avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上。在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点。但MVVM中,这两种是严格区分的。一般来说,我们只要求填文本,不要填HTML。填HTML有点危险!
在avalon1中,存在四种数据填充的手段
{{expr}}, {{expr|html}}, ms-text, ms-html
其实第一种与第三种一样,用于输出纯文本,第二种与第四种一样,如果用户的数据是一些HTML标签,那么会转换成元素节点插入到当前位置。
在avalon2中,只有三种数据填充的手段,原第二种使用html过滤器的方式由于在虚拟DOM不好实现,被移除。
TODO supply a title
var vm1 = avalon.define({
$id: "test",
a: 111,
b: 222
})
.ms-controller{
display:none;
}
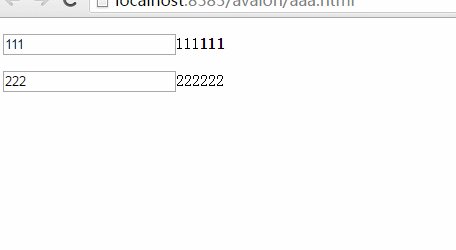
{{@a}}
{{@b}}

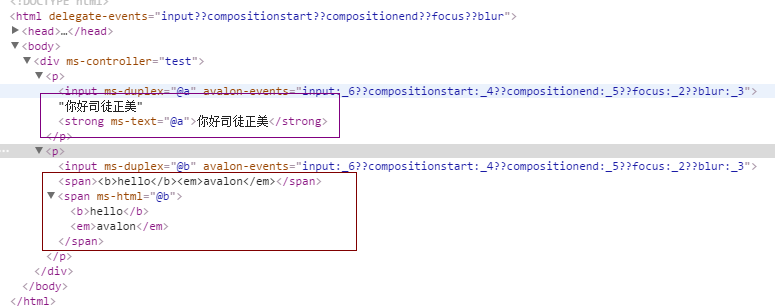
我们按F12,看控制台的情况

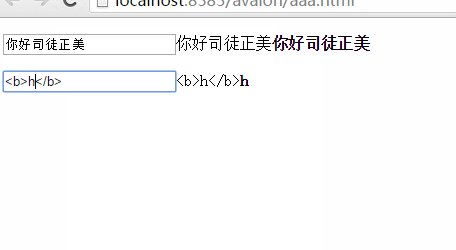
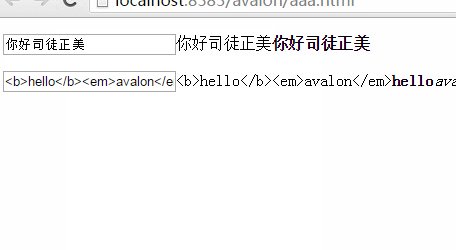
可见ms-html的威力,但这是一个性能消耗比较严重的指令,像react,估计让相应的指令名设计得很长,不让人们用它:
var content='content'; React.render( ,
document.body
);
这是因为HTML中,用户存在很大的自由,可以随意加onclick, src="data:text/html;base64,SGVsbG8sIFdvcmxkIQ%3D%3D",script标签,从而做各种破坏活动。因此avalon2也不建议人们大量使用它。
如果你一定要用,那最好使用sanitize过滤器进行XSS处理
此外值得注意的是,当然我们将插值表达式{{}}应用于网站首屏时,有时由于网络慢的缘故,会出大量的乱码现象(就是{{@b}}让用户看到了),这时我们有两个办法。
第一个方法,添加ms-controller类名,将当前区域先隐藏起来,avalon扫描到这里后会自动隐藏它们的。
.ms-controller{
display:none;
}
注意这样式必须写head的上方,方便它第一时间被应用。
第二个方法,使用ms-text代替{{}},这个最省心最有效,比第一个效果好。
数据填充是传统静态模板的最基础功能。因此你在混用avalon与其他后端模板时,会出现冲突,大家都使用 {{}}做界定符。这时我们可以使用以下方式配置界定符,注意,这个脚本也在放在head前面,或保证你在扫描前运行它。
avalon.config({
interpolate:["{%","%}"]
})
此时,我们可以通过avalon.config.openTag, avalon.config.closeTag得到“{%”,"%}"。注意,界定符里面千万别出现<, >,因为这存在兼容性问题。这两个界定符也不能一样,最好它们的长度都大于1。
avalon2学习教程 03数据填充的更多相关文章
- avalon2学习教程12数据验证
avalon2砍掉了不少功能(如ms-include,ms-data),腾出空间加了其他更有用的功能.数据验证就是其中之一.现在avalon2内置的验证指令是参考之前的oniui验证框架与jquery ...
- avalon2学习教程11数据联动
在许多表单应用,我们经常遇到点击一个复选框(或下拉框)会引发旁边的复选框(或下拉框)发生改变,这种联动效果用avalon来做是非常简单的.因为avalon拥有经典MVVM框架的一大利器,双向绑定!绝大 ...
- ASP.NET MVC 5 学习教程:数据迁移之添加字段
原文 ASP.NET MVC 5 学习教程:数据迁移之添加字段 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符 ...
- Tensorflow学习教程------读取数据、建立网络、训练模型,小巧而完整的代码示例
紧接上篇Tensorflow学习教程------tfrecords数据格式生成与读取,本篇将数据读取.建立网络以及模型训练整理成一个小样例,完整代码如下. #coding:utf-8 import t ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- avalon2学习教程13组件使用
avalon2最引以为豪的东西是,终于有一套强大的类Web Component的组件系统.这个组件系统媲美于React的JSX,并且能更好地控制子组件的传参. avalon自诞生以来,就一直探索如何优 ...
- avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Obj ...
- avalon2学习教程02之vm
avalon2的vm是一个非常重要的东西,其设计原型最初脱胎于knockout.js,但到avalon1.6中,终于寻得自己的方案,更精简,更易用,更魔幻. vm是一种特殊的数据结构,看起来像普通对象 ...
- avalon2学习教程01
经过难苦奋战,avalon2终于面世了.这花了大半年时间,其中1.6还胎死腹中.长达半年没有产出,我都担心自己会被裁掉…… avalon2许多API与1.4.×保持一致,当然也添加了一些1.5的功能, ...
随机推荐
- spark streaming的有状态例子
import org.apache.spark._ import org.apache.spark.streaming._ /** * Created by code-pc on 16/3/14. * ...
- layui之初始化加分页重复请求问题解决
layui框架中的page困扰我很久,一个页面初始化后并且分页,导致初始化渲染请求一次,分页再请求了一次,一个接口就重复请求了2次,通过不停的分析和测试,最终解决了这个问题. 基于JQ的ajax二次封 ...
- C++ 调用 Lua
直接上代码: 1:c++代码 #include <lua.hpp> #include <LuaBridge/LuaBridge.h> #include <iostream ...
- Tomcat+Nginx+Redis+MySQL实现反向代理、负载均衡、session共享
一.环境准备 时间同步 关闭防火墙 联通网络,配置yum源 软件包链接:https://pan.baidu.com/s/1qYbtpnQ 二.安装nginx 1.解决依赖关系 [root@nginx- ...
- How The Kernel Manages Your Memory.内核是如何管理内存的
原文标题:How The Kernel Manages Your Memory 原文地址:http://duartes.org/gustavo/blog/ [注:本人水平有限,只好挑一些国外高手的精彩 ...
- 微信小程序笔记<五> 页面管理及生命周期(route)——getCurrentPages()
在小程序中所有页面的路由全部由框架进行管理,而框架以栈的形式维护了当前的所有页面. 当发生路由切换时,页面栈的表现: getCurrentPages() 用于获取当前页面栈的实例,可以把 getCur ...
- tpc资料汇总
官方资料 TPC官网 http://www.tpc.org/ 配置文档 大家一起来测试,benchmark起来(MySQL下的TPC-C,TPC-H,TPC-W) http://www.itpub ...
- python venv actieve uninstall pack-name sitepage
- 重识linux-linux的新增与删除用户组和切换命令
重识linux-linux的新增与删除用户组 1 相关文件 /etc/group /etc/gshadow 2操作相关 groupadd group1 groupmod group1 groupdel ...
- a标签自执行点击事件
//html <a href='http://www.baidu.com' ><button id='sss'>百度</button></a> //原生 ...
