jQuery之JSP加载JS文件不起作用的有效解决方法
JSP加载JS文件不起作用的有效解决方法
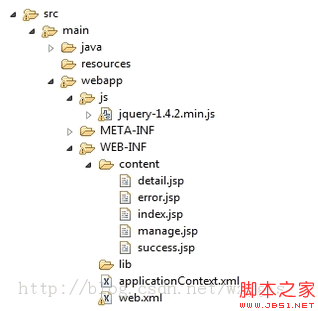
目录结构:jsp导入jquery文件,老是不起作用,原因在于:
其不能访问/WEB-INF/目录下的文件,因此需要将加载的js文件其放倒webapp目录。 
test.html:
<%@ page language="java" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page import="java.util.*" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>" />
<link rel=stylesheet type="text/css" href="css/style.css"/>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("hello, jquery");
});
</script>
<title>登录</title>
</head>
<body>
<p class="error"><%=basePath%></p>
</body>
</html>
jQuery之JSP加载JS文件不起作用的有效解决方法的更多相关文章
- JQuery 之 动态加载JS或JS文件
如果用jquery的append直接加载script标签的话,会报错的. 1.可以用 document.write() 实现加载动态JS代码. 2.可以用 getScript() 函数实现加载JS文件 ...
- jquery js 动态加载 js文件
jquery方法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- 如何动态加载js文件,$.getScript()方法的使用
有时候我们需要动态在页面中加载js文件,jquery封装了getScript()方法,不用自己再创建标签了. 写法: $.getScript("name.js",function( ...
- 网页性能优化之异步加载js文件
一个网页的有很多地方可以进行性能优化,比较常见的一种方式就是异步加载js脚本文件.在谈异步加载之前,先来看看浏览器加载js文件的原理. 浏览器加载 JavaScript 脚本,主要通过<scri ...
- 异步加载js文件的方法总结
方法一,jQuery.getScript HTML 代码: 代码如下 复制代码 <button id="go">Run</button><div cl ...
- JavaScript动态加载js文件
/********************************************************************* * JavaScript动态加载js文件 * 说明: * ...
- 异步加载js文件的方法
# 异步加载js文件 - js的加载默认是同步的,因为js是单线程执行,只能完成一件再执行下一件. - 一些外部引入的js文件可以因为文件太大,在加载资源的过程中会影响dom元素的加载,影响了用户体验 ...
- 动态加载JS文件方法总结
1.JQuery方法 $.getScript("./test.js"); //加载js文件 $.getScript("./test.js",function() ...
- 动态加载js文件
由于最近在弄echarts,关于地图类的效果,但是全国地图整体的js文件太大了,加载很耗费资源,所以要根据不同省份加载不同地区的js地图, 于是就想的比较简单, var script = docume ...
随机推荐
- python学习day4 数据类型 if语句
1.变量的内存管理 cpython解释器垃圾回收机制 什么是垃圾,当一个值身上没有绑定变量名时,(该值的引用计数=0时)就是一个垃圾 age=18 #18的引用计数=1 x=age #18的引用计数 ...
- Dedecms织梦内容页获取当前页面顶级栏目名称方法
Dedecms织梦做站的时候,需要在当前页面调用顶级栏目名称的时候,织梦默认{dede:field name='typename' /} 可以获取当前栏目页上一级栏目的名称,而不是当前栏目顶级栏目名称 ...
- JAVA jar 参数
-client to select the "client" VM -server to select the "server" ...
- python if __name__ == 'main' 的作用和原理()
相信初学者在学习Python的过程中,不可避免的总会遇到 if __name__ == 'main'语句,虽然一直知道它的作用,但是可能一直比较模糊,今天菜鸟分析就与大家一起举例说说我的理解. 举个例 ...
- NumPy 位运算
NumPy 位运算 NumPy "bitwise_" 开头的函数是位运算函数. NumPy 位运算包括以下几个函数: 函数 描述 bitwise_and 对数组元素执行位与操作 b ...
- Mybatis抛出 Closing non transactional SqlSession [org.apache.ibatis.session.defaults.DefaultSqlSession@f54509]异常
今天在做Springmvc和spring 时 mybatis 是抛出异常 Closing non transactional SqlSession [org.apache.ibatis.session ...
- [Java学习]面向对象-抽象类;接口
抽象类 语法 public abstract class A{ } 定义 抽象类无法实例化.但抽象类有构造方法,在子类创建对象时用. 抽象类中可以定义抽象方法public abstract void ...
- 【环境配置】本地配置sublime text以及和远程linux设置sftp
工具: sublime text 2(mac版) 远程linux(centos 7系) securCRT(for mac) [本地安装并配置securCRT(for mac)] 关于配置: 1.解决终 ...
- Nginx中超时时间配置(转)
本文介绍 Nginx 的 超时(timeout)配置.分享给大家,具体如下: Nginx 处理的每个请求均有相应的超时设置.如果做好这些超时时间的限定,判定超时后资源被释放,用来处理其他的请求,以此提 ...
- linux命令学习之:mv
mv命令是move的缩写,可以用来移动文件或者将文件改名(move (rename) files),是Linux系统下常用的命令,经常用来备份文件或者目录. 命令格式 mv [选项] 源文件或目 ...
