ajax中的contendType和dataType知识点梳理
在ajax中有2个参数比较重要,之前一直没有搞清楚,下面我们开始梳理一下
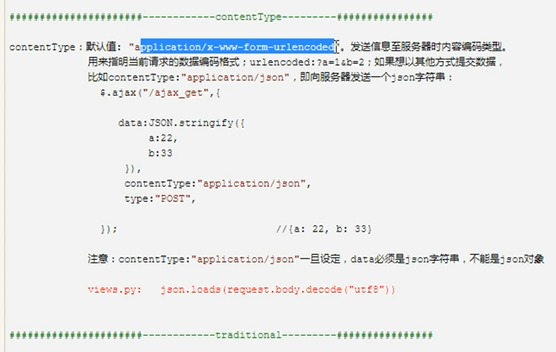
1、contentType字段:这个字段的意思,ajax发送给后端的数据是什么类型
如果在ajax中不指定这个属性,则默认是urlencoded
那么,我们发送的数据的格式就如下,重点关注contentType和data这2个字段值
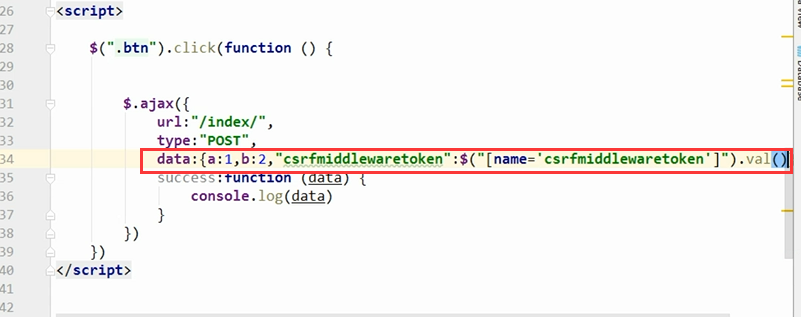
$.ajax({
url:"/app2/contend/",
type:"post",
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
{# contentType:"application/json",#}
{# contentType:""#}
{# dataType:"json",#}
{# data:JSON.stringify({#}
{# "a":1,#}
{# "b":1,#}
{# }),#}
data:{
"a":1,
"b":1,
},
,我们通过浏览器抓包,在Request Headers中的
Content-Type中可以看到contentType属性的值为:
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
我们在request Payload中查看前端发送给后端的数据到底是什么样子的
a=1&b=1
如果我们通过上面的方式去给后端发送数据,那么发送的数据会在哪里呢?
先看后端的试图函数
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->")
print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
return HttpResponse(json.dumps('xxxx'))
# return HttpResponse('xxxx') return render(request,"contendType.html")
我们看下打印的结果,在body中有,在POST中也有,在GET中没有
BODY----->b'{"a":1,"b":1}'
POST----><QueryDict: {'{"a":1,"b":1}': ['']}>
GET----><QueryDict: {}>
--------------------------------------------------------------------------------------------------------------------------------
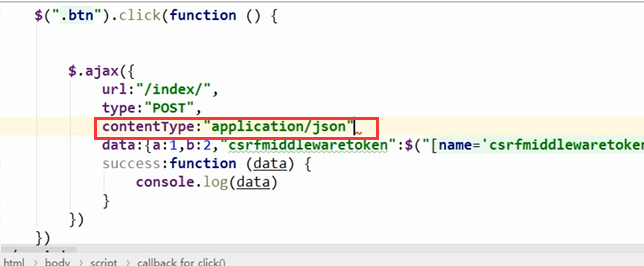
我们还可以指定contentType发送json格式的数据给后端
我们看下代码,重点还是看下contentType和data数据,因为我们这次是要发送json格式的数据,那么必须要用JSON.stringify对数据进行处理,然后才能发送到后端
$(".item").bind("click",function () {
$.ajax({
url:"/app2/contend/",
type:"post",
{# contentType:"application/x-www-form-urlencoded; charset=UTF-8",#}
contentType:"application/json",
{# dataType:"json",#}
data:JSON.stringify({
"a":1,
"b":1,
{# }),#}
{# data:{#}
{# "a":1,#}
{# "b":1,#}
{# },#}
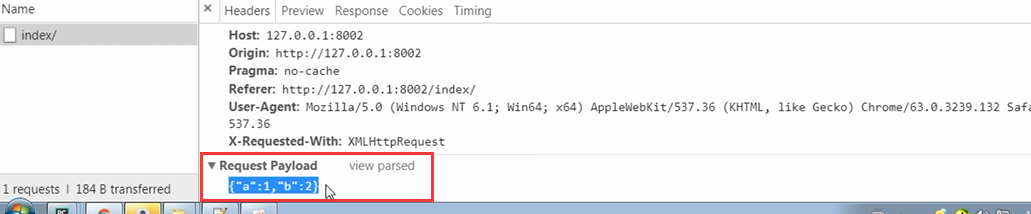
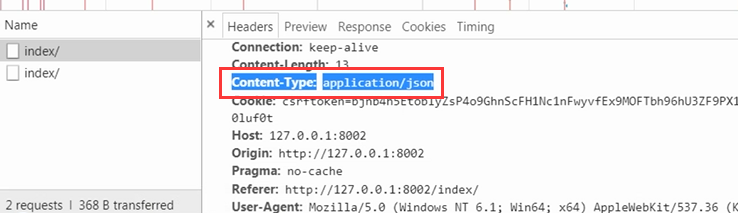
首先我们通过浏览器抓包,在request Headers中查看Content-Type中的数据
Content-Type:application/json
我们在看下request payload中数据,这个数据也就是发送给后端的数据
{a: 1, b: 1}
a:1
b:1
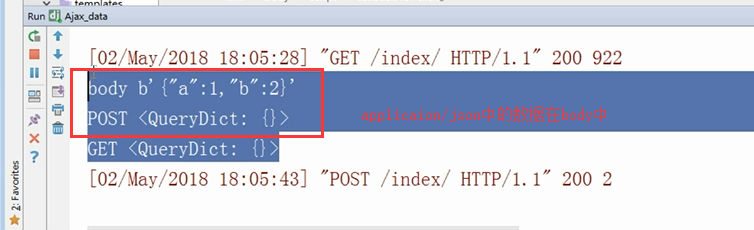
我们在看下后端结束的数据是在body还是post还是get中
BODY----->b'{"a":1,"b":1}'
POST----><QueryDict: {}>
GET----><QueryDict: {}>
我们看到,当前端使用json去发送数据,虽然使用的是post的方式,但是在request.POST中没有数据,数据在request.body中,这个数据我们看到是bytes格式的数据,我们先要要用decode解码出来,然后在json.loads把数据取出来
print("BODY",request.body,sep="----->")
r = request.body.decode("utf-8")
print(json.loads(r))
上面我们介绍完了contentType的两种方式
application/json:发送的数据是json格式的,data中的数据必须要用JSON.stringify处理,在发送给服务端,服务端接受的数据在body中,而不在post中
application/x-www-form-urlencoded; charset=UTF-8,发送的数据格式的urlencoded,data中的数据直接发送一个类似字典的格式就可以了,在发送给服务端,服务端接受的数据在post和body中均有
------------------------------------------------------------------------------------------------------
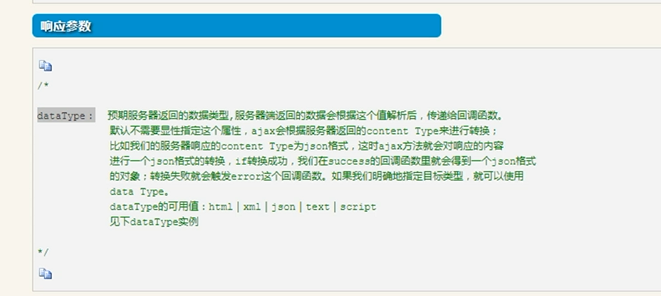
dataType:指定我要接受的数据是什么类型,如果这里指定json,则后端发送的数据必须要用json.dumps处理完在发送给前端
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->") print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
return HttpResponse(json.dumps('xxxx'))
如果后端返回的数据没有经过json.dumps处理,则前端不能正常接受到数据
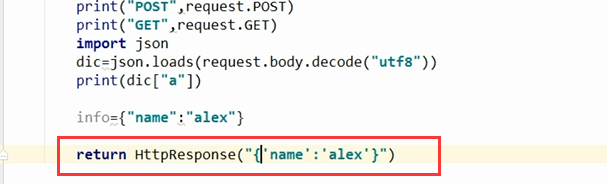
这里,我们要注意,如果发送的格式如下,则不是一个标准的json格式的数据,虽然他经过json.dumps处理。但是因为他是单引号
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->") print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
d = {'a':1,'b':2}
return HttpResponse(json.dumps(d))
正确的格式如下
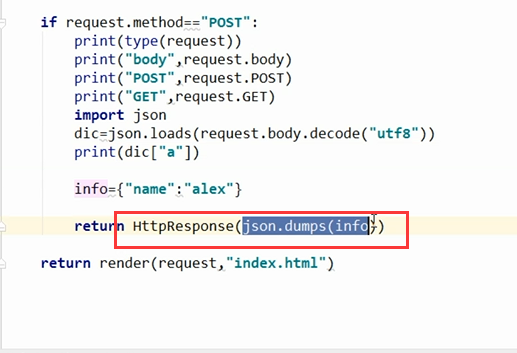
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->") print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
d = {"a":1,"b":2}
return HttpResponse(json.dumps(d))
因为我们的dataType指定的json格式,所有传递过来的数据ajax会自动为我们解析,必须要JSON.parser进行处理
Object {a: 1, b: 2} "object"
(index):35 ok








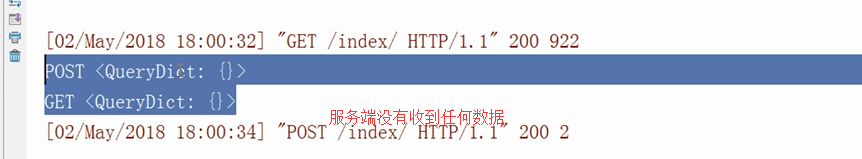
发送的数据如下,是一个json的字符串


默认只会转urldecode格式数据,非urldecode的数据是不会转的,所有上面的json字符串在后端就没有收到


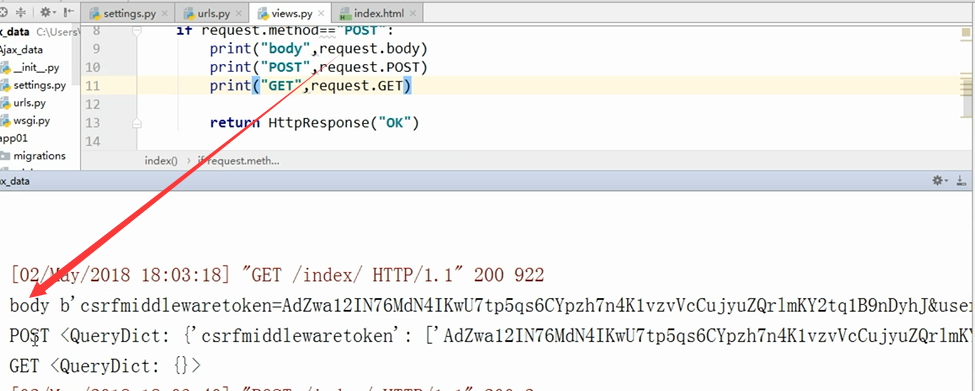
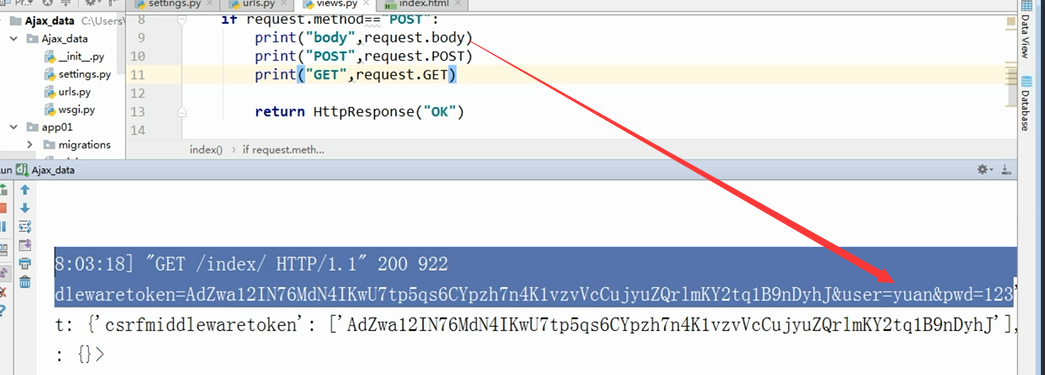
上面是urlencode的方式发送数据,在body和post中都有数据
如果我们发送的application/json格式的,则在post中无数据,在body中才有数据

后端先进行解码,decode(“utf-8”),然后在进行loads方法反序列化,就可以了


datatype:我期望得到什么数据

如果我这里写了datatype:json,那么success函数中的data就直接就是一个对象,不是字符串,不需要我们在JSON.parser进行反序列化处理

后端必须要给前端返回一个json格式的字符串
如果发送一个非json的字符串,json字符串,里面必须是单引号,

报错的数据在error的函数中

ajax中的contendType和dataType知识点梳理的更多相关文章
- $.ajax 中的contentType 坑坑
$.ajax 设置数据类型 applicaiton/json之后,服务器端(express)就拿不到数据. $.ajax 中的 contentType 和 dataType: contentType ...
- $.ajax()中dataType
$.ajax()中dataType的默认值为TEXT,如果没有指明json,而返回来的数据又就是json格式,则无法显示.!!
- AJAX中的dataType(数据格式)-text、json
因为经常使用数据格式,所以将它封装成类,J这样就不会用到时就写了,直接调用写好的类就可以了 (1)dataType数据格式为:TEXT格式的数据是字符串的数据,在"ajax对数据进行删除和查 ...
- AJAX中的dataType
参考ajax的api文档 dataType的类型:String ajax中的dataType的属性: text:返回纯文本字符串 json:返回json数据 jsonp:jsonp格式(我没用过) h ...
- 在ajax请求中,contentType 和 dataType 的区别?
一.在ajax请求中,contentType 和 dataType 的区别? 1.contentType 内容类型. 1.1默认是 "application/x-www-form-urlen ...
- AJAX、JQUERY 工作遇到的知识点
泽浜商城关联公司知识点总结 1.关联公司的时候,根据用户ID,在数据库中用户表中关联公司ID,公司的列表通过查找公司表 ,然后抓取所有公司的名称和ID.关联的时候只需要根据公司name和ID进行关联. ...
- 使用HTML5中postMessage实现Ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- 使用HTML5中postMessage 实现ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- Javascript重要知识点梳理
Javascript重要知识点梳理 一.Javascript流程控制 js中常用的数据类型 var关键字的使用 if – else if – else switch while for 二.Javas ...
随机推荐
- maven使用fingbugs插件
<plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>findbugs-maven-plu ...
- mybatis 异常和注意
1. Could not set parameters for mapping like语句出错,因将%%写入到mapper.xml中导致,将%%随同参数一并传入. 例:String userNam ...
- 常用jqueryPlugin
http://www.jq22.com editable-select : jQuery可编辑可下拉插件jquery.editable-select.js
- jquery左侧菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Delphi 修改本地日期和时间
procedure TForm1.ModifySysdate(D: Double); var systemtime:Tsystemtime; DateTime:TDateTime; begin Set ...
- Linux:客户端的实现
写了一个简单的服务器软件,但是没有写客户端.现在我将客户端实现了,其实昨天已经说了客户端的实现步骤了. 步骤: socket() 初始化 connet()链接 从标准输入读数据fgets() 传数据到 ...
- bug提单规范
一.提单模板 标题:[项目组][模块][子模块][发生原因]问题简要描述描述:[预置条件] 有就写清楚,没有就写无[操作步骤]1.XXXXX2.XXXXXX3.XXXXX[实际结果] XXXXX[预期 ...
- C++之 模板Template的使用
转自https://www.cnblogs.com/cynchanpin/p/7127897.html 1.在c++Template中非常多地方都用到了typename与class这两个关键字,并且好 ...
- mysql 性能测试工具 mysqlslap
原文链接: https://my.oschina.net/moooofly/blog/152547 连接数据库: # mysqlslap -h localhost -uroot -p123456 -- ...
- Java字节流Stream的使用,创建方法
首先:FileOutputStream写入数据文件 学习父类的方法 使用子类的对象 步骤: 1:子类中的构造方法 作用 :绑定输出的目的地 FileOutputStream fos= new F ...
