HTML5 简单归纳 -- 前端知识 (二)
HTML5 全屏事件
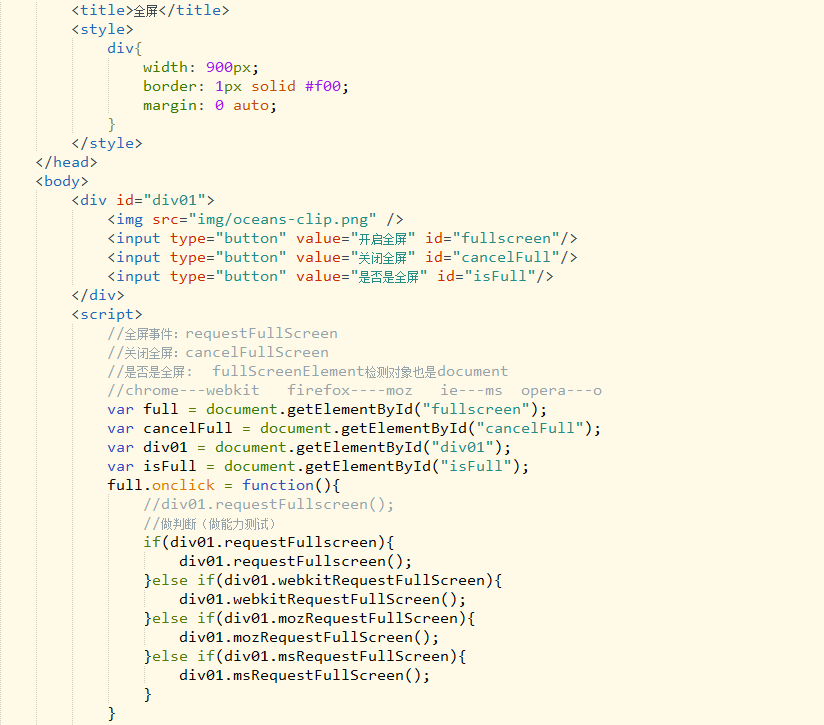
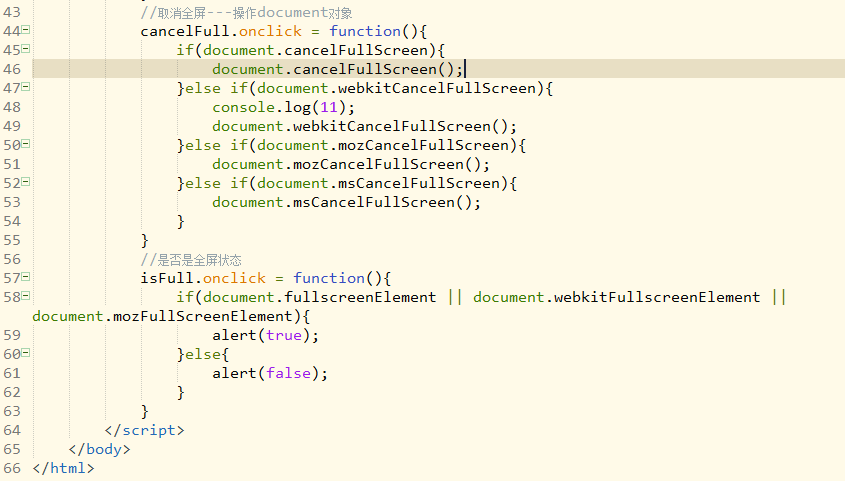
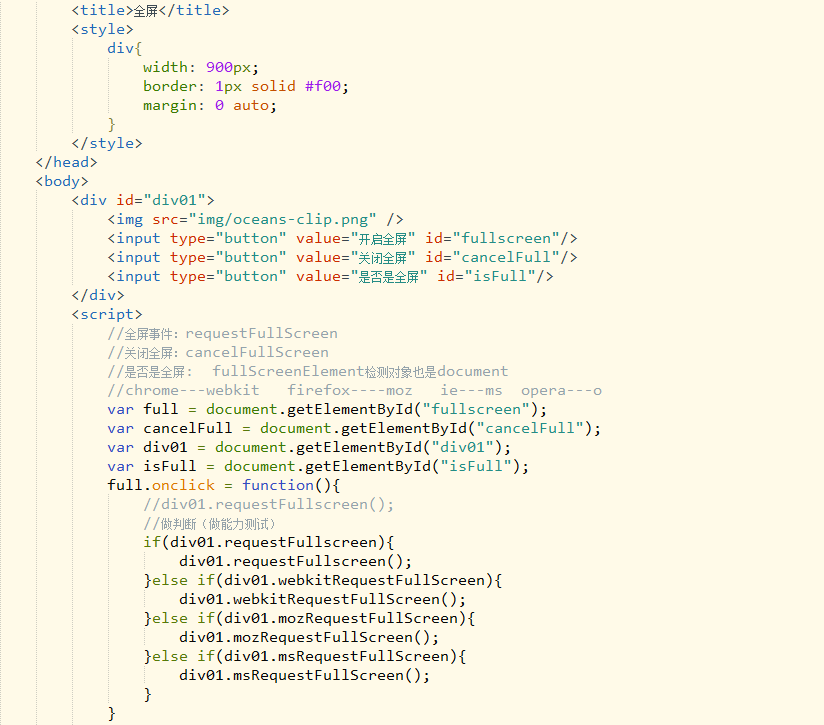
全屏事件:requestFullScreen
关闭全屏:cancelFullScreen
判断是否全屏:fullScreenElement
注意:现各大主流浏览器中由于内核不同的原因,会出现不兼容的问题,为了让自己的代码能在各大主流浏览器中都能正常运行,所以我们在原事件(requestFullScreen……)前添加 -- webkit(谷歌) -- webkitRequestFullScreen;不同浏览器所添加前缀亦不相同,例如:
a. 谷歌浏览器 -- webkitRequestFullscreen;
b. 火狐浏览器 -- mozRequestFullScreen;
c. IE浏览器 -- msRequestFullscreen;
注意大小写噢!!!

要想让自己写的代码在各大主流浏览器中都能如期运行,我们可以添加 if 判断,也就是做能力测试。如上图所示。


HTML5中拖拽事件
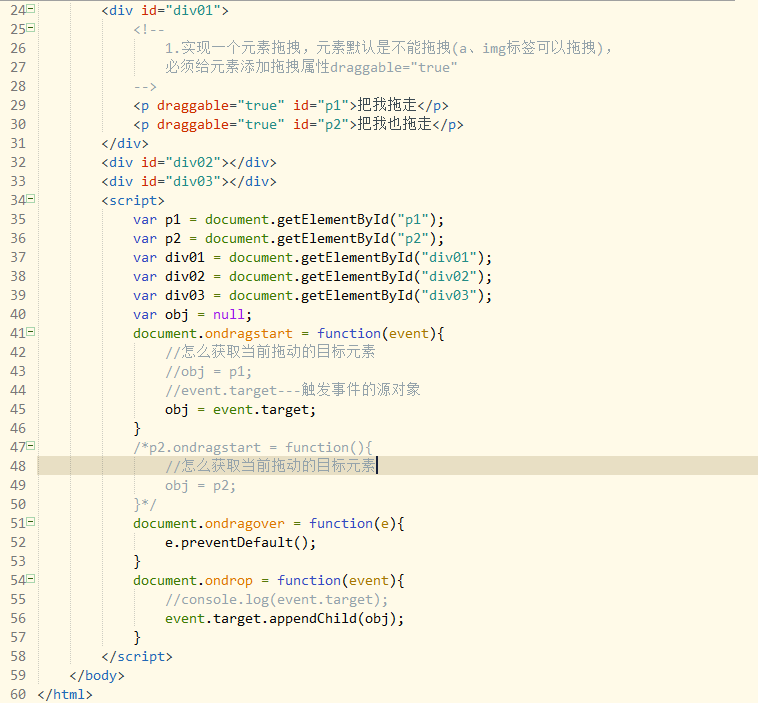
1. 被拖拽元素有哪些事件
a. ondrag--元素正在拖拽时触发---持续事件
b. ondragstart--元素开始拖拽触发
c. ondragend -- 元素结束拖拽时触发
d. ondraleave-- 当鼠标移动到元素外时触发
注意:除了<a></a>,<img>标签外,元素默认不能拖拽,必须给元素添加拖拽属性 -- draggable = "true";


HTML5 多媒体
audio:音频标签
video:视频标签,支持多格式(MP4,webm,ogv)
常用属性有:
scr : 指定音频,视频的路径
controls:设置或返回音频/视频是否显示控件(比如播放/暂停等,在不同浏览器中样式有所不同,毕竟各大主流浏览器的内核有所不同嘛)
autoplay:当页面加载出来后自动播放音,视频。(现用的谷歌浏览器加载完页面后并不能实现自动播放,火狐还是可以的)
loop:实现循环播放
poster = "图片路径" :这是一个视频标签中 的一个属性,就是在视频加载完但未开始播放时显示的封面图片。
常用方法有:
| load() | 重新加载音频/视频元素。 |
| play() | 开始播放音频/视频。 |
| pause() | 暂停当前播放的音频/视频。 |
带有两个源文件的音频播放器。浏览器需要选择它所支持的源文件(如果都支持则任选一个):
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<video>标签用法同上。
注释:IE 8 或更早版本的 IE 浏览器都不支持 <source> 标签。
<source> 标签为媒体元素(比如 <video> 和 <audio>)定义媒体资源。
<source> 标签允许您规定两个视频/音频文件共浏览器根据它对媒体类型或者编解码器的支持进行选择。
HTML5 简单归纳 -- 前端知识 (二)的更多相关文章
- HTML5 简单归纳 -- 前端知识 (一)
HTML5简介 1.h5不是一个新语言,它是HTML语言第五次重大修改--版本 2. 2014年 h5 3.支持:目前所有的主流浏览器都支持h5,IE8以下不支持 4.特性: a:抛弃了h4中不 ...
- jquery 简单归纳 -- 前端知识
jquery 什么是jQuery? jquery是轻量级的JavaScript库,核心是javascript,兼容css和各种浏览器,核心理念是写得少做得多(write less do more). ...
- AJAX 简单归纳 -- 前端知识
什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味 ...
- HTML 简单归纳 -- 前端知识
web前端 Internet:是一个全球性的计算机互联网络,中文名称“因特网”.“国际互联网”.“网际网”等等: Internet提供的服务:http.ftp.Telnet.email.www.bbs ...
- CSS 简单归纳 -- 前端知识
CSS:cascading style sheets层叠样式表,用于美化页面 css的三种表现形式:1.行内样式(内嵌样式):结构的内部,即写在标签内的样式:写在标签的开始部分内部,style属性当中 ...
- html5 之 canvas 相关知识(二)API-fillStyle
颜色.样式和阴影 fillStyle 设置或返回用于填充绘画的颜色.渐变或模式 定义和用法 context.fillStyle=color|gradient|pattern;//指示绘图填充色的CSS ...
- 前端知识(二)05-Eslint语法规范检查-谷粒学院
目录 一.ESLint简介 二.启用ESLint 1.ESLint插件安装 2.插件的扩展设置 3.确认开启语法检查 三.ESLint规则说明 1.规则说明 2.语法规则 一.ESLint简介 ESL ...
- 前端知识(二)03-Webpack-谷粒学院
目录 一.什么是Webpack 二.Webpack安装 1.全局安装 2.安装后查看版本号 三.创建项目 1.初始化项目 2.创建src文件夹 3.src下创建common.js 4.src下创建ut ...
- 前端知识(二)01-NPM包管理器-谷粒学院
目录 一.简介 二.使用npm管理项目 1.项目初始化 2.修改npm镜像 3.npm install命令的使用 4.其它命令 一.简介 什么是NPM NPM全称Node Package Manage ...
随机推荐
- 从C#到TypeScript - 类型
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- MVC3学习:利用mvc3+ajax实现级联下拉列表框
本例使用的是EF first code操作数据库. 一.准备数据库 级联下拉列表框,比较经典的就是省市数据表,在Model里同时创建三个类:province.cs.city.cs和dropContex ...
- Java8-用Lambda表达式给List集合排序
Lambda用到了JDK8自带的一个函数式接口Comparator<T>. 准备一个Apple类 public class Apple { private int weight; priv ...
- spring boot + mybatis + druid + redis
接上篇,使用redis做缓存 新建spring boot 工程,添加pom引用 <dependency> <groupId>org.springframework.boot&l ...
- 说说正则表达式的exec方法
话说,关于正则表达式有一个梗,大意是: 假如你有一个问题,想用正则来解决,于是你就有了两个问题 这句话侧面反映了精通正则是一件不容易的事.比如我今天遇到的诡异事件. 情景回放 这两天练手写了一个爬用户 ...
- Spring Security 与 OAuth2 介绍
个人 OAuth2 全部文章 Spring Security 与 OAuth2(介绍):https://www.jianshu.com/p/68f22f9a00ee Spring Security 与 ...
- Centos iptables防火墙关闭启动详解
CentOS .0默认使用的是firewall作为防火墙,使用iptables必须重新设置一下 .直接关闭防火墙 systemctl stop firewalld.service #停止firewal ...
- Mysql索引会失效的几种情况分析
转:https://www.jb51.net/article/50649.htm 学习啦
- GitHub多人协作简明教程
本文面向已经了解/熟悉git基本命令但是并不熟悉如何使用GitHub进行多人协作开发项目的同学. 为了简单起见,这里假设只有两个开发人员,HuanianLi 和 DaxiangLi.他们在GitHub ...
- CentOS qt5 /usr/lib/libstdc++.so.6: version `GLIBCXX_3.4.15' not found
1.下载QT5 SDK 下载地址:http://qt-project.org/downloads. 2.安装QT5 下载完后,假设放在Download/,切换到该目录,输入:./qt-linux-op ...
