CSS学习笔记02 CSS选择器
1、通配符选择器
通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素
/*设置当前页面中所有标签的颜色为红色*/
* {
color: red;
}
2、标签选择器
标签选择器就是选择当前页面中相同名字的标签
/*设置所有p标签的文字颜色为红色*/
p {
color: red;
}
3、ID选择器
id选择器使用"#"进行标识,后面紧跟id名
/*设置id为title的标签的文字颜色为红色*/
#title {
color: red;
}
<h1 id="title">这是标题</h1>
注意HTML标签中ID的属性值在一个页面中必须是唯一的(是W3C规范而不是硬性规则)。
ID选择器命名规范
- 只允许出现字母(大小写均可,严格区分) 、下划线、数字,也就是说,id=”Head”和 id=”head”不冲突
- 只允许以字母开头
- 命名没有长度限制,可以是1个字母,也可以是很多个,不过不建议太长
- 不允许出现标签名(不是硬性规定)
4、类选择器
类选择器就是选取页面中所有标签的class属性值相同的一类标签,用.(点)表示
/*设置class属性为head的标签的文字颜色为蓝色*/
.head {
color: blue;
}
<h1 class="head">这是标题1</h1>
<h2 class="head">这是标题2</h2>
一个标签可以包含多个类选择器,在class标签中用空格隔开。
.head {
color: blue;
}
.subHead {
font-size: 50px;
}
<h2 class="head subHead">这是标题2</h2>
5、复合选择器
5.1、交集选择器
交集选择器又称标签指定式选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如
h3.special /* 需要满足标签是h3同时拥有special类 */
或
p#one /* 需要满足标签是p同时id为one */
5.2、并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式
/*同时给标签h3与class为box的元素设置样式*/
h3, .box {
color: red;
font-size: 14px;
}
5.3、后代选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代(后代不仅仅包括儿子,还包括子子孙孙)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <style type="text/css">
.province li {
color: red;
}
</style>
</head>
<body>
<div class="province">
<ul class="north">
<li>北京</li>
<li>河北</li>
<li>山西</li>
</ul> <ul class="south">
<li>广东</li>
<li>海南</li>
<li>福建</li>
</ul>
</div>
</body>
</html>
页面显示效果

5.4、子代选择器
子代选择器与后代选择器的区别在于,子代选择器只选择儿子级别的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <style type="text/css">
div > strong {
color: red;
}
</style>
</head>
<body>
<div>
<strong>直接子标签</strong>
<span>
<strong>间接子标签</strong>
</span>
</div>
</body>
</html>
页面显示效果

可以看到包裹在span标签中的文字颜色不变。
5.5、相邻选择器
h1 + p {margin-top:50px;}表示增加紧接在 h1 元素后出现的段落的上边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻选择器</title> <style type="text/css">
li + li {font-weight:bold;}
</style>
</head>
<body>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
</body>
</html>
浏览器运行结果:

li+li选择的是第二个li,同理也可以理解成紧跟着第二个li的兄弟,即是第三个li,当然是在同一个级别下。
6、属性选择器
属性选择器就是根据html标签的属性进行过滤选择
6.1、简单属性选择
格式:标签名[属性名称1][属性名称2][...]{样式...},属性名称可以一个到多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单属性选择</title> <style type="text/css">
/*选择具有class属性的div*/
div[class] {
color: red;
} /*选择同时具有id属性与class属性的div*/
div[id][class] {
background-color: green;
}
</style>
</head>
<body>
<div>普通div</div>
<div class="box">有class属性的div</div>
<div id="box" class="box">同时具有id属性与class属性的div</div>
</body>
</html>

6.2、属性值选择
格式:标签名[属性="属性值"]{样式...},同样的,属性="属性值"可以有多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性值选择</title> <style type="text/css">
/*选择class=box的div*/
div[class="box"] {
color: green;
} /*选择id="box",同时class="box"的div*/
div[id="box"][class="box"] {
background-color: pink;
}
</style>
</head>
<body>
<div>普通div</div>
<div class="box">有class属性的div</div>
<div id="box" class="box">同时具有id属性与class属性的div</div>
</body>
</html>

6.3、属性名全包含
格式:标签名[属性名~="属性值"]{样式...},选取属性名中包含属性值的标签,同样的,属性名~="属性值"可以有多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性名全包含</title> <style type="text/css">
/*选择class属性包含box的div*/
div[class~="box"] {
font-size: 30px;
color: green;
} /*选择id属性包含box,同时class属性包含content的div*/
div[id~="box"][class~="content"] {
background-color: red;
}
</style>
</head>
<body>
<div class="content">普通div</div>
<div class="box">class属性包含box的div</div>
<div id="box head" class="content">id属性包含box,同时class属性包含content的div</div>
</body>
</html>

可以看到属性名~="属性值"只要值中有一个包含就符合条件了
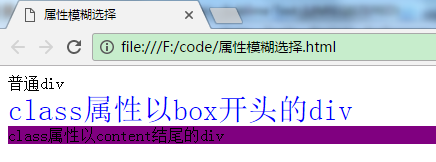
6.4、属性模糊选择
格式:属性模糊选择有两种格式,分别为
标签名[属性^="属性值"]{样式...},如div[id^="box"],表示选择具有id属性且属性值为以box开头的字符串的div元素;
标签名[属性$="属性值"]{样式...},如div[id$="box"],表示选择具有id属性且属性值为以box结尾的字符串的div元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性模糊选择</title> <style type="text/css">
/*选择class属性以box开头的div*/
div[class^="box"] {
font-size: 30px;
color: blue;
} /*选择class属性以content结尾的div*/
div[class$="content"] {
background-color: purple;
}
</style>
</head>
<body>
<div>普通div</div>
<div class="boxer">class属性以box开头的div</div>
<div class="maincontent">class属性以content结尾的div</div>
</body>
</html>

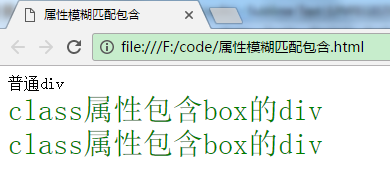
6.5、属性模糊匹配包含
格式:标签名[属性*="属性值"]{样式...},与属性名全包含不同的是,*表示只要包含就可以,如div[id*="box"]表示id属性包含box的div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性模糊匹配包含</title> <style type="text/css">
/*选择class属性包含box的div*/
div[class*="box"] {
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<div class="content">普通div</div>
<div class="smallboxcon">class属性包含box的div</div>
<div class="box">class属性包含box的div</div>
</body>
</html>

7、伪类选择器
CSS 伪类用于向某些选择器添加特殊的效果
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
table.MsoTableGrid
{mso-style-name:网格型;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-priority:39;
mso-style-unhide:no;
border:solid windowtext 1.0pt;
mso-border-alt:solid windowtext .5pt;
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-border-insideh:.5pt solid windowtext;
mso-border-insidev:.5pt solid windowtext;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
|
:link |
应用于未被访问过的链接。IE6不兼容,解决此问题,直接使用a标签。 |
|
:visited |
应用于已经被访问过的链接 |
|
:hover |
应用于有鼠标指针悬停于其上的元素。在IE6只能应用于a连接,IE7+所有元素都兼容。 |
|
:active |
应用于被激活的元素,如被点击的链接、被按下的按钮等。 |
|
应用于拥有键盘输入焦点的元素。 |
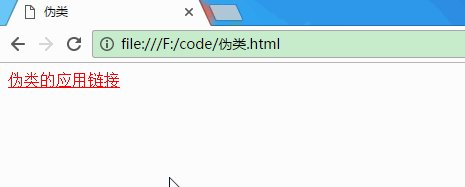
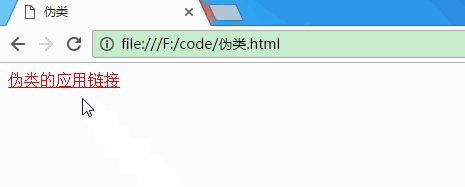
以a标签为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
a:link {
color: red;
} a:visited {
color: green;
} a:hover {
background-color: blue;
} a:active {
background-color: yellow;
} a:focus {
font-size: 30px;
}
</style>
</head>
<body>
<a href="#">伪类的应用链接</a>
</body>
</html>

注意伪类的书写顺序为:link,:visited,:hover,:active,否则有可能会达不到预期的效果。
如果需要重复测试效果,需要清除浏览器缓存。
8、伪元素选择器
CSS 伪元素用于向某些选择器设置特殊效果。
8.1、:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。注意"first-line" 伪元素只能用于块级元素,下面的属性可应用于 "first-line" 伪元素:font、color、background、word-spacing、 letter-spacing、text-decoration、vertical-align、text-transform、line-height、clear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS伪元素first-line</title> <style type="text/css">
p:first-line {
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

8.2、:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式。注意"first-letter" 伪元素只能用于块级元素。下面的属性可应用于 "first-letter" 伪元素:font、color、background、margin、 padding、border、text-decoration、vertical-align (仅当 float 为 none 时)、text-transform、line-height、float、clear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS伪元素first-letter</title>
<style type="text/css">
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

8.3、:before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容,一般配合content使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS伪元素before</title>
<style type="text/css">
p:before {
content:"@@@";
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

8.4、:after 伪元素
与:before伪元素相反,":after" 伪元素可以在元素的内容之后插入新内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS伪元素after</title>
<style type="text/css">
p:after {
content:"@@@";
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

8.5、伪元素和 CSS 类
伪元素可以与 CSS 类配合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS伪元素和CSS类的结合</title>
<style type="text/css">
p.artical:first-letter {
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
<p class="artical">
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

8.6、多重伪元素
可以结合多个伪元素来使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS多重伪元素</title> <style type="text/css">
p:first-letter {
color:#ff0000;
font-size:xx-large;
} p:first-line {
color:#0000ff;
}
</style>
</head>
<body>
<p>
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
这是一个段落这是一个段落这是一个段落
</p>
</body>
</html>

Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
table.MsoTableGrid
{mso-style-name:网格型;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-priority:39;
mso-style-unhide:no;
border:solid windowtext 1.0pt;
mso-border-alt:solid windowtext .5pt;
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-border-insideh:.5pt solid windowtext;
mso-border-insidev:.5pt solid windowtext;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
CSS学习笔记02 CSS选择器的更多相关文章
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- 【CSS学习笔记】CSS选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- CSS学习笔记3:选择器及优先级
CSS选择器的类型: 标签选择器 类选择器 ID选择器 全局选择器 群组选择器 后代选择器 1.标签选择器: 以HTML的标签作为选择器,凡是选择了一个标签,那么所有这个标签的内容都是用了 ...
- CSS学习笔记2:选择器
标签选择器 1.选择要给样式的目标标签,所以叫做标签选择器,也叫元素选择器. 2.给所有相同标签,给相同样式. <!DOCTYPE html> <html lang="en ...
- CSS学习笔记-02. 2D转换模块-形变中心点
简单粗暴,直接上重点: transform-origin 接下来是代码. 首先 勾勒出 3个重叠的div 接着 给3个div分别添加 transform: rotate . <!DOCTYPE ...
- Head First Html and CSS学习笔记之CSS
第七章 CSS入门 元素的许多属性都可以设置样式,太多了,记不住,可以参考<CSS Pocket Reference>. 外部样式表,<link type = "text/ ...
随机推荐
- kotlin面向对象-笔记
- 迁移桌面程序到MS Store(3)——开机自启动
迁移桌面程序的时候,有可能你会遇到这么个需求——开机自启动.Windows传统桌面程序的传统陋习.不论什么奇葩软件都想要开机自启动,默认就给你打开,一开机哐哐哐什么雷,什么企鹅都蹦出来,也不管你用不用 ...
- UWP 使用Windows Community Toolkit 的OneDrive service上传下载文件
上一年年底写过两篇文章 UWP 使用OneDrive云存储2.x api(一)[全网首发] UWP 使用OneDrive云存储2.x api(二)[全网首发] 没想到半年之后,VS编译提示方法已经过时 ...
- AngularJs自定义过滤器filter
AngularJs自带有很多过滤器,现在Insus.NET演示一个自定义的过滤器,如实现一个数据的平方. 本演示是在ASP.NET MVC环境中进行. 创建一个app: 创建一个控制器: 接下来是重点 ...
- VS2017新建视图中文乱码解决办法
问题:VS2017 ASP.NET Core 新建视频默认为ASNI编码格式 解决办法 1:直接将视图页面通过记事本打开,然后另存为UTF-8解决. 2:安装扩展TextTools解决视图文件编码问题 ...
- Redis---List(链表)
1. 基本结构 Redis 早期版本存储 list 列表数据结构使用的是压缩列表 ziplist 和普通的双向链表 linkedlist,也就是元素少时用 ziplist,元素多时用 linkedli ...
- POJ 2840
#include<iostream> #include<stdio.h> #include<string> using namespace std; int mai ...
- NoSQL -- Redis使用
NoSQl简介: ubuntun CTRL+alt+F1 图形切换到命令行 CTRL+alt+F7 命令行切换到图形界面 redis介绍 + 实践 Redis是什么? Redis 安装 edis是当 ...
- (转) JVM Crash with SIGSEGV - problematic frame - libzip.so
原文:https://stackoverflow.com/questions/38057362/jvm-crash-with-sigsegv-problematic-frame-libzip-so h ...
- MyCat配置文件详解--server.xml
server.xml包含mycat的系统配置信息,它有两个标签,分别是user和system,掌握system标签的各项配置属性是mycat调优的关键. <?xml version=" ...
