JQuery.validate 错误信息对话框
<script
src="${pageContext.request.contextPath}/static/js/jquery-1.12.1.js"type="text/javascript">
</script>
<script
src="${pageContext.request.contextPath}/static/js/jquery.validate.js"type="text/javascript">
</script>
<script type="text/javascript">
$(function(){ $(".123").validate({
rules:{
name:{
required:true
},
mima:{
required:true
}
},
messages:{
name:{
required:"用户名不能为空"
},
mima:{
required:"密码不能为空"
}
},
errorPlacement: function (error, element) {
alert(error.html());
}
})
})
</script>
<body>
<form action="" method="post" class="123">
用户名<input id="name" name="name">
密码<input id="mima" name="mima">
<input type="submit" value="提交">
</form>
</body>
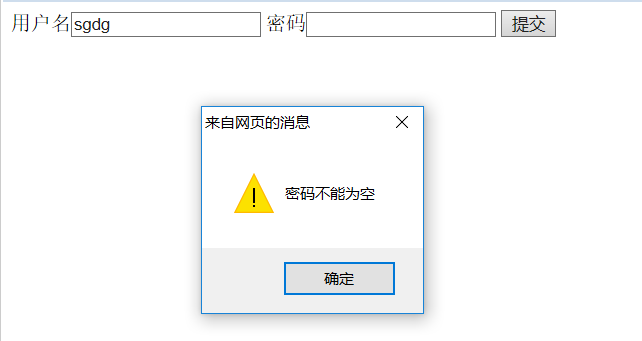
运行结果

JQuery.validate 错误信息对话框的更多相关文章
- php--validate错误信息提示样式
//validate 错误信息提示样式 可以提示错误信息 可以使用jq 自带的属性改变错误的显示的位置,其中element是验证未通过的当前表单元素,error为错误后的提示信息 [注意]:放的位 ...
- 错误消息对话框QErrorMessage
继承于 QDialog 样式: 这个复选框的作用:文本框中相同信息时是否再显示 import sys from PyQt5.QtWidgets import QApplication, QWi ...
- jquery.validate使用 - 自定义错误信息
自定义错误消息的显示方式 默认情况下,验证提示信息用label元素来显示, 并且会添加css class, 通过css可以很方便设置出错控件以及错误信息的显示方式. /* 输入控件验证出错*/form ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- jquery.validate,错误信息位置
好长时间没有用jquery.validate.js这个插件了,忘得差不多了.唉,好东西还是要经常拿出来看看的,今天用jquery.validate来做一个小东西,遇到一个问题,就是错误提示信息的位置问 ...
- ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式、错误信息提示、validate方法的背后
ASP.NET MVC借助jQuery的验证机制,提供了一套从客户端到服务端异步验证的解决方案,通常情况下,用起来相当方便.但面对一些相对特殊的情况,可能会遇到验证失效的场景,比如在使用ajax动态异 ...
- jQuery Validate自定义错误信息,自定义方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery.validate[.unobtrusive]和Bootstrap实现tooltip错误提示
类似的文章园子里已有,请看这里,个人感觉稍显复杂,日前也打算写一个简单的给项目用,一些关键点记录于此.最终效果如下: 后端使用Asp.net mvc5,前端框架有:jquery.validate.jq ...
- jquery validate 指定错误内容的位置
一.默认的提示 messages: { required: "This field is required.", remote: "Please fix this fie ...
随机推荐
- zTree插件 角色、部门、人员分类选择
// 传参数调用 function test(){roleOrOrgSelect(3,function(data){console.log(data);});} /** * * @param type ...
- Eclipse绿豆沙护眼
Window-->Preferences-->Editors——>Text Editors —— Background color 背景颜色向你推荐:色调:85.饱和度:123.亮度 ...
- 代码规范【经理培训内容记录】[有参考:http://kb.cnblogs.com/page/179593/]
一.命名规范 方法:所有首字母大写,如BloodControl; 类:所有首字母大写: 变量:第一个首字母小写,其他首字母大写:如bloodControl; 常量:全部字母大写,可用下划线分隔:如BL ...
- css3边框与背景
一.css3边框 1.border-image 边框 border-image: url(xxx.png) number stretch 很好理解就是拉伸,有多长拉多长. repeat (和4角上 同 ...
- 部署Java的运行环境
1.先去官网下载最新的jdk 网址:http://www.oracle.com/technetwork/java/javase/downloads/ 2.用tar zxvf解压相应的文档到相应的路径 ...
- Using Service Workers
[Using Service Workers] 1.This is an experimental technology Because this technology's specification ...
- 修复回写PR时到料日期重复扣减检验周期的问题:
问题描述: 修复回写PR时到料日期重复扣减检验周期的问题:系统回写的外购半成品PR交货日期未按采购周期回写,从8-10日开始均于10天交期回写,例以下9-5日今天回写的PR,采购周期12天,结果回写到 ...
- pta l2-1紧急救援(Dijkstra)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805073643683840 题意:给n个城市,m条边,每个城市 ...
- 51nod 1163 最高的奖励
链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1163 1163 最高的奖励 基准时间限制:1 秒 空间限制:13 ...
- js前端导出excel:json形式的导出
第一中形式的导出:主要是表头对应主体数据,json形式的导出 js库文件名称 : table2excel.js这个js库文件是网上找的,并且自己根据自己业务需求把内容改了一下复制到 table2exc ...
