Lighthouse前端性能优化测试工具
在前端开发中,对于自己开发的app或者web page性能的好坏,一直是让前端开发很在意的话题。我们需要专业的网站测试工具,让我们知道自己的网页还有哪些需要更为优化的方面,我自己尝试了一款工具:Lighthouse,感觉还不错,记录下来,也顺便分享给用得着的伙伴。
Lighthouse分析web应用程序和web页面,收集关于开发人员最佳实践的现代性能指标和见解,让开发人员根据生成的评估页面,来进行网站优化和完善,提高用户体验。
1、在chrome开发者工具中使用lighthouse
Lighthouse是直接集成到chrome开发者工具中的,位于‘Audits’面板下。
首先,你得下载安装 了chrome浏览器,相信每个做开发的人员都应该拥有chrome浏览器。
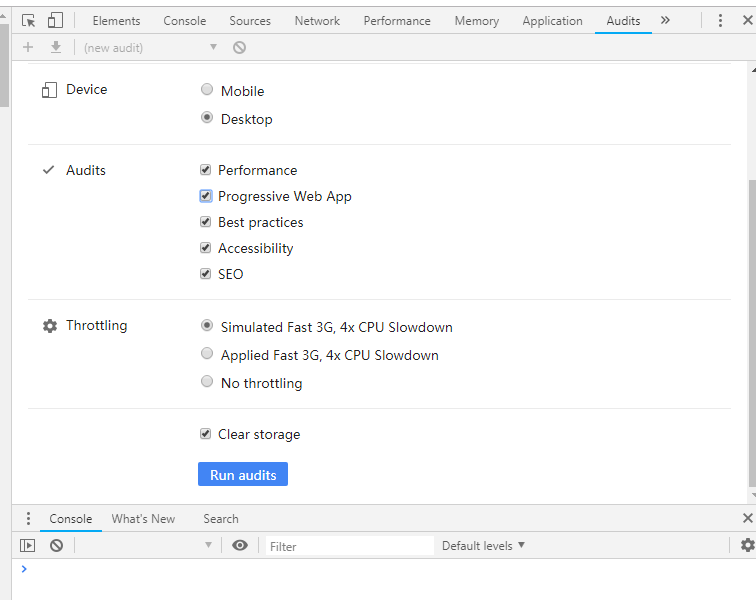
其次,在chrome浏览器中打开你需要测试的网站,按f12进入开发者调试模式,点击‘Audits’选项,看到如下界面:

然后点击“Run audits”,之后就是等待生成评估界面。
2、使用Node Cli
lighthouse依赖node 8或者更高的node版本
首先全局安装lighthouse:
npm install -g lighthouse
# or use yarn:
# yarn global add lighthouse
然后在终端输入命令,我使用的是博客园首页地址
$ lighthouse https://www.cnblogs.com/

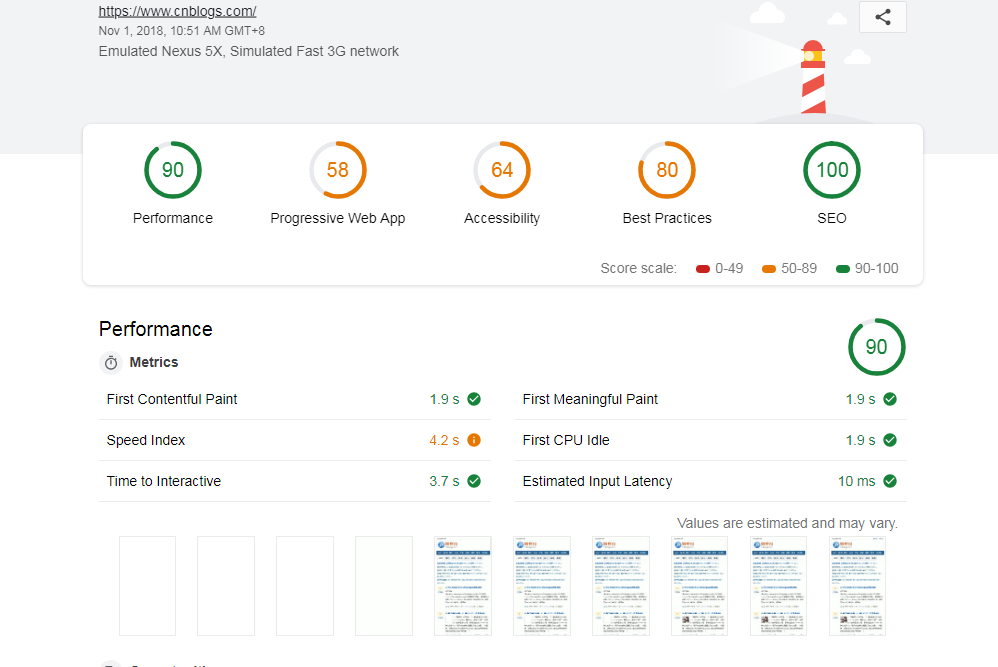
然后会生成一个评估的html页面,直接在浏览器中打开进行查看即可。

在这里面你可以看到它给你各个方面的建议,比如图片、css、js这些文件的处理,还有html里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
3、附上Lighthouse的git地址,更为详细的内容,可以去参考git:https://github.com/GoogleChrome/lighthouse
Lighthouse前端性能优化测试工具的更多相关文章
- 前端性能优化(三)——传统 JavaScript 优化的误区
注:本文是纯技术探讨文,无图无笑点,希望您喜欢 一.前言 软件行业极其缺乏前端人才这是圈内的共识了,某种程度上讲,同等水平前端的工资都要比后端高上不少,而圈内的另一项共识则是--网页是公司的脸面! 几 ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
- Web前端性能优化全攻略
网页制作poluoluo文章简介:Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多网站无情忽视的技术. Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多 ...
- Web前端性能优化全攻略[转载]
1. 尽量减少 HTTP 请求 (Make Fewer HTTP Requests) 作为第一条,可能也是最重要的一条.根据 Yahoo! 研究团队的数据分析,有很大一部分用户访问会因为这一条而取得最 ...
- [好文翻译]WEB前端性能优化的14条规则
作为一个半前端工程师,而且只会写点HTML5和CSS3的“假”前端工程师,为了能更好地理解一下前端的花花世界,最近拜读了<高性能网站建设指南>一书,对作者提出的前端性能优化的14个规则获益 ...
- 关于Yahoo十四条军规与前端性能优化
关于Yahoo十四条军规与前端性能优化 热度 4已有 223 次阅读2014-8-3 15:01 |个人分类:前端相关|系统分类:前端优化| 前端优化, yahoo, 性能优化 启用Gzip压缩.Gz ...
随机推荐
- 访问修饰符---java基础总结
- 菜单栏--Dom选择器
制作一个左侧菜单栏,包含菜单目录和内容 点击菜单栏才会展示内容,否则隐藏内容 二.事例 2.1 菜单栏基本样式 <body> <div style="height: 48p ...
- 【CSS】clear清除浮动
clear清除浮动1.作用: 规定元素的某一侧不允许存在浮动元素 2.值: 3.应用: 清除其他浮动元素对其产生的影响 <!DOCTYPE html> <html lang=&quo ...
- Python 模块之shutil模块
#拷贝文件,可指定长度,fsrc和fdst都是一个文件对象 def copyfileobj(fsrc, fdst, length=16*1024) shutil.copyfileobj(open(&q ...
- Random Projection在k-means的应用
1. 随机投影 (Random Projection) 首先,这是一种降维方法.之前已经介绍过相对普遍的PCA的降维方法,这里介绍另一种降维方法Random Project.相比于PCA,他的优势可以 ...
- How To Crawl A Web Page with Scrapy and Python 3
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- P3089 [USACO13NOV]POGO的牛Pogo-Cow
P3089 [USACO13NOV]POGO的牛Pogo-Cow FJ给奶牛贝西的脚安装上了弹簧,使它可以在农场里快速地跳跃,但是它还没有学会如何降低速度. FJ觉得让贝西在一条直线的一维线路上进行练 ...
- Spark记录-Spark作业调试
在本地IDE里直接运行spark程序操作远程集群 一般运行spark作业的方式有两种: 本机调试,通过设置master为local模式运行spark作业,这种方式一般用于调试,不用连接远程集群. 集群 ...
- 正则tips
在啃Sizzle源码,被几个正则表达式给难住了,写了一下正则demo,记录一下 1,按照定义[]和(?:)里的内容不计入捕获组的数目 2,捕获组的计数顺序是,从大到小,同级从左到右 例如 var re ...
- HDU 2544 最短路 最短路问题
解题报告: 这题就是求两个单源点之间的最小距离,属于最短路问题,由于数据量很小,只有100,所以这题可以用弗洛伊德也可以用迪杰斯特拉,都可以过,但是用迪杰斯特拉会快一点,但用弗洛伊德的代码会稍短一点, ...
