原生JavaScript实现新手引导效果(第二个玩具)
慕课地址https://www.imooc.com/video/169
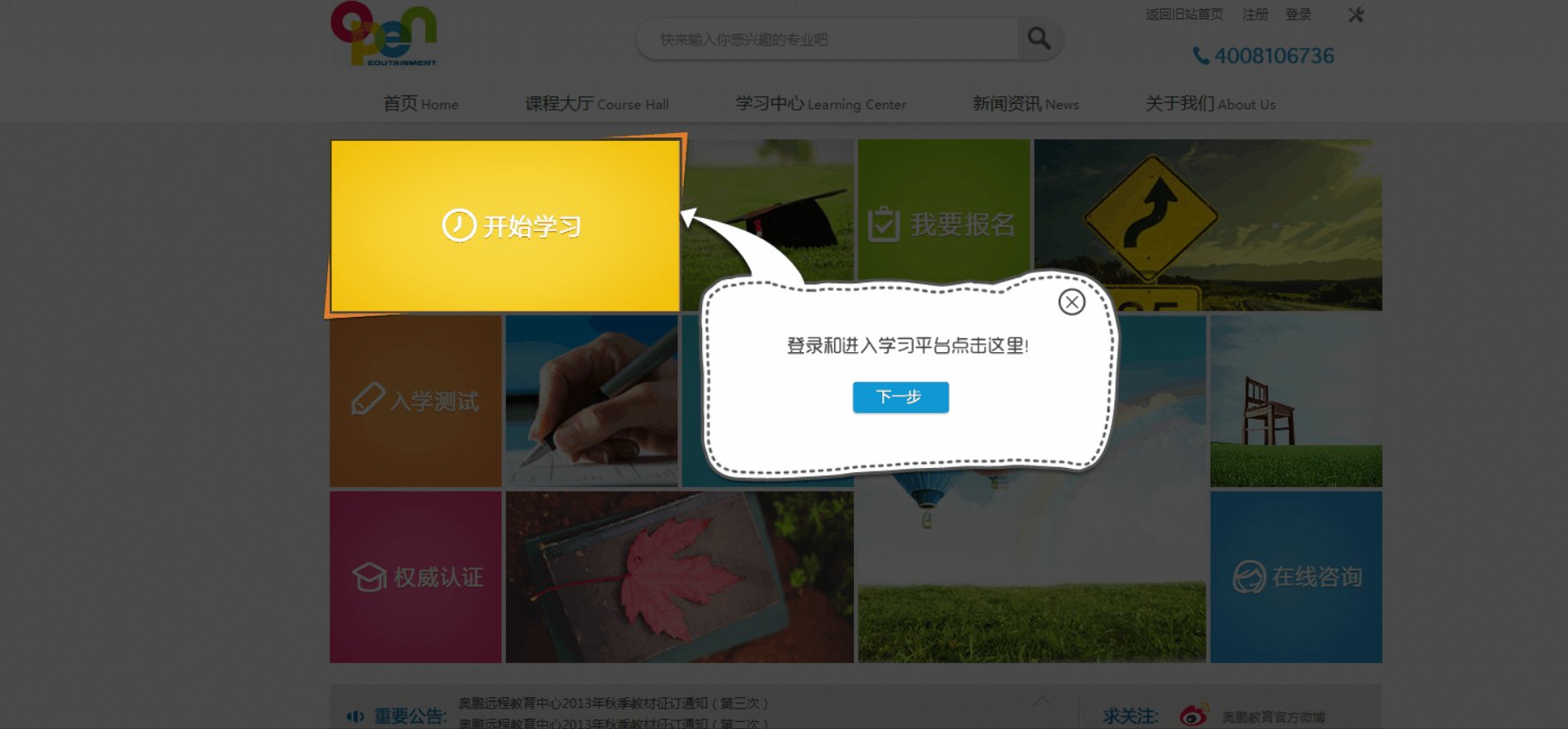
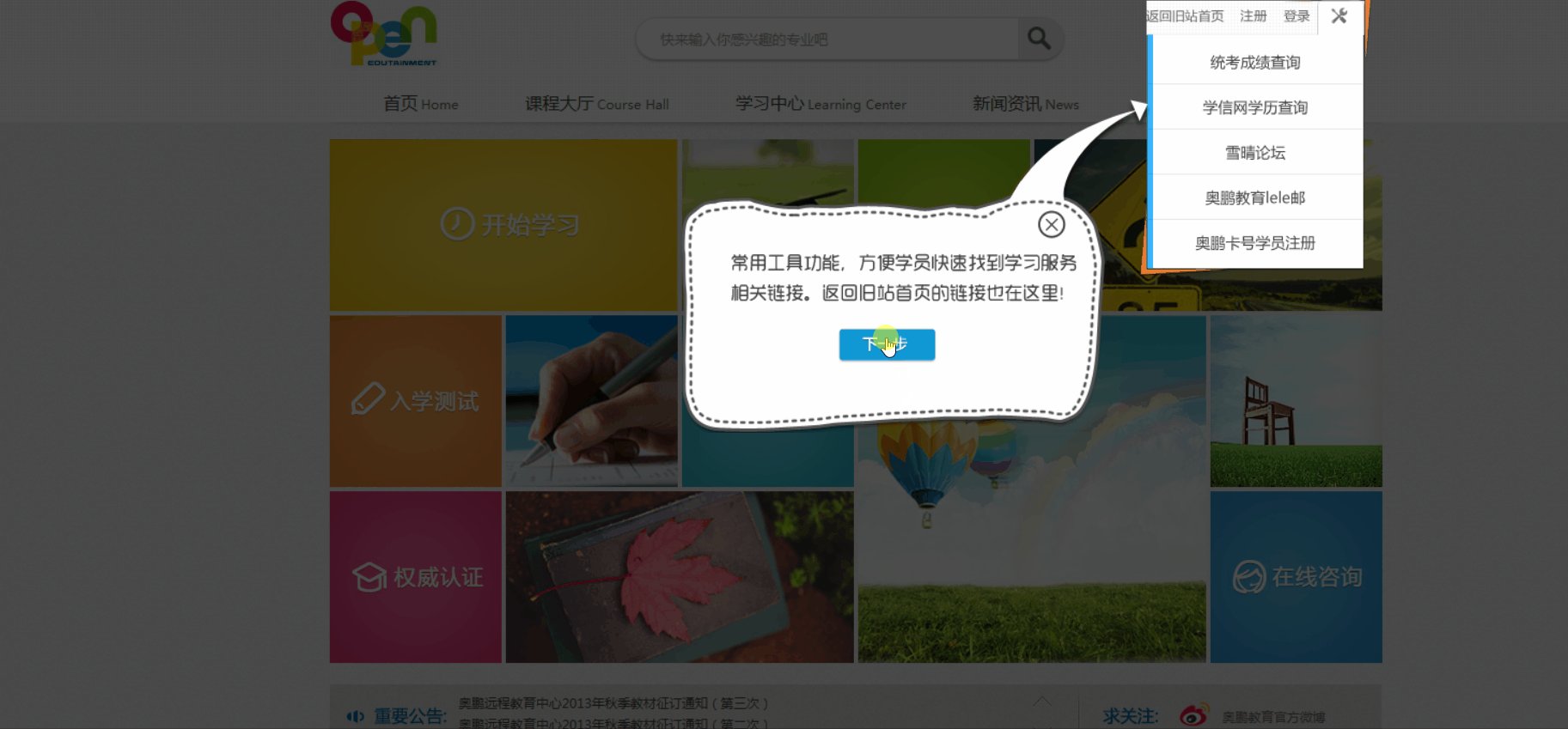
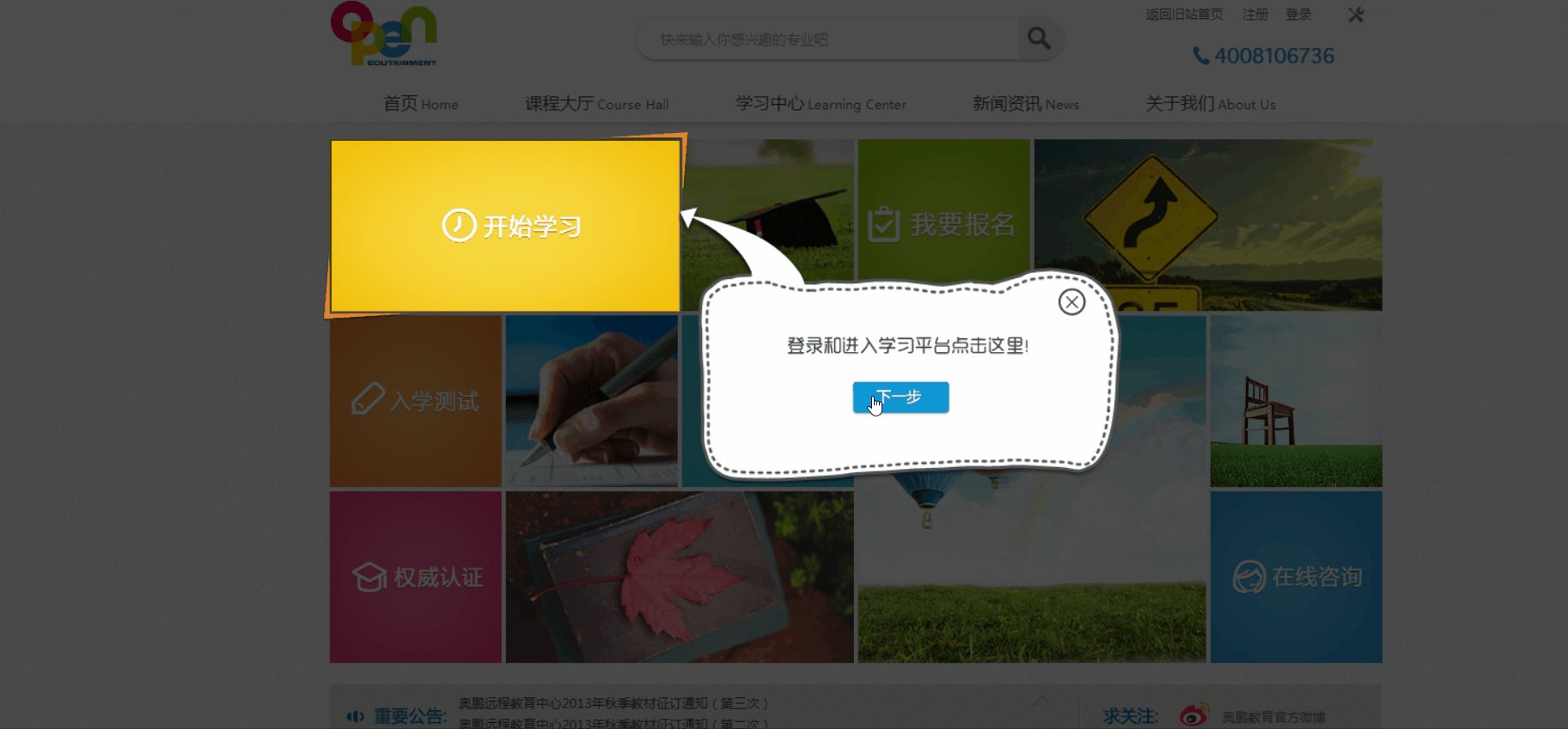
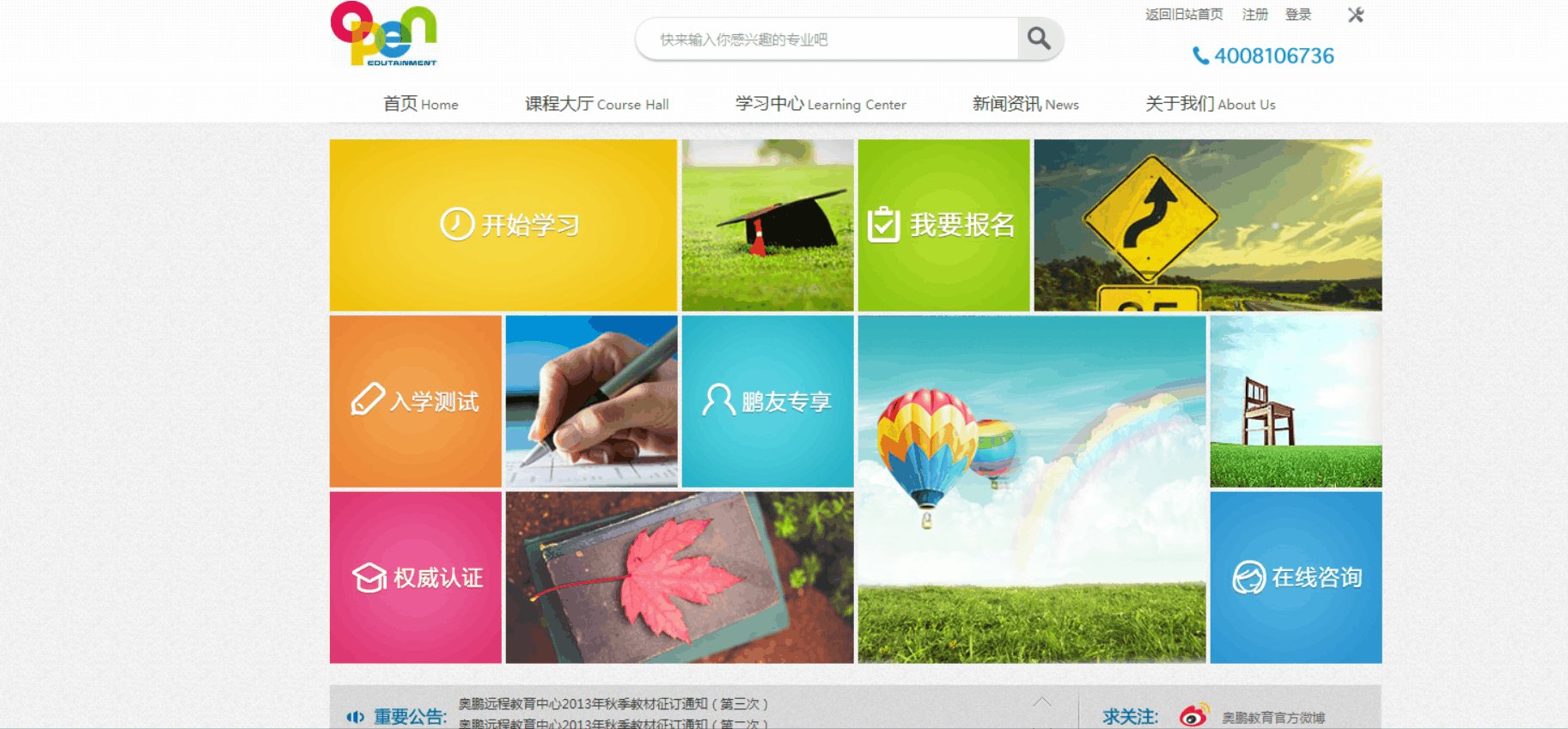
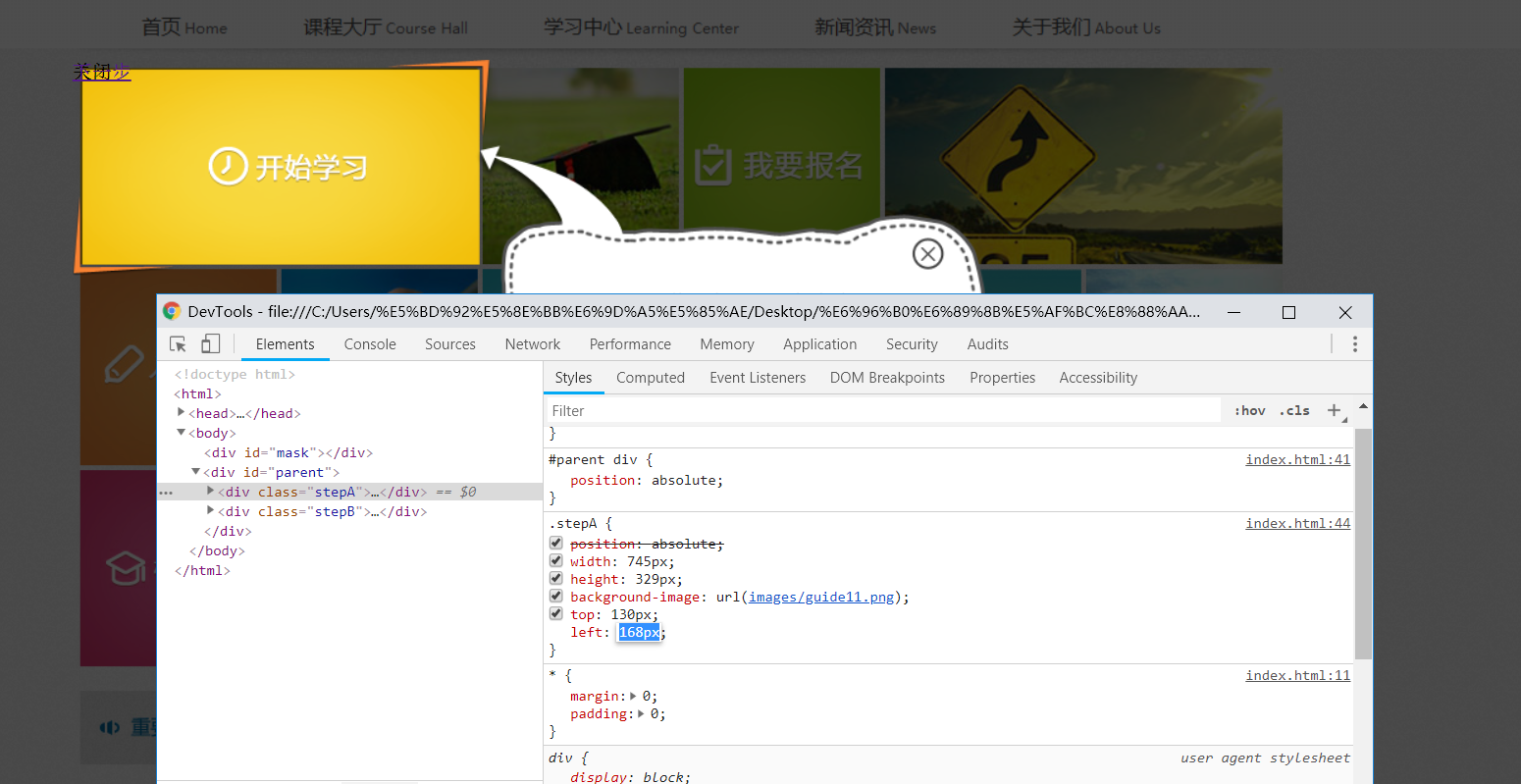
预览效果:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>Page Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" media="screen" href="style.css">
- <script src="js/jquery-1.7.min.js"></script>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- html,body{
- height: 100%;
- width: 100%;
- }
- body{
- background: url("images/body.png");
- }
- #mask{
- position: absolute;
- top: 0;
- left: 0;
- height: 100%;
- width: 100%;
- opacity: 0.7;
- background-color: #000;
- filter: alpha(opacity=70%);
- /* display: none; */
- }
- #parent{
- height: 893px;
- width: 1230px;
- /* background-color: aqua; */
- position: absolute;
- left: 50%;
- margin-left: -615px;
- }
- #parent div{
- position: absolute;
- }
- .stepA{
- position: absolute;
- width: 745px;
- height: 329px;
- background-image: url(images/guide11.png);
- top: 130px;
- left: 168px;
- display: none;
- }
- span{
- cursor: pointer;
- }
- .stepA a{
- /* background: aqua; 方便定位、调试*/
- position: absolute;
- height: 32px;
- width: 95px;
- top: 232px;
- left: 492px;
- text-indent: -9999px;
- overflow: hidden;
- }
- .stepA span{
- /* background: aqua; */
- position: absolute;
- height: 30px;
- width: 30px;
- top: 143px;
- left: 683px;
- text-indent: -9999px;
- overflow: hidden;
- }
- .stepB{
- position: absolute;
- width: 647px;
- height: 405px;
- background-image: url(images/guide21.png);
- top: 5px;
- left: 499px;
- display: none;
- }
- .stepB a{
- /* background: aqua; */
- /* 方便定位、调试 */
- position: absolute;
- height: 32px;
- width: 95px;
- top: 308px;
- left: 147px;
- text-indent: -9999px;
- overflow: hidden;
- }
- .stepB span{
- /* background: aqua; */
- position: absolute;
- height: 30px;
- width: 30px;
- top: 197px;
- left: 333px;
- text-indent: -9999px;
- overflow: hidden;
- }
- .stepC{
- position: absolute;
- width: 654px;
- height: 257px;
- background-image: url(images/guide31.png);
- top: 292px;
- left: 494px;
- display: none;
- }
- .stepC a{
- /* background: aqua; */
- /* 方便定位、调试 */
- position: absolute;
- height: 32px;
- width: 95px;
- top: 156px;
- left: 401px;
- text-indent: -9999px;
- overflow: hidden;
- }
- .stepC span{
- /* background: aqua; */
- position: absolute;
- height: 30px;
- width: 30px;
- top: 44px;
- left: 588px;
- text-indent: -9999px;
- overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="mask"></div>
- <div id="parent">
- <div class="stepA"><a href="#">下一步</a><span title="结束引导">关闭</span></div>
- <div class="stepB"><a href="#">下一步</a><span title="结束引导">关闭</span></div>
- <div class="stepC"><a href="#">结束引导</a><span title="结束引导">关闭</span></div>
- </div>
- <script>
- window.onload = function(){
- var mask = document.getElementById("mask");
- var parent = document.getElementById("parent");
- var steps = parent.getElementsByTagName("div");//attention
- var stepbtn = document.getElementsByTagName("a");
- var close = document.getElementsByTagName("span");
- //判断先前是否访问过该网站
- var temp = document.cookie.substring(5);//获取www.xxx...部分
- //只有火狐浏览器支持本地写入cookie
- if(temp != "www.xxx.com"){
- mask.style.display = parent.style.display = steps[0].style.display = "block";
- for(var i=0; i<steps.length;i++){
- stepbtn[i].index = i;//人为添加index属性
- stepbtn[i].onclick = function(){
- this.parentNode.style.display = "none";//点击后结束这一步引导
- if(this.index < steps.length-1){
- steps[this.index+1].style.display = "block";
- } else if(this.index = steps.length-1){
- mask.style.display = parent.style.display ="none";
- }
- }
- }
- for(var i=0; i<close.length;i++){
- close[i].onclick = function(){
- mask.style.display = parent.style.display ="none";
- }
- }
- var date = new Date();
- date.setDate(date.getDate()+30);
- document.cookie = "name=www.xxx.com;expires=" + date;
- }
- }
- </script>
- </body>
- </html>
- //使用jQuery重构
- $("#mask,#parent,#parent div:eq(0)").show();
- $("#parent div a").click(function(){
- var current = $(this).parent();
- current.hide();
- current.next().show();
- })
- $("#parent div span,#parent div a:last").click(function(){
- $("#parent,#mask").hide();
- })
这项课程带给我的最大收获是明白了浏览器开发者的另一个重要作用:微调页面布局,以前我只是知道有这么个功能,却从未想过去使用它

JavaScript的学习开始一个多月了,到现在闭包我还是没搞懂... 很多大神的讲解也看得一头雾水,我是弟弟...
原生JavaScript实现新手引导效果(第二个玩具)的更多相关文章
- 纯原生javascript实现分页效果
随着近几年前端行业的迅猛发展,各种层出不穷的新框架,新方法让我们有点眼花缭乱. 最近刚好比较清闲,所以没事准备撸撸前端的根基javascript,纯属练练手,写个分页,顺便跟大家分享一下 functi ...
- 原生 JavaScript 图片裁剪效果
图片裁剪程序效果如下,可鼠标操作. 拖动左边小方框时在右侧实时显示对应的裁剪图片,同时左侧的拖动框里图片完全显示,拖动框外部图片模糊显示.8个控制点可以对显示区域大小进行控制. HTML 和 CS ...
- 原生JavaScript实现评分效果
一.实现原理: 1.要设置一个“大总管变量”,用于记录点击时的星星下标,只声明不赋值. 2.移入每个星星时,先把所有的星星恢复到默认状态:再把当前星星及在它之前的星星设为选中状态. 3.移出每个星星时 ...
- 原生javascript实现分页效果+搜索功能
一.概述 首先,我们要明确为何需要分页技术,主要原因有以下: 1.分页可以提高客户体验度,适当地选择合适的数据条数,让页面显得更有条理,使得用户体验感良好,避免过多数据的冗余. 2.提高性能的需要. ...
- 原生javascript写的侧栏跟随效果
浏览网站时经常看到有的网站上,当一个页面很长的时候,设定侧栏内容会跟随滚动条滚动,我们把这种效果叫做“侧栏跟随滚动”.这种特效对提高网站浏览量.文章点击率.广告点击量都有一定效果. 侧栏跟随滚动的实现 ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- 【JavaScript DOM编程艺术(第二版)】笔记
第1章 javascript简史 1.什么是DOM? 简单的说,DOM是一套对文档的内容进行抽象和概念化的方法.\ 第2章 javascript语法 1.内建对象: 内建在javasc ...
- 使用原生 JavaScript 操作 DOM
原文:https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 微软官方放弃了 IE10-,所以现在可以放心使用 ...
随机推荐
- CAD求交点函数
public void IntersectWith( Entity entityPointer, Intersect intersectType, Point3dCollection points, ...
- ALGO-18_蓝桥杯_算法训练_单词接龙(搜索)
问题描述 单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们已知一组单词,且给定一个开头的字母,要求出以这个字母开头的最长的“龙”(每个单词都最多在“龙”中出现两次),在两个单词相连时,其重合 ...
- 直接突破百度网盘,用IDM或者迅雷下载。
直接突破百度网盘,用IDM或者迅雷下载.推荐浏览器: 360 ,CHORME360,: 打开网盘下载页,然后F12→找到CONSOLE→刷新→输入代码“Object.defineProperty(th ...
- C++进阶--代码复用 继承vs组合
//############################################################################ /* * 代码复用: 继承 vs 组合 * ...
- 【mysql】IP地址整数int和varchar的转换
mysql中IP地址的存储 IP:如192.168.12.145,在存储时,若是采用varchar进行存储,存在两个主要缺点: 存储空间占用较大: 查询检索较慢: 解决方式: 存储时:将字符串类型的I ...
- 第一次有人把小米9快充讲的这么简单明了qc3.0 usb pd
原文: http://www.chongdiantou.com/wp/archives/32093.html 2019年2月20日,小米在北京工业大学体育馆举办了盛况空前的小米9手机发布会,会上雷军揭 ...
- servlet和jsp概述
1.servlet的作用 B/S系统:浏览器/服务器(Servlet的服务模式) Servlet是运行在web服务器或应用服务器上的java程序,它是一个中间层,负责连接来自web浏览器或其它HTTP ...
- spark使用hadoop native库
默认情况下,hadoop官方发布的二进制包是不包含native库的,native库是用C++实现的,用于进行一些CPU密集型计算,如压缩.比如apache kylin在进行预计算时为了减少预计算的数据 ...
- windows 查询文件被什么程序占用
运行Resmon CPU选项卡全选 在[关联的句柄]里查询: 需要的时间挺多的...
- (转)C# WebApi 接口参数不再困惑:传参详解
原文地址:https://www.cnblogs.com/landeanfen/p/5337072.html 本篇打算通过get.post.put.delete四种请求方式分别谈谈基础类型(包括int ...
