Django框架之序列化和上传文件
一、Django的序列化(对于ajax请求)
Django中的序列化主要应用在将数据库中检索的数据返回给客户端用户,特别的Ajax请求一般返回的为Json格式。
1)django序列化的使用方法
、serializers
from django.core import serializers
ret = models.BookType.objects.all()
data = serializers.serialize("json", ret) 、json.dumps
import json
#ret = models.BookType.objects.all().values('caption')
ret = models.BookType.objects.all().values_list('caption')
ret=list(ret)
result = json.dumps(ret) 、由于json.dumps时无法处理datetime日期,所以可以通过自定义处理器来做扩展,如:
import json
from datetime import date
from datetime import datetime class JsonCustomEncoder(json.JSONEncoder):
def default(self, field):
if isinstance(field, datetime):
return o.strftime('%Y-%m-%d %H:%M:%S')
elif isinstance(field, date):
return o.strftime('%Y-%m-%d')
else:
return json.JSONEncoder.default(self, field)
序列号使用方法
2)当不使用序列化时的使用方法示例
视图函数
def xuliehua1(request):
return render(request,'xuliehua1.html')
views.xuliehua1
对应的前端网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table id="tb"> </table>
<script src="/static/jquery-3.1.1.js"></script>
<script>
$(function() {
initData();
})
function initData(){
$.ajax({
url:'/get_data1/',
type:'GET',
success:function(arg) {
$('#tb').append(arg);
}
})
}
</script>
</body>
</html>
xuliehua1.html
对应的ajax请求的视图函数
def get_data1(request):
user_list = models.UserInfo.objects.all()
return render(request,'get_data1.html',{'user_list':user_list})
get_data1对应返回到ajax的网页信息
{% for row in user_list %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.username }}</td>
<td>{{ row.email }}</td>
</tr>
{% endfor %}
ajax=> '/get_data1/',
url(r'^xuliehua1/', v3.xuliehua1),
url(r'^get_data1/', v3.get_data1),
显示结果

如果返回的数据特别大,这种方式就会出现问题
3)django的序列化serializers,序列化QuesySet的对象
视图函数对应
def xuliehua2(request):
return render(request,'xuliehua2.html') def get_data2(request):
from django.core import serializers
ret = {'status':True,'data':None}
try:
user_list = models.UserInfo.objects.all()
# user_list是django的 QuesySet 的对象[obj,obj,obj],序列化只能serializers
ret['data'] = serializers.serialize("json",user_list)
except Exception as e:
ret['status'] = False
result = json.dumps(ret)
return HttpResponse(result)
xuliehua2 and get_data2
对应的前端网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table id="tb"> </table>
<script src="/static/jquery-3.1.1.js"></script>
<script>
$(function() {
initData();
})
function initData(){
$.ajax({
url:'/get_data2/',
type:'GET',
dataType:'JSON',
success:function(arg) {
if(arg.status){
var v = JSON.parse(arg.data)
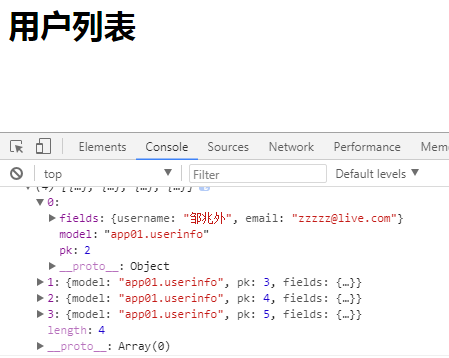
console.log(v)
}
}
})
}
</script>
</body>
</html>
xuliehua2.html

4)json序列化方式
def xuliehua3(request):
return render(request,'xuliehua3.html') def get_data3(request):
ret = {'status':True,'data':None}
try:
user_list = models.UserInfo.objects.all().values('id','username')
# values 和 values_list一样的
ret['data'] = list(user_list)
except Exception as e:
ret['status'] = False
result = json.dumps(ret)
return HttpResponse(result)
xuliehua3 and get_data3
对应的前端网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table id="tb"> </table>
<script src="/static/jquery-3.1.1.js"></script>
<script>
$(function() {
initData();
})
function initData(){
$.ajax({
url:'/get_data3/',
type:'GET',
dataType:'JSON',
success:function(arg) {
if(arg.status){
console.log(arg.data)
}
}
})
}
</script>
</body>
</html>
xuliehua3.html
二、上传文件
1)实现上传文件
html文件编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload.html" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="user">
<input type="file" name="img">
<input type="submit" value="提交">
</form>
</body>
</html>
upload.html
视图函数编写
def upload(request):
if request.method == 'GET':
return render(request,'upload.html')
else:
user = request.POST.get('user')
img = request.FILES.get('img')
# img是对象(文件大小,文件名称,文件内容。。。)
print(img.name)
print(img.size)
f = open(img.name,'wb')
for line in img.chunks():
f.write(line)
f.close()
return HttpResponse('...')
Views.upload
2)优化装饰上传文件的html文件。上传按钮隐藏,其他标签覆盖在上传按钮上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload.html" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="user" />
<div style="position: relative">
<a>NB上传</a>
<input type="file" name="img" style="opacity: 0;position:absolute;top:0;left: 0;" />
</div>
<input type="submit" value="提交" />
</form>
</body>
</html>
优化upload.html
3)基于form 做上传
from django import forms
from django.forms import fields
class UploadForm(forms.Form):
user = fields.CharField()
img = fields.FileField() def upload(request):
if request.method == 'GET':
return render(request,'upload.html')
else:
obj = UploadForm(request.POST,request.FILES)
if obj.is_valid():
user = obj.cleaned_data['user']
img = obj.cleaned_data['img']
# img是对象(文件大小,文件名称,文件内容。。。)
print(img.name)
print(img.size)
f = open(img.name,'wb')
for line in img.chunks():
f.write(line)
f.close()
return HttpResponse('...')
view.form验证上传
4)Iframe+Form,实现上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.btn{
display: inline-block;
padding: 5px 10px;
background-color: coral;
color: white;
}
</style>
</head>
<body> <iframe style="display: none" id="iframe1" name="ifra1"></iframe>
<form id="fm1" action="/upload_img.html" method="POST" enctype="multipart/form-data" target="ifra1">
<input type="file" name="k3" onchange="uploadFile();" />
</form>
<h3>预览</h3>
<div id="preview">
</div>
<script src="/static/js/jquery-3.1.1.js"></script>
<script> function uploadFile() {
document.getElementById('iframe1').onload = reloadIframe1;
document.getElementById('fm1').submit();
}
function reloadIframe1() {
var content = this.contentWindow.document.body.innerHTML;
var obj = JSON.parse(content); var tag = document.createElement('img');
tag.src = obj.data;
$('#preview').empty().append(tag);
}
</script>
</body>
</html>
upload.html
路由分发
url(r'^upload.html$', views.upload),
url(r'^upload_img.html$', views.upload_img),
urls分发
视图函数
def upload(request):
return render(request,'upload.html') def upload_img(request):
import os
import uuid nid = str(uuid.uuid4())
ret = {'status':True,'data':None,'message':None}
obj = request.FILES.get('k3') file_path = os.path.join('static', nid+obj.name)
f = open(file_path,'wb')
for line in obj.chunks():
f.write(line)
f.close()
ret['data'] = file_path
return HttpResponse(json.dumps(ret))
views.upload
Django框架之序列化和上传文件的更多相关文章
- Ajax上传数据和上传文件(三种方式)
Ajax向后端发送数据可以有三种方式:原生Ajax方式,jQuery Ajax方式,iframe+form 方式(伪造Ajax方式) <!DOCTYPE html> <html la ...
- [实战]MVC5+EF6+MySql企业网盘实战(12)——新建文件夹和上传文件
写在前面 之前的上传文件的功能,只能上传到根目录,前两篇文章实现了新建文件夹的功能,则这里对上传文件的功能进行适配. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战] ...
- Django积木块三——静态文件和上传文件
静态文件和上传的文件 # 静态文件 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), ) # ...
- 【django】ajax,上传文件,图片预览
1.ajax 概述: AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味 ...
- Django框架、HTTP协议、文件配置、路由设置、
1.socket服务端.py import socketsk = socket.socket()sk.bind(("127.0.0.1",8000))sk.listen()whil ...
- 找呀志_通过开源框架引AsyncHttpClient上传文件
一个.步骤: 1.加入权限(接入网络和可写) 2.获取上传文件的路径和推断是空的 3.如果为空.创建一个异步请求对象 4.创建上传文件路径 5.跑post请求(指定url路径.封装上传參数.新建Asy ...
- 使用MFC提供的Http类下载和上传文件
1.下载文件 Download(const CString& strFileURLInServer, //待下载文件的URL const CString & strFileLocalF ...
- 使用libcurl POST数据和上传文件
为了具有通用性,将文件的内容读到了fc变量中,fclen是fc的长度.fc也可以是任何其它内容.curl 是 libcurl句柄.演示省略了很多显而易见的步骤. 1. 普通的post请求,这里用c ...
- 2.3 利用FTP服务器下载和上传文件
二.利用FTP服务器的下载文件 from ftplib import FTP from os.path import exists def getfile(file,site,dir,user=(), ...
随机推荐
- 学习DRF之前须知知识点
在学习DRF之前~我们要先复习一些知识点~~ FBV和CBV 学习Django的时候~我们已经学习过了CBV以及FBV~~我们来复习一下~~ 什么是FBV和CBV呢~~ FBV 基于函数的视图 CBV ...
- JAVA去重
JAVA中去掉空格 1. String.trim() trim()是去掉首尾空格 2.str.replace(" ", ""); 去掉所有空格,包括首尾.中间 ...
- Kylin Cube构建过程优化
原文地址:https://kylin.apache.org/docs16/howto/howto_optimize_build.html Kylin将一个cube的build过程分解为若干个子步骤,然 ...
- jsp选项过长自动换行
自动换行前是这样的 从源码发现“打发的所发生的7”所在span跨行了,宽度为整行的宽度,不再是自身的实际宽度(一列时所占的宽度) 我的思路是要把这个换行元素前加上<br/>,使得该元素换行 ...
- Mac git 终端使用
终端有这个提示,这个按照命令 输入你的 git账号和邮箱就可以, 不然一直出这个提示 Your name and email address were configured automatically ...
- tomcat 启动日志乱码
打开cd到tomcat/conf/目录下 修改logging.properties 找到 java.util.logging.ConsoleHandler.encoding = utf-8这行 更改为 ...
- Android Studio连接真机调试
1.安装配置Android studio2.2 2.下载手机驱动或者安装手机助手(360手机助手) 3.用手机助手连接用于调试的手机 注意手机要开启开发者模式->允许USB调试 4.查看手机连接 ...
- pthreads v3下的worker和pool的使用
有些人会想,明明用thread已经可以很好的工作了,为什么还要搞个worker和pool? 之所以要用到worker和pool还是因为效率,因为系统创建一个新线程代价是比较昂贵,每个创建的线程会复制当 ...
- pthreads v3在centos7下的安装与配置
我的centos版本是7.4.1708,php的版本是7.2.4(注意要是线程安全版),如下图所示: 首先我们在如下网址下载好pthreads的源码: http://pecl.php.net/pack ...
- 使用PHP来简单的创建一个RPC服务
RPC全称为Remote Procedure Call,翻译过来为"远程过程调用".主要应用于不同的系统之间的远程通信和相互调用. 比如有两个系统,一个是PHP写的,一个是JAVA ...
