QT5 样式随笔
button = new QPushButton(this);
button->setStyleSheet("QPushButton{color:red;background:yellow}"); //设定按钮前景颜色-黄色,就是字体颜色-红色 btn1->setStyleSheet("QPushButton{color:red}"); //设定前景颜色,就是字体颜色
btn1->setStyleSheet("QPushButton{background:yellow}"); //设定背景颜色为红色
this->setStyleSheet("color:red; background-image:url(:/33.jpg)"); //字体颜色设置成红色(前景色),背景色设置成图片

this->setWindowIcon(QIcon(":/image/1.jpg")); //设置图标 如下图:

文本框、按钮等变成圆角(内容填充padding)
ui.comboDriver->setStyleSheet("border:2px groove pink;border-radius:10px;padding:2px 16px;");
ui.editDatabase->setStyleSheet("border:2px groove gray;border-radius:10px;padding:2px 16px;");
ui.editPassword->setStyleSheet("border:2px groove blue;border-radius:10px;padding:2px 16px;");
ui.editHostname->setStyleSheet("border:2px groove yellow;border-radius:10px;padding:2px 16px;");
ui.editUsername->setStyleSheet("border:2px groove green;border-radius:10px;padding:2px 16px;");
ui.portSpinBox->setStyleSheet("border:2px groove blue;border-radius:10px;padding:2px 16px;");
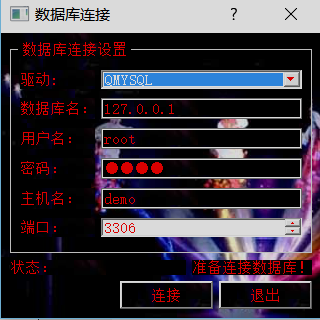
效果如下图:

pushButton->setStyleSheet("border:2px groove gray;border-radius:10px;padding:2px 4px;"); //按钮圆角
QT5 样式随笔的更多相关文章
- qt creator源码全方面分析(2-1)
目录 coding-style.html 提交代码 二进制兼容性和源代码兼容性 代码构造 格式化 利用标识符 空格 大括号 圆括号 换行符 声明 命名空间 模式与实践 命名空间 传递文件名 插件扩展点 ...
- css小随笔(二)与通用样式
51先在学校HTML5已经有半个多月了,然后这个星期做了一个京东的手机网站,接触到了通用样式,下面以京东的手机站为例 这两个就是京东手机站了的不同的两个板块,因为HTML5仅仅只是学完了基本标签跟cs ...
- android 学习随笔十九(对话框、样式、主题、国际化 )
1.对话框 package com.itheima.dialog; import android.os.Bundle; import android.app.Activity; import andr ...
- CSS随笔1(CSS常用样式)
样式 属性 大小 font-size(x-large ; xx-small ; 可用数值单位 : PX,PD) 样式 font-style(oblique 偏斜体 : italic 斜体 : norm ...
- SSRS报表服务随笔(rdl报表服务)-报表结构与样式
设计rdl报表,比设置HTML页面简单多了,Reporting报表分为页眉,页脚,主体三个部分 rdl文件实际是xml结构的文件,具体是什么语言呢,很抱歉,这点我还不能回复,在我看来,是由固定节点的x ...
- Vue.js随笔二(新建路由+component+添加样式+变量的显示)
创建一个页面: 1.首先让我们看一下整个vue.js的目录,如下图所示: 2.现在让我们创建一个页面吧: 2-1首先你需要新建路由(就和建立一个如何找到项目文件的目录一个意思):进入src/route ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的样式表styleSheet属性
styleSheet属性是定义部件外观的属性样式表,在Qt中styleSheet样式表是类似于html的css样式一样的方法,只是时专门为Qt中的部件开发的.styleSheet的定义语法也是类似CS ...
- PyQt(Python+Qt)学习随笔:Designer(设计师)中部件属性编辑的cursor(光标样式)属性
部件(又称为组件或控件)的cursor属性保存该部件的鼠标光标形状,当鼠标位于该部件上时就会呈现该属性设置的光标形状,对应类型为枚举类型Qt.CursorShape,可取值的范围可以在Qt文档官网:h ...
- js随笔,css和js禁止网页选择文本,table的class样式使得td的class样式失效,jquery获得元素坐标
css使用user-select,user-select不是W3C标准,浏览器支持不完整:user-select有两个值,none用户不可以选择文本,text用户可以选择文本 body{-moz-us ...
随机推荐
- 用JS制作博客页面背景随滚动渐变的效果
今天颓了一会,用JavaScript给我的博客园博客写了一个页面背景随滚动而渐变的效果,做完之后自我感觉良好-- 下面就以我的博客园博客为例,介绍一下如何制作这个效果! 准备 [x] 申请博客园的JS ...
- 踩坑记(1)——使用slf4j+logback记录日志
刚开始的jar包版本如下,因为选择jar包版本不同导致的一些坑,踩过了就记录下来: <spring.version>3.1.0.RELEASE</spring.version> ...
- 5: EL 表达式小结
1.EL表达式的语法格式很简单: 以前编写jsp代码时,如果要获取表单中的用户名,一般使用 <%=request.getParameter("name")%> ,这样 ...
- 数据量越发庞大怎么办?新一代数据处理利器Greenplum来助攻
作者:李树桓 个推数据研发工程师 前言:近年来,互联网的快速发展积累了海量大数据,而在这些大数据的处理上,不同技术栈所具备的性能也有所不同,如何快速有效地处理这些庞大的数据仓,成为很多运营者为之苦恼的 ...
- Hadoop生态圈-Flume的主流Sinks源配置
Hadoop生态圈-Flume的主流Sinks源配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本篇博客只是配置的是Flume主流的Sinks,想要了解更详细的配置信息请参考官 ...
- np.clip截取函数
np.clip截取函数 觉得有用的话,欢迎一起讨论相互学习~Follow Me 将范围外的数强制转化为范围内的数 def clip(a, a_min, a_max, out=None): 将数组a中的 ...
- Linux之chkconfig命令
chkconfig命令主要用来更新(启动或停止)和查询系统服务的运行级信息.谨记chkconfig不是立即自动禁止或激活一个服务,它只是简单的改变了符号连接. 使用语法:chkconfig [--ad ...
- css中实现ul两端的li对齐外面边缘
其实就是设置ul的宽度大一些就好
- mongodb的认证(authentication)与授权(authorization)
一小白瞎整mongodb,认证部分被折磨的惨不忍睹,看厮可怜,特查了一下文档,浅显地总结一下mongodb认证(authentication)与授权(authorization)的联系. 创建的所有用 ...
- ASP.NET MVC学习(五)之MVC原理解析
ASP.NET MVC 请求生命周期 生命周期步骤概览 当我们对ASP.NET MVC网站发出一个请求的时候,会发生5个主要步骤: 步骤1:创建RouteTable 当ASP.NET应用程序第一次启动 ...
