element ui中dialog相关问题
一,今天需要在dialog里面引入另一个页面,就是打开dialog显示该页面(把页面放到dialog中),引入的语句如下:
<iframe src="view?path=rkdj_b" ></iframe>

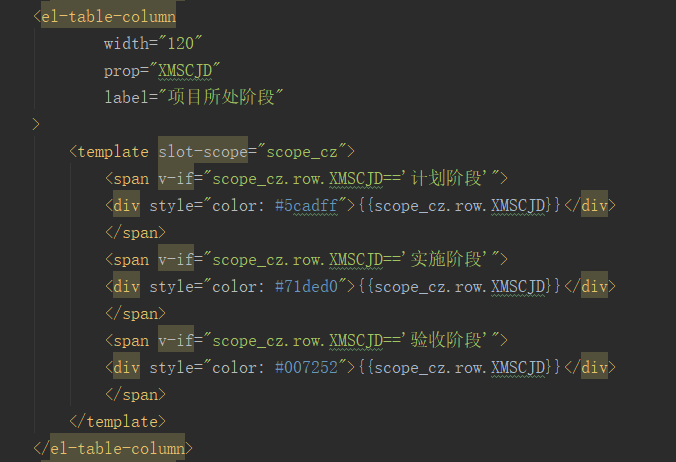
二,使用table组件时,需要根据某一列中值的类别不同显示不同的字体颜色,此时可以通过v-if来判断。

下图所示的是table的key-value数组

三,如果发现dialog弹出框height值不合适,可以添加样式
#rkdjGridapp .el-dialog__body{
height:600px;
}
#rkdjGridapp是父级div的类名
element ui中dialog相关问题的更多相关文章
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- vue使用自定义指令v-dialogDrag来控制element ui中el-dialog的拖动缩放,拉伸问题
1 在vue的utils中新建一个dialogDrag.js import Vue from 'vue' Vue.directive('dialogDrag', { bind(el, binding, ...
随机推荐
- MACOS-Can't-connect-to-local-MySQL-server-through-socket-'/tmp/mysql.sock'
mac os start mysql fail by "brew services start mysql"you can try : mysql.server start
- Linux内核Inotify机制学习笔记
一.Inotify简介: Inotify是一种文件变化通知机制,Linux内核从2.6.13开始引入.它是一个内核用于通知用户空间程序文件系统变化的机制.开源社区提出用户态需要内核提供一些机制,以便用 ...
- mysqldump命令之常用选项
===============================================mysqldump常用选项-h, --host=name:服务器IP-u, --user=name:登录名 ...
- lapis 1.7.0 更好的openresty 版本兼容以及安全数据库支持
lapis 1.7.0 今年4月2号就发布了,一直没有注意,今天看到changelog就简单的进行了一个 测试(主要是与openresty版本的测试,新变更后边会有) 使用docker-compose ...
- A* 寻路学习
启发式搜索:启发式搜索就是在状态空间中的搜索.对每一个搜索的位置进行评估,得到最好的位置,再从这个位置进行搜索直到目标.这样可以省略大量无谓的搜索路径,提高了效率.在启发式搜索中,对位置的估价是十分重 ...
- 在WinForm中使用Web Services 来实现 软件自动升级( Auto Update ) (C#)
winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,面对这个实际问题,在最近的一个小项目中,本人设计了一个通过软件实现自动升级技术方案,弥补了 ...
- Visual Studio Code 使用
VS Code 快捷键: 快捷键 作用 Option+Up 或 Option+Down 上下移动一行 Shift+Option+Up 或 Shift+Option+Down 向上向下复制一行 VS C ...
- hadoop mapreduce 简单例子
本例子统计 用空格分开的单词出现数量( 这个Main.mian 启动方式是hadoop 2.0 的写法.1.0 不一样 ) 目录结构: 使用的 maven : 下面是maven 依赖. <de ...
- js 控件样式显隐和赋值
控制样式显示: $("#againMetting")[0].style.display = "inline";//显示 $("#againMettin ...
- Vivado中ILA的使用
Vivado中ILA的使用 1.编写RTL代码 其中需要说明的是(* keep = "TRUE" *)语句的意识是保持cnt信号不被综合掉,方便以后的调试,是否可以理解为 ...
