微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样。
xwml特性
一、数据绑定
<!--wxml-->
<view> {{message}} </view> // page.js
Page({
data: {
message: 'Hello MINA!'
}
})
注意:标签属性中关键字需要在双引号内
<!-- index/index.wxml-->
<text>选择</text>
<checkbox checked="{{true}}"></checkbox>
特别注意:
- 不要直接写
checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。 - 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>
<!--这样写等于-->
<view wx:for="{{[1,2,3] + ' '}}">
{{item}}
</view>
双大括号也可以参照 angularjs 中表达式用的,例如
<!-- 三元表达式 -->
<view hidden="{{flag ? true : false}}">Hidden</view>
<!-- 变量计算 -->
<view> {{a + b}} + {{c + b}} + {{a + c}} </view>
<!-- 字符串拼接 -->
<view>{{"hello" + name}}</view>
<!-- 数组遍历 -->
<view wx:for="{{ [id, class, 2, 3, 4] }}"> {{item}} </view>
二、列表渲染
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view> // page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
类似 foreach 遍历集合
<!-- index/index.wxml-->
<view wx:for="{{array}}">
{{index}} : {{item}}
</view> // index/index.js
Page({
data: {
array: ["a","b","c"]
}
})
item 获取元素,index 获取值
<!-- index/index.wxml-->
<view wx:for="{{array}}" wx:for-index="key" wx:for-item="obj">
{{key}}: {{obj.val}}
</view> // index/index.js
Page({
data: {
array: [{val:"first"},{val:"second"},{val:"third"}]
}
})
可用 for-index 指定下标变量名,用 for-item 指定元素变量名
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>
wx:for 和 for 循环一样可以嵌套使用,以上为九九乘法表
wx:key用法
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:(当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率)
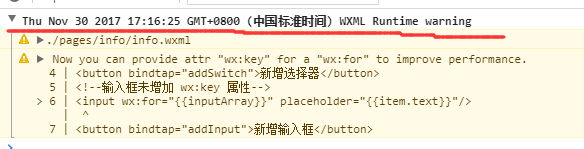
注:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
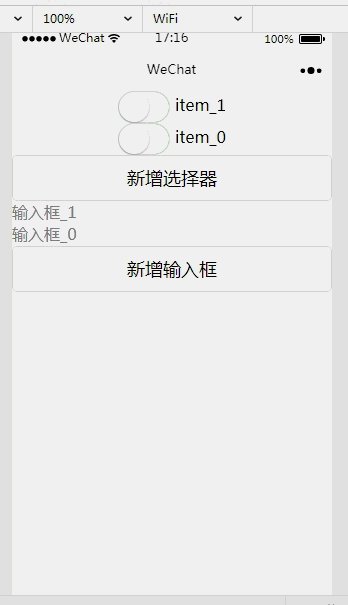
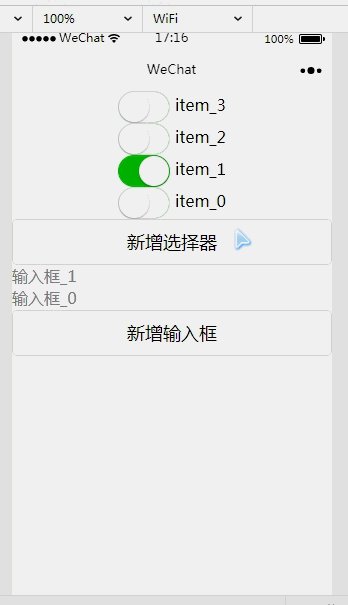
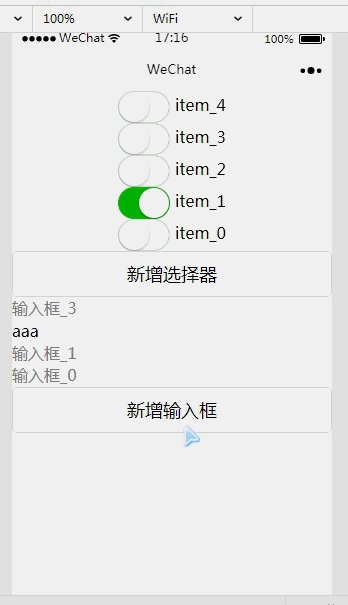
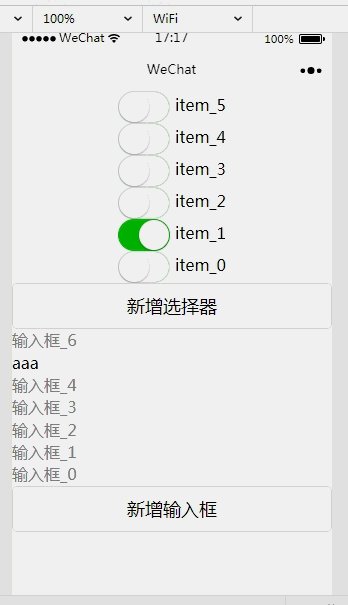
<!--info/info.wxml-->
<!--选择器增加 wx:key 属性-->
<switch wx:for="{{switchArray}}" wx:key="id">{{item.val}}</switch>
<button bindtap="addSwitch">新增选择器</button>
<!--输入框未增加 wx:key 属性-->
<input wx:for="{{inputArray}}" placeholder="{{item.text}}"/>
<button bindtap="addInput">新增输入框</button>
// info/info.js
Page({
data: {
switchArray: [{ id: 1, val: "item_1" },{ id: 0, val: "item_0" }],
inputArray:[{ id: 1, text: "输入框_1" },{ id: 0, text: "输入框_0" }]
},
// 添加选择器函数
addSwitch:function(){
const length = this.data.switchArray.length;
// 向array中添加一个元素,与array合并
this.data.switchArray = [{ id: length, val: 'item_' + length }].concat(this.data.switchArray);
// 重新加载 array
this.setData({
switchArray: this.data.switchArray
});
},
// 添加输入框
addInput:function(){
const length = this.data.inputArray.length;
// 向array中添加一个元素,与array合并
this.data.inputArray = [{id:length, text:'输入框_' + length}].concat(this.data.inputArray),
// 重新加载 array
this.setData({
inputArray: this.data.inputArray
});
}
})

该案例可看出,添加 wx:key 的选择器一旦被选中,不论添加多少,被选中的那个选择器状态始终没变;
而未添加 wx:key 的输入框被输入框值后,再添加新的输入框时,被输入值的输入框无法被准确定位。

三、条件渲染
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else> MINA </view> // page.js
Page({
data: {
view: 'MINA'
}
})
类似 if else 的条件判断结构
wx:if 与 hidden 区别
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
四、模板
<!--wxml-->
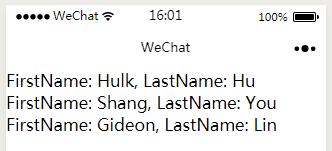
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template> <template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template> // page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})

模板为 页面中布局服用提供了非常好的解决方案,使得页面布局更加高效。
使用 template 标签定义模板,name属性用来定义模板名,在页面布局中用 is 属性指定需要的模板即可,data 属性用来指定模板的数据模型。
可以用模板快速搭建 隔行变色 商品列表 等场景。
对象合并
<!-- index/index.wxml-->
<template name="test">
<view>{{first}}</view>
<view>{{second}}</view>
</template>
<template is="test" data="{{first: a, second: b}}"></template>
<template is="test" data="{{first: (a + b), second: (a * b)}}"></template> // index/index.js
Page({
data: {
a:1,b:2
}
})
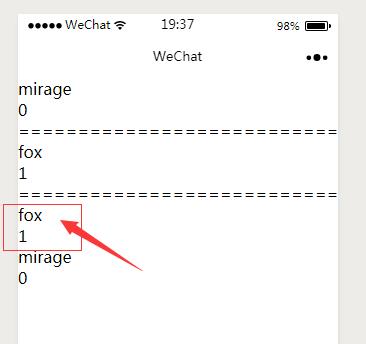
用模板合并对象时注意,被合并对象变量名最好别重复,若重复则最后一个同名变量覆盖所有同名变量
<!-- index/index.wxml-->
<template name="test">
<view wx:for="{{first}}">{{item}}</view>
<view>===========================</view>
<view wx:for="{{second}}">{{item}}</view>
<view>===========================</view>
<view wx:for="{{third}}">{{item}}</view>
</template>
<template is="test" data="{{ first:{...obj1},second:{...obj2},third:{...obj1,...obj2} }}"></template> // index/index.js
Page({
data: {
a:1,b:2,
obj1:{ name:"mirage",id:0 },
obj2: { nick: "fox", class: 1 }
}
}) <!-----------------------------下面为错误案例-----------------------------> // index/index.js
Page({
data: {
a:1,b:2,
obj1:{ name:"mirage",id:0 },
obj2: { name: "fox", id: 1 }
},
onLoad:function(){},
onShow:function(){}
})

模板的作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模版定义文件中定义的 <wxs /> 模块。
微信小程序笔记<七>视图层 —— wxml的更多相关文章
- 微信小程序之可滚动视图 scroll-view 的使用注意
微信小程序之可滚动视图 scroll-view 使用注意: 1.scroll-view 中的需要滑动的元素不可以用 float 浮动: 2.scroll-view 中的包裹需要滑动的元素的大盒子用 d ...
- 微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了.俺今天就来说下在微信小程序里如何造一个购物车弹层. 先上图: 主要用到的微信API:wx.createAnimation(OBJECT) 说下思路: 1.wx ...
- 微信小程序 笔记
1.Input 输入控件 <input type='digit' placeholder='0.00'></input> 如果要使用单纯的数字控件,使那么可以将type设置为d ...
- 微信小程序笔记<三>入口app.js —— 注册小程序
小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实.但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴 ...
- Taro -- 微信小程序wxParse达到html转换wxml
Taro微信小程序可以用wxParse来达到html转换wxml的效果:https://github.com/NervJS/taro-components-test/blob/master/src/p ...
- 微信小程序笔记整理--入门篇。
7-2 微信小程序入门篇 准备篇 1.登录网址,https://mp.weixin.qq.com 注册一个微信小程序. 2.获取微信小程序appid,登录自己的小程序后台,在开发者设置中获得appid ...
- 微信小程序笔记(二)
微信小程序环境搭建与开发工具介绍 2-1 开篇介绍及下载工具 1.开发工具下载地址: http://t.cn/RVKH0HS 2.下载安装对应版本:win32,win64,mac; 2-2 小程序 ...
- 家庭记账本之微信小程序(七)
最后成果 在经过对微信小程序的简单学习后,对于微信小程序也稍有理解,在浏览学习过别人的东西后自己也制作了一个,觉得就是有点low,在今后的学习中会继续完善这个微信小程序 //index.js //获取 ...
- 微信小程序笔记<六>模块化 —— module.exports
微信小程序中所有 js 文件作用域皆为独立的,每一个 js 文件即为一个模块.模块与模块之间的引用通过 module.exports 或 exports 对外暴露接口. 注意: exports 是 m ...
随机推荐
- C# 文件上传和下载
一. 在Form中一定要将encType设为"multipart/form-data": <form id="WebForm3" method=&qu ...
- C++和extern C
http://blog.csdn.net/gongmin856/article/details/44228453 C语言中的可变参数:va_list ,va_start,va_arg,va_end h ...
- 错误 Run-time error nnn at xxxx; 错误
出现runtime error临时解决办法,于注册表位置中找到如下键值HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Gdiplus,然后把键DisableTIFFCo ...
- java.lang.OutOfMemoryError: Java heap space解决方法 (有问题咨询加微信)
支付宝扫码领取最高99元红包,到店支付15天,双十二瓜分15亿,打开支付宝首页搜“555176706”领红包,领到大红包的小伙伴赶紧使用哦! //首先检查程序有没有限入死循环 这个问题主要还是由这个问 ...
- NDK学习笔记(三):DynamicKnobs的机制
最近的NDK开发涉及到了动态input及动态knobs的问题. 开发需求如下:建立一个节点,该节点能获取每一个input上游的inputframerange信息. 具体下来就是:需要Node的inpu ...
- Maven Docker部署
镜像构建方式 docker-maven-plugin插件构建docker镜像有两种方式: 1. 指定参数,由docker-maven-plugin插件根据这些参数来制作镜像: 2. 指定Dockerf ...
- JComboBox实现当前所选项功能和JFrame窗口释放资源的dispose()方法
JComboBox有一个 SelectedItem属性,所以使用getSelectedItem()就可以得到当前选中值. package ltb20180106; import javax.swing ...
- a标签返回上一页,并刷新
<a href="javascript:" onclick="self.location=document.referrer;">返回上一页并刷新& ...
- 【Maven】从Maven中导出项目依赖的Jar包
从SVN上下载源代码 svn export https://10.200.1.201/xxxx/PLATFORM code/ --force --username xxx --password xxx ...
- PAT 乙级 1008 数组元素循环右移问题 (20) C++版
1008. 数组元素循环右移问题 (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 一个数组A中存有N(N>0)个整数,在不允 ...
