react-native 集成react-native-image-crop-picker,使用相册相机功能
先是安装 和链接
npm i react-native-image-crop-picker --save
react-native link react-native-image-crop-picker
android 配置
1.Gradle版本必须大于2.2,查看工程的android/build.gradle中默认gradle版本:
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
2. 将以下内容添加到您android/build.gradle的存储库部分
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
// jitpack repo是获取ucrop依赖性所必需的
maven { url "https://jitpack.io" }
}
}
这一步 我在别人文章里面没看到,配置出来 无法启动,后面看了官方文档,才知道还有这一步,如图
我加的就是 这段

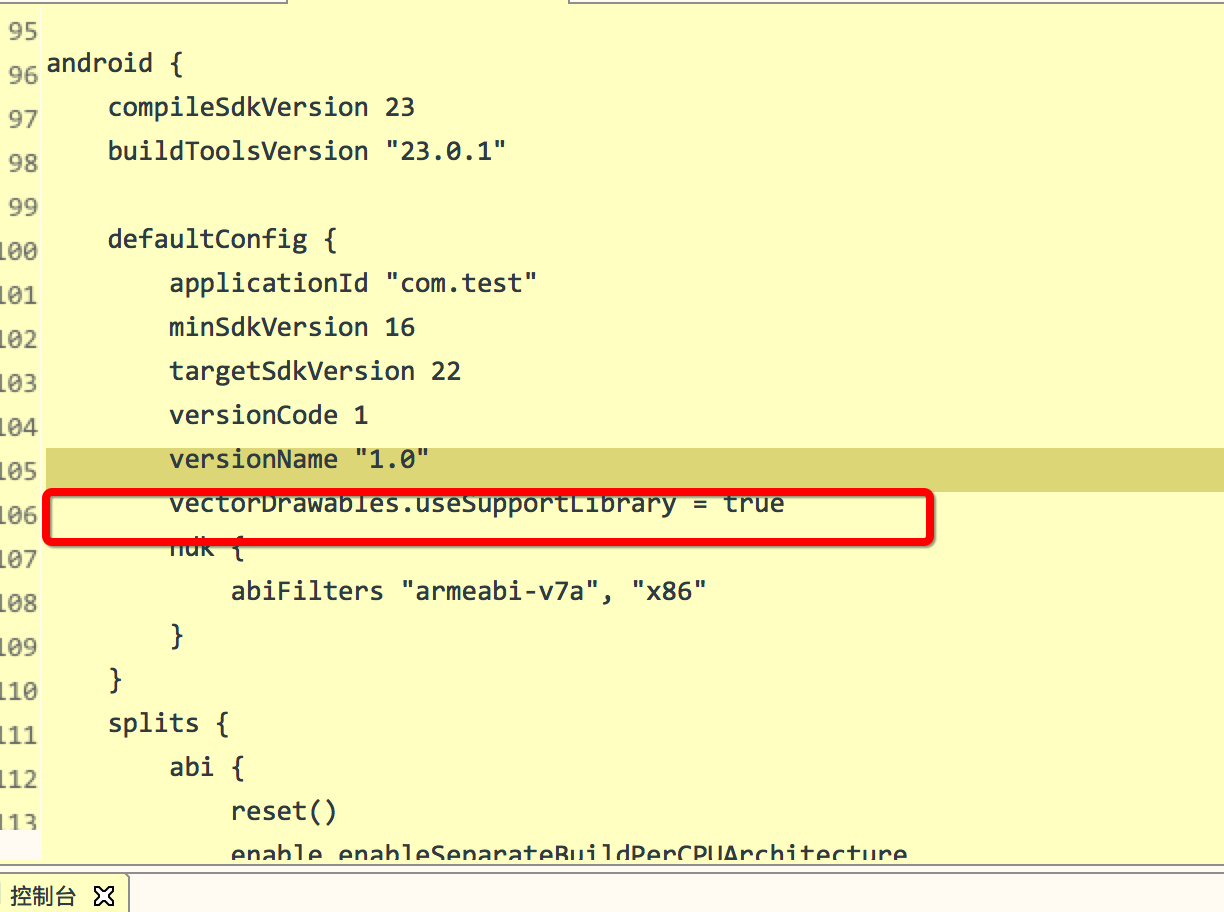
3.打开android/app/build.gradle 添加
android {
...
defaultConfig {
...
vectorDrawables.useSupportLibrary = true
...
}
...
}

4.打开 android/app/src/main/AndroidManifest.xml配置文件,添加相机权限:
<uses-permission android:name="android.permission.CAMERA"/>
ios 配置
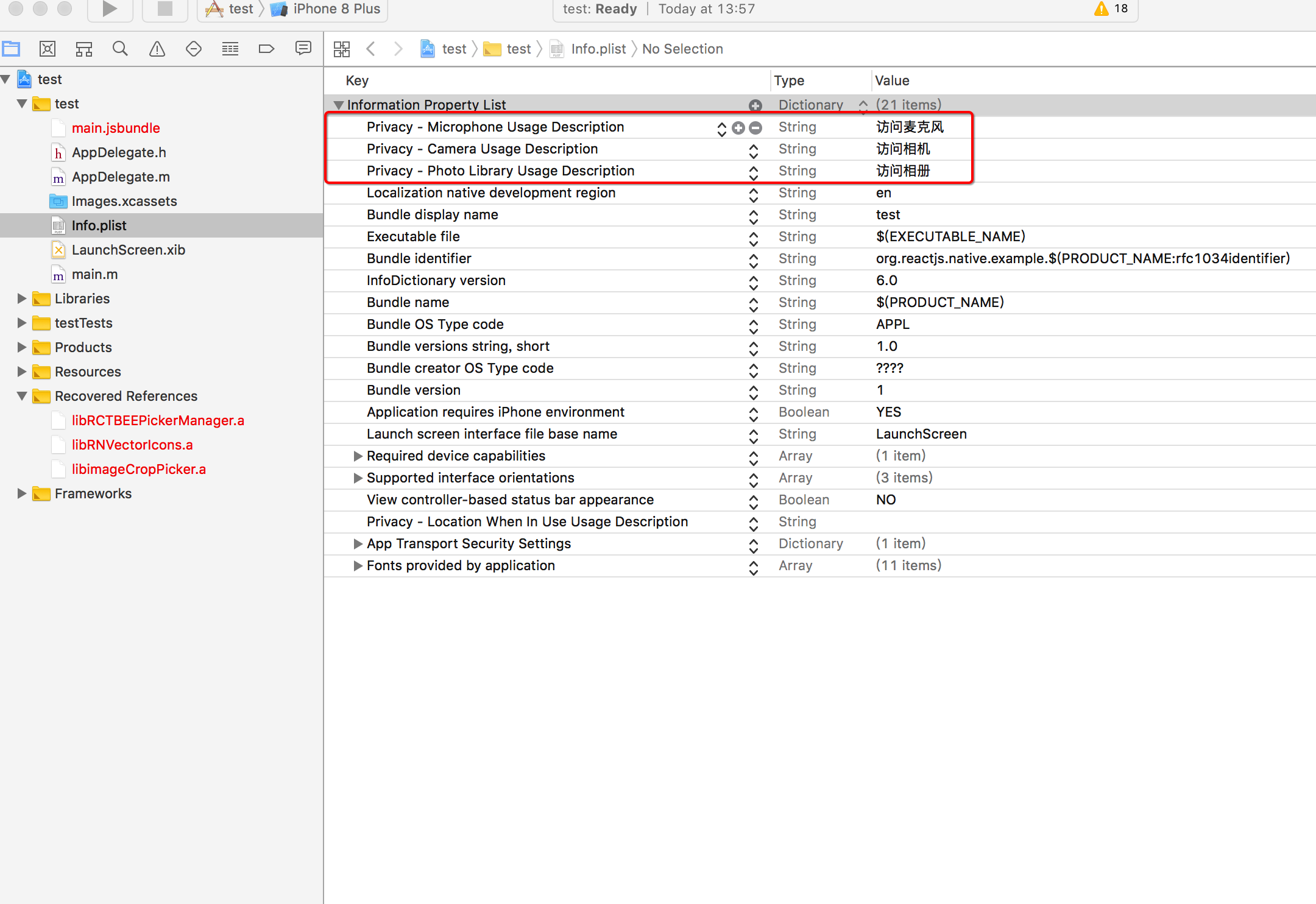
1.在Xcode中打开Info.plist,并添加带有值的字符串键 NSPhotoLibraryUsageDescription,描述为什么需要访问用户照片 以及NSCameraUsageDescription和NSMicrophoneUsageDescription。
添加下面3个
NSPhotoLibraryUsageDescription
NSCameraUsageDescription
NSMicrophoneUsageDescription

2.添加依赖
Cocapods的用户 :
(1) 在Deployment Info标签下,设置Deployment Target平台版本为:8.0'
(2) 将pod'RSKImageCropper'和pod'QBImagePickerController'添加到Podfile
非Cocapods用户:
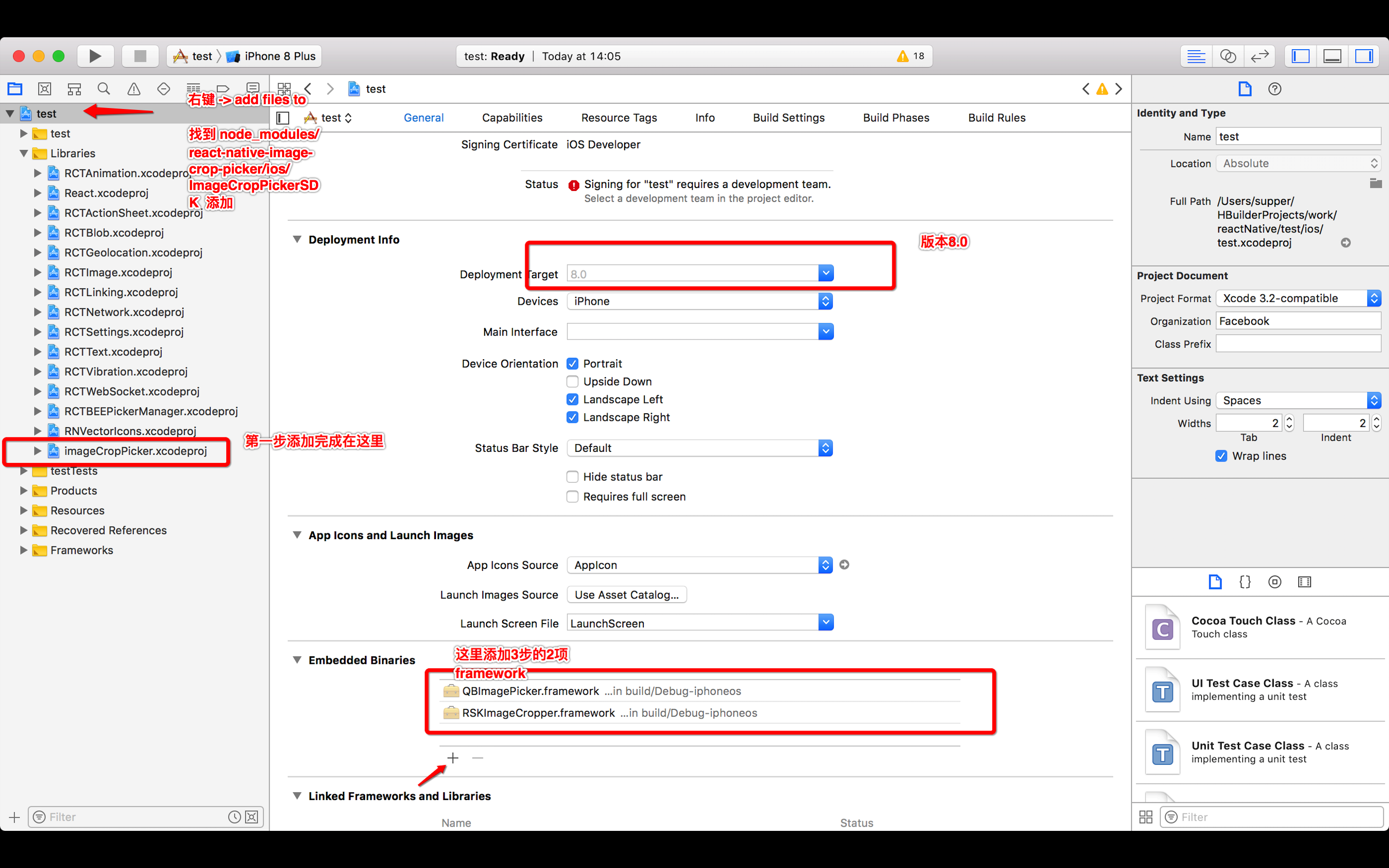
(1).将 node_modules/react-native-image-crop-picker/ios/ImageCropPickerSDK 文件夹拖放的xcode项目根目录下
(2).单info选项卡 在Deployment Info标签下,设置Deployment Target平台版本为:8.0
(3).选择Embedded Binaries单击 + 并添加 RSKImageCropper.framework 和 QBImagePicker.framework

使用
import ImagePicker from 'react-native-image-crop-picker';
//从本地相册选择单幅图像
ImagePicker.openPicker({
width: ,
height: ,
cropping: true
}).then(image => {
console.log(' 图片路径:'+ image);
});
//调用多个图像
ImagePicker.openPicker({
multiple: true
}).then(images => {
console.log(images);
});
//启动相机拍照
ImagePicker.openCamera({
width: ,
height: ,
cropping: true
}).then(image => {
console.log(image);
});
//裁剪已有的图片
ImagePicker.openCropper({
path: 'my-file-path.jpg',
width: ,
height:
}).then(image => {
console.log(image);
});
最后补充下遇到问题:
拍照或者选取照片完成后:
安卓上 不要用alert 去查看 是否取到 图片路径,因为 它不会执行alert ,不知道为什么但是事实是这样,我也是遇到了,然后试了别的方法,才知道这个问题的存在,
可以先把它转成字符串,存到 state 里在页面上显示出来,就可以看到了,
还有android 上不能多选,暂时没找解决办法,如果有解决了的,还请告诉我一下,多谢
https://www.npmjs.com/package/react-native-image-crop-picker
react-native 集成react-native-image-crop-picker,使用相册相机功能的更多相关文章
- react native 集成react navigation报错
集成后出现:“Invalid escape sequence at line 1 column 29 path $[0].name”的错误. 解决办法:
- 现有iOS项目集成React Native过程记录
在<Mac系统下React Native环境搭建>配置了RN的开发环境,然后,本文记录在现有iOS项目集成React Native的过程,官方推荐使用Cocoapods,项目一开始也是使用 ...
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- iOS原生项目集成React Native模块
今天周末,弄弄Native和React Native之间的交互.首先,先在iOS原生项目中集成React Native模块: 注意事项: 1.因为react native的版本问题,部分细节可能有所不 ...
- 将React Native 集成进现有OC项目中(过程记录) 、jsCodeLocation 生成方式总结
将RN集成到现有OC项目应该是最常见的,特别是已经有OC项目的,不太可能会去专门搞个纯RN的项目.又因为RN不同版本,引用的依赖可能不尽相同,所以特别说明下,本文参考的文档是React Native ...
- 将React Native集成至Android原生应用
将React Native集成至Android原生应用 Android Studio 2.1 Preview 4生成的空项目 react-native 环境 0.22.2 初次编译后apk有1.1M, ...
- React Native集成Redux框架讲解与应用
学过React Native的都知道,RN的UI是根据相应组件的state进行render的,而页面又是由大大小小的组件构成,导致每个组件都必须维护自身的一套状态,因此当页面复杂化的时候,管理stat ...
- Angular团队公布路线图,并演示怎样与React Native集成
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap 前不久在旧 ...
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
随机推荐
- mongodb并列查询,模糊查询
在mongodb的查询语句中可以这么写{“a”:$gt(1),"a":$lt(5)} 但这么查询出来的值会做单个条件匹配,最终结果为a大于1的集合+a小于5的集合 如果需要实现去交 ...
- JVM异常之:方法区溢出OutOfMemoryError: PermGen space
1.方法区溢出(Perm持久代溢出) 在jdk1.6及之前的版本中,常量池放在Perm区也即是方法区中,所以在jdk1.6版本中,常量池溢出可以说是方法区溢出. 示例一: 方法区溢出的示例见<J ...
- 服务容错保护断路器Hystrix之一:入门示例介绍(springcloud引入Hystrix的两种方式)
限流知识<高可用服务设计之二:Rate limiting 限流与降级> 在微服务架构中,我们将系统拆分成了一个个的服务单元,各单元间通过服务注册与订阅的方式互相依赖.由于每个单元都在不同的 ...
- 学习笔记之Data analysis
Data analysis - Wikipedia https://en.wikipedia.org/wiki/Data_analysis Data analysis is a process of ...
- centos7 firewall-cmd 理解多区域配置中的 firewalld 防火墙
原文:https://www.linuxidc.com/Linux/2017-11/148795.htm 现在的新闻里充斥着服务器被攻击和数据失窃事件.对于一个阅读过安全公告博客的人来说,通过访问错误 ...
- [UE4]封装蓝图函数Print String
World Context Object一定要赋值才会在多人游戏中出现Server和Client,如下图所示:
- [UE4]Return Node节点好用法
蓝图自定义函数中,碰到“Return Node”也会推出当前的函数,跟高级语言的“return”是一样的用法
- Calling async method synchronously
https://stackoverflow.com/questions/22628087/calling-async-method-synchronously/22629216#22629216 ht ...
- JVM调优常用参数
JVM常用参数配置 -Xmx2048m 最大堆大小 -Xms1024m 初始堆大小 -Xmn1024m 年轻代大小 -XX:SurvivorRatio=8 Eden区与Survivor区的大小比值,设 ...
- bootstrap样式
图片: <img src="w.jpg" alt="" class="img-rounded"><img src=&quo ...
