' action='" + data.postUrl + "' method='post' >";
for (var i = 0; i < data.cols.length; i++) {
form2 += " <div > <label >" + data.cols[i]["displayName"] + "</label> <input type='text' class='form-control' name='" + data.cols[i]["fieldName"] + "' placeholder=''> </div>";
}
form2 += "</form>";
$("#" + data.modalId + " .modal-body").append(form2);
}
$("#" + data.modalId).modal('show');
$("#btn-" + data.modalId).click(function ()
{
$.post(data.postUrl, $("#" + data.formId).serialize(), function (data) {
if (data == "ok") {
alert("添加成功");
}
else {
alert("添加失败");
}
});
});
$("#btn-close" + data.modalId).click(function () {
data.close();
});
}
注意 其中的一段代码 ,post的返回值我写死了,可以修改一下上面封装的js,改成自定义的
$.post(data.postUrl, $("#" + data.formId).serialize(), function (data) {
if (data == "ok") {
alert("添加成功");
}
else {
alert("添加失败");
}
});
后台代码:
public string AddMenu(Menu menu)
{
MenuDAO Dao = new MenuDAO();
bool flag = Dao.AddMenu(menu);
return flag?"ok":"error";
}
datatables.js 简单使用--弹出编辑框或添加数据框的更多相关文章
- js简单的弹出框有关闭按钮
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生Js封装的弹出框-弹出窗口-页面居中-多状态可选
原生Js封装的弹出框-弹出窗口-页面居中-多状态可选 实现了一下功能: 1.title可自定义 可拖拽 2.width height可以自定义 3.背景遮罩和透明度可以自定义 4.可以自己编辑弹出 ...
- 代码录播:jQueryMobile 实现一个简单的弹出框效果
今天给大家带来的是 jQueryMobile 实现一个简单的弹出框效果,有兴趣的童鞋可以试试哦~ ^_^ 阅读原文:www.gbtags.com
- JavaScript 实现简单的 弹出框关闭框
JavaScript 实现简单的 弹出框关闭框 知识点: 1.javaScript 添加HTML标签 2.javaScript 添加HTML标签属性 3.javaScript 追加元素 代码献上: & ...
- 手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法
手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法 最近碰到Android微信内置浏览H5页面,因为其中的文本输入框(input)放置在靠近页面的中下方,点击文本框以后,则输入框会被弹出的手机 ...
- JS+CSS实现弹出全屏灰黑色透明遮罩效果的方法
本文实例讲述了js+CSS实现弹出一个全屏灰黑色透明遮罩效果的方法.分享给大家供大家参考.具体分析如下: 在众多的网站都有这样的效果,当进行一定的操作之后,会弹出一个灰黑色的半透明的遮罩,在上面可以操 ...
- 使用Vue-TreeSelect组件的时候,用watch变量方式解决弹出编辑对话框界面无法触发更新的问题
在前篇随笔<使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理>中介绍了Vue-TreeSelect组件的使用,包括使用v-modal绑定值,normalizer ...
- js进阶 11-20 弹出层如何制作
js进阶 11-20 弹出层如何制作 一.总结 一句话总结:其实就是一个div,控制显示和隐藏即可.设置成绝对定位更好,就可以控制弹出层出现的位置.关闭的画质需要将display重新设置为none就好 ...
- 简单实现弹出弹框页面背景半透明灰,弹框内容可滚动原页面内容不可滚动的效果(JQuery)
弹出弹框 效果展示 实现原理 html结构比较简单,即: <div>遮罩层 <div>弹框</div> </div> 先写覆盖显示窗口的遮罩层div.b ...
随机推荐
- Java学习---面试基础知识点总结
Java中sleep和wait的区别 ① 这两个方法来自不同的类分别是,sleep来自Thread类,和wait来自Object类. sleep是Thread的静态类方法,谁调用的谁去睡觉,即使在a线 ...
- 实现一个协程版mysql连接池
实现一个协程版的mysql连接池,该连接池支持自动创建最小连接数,自动检测mysql健康:基于swoole的chanel. 最近事情忙,心态也有点不积极.技术倒是没有落下,只是越来越不想写博客了.想到 ...
- MSChart 设置饼图颜色 图例背景色 图例显示位置
chartField.Series.Clear(); chartField.ChartAreas.Clear(); chartField.Legends.C ...
- 有关java编辑器myeclipse编辑网站的一些设置(个人习惯)
一.界面显示设置 首先进入一个新的空间,里面的设置肯定都是默认的.点击上方导航栏的window-Perferences-Appearance可以去进行设置界面的显示,Theme中可以选择windows ...
- spark-机器学习实践-K近邻应用实践一
K近邻应用-异常检测应用 原理: 根据数据样本进行KMeans机器学习模型的建立,获取簇心点,以簇为单位,离簇心最远的第五个点的距离为阈值,大于这个值的为异常点,即获得数据异常. 如图:
- jsencrypt加密
在登录时,前台页面的用户名.密码都是明文传输到后台的,漏洞扫描认为这样子不安全,就想到了前台js加密,后台解密的方法,要用到jsencrypt.js,具体代码如下: 前台页面: <!DOCTYP ...
- 【项目 · Wonderland】预则立 && 他山之石
[软 工 实 践 · 团 队 作 业] 预则立&&他山之石 标签:WonderLand Part 0 · 简要目录 Part 1 · 团队计划 Part 2 · 团队访谈 Part 3 ...
- 将替代ListView的RecyclerView 的使用(一)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/by317966834/article/details/36205923 RecyclerView 是 ...
- Android开发之jdk安装及环境变量配置
然后开始配置环境变量,JAVA_HOME,Path和classpath三部分: (1)在变量名输入框中写入“JAVA_HOME”,在变量值输入框中写入“C:\Program Files\Java\jd ...
- 解决Matlab当中for循环运行慢的问题
做量化操作的时候经常需要使用到matlab编写策略或者计算多因子,for循环非常慢,自己找了一些matlab中for循环的优化方法,for的部分每处理一个大矩阵都要花费大量的时间,这是不可避免需要遇到 ...
