vue 开发系列(六) 企业微信整合
概述
手机端程序可以和企业微信进行整合,我们也可以使用企业微信JSSDK功能,实现一些原生的功能。
整合步骤
在整合之前需要阅读 整合步骤。
http://work.weixin.qq.com/api/doc#10029
1.引入JSSDK
npm i -S weixin-js-sdk 这样就引入了微信sdk。
2.通过config接口注入权限验证配置
export function initWxConfig(vm){
var url=_baseUrl + "/initConfig.do";
var curUrl=location.href.split("#")[0];
var params="url="+curUrl;
vm.$ajax.post(url,params).then(res=>{
var data=res.data;
wx.config({
beta: true,
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名,见附录1
jsApiList: [
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'previewFile',
'getLocation',
]
});
wx.error(function (res) {
console.log("调用微信jsapi返回的状态:"+res.errMsg);
});
}).catch(function(error) {
//vm.errorToast(error,1000);
console.info(error);
})
}
服务端
initConfig.do 对应的代码。
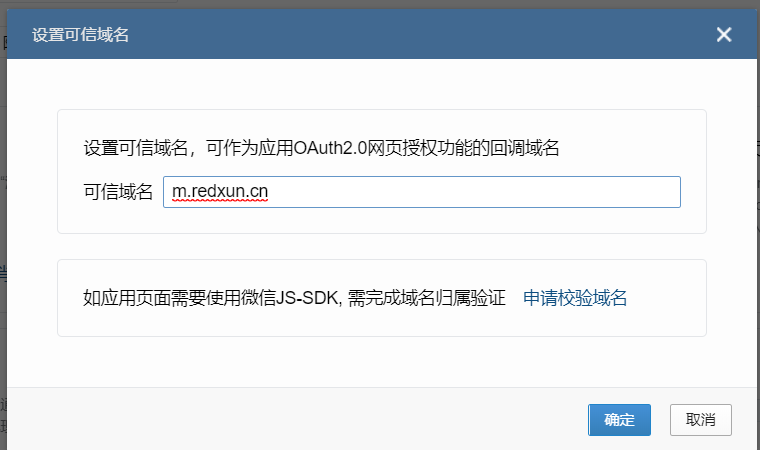
这个微信需要绑定到一个应用中,我们需要定义应用的可信域名。

在企业微信登陆后,我们会记录一个应用的ID。
在服务端调用方法:
public static Map<String, String> getWxConfig(String url,String corpId,String secret) throws Exception {
TokenModel tokenModel = TokenUtil.getEntTicket(corpId, secret);
String timestamp = Long.toString(System.currentTimeMillis() / 1000); // 必填,生成签名的时间戳
String nonceStr = UUID.randomUUID().toString(); // 必填,生成签名的随机串
String ticket=tokenModel.getToken();
String signature = "";
// 注意这里参数名必须全部小写,且必须有序
String sign = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr+ "×tamp=" + timestamp + "&url=" + url;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(sign.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
Map<String, String> ret = new HashMap<String, String>();
ret.put("appId", corpId);
ret.put("timestamp", timestamp);
ret.put("nonceStr", nonceStr);
ret.put("signature", signature);
return ret;
}
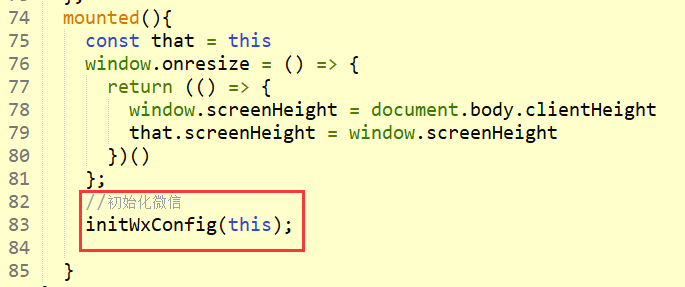
3.这个配置代码在应用启动时执行。
import {initWxConfig} from '@/assets/app.js';

4.使用相应的API
wxImage(type){
var self_=this;
wx.chooseImage({
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [type], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
for(var i=0;i<localIds.length;i++){
wx.uploadImage({
localId: localIds[i], // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId = res.serverId; // 返回图片的服务器端ID
var url=_baseUrl +"/wx/saveFile.do";
var params="mediaId=" + serverId;
self_.$ajax.post(url,params).then(res=>{
var data=res.data;
self_.handFile(data);
});
}
});
}
}
});
}
选择相册或者拍照。
vue 开发系列(六) 企业微信整合的更多相关文章
- 微信小程序开发系列六:微信框架API的调用
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列四:微信小程序之控制器的初始化逻辑
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 这个教程的前两篇文章,介绍了如何 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- C#.NET微信公众账号接口开发系列文章整理--微信接口开发目录,方便需要的博友查询
前言: 涉及微信接口开发比较早也做的挺多的,有时间的时候整理了开发过程中一些思路案例,供刚学习微信开发的朋友参考.其实微信接口开发还是比较简单的,但是由于调试比较麻烦,加上微信偶尔也会给开发者挖坑,并 ...
- 【Qt编程】基于Qt的词典开发系列<六>--界面美化设计
本文讲一讲界面设计,作品要面向用户,界面设计的好坏直接影响到用户的体验.现在的窗口设计基本都是扁平化的,你可以从window XP与window 8的窗口可以明显感觉出来.当然除了窗口本身的效果,窗口 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- leaflet-webpack 入门开发系列六矢量瓦片(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
随机推荐
- html5文件读取+按钮样式重置+文件内容预览
FileReader读取文件详细介绍请访问:http://www.cnblogs.com/xyyt/p/9066882.html FileReader提供了如下方法: readAsArrayBuffe ...
- 26【python】sprintf风格的字符串
参考资料:https://docs.python.org/3.5/library/stdtypes.html#old-string-formatting 实例 s#!/bin/python a = ( ...
- HDU 1166 敌兵布阵(线段树单点更新,区间查询)
描述 C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了.A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况 ...
- f5会话保持
B/S架构的建议选择 inset cookie :c/s架构的 建议选择 sorce ip 1. Introduction to session persistence profiles Using ...
- Delphi: RTTI与ini配置文件
项目以Rtti特性做文件参数配置,简化每项读写ini操作,记录以做备忘,代码如下: unit uGlobal; interface uses Windows, Messages, SysUtils, ...
- wk1&2 字符串
[CQ] 自增怎么样都增了,赋值不一定: int x = 2; int y = 2; int i = ++x; int j = y++; System.out.println(x); System.o ...
- sqlserver DBA面试题
1.sqlserver 2008 R2 on windows server 2008 R2群集中,有节点A.B,现在需要停机新添加一个节点C进来替换现有节点B,请列出必要的步骤. 2.sqlserve ...
- vue解决遮罩层滚动方法
vue 遮罩层阻止默认滚动事件 在写移动端页面的时候,弹出遮罩层后,我们仍然可以滚动页面. vue中提供 @touchmove.prevent 方法可以完美解决这个问题 <div class=& ...
- 转录本组装软件StringTie的使用说明
转录本组装软件StringTie的使用说明 StringTie 转录本组装软件StringTie的使用说明 转录组分析流程 HISTA + StringTie 组合.其Protocol 发表在Natu ...
- 1.1 Java 的概述
[什么是java]:Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是有SunMicrosystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaSE,Jav ...
