how2j网站前端项目——天猫前端(第一次)学习笔记2
今天早上开始首页内容。首页除了公共页面,还有许多自己的内容:导航和轮播、分类菜单、推荐产品展示,最后还有js的互动。
一、导航和轮播的学习
在自己做图片的轮播时,还是没有一次成功。存在了好几处问题:
| 问题1:在最外层的div中id没有写对,data-ride没有写对 | 最外层div中的id应该只写成carousel-of-product,自己多加了一个carousel | 还有把data-ride写反了,写成了ride-data | |
| 问题2:在ol层中的li中,data-target没有写对 | 在class="carousel-indicators"的ol层,里面的li一个属性data-target,我写成了target-data,也是把属性记错 | ||
| 问题3:在class="carousel-inner"的第二层div中,少写了role属性 | <div class="carousel-inner">中少写了role="listbox"属性 | ||
| 问题4:在<div class="item">层中少写了一个属性值 | <img src="xxx" class="carouselImage">中,class属性少写了值carousel,img应该这样写:<img src="xxx" class="carousel carouselImage /> |
修改好以后,纯Html效果如下(虽然说是纯html,但是已经用到了bootstrap框架)

自己尝试着加上CSS样式:

二、分类菜单的学习
纯html页面:

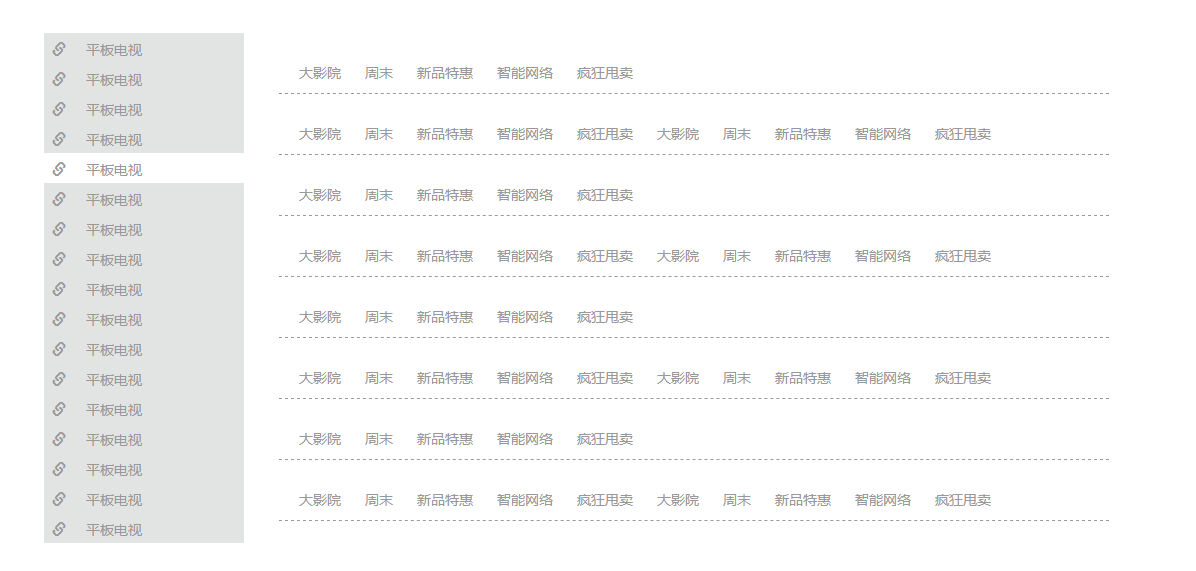
尝试自己加CSS样式:

光看样式觉得还可以,但是这个右边的详细分类其实是应该要隐藏的,how2j站长为了显示效果才这样设计的,后面还要再加上功能。这个分类菜单分左右两部分,两边都是采用绝对定位的形式,而且z-index应该要设计为1,分类菜单才可以覆盖轮播。
三、推荐产品展示
上一次就是学到这里,心情开始烦躁起来,这次要好好学习!:)
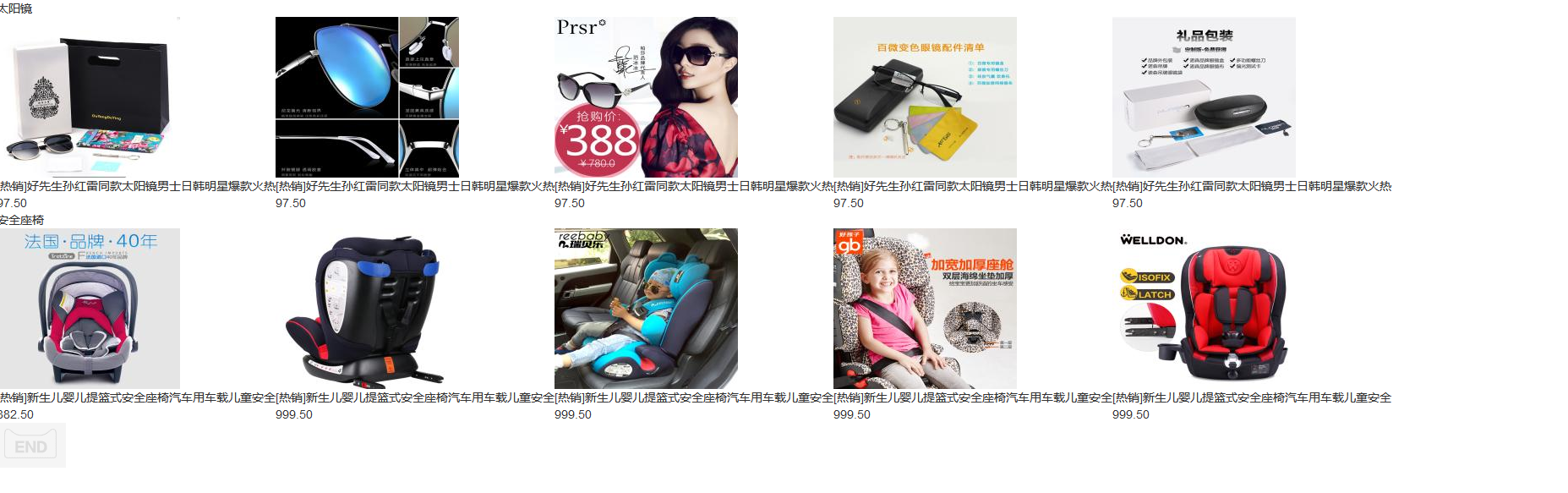
自己写的简单html,效果如下:

尝试自己加上CSS,效果如下:

现在觉得学习的时候,不要想太多,不然会觉得压力很大,很难学的感觉,这样容易产生放弃的想法,简单一点就好:)
cursor鼠标样式,cursor: pointer就是鼠标样式是手指头的
四、JS交互内容
首页的互动效果主要是猫耳朵的出现,以及在轮播部分显示和隐藏产品列表。猫耳朵是指在导航栏上鼠标悬停在某个链接上,上面会出现一个红色的猫耳朵;显示和隐藏产品列表是指在分类菜单中选择某个分类时会弹出更加详细的分类。老实说,我不会这个。我先看看站长怎么做的。
1.站长先设置猫耳朵图片的display属性为none,将猫耳朵隐藏
2.然后通过一段<script>代码,把程序添加:
$(function(){
$("div.rightMenu span").mouseenter(function(){ /*当鼠标进入span,mouseenter不区分子元素,就是就算进入了span的子元素,也算是在span里面,不管子元素这个说法*/
var left = $(this).position().left; /*获取当前元素的x坐标*/
var top = $(this).position().top; /*获取当前元素的y坐标*/
var width = $(this).css("width"); /*获取当前元素的宽度*/
var destLeft = parseInt(left) + parseInt(width)/2; /*定义猫耳朵的x坐标*/
$("img#catear").css("left",destLeft); /*通过$()获取元素后,再通过css()直接设置样式*/
$("img#catear").css("top",top-20);
$("img#catear").fadeIn(500); /*延时500毫秒,淡入*/
});
$("div.rightMenu span").mouseleave(function(){ /*当鼠标离开span元素,隐藏猫耳朵*/
$("img#catear").hide();
});
});
显示和隐藏产品列表的JS代码,也是使用JQuery库,用起来比原生JavaScript代码简洁很多:
<script> //直接插入<script>中,简单有效
function showProductsAsideCategorys(cid){
$("div.eachCategory[cid="+cid+"]").css("background-color","white"); //$()获取对应cid的eachCategory的div元素,$()里面的选择器很巧妙,是三个字符串拼接的:"xxx" + cid + "xxx"
$("div.eachCategory[cid="+cid+"] a").css("color","#87CEFA"); //$()获取对应cid的粗分类,设置背景颜色和字体颜色
$("div.productsAsideCategorys[cid="+cid+"]").show(); //$()获取对应cid的详细分类,并显示出来
} function hideProductsAsideCategorys(cid){ //隐藏函数,让粗分类的背景颜色和字体颜色还原,并隐藏详细分类类容。真的是太巧妙了,站长厉害!
$("div.eachCategory[cid="+cid+"]").css("background-color","#e2e2e3");
$("div.eachCategory[cid="+cid+"] a").css("color","#000");
$("div.productsAsideCategorys[cid="+cid+"]").hide();
} $(function(){ //文档对象模型加载完毕后再执行这些内容,简洁有力
$("div.eachCategory").mouseenter(function(){ //当鼠标进入任意一个产品分类上
var cid = $(this).attr("cid"); //获取这个产品分类的自定义属性cid,即分类主键
showProductsAsideCategorys(cid); //根据cid,显示不同的详细分类内容
});
$("div.eachCategory").mouseleave(function(){
var cid = $(this).attr("cid");
hideProductsAsideCategorys(cid);
});
$("div.productsAsideCategorys").mouseenter(function(){
var cid = $(this).attr("cid");
showProductsAsideCategorys(cid);
});
$("div.productsAsideCategorys").mouseleave(function(){
var cid = $(this).attr("cid");
hideProductsAsideCategorys(cid);
});
});
</script>
how2j网站前端项目——天猫前端(第一次)学习笔记2的更多相关文章
- how2j网站前端项目——天猫前端(第一次)学习笔记1
首先是公共页面的学习,有页头.页脚和搜索框. 一.页头就是天猫网站的置顶导航栏: 看似简单,实际做起来也不容易. 写html还是比较简单的,撸起袖子就可以写完.可要想做到上图的样式就难了,难就难在CS ...
- how2j网站前端项目——天猫前端(第一次)学习笔记6
开始我的订单页面 学着学着,会觉得我这是在干啥呢?我要学的是Java不是吗?怎么要学这么久的前端啊?说实话,我很迷茫,不知道以后的工作具体是做什么?学的这些能用到吗? 不过,还是要把这个项目跟着走完! ...
- how2j网站前端项目——天猫前端(第一次)学习笔记4
开始产品页面的学习.项目里面有900多种商品,但是每种商品的布局是一致的:1.产品图片 2.基本信息 3.产品详情 4.累计评价 5.交互.从第一个产品图片开始吧! 一.产品图片 产品图片用到了分类页 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记3
开始学习分类页面! 站长介绍说,这个项目一共有17个分类页面,每个分类页面的风格都是相似的:由分类图片. 查询.各种排序方式,产品列表.内容很多,拆成3部分学习:1.排序和价格 2.产品列表 3.交互 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记8
其他页面的学习 这些页面有1.查询结果页 2.支付页面 3.支付成功页面 4.确认收货页面上 5.确认收货页面下 6.收获成功页面 7.评价页面上 8.评价页面下 9.登陆页面 10.注册页面 1.查 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记7
开始学习结算页面 结算页面分为3个部分学习:1.简单的头部和收货地址 2.较为复杂的确认订单信息 3.交互 一.简单的头部和收货地址 根据站长的图片,自己模仿着做了一下,刚开始没有想到填写信息的4个框 ...
- how2j网站前端项目——天猫前端(第一次)学习笔记5
收拾好心情,现在开始学习第5个页面——购物车页面! 一.结算按钮 这个还是比较简单的,我自己看着站长的样子模仿了一个: 有个地方不会做,就是全选前面的复选框,站长的框里面是白色的,我搞不来. 二.订单 ...
- 前端自动化构建工具 gulp 学习笔记 一、
一.我对gulp的初期理解 是一种前端辅助开发工具 可以帮你把js,css,img等文件 合并.压缩,图片好像是合并为精灵图,合并为精灵图之后,还会生成一个css样式表. 官方解说是:基于流的自动化构 ...
- 关于前端的photoshop初探的学习笔记
写在前边 这还是高三的时候暑假的时候学习这个软件时记的笔记呢,今天又在电脑上找到了它,总觉得不应该让他尘封在我的硬盘上,于是挂了出来.温馨提示:比较乱,写给自己看的,看不下去,按ctrl+W 笔记内容 ...
随机推荐
- E_FAIL (0x80004005) MachineWrap
下载VirtualBox-4.3.12-93733-Win.exe,下载地址:http://download.virtualbox.org/virtualbox/4.3.12/
- python 函数返回值笔记
今天学习python时候学习到闭包和柯里化 感觉看概念时候不好理解,自己写下大概就明白点了 柯里化如下 定义一个加法函数 def add(x, y): return x + y 这是没有柯里化之前的函 ...
- Android DevArt4:IntentFilter学习及深入~问题描述:在不指定具体action前提下,如果有两个以上的Activity,具有完全相同的intent-filter,项目同步是否会出现异常?程序运行是否会崩溃?
概述:GitHub IntentFilter意图过滤器,三种匹配规则:action.category.data 重点:过滤规则中必须设置 '<category android:name=&quo ...
- hdu2421-Deciphering Password-(欧拉筛+唯一分解定理+积性函数+立方求和公式)
Deciphering Password Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- Matlab练习——rpy2tr函数与自己实现的ZYX欧拉角的结果不同的问题
问题背景:在根据<机器人导论>这本书的Z-Y-X欧拉角原理用Matlab实现旋转矩阵求解时,发现与直接调用机器人工具箱中的rpy2tr()函数得出的结果并不相同. 首先:先检查自己写的函数 ...
- FTP 站点及配置
新建FTP站点根据导航步骤一步步来即可. windows server 2008 中ftp的部署以及防火墙的配置 部署环境:Windows Server Enterprise 2008 R2 64b ...
- ofstream和ifstream
ofstream(输出流)是从内存到硬盘,ifstream(输入流)是从硬盘到内存. //#include<iostream> #include<fstream> using ...
- 使用jquery如何获取现在时间、并且格式化
参考网址:https://www.jb51.net/article/94626.html var now=new Date(); $("#total").html(formatTi ...
- JDK8中JVM堆内存划分
一:JVM中内存 JVM中内存通常划分为两个部分,分别为堆内存与栈内存,栈内存主要用运行线程方法 存放本地暂时变量与线程中方法运行时候须要的引用对象地址. JVM全部的对象信息都 存放在堆内存中.相比 ...
- metasploit framework(十四):弱点扫描
vnc 密码破解 vnc 端口5900 先开启数据库 启动msf vnc无密码访问 RDP远程桌面漏洞 win7 192.168.1.123 xp 192.168.1.122 发现有两个模块, ...
