glob 在webpack中的使用。
glob 在webpack中对文件的路径处理非常之方便,比如当搭建多页面应用时就可以使用glob对页面需要打包文件的路径进行很好的处理。
官方文档地址 : https://www.npmjs.com/package/glob
我没有找到中文文档地址。经过一段时间的学习,本着互联网分享精神。我现将我学习思路以及想法记录如下,分享给大家,希望对大家有所帮助。
本文章 全部案例源码:http://pan.baidu.com/s/1b9QB6I
安装
npm install glob -save-dev
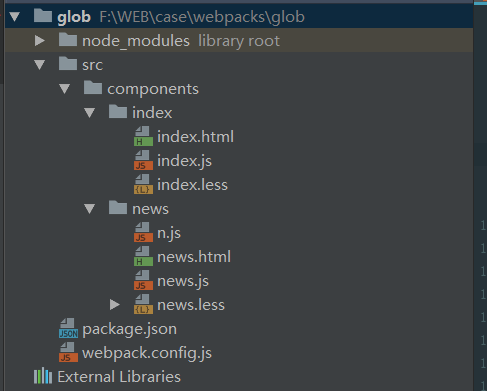
目录结构

使用
在webpac.config.js中引入glob
var glob = require("glob")
glob方法可以传入三个参数。
1、需要进行匹配的文件的路径(有点类似于正则表达式,但是比那个要简单的多。)。
2、option可选项,也可以不填写。
3、回调函数,回调函数内部可以返回两个参数,一个是匹配成功后的结果会返回一个数组,如果没有匹配上不会报错会返回一个空数组,一个是失败后的结果。
示例代码
glob("**/*.js", options, function (er, files) {
console.log(files)
})
下列字符在路径部分使用时具有特殊的特殊意义
1、* :匹配单个路径部分中的0个或多个字符。
2、?:匹配路径中某部分1个字符。
3、[...] :匹配一个字符的范围,类似于一个正则表达式的范围。如果范围的第一个字符是!或者,它匹配任何不在范围内的字符。
4、!(模式1|模式2|模式3):匹配与所提供的任何模式不匹配的任何内容。和正则表达式的!一样。
5、?(模式1|模式2|模式3):匹配所提供的模式的零或一个事件。
6、+(模式1|模式2|模式3):匹配所提供的模式的一个或多个事件。
7、*(a|b|c) :匹配所提供的模式的零个或多个事件。
8、@(pattern|pat*|pat?erN):匹配所提供的模式之一。
9、**:如果**在一个路径的部分,他会匹配零个或多个目录和子目录中搜索匹配。
*和**的使用方法
注意这里也用到了**,这段匹配模式代表的是src/components/**(下所以的文件夹)/*.js(文件名包含.js的文件路径)
glob("./src/components/**/*.js", function (er, files) {
console.log(files);
return files
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
?的使用方法
注意?匹配的是一个任意字符。
glob("./src/components/**/?.js", function (er, files) {
console.log(files);
return files
});
//[ './src/components/news/n.js' ]
当然也可以写多个?
glob("./src/components/**/????.js", function (er, files) {
console.log(files);
return files
});
// [ './src/components/news/news.js' ]
[...]的使用方法
[...]内可以写入需要匹配的组合字符例如:案例中会匹配 indea.js,indeb.js.....indez.js,当然也可单独制定,例如"./src/components/**/inde[x,k].js"
glob("./src/components/**/inde[a-z].js", function (er, files) {
console.log(files)
})
//[ './src/components/index/index.js' ]
!()的使用方法,理解为反的意思,其实这个没什么说的, 稍微懂点js的都会。和运算表达式中的!一样。
案例中的意思是不要n.js 不要index.js,所以就只剩下new.js了。
glob("./src/components/**/!(n|index).js", function (er, files) {
console.log(files)
})
// [ './src/components/news/news.js' ]
?()的使用方法
glob("./src/components/**/?(news|index|n).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
+()的使用方法
本案例中会匹配in.js,news.js,dex.js,innews.js,index.js,newsdex.js 他会先匹配自身是否会匹配上,然后在和其他模式组合在进行匹配。
glob("./src/components/**/+(in|news|dex).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/news.js' ]
@()的使用方法
他会完整匹配备选模式中的其中一个,只要有一个模式匹配上就会被匹配
glob("./src/components/**/@(index|n|news).js", function (er, files) {
console.log(files)
});
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
使用同步语法实现以上案例
在上述案例中使用的都是异步请求,调用回调得到结果,其实glob也提供了同步返回结果的API ,在这里我只列举一个。
let pattern = './src/components/**/@(index|n|news).js';
console.log(glob.sync(pattern));
// [ './src/components/index/index.js',
// './src/components/news/n.js',
// './src/components/news/news.js' ]
glob 在webpack中的使用。的更多相关文章
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- [转] webpack中配置Babel
一.安装 npm install --save-dev babel-loader babel-core babel-preset-env 二.在webpack.config.js中配置module 1 ...
- [转]webpack中require和import的区别
webpack中可以写commonjs格式的require同步语法,可以写AMD格式的require回调语法,还有一个require.ensure,以及webpack自己定义的require.incl ...
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- 如何在webpack中成功引用到图片?
打包图片时,你可曾遇到在产出目录文件夹找不到图片,即便找到了,但是页面说引用不到资源?页面上或者文件中引用的图片地址不对? 一.在webpack中引入图片需要url-loader //webpack配 ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置. webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置.如 ...
随机推荐
- 有关VS报错Files的值XXX
从网上下载了一个实例来学习,但是运行的时候报错:Files的值(后面跟一堆符号,看不懂), 环境:安装了易赛通加密软件(估计可能跟这个加密软件有关系了) 解决方案:找到程序根目录的obj/Debug/ ...
- Spring中ApplicationEvent和ApplicationListener封装
1.测试程序EventTest.java,发布一个事件只需要调用FrameEventHolder.publishEvent()方法即可. package com.junge.spring.event; ...
- node-webkit学习(2)基本结构和配置
node-webkit学习(2)基本结构和配置 文/玄魂 目录 node webkit学习(2)基本结构和配置 前言 2.1 基本程序结构 2.2 package.json 2.2.1 必须的配置 ...
- VS2015中不同开发环境设置转换(C#->C++等)
backup VS2015 社区版(Community)下载地址:迅雷下载:ed2k://|file|cn_visual_studio_community_2015_x86_dvd_6847368.i ...
- Redis .Net
一.Redis简介 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,和Memcached类似,它支持存储的value类型相对更多,包括 ...
- OSLab文件描述符
日期:2019/3/24 内容:Linux文件描述符. 一.基本概念 文件描述符(File Descriptor) 一个非负整数.应用程序利用文件描述符来访问文件.打开现存文件或新建文件时,内 ...
- 关于GROUP BY和聚合函数
可以这样去理解group by和聚合函数 转自 http://www.cnblogs.com/wiseblog/articles/4475936.html 写在前面的话:用了好久group by,今天 ...
- delphi char数组、string和Pchar的相互转换
因为要调用windows的api或者给vc++写接口,很多地方都要用到pchar,现在将char数组.string和pchar之间的相互转换都列出来,都是网上找的资料,我总结一下,先直接上代码,再讲原 ...
- jzoj4223
考慮這樣一種暴力:將所有<=x的邊按照類似最小生成樹的方式加入答案,然後用下面的方法統計答案: 1.首先加入一條邊 2.看這條邊是否將會合成聯通塊,如果會,那麼加進這條邊,記這條邊一端聯通塊大小 ...
- CDH中如何升级Spark
公司平时使用的CDH版本的hadoop生态,spark任务是基于yarn来管理的,而不是基于原生的spark master slave集群管理. 因此任务的大致启动模式是: 如果是Cluster模式: ...
