002 jquery基本选择器
1.选择器

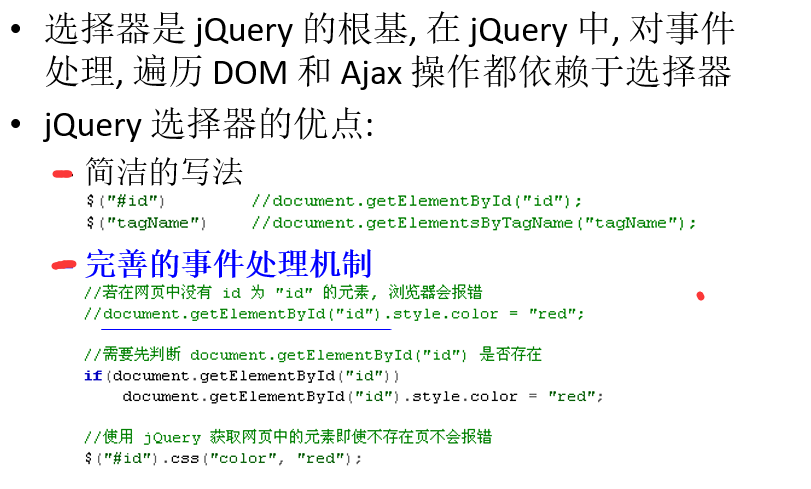
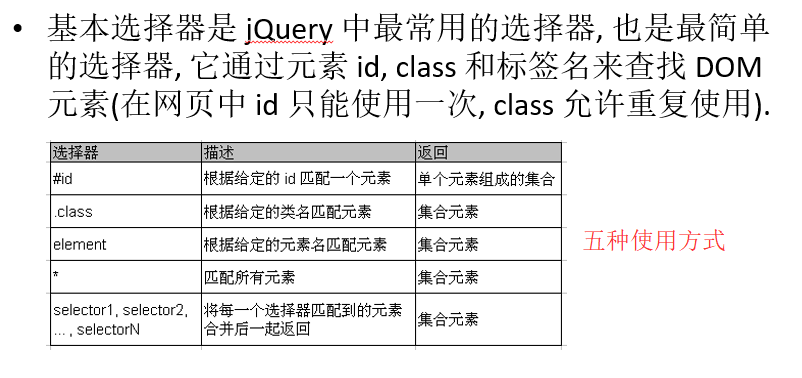
2.基本选择器

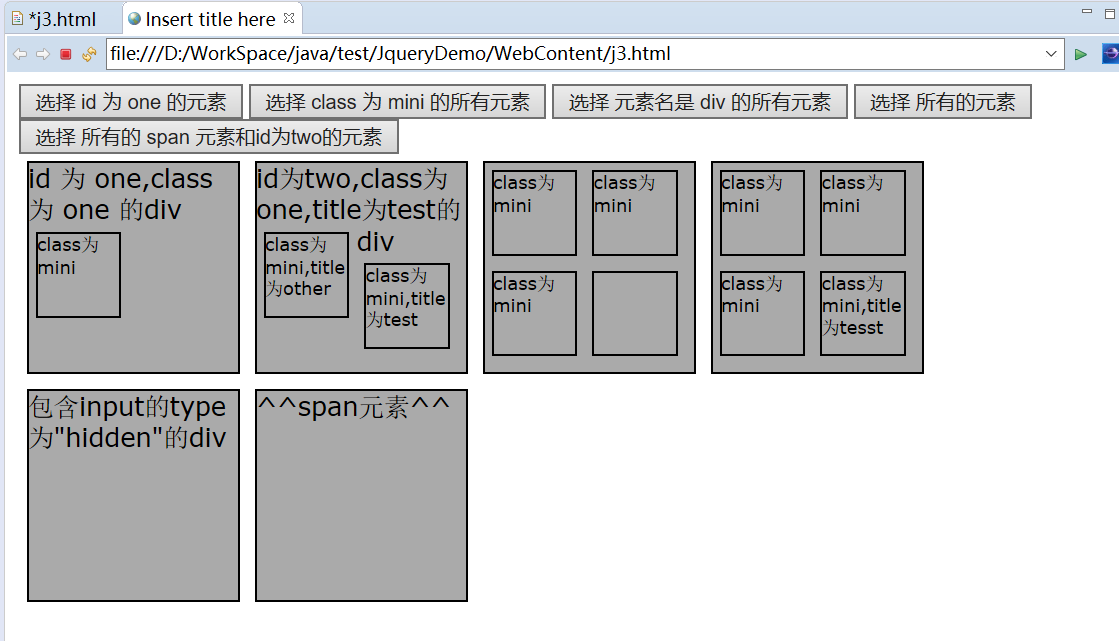
3.程序(包含以上五种基本选择器)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="jquery-3.2.1.min.js"></script>
- <script type="text/javascript">
- $(function(){
- //选择 id 为 one 的元素
- $("#btn1").click(function(){
- $("#one").css("background","#ffbbaa")
- });
- //选择 class 为 mini 的所有元素
- $("#btn2").click(function(){
- $(".mini").css("background","#ffbbaa")
- });
- //选择 元素名是 div 的所有元素
- $("#btn3").click(function(){
- $("div").css("background","#ffbbaa")
- });
- //选择 所有的元素
- //选择 元素名是 div 的所有元素
- $("#btn4").click(function(){
- $("*").css("background","#ffbbaa")
- });
- //选择 所有的 span 元素和id为two的元素
- $("#btn5").click(function(){
- $("span,#two").css("background","#ffbbaa")
- });
- })
- </script>
- <style type="text/css">
- div, span, p {
- width: 140px;
- height: 140px;
- margin: 5px;
- background: #aaa;
- border: #000 1px solid;
- float: left;
- font-size: 17px;
- font-family: Verdana;
- }
- div.mini {
- width: 55px;
- height: 55px;
- background-color: #aaa;
- font-size: 12px;
- }
- div.hide {
- display: none;
- }
- </style>
- </head>
- <body>
- <!-- button按钮 -->
- <input type="button" value="选择 id 为 one 的元素" id="btn1" />
- <input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
- <input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
- <input type="button" value="选择 所有的元素" id="btn4" />
- <input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /><br>
- <div class="one" id="one">id 为 one,class 为 one 的div
- <div class="mini">class为mini</div>
- </div>
- <div class="one" id="two" title="test">id为two,class为one,title为test的div
- <div class="mini" title="other">class为mini,title为other</div>
- <div class="mini" title="test">class为mini,title为test</div>
- </div>
- <div class="one">
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini"></div>
- </div>
- <div class="one">
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini" title="tesst">class为mini,title为tesst</div>
- </div>
- <div style="display:none;" class="none">style的display为"none"的div</div>
- <div class="hide">class为"hide"的div</div>
- <div>包含input的type为"hidden"的div<input type="hidden" size="8"></div>
- <span id="span">^^span元素^^</span>
- </body>
- </html>
4.效果

002 jquery基本选择器的更多相关文章
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- JQuery 层次选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery层次选择器 </title> <scrip ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jquery相对选择器,又叫context选择器,上下文选择器;find()与children()区别
jquery相对选择器有两个参数,jQuery函数的第二个参数可以指定DOM元素的搜索范围(即以第二个参数指定的内容为容器查找指定元素). 第二个参数的不同的类型,对应的用法如下表所示. 类型 用法 ...
- jQuery之选择器
jQuery元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行选择和操作,而在 HTML DOM中,选择器可以对DOM元素组或单个DOM 节点进行操作.通俗点说,选择器的作用就 ...
- 关于jquery ID选择器的一点看法
最近看到一道前端面试题: 请优化selector写法:$(".foo div#bar:eq(0)") 我给出的答案会是: 1. $("#bar") 2. $( ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
随机推荐
- Oracle 11g DRCP连接方式——基本原理
学习Oracle是一个复杂.繁琐的过程.在浩如烟海的Oracle官方资料.新特性.MOS资料和各种Internal知识面前,我们总是觉得力不从心.不知所措.但是,这往往也就是我们不断坚持.积累和追寻的 ...
- 用到的设计模式总结--单例模式+工厂方法模式+Builder模式
一,工厂方法模式和单例模式 工厂方法模式中有一个抽象的工厂接口和一个抽象的产品接口.然后,具体的工厂实现抽象工厂并负责生产具体的产品.由客户端决定 new 哪个具体的工厂,从而生产哪种产品. 因此,与 ...
- html5 canvas从圆开始
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Angular 下的 directive (part 2)
ngCloak ngCloak指令被使用在,阻止angular模板从浏览器加载的时候出现闪烁的时候.使用它可以避免闪烁问题的出现. 该指令可以应用于<body>元素,但首选使用多个ng ...
- Tju_Oj_3988Password
这个题是给树的前序和中序,输出后序. 做法是根据前序找根,根据根在中序中找中序的左右子树,根据左右子树长度找前序的左右子树,依此递归. 做过之后感觉还是比较基础的,废话不多说,上题上代码. Bob w ...
- scala笔记之惰性赋值(lazy)
一.lazy关键字简介 lazy是scala中用来实现惰性赋值的关键字,被lazy修饰的变量初始化的时机是在第一次使用此变量的时候才会赋值,并且仅在第一次调用时计算值,即值只会被计算一次,赋值一次,再 ...
- C# 常用控件属性及方法介绍
C#常用控件属性及方法介绍 目录 1.窗体(Form) 2.Label (标签)控件 3.TextBox ...
- oracle的中文排序问题
mysql中文排序有convert(name using gbk)这样的函数,于是研究了一下oracle中文排序: 使用拼音排序 SQL> select * from chineseordert ...
- linux下热插拔事件的产生是怎样通知到用户空间,kobject_uevent_env之uevent【转】
转自:http://blog.csdn.net/myarrow/article/details/8259888 1.kobject, ktype, kset 1) kobject: 代表sysfs中的 ...
- find中的-print0和xargs中-0的奥妙【转】
find cygnus/firmware_cygnus/target/linux/brcm5830/files/arch/arm/mach-iproc/pm_iproc/ -name "*. ...
