简单叨叨bootstrap按钮无限层级下拉菜单的实现
0、写在前面的话

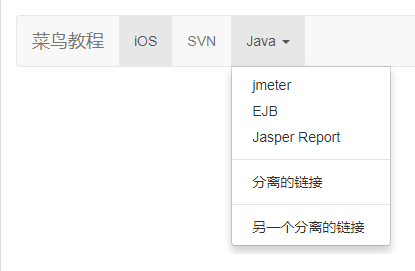
1、bootstrap的按钮下拉菜单栏

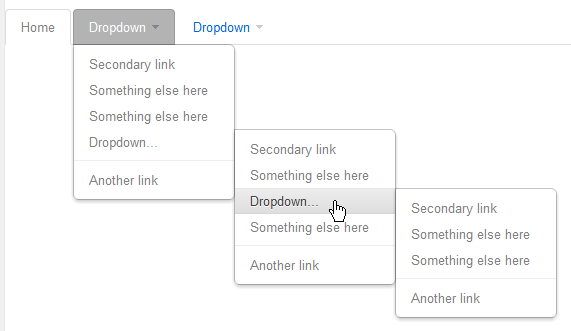
2、无限层级的bootstrap按钮下拉菜单栏

<li class="offset-left dropdown">
<a href="#" class="dropdown-toggle">Dropdown...</a>
<ul class="dropdown-menu">
<li><a href="#">Secondary link</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Another link</a></li>
</ul>
</li><li class="offset-left dropdown">
<a href="#" class="dropdown-toggle">Dropdown...</a>
<ul class="dropdown-menu">
<li><a href="#">Secondary link</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Another link</a></li>
</ul>
</li>
3、前后端交互,前端数据的展示
3.1 struts标签的失败和启示
[
{
"children": [
{
"children": [
{
"children": [],
"id": 10,
"text": "公司"
},
{
"children": [],
"id": 11,
"text": "兼职"
}
],
"id": 3,
"text": "工作"
},
{
"children": [],
"id": 4,
"text": "生活"
},
{
"children": [],
"id": 5,
"text": "个人"
}
],
"id": 2,
"text": "日常"
},
{
"children": [],
"id": 6,
"text": "高清大图"
},
{
"children": [
{
"children": [],
"id": 8,
"text": "修改"
},
{
"children": [],
"id": 9,
"text": "测试回调"
}
],
"id": 7,
"text": "测试"
}
][
{
"children": [
{
"children": [
{
"children": [],
"id": 10,
"text": "公司"
},
{
"children": [],
"id": 11,
"text": "兼职"
}
],
"id": 3,
"text": "工作"
},
{
"children": [],
"id": 4,
"text": "生活"
},
{
"children": [],
"id": 5,
"text": "个人"
}
],
"id": 2,
"text": "日常"
},
{
"children": [],
"id": 6,
"text": "高清大图"
},
{
"children": [
{
"children": [],
"id": 8,
"text": "修改"
},
{
"children": [],
"id": 9,
"text": "测试回调"
}
],
"id": 7,
"text": "测试"
}
]
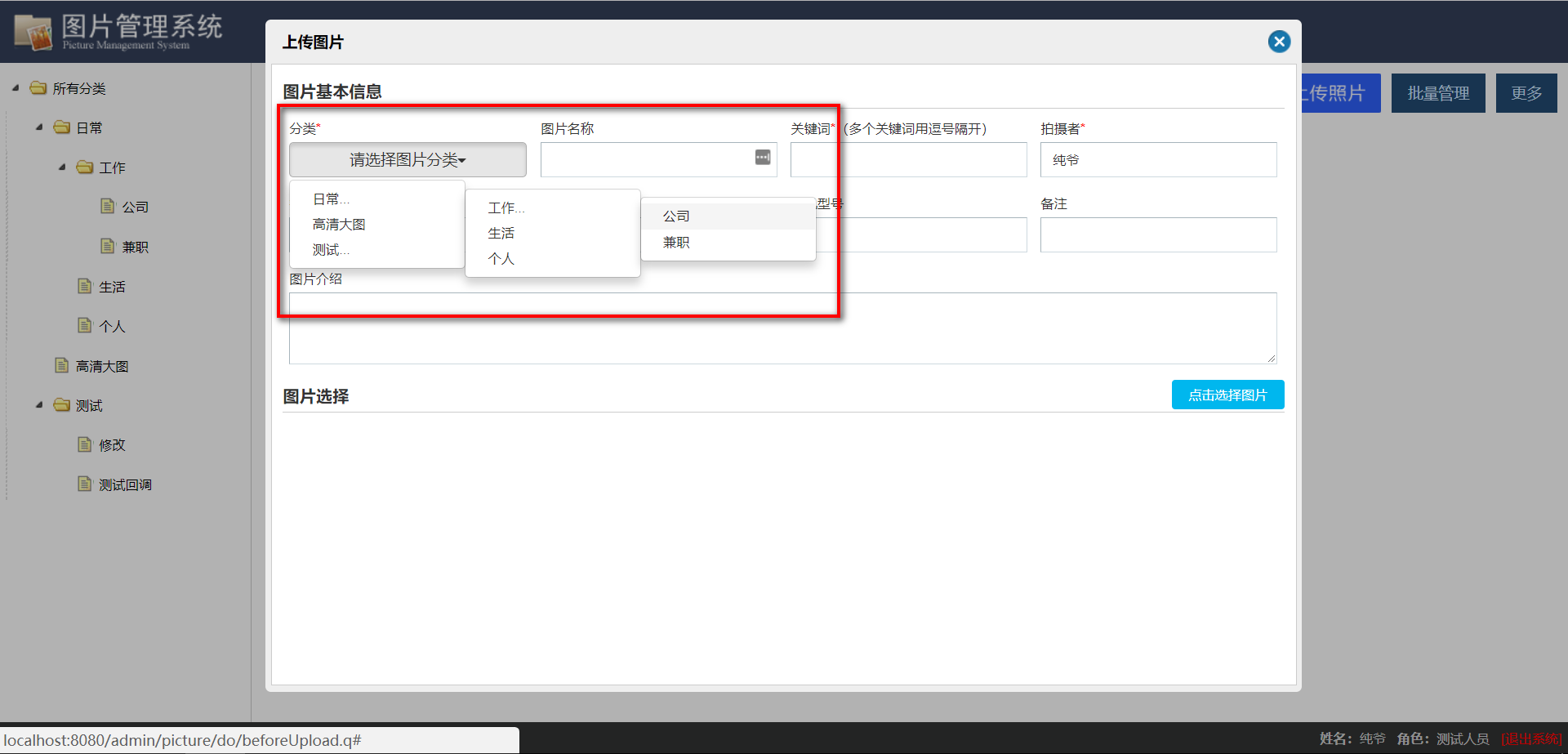
3.2 递归生成html
<td>分类<b>*</b><br/>
<div class="btn-group">
<button id="categoryButton" idx="0" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="width:215px">
请选择图片分类<span class="caret"></span>
</button>
<!--图片分类的下拉菜单列表,通过js加载数据-->
<ul id="categories" class="dropdown-menu" role="menu">
<!--loading data in here-->
</ul>
</div>
</td><td>分类<b>*</b><br/>
<div class="btn-group">
<button id="categoryButton" idx="0" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="width:215px">
请选择图片分类<span class="caret"></span>
</button>
<!--图片分类的下拉菜单列表,通过js加载数据-->
<ul id="categories" class="dropdown-menu" role="menu">
<!--loading data in here-->
</ul>
</div>
</td>
var glb_str = "";
function createCategoryTree(data) {
var flag;
for (var i = 0; i < data.length; i++) {
var nodeText = data[i]['text'];
var nodeId = data[i]['id'];
var children = data[i]['children'];
//若有子分类,则遍历子分类
if(children.length > 0) {
flag = true;
glb_str += "<li class='offset-right dropdown'><a class='category' " + "id=" + nodeId + " href='#'>" + nodeText + "...</a><ul class='dropdown-menu'>"
createCategoryTree(children);
} else {
//若没有子分类
flag = false;
glb_str += "<li><a class='category' " + "id=" + nodeId + " href='#'>" + nodeText + "</a>";
}
if (flag) {
glb_str += "</ul></li>"
} else {
glb_str += "</li>";
}
}
return glb_str;
}
//以上为方法定义,该处为调用
var data = ${categories};
var result = createCategoryTree(data);
$("#categories").append(result);var glb_str = "";
function createCategoryTree(data) {
var flag;
for (var i = 0; i < data.length; i++) {
var nodeText = data[i]['text'];
var nodeId = data[i]['id'];
var children = data[i]['children'];
//若有子分类,则遍历子分类
if(children.length > 0) {
flag = true;
glb_str += "<li class='offset-right dropdown'><a class='category' " + "id=" + nodeId + " href='#'>" + nodeText + "...</a><ul class='dropdown-menu'>"
createCategoryTree(children);
} else {
//若没有子分类
flag = false;
glb_str += "<li><a class='category' " + "id=" + nodeId + " href='#'>" + nodeText + "</a>";
}
if (flag) {
glb_str += "</ul></li>"
} else {
glb_str += "</li>";
}
}
return glb_str;
}
//以上为方法定义,该处为调用
var data = ${categories};
var result = createCategoryTree(data);
$("#categories").append(result);

4、参考链接
简单叨叨bootstrap按钮无限层级下拉菜单的实现的更多相关文章
- Bootstrap入门(十)组件4:按钮组与下拉菜单结合
Bootstrap入门(十)组件4:按钮组与下拉菜单结合 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) < ...
- Bootstrap <基础十二>下拉菜单(Dropdowns)
Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现. 如需使用下列菜单,只需要在 ...
- Bootstrap历练实例:下拉菜单插件方法的使用
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- BootStrap学习(2)_下拉菜单&按钮组
一.下拉菜单 1.基本下拉菜单 如需使用下列菜单,只需要在class .dropdown 内加上下拉菜单即可.下面的实例演示了基本的下拉菜单: <!DOCTYPE html> <ht ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- Bootstrap中的各种下拉菜单
@*基本下拉菜单与按钮下拉菜单的样式完全一致.不过,基本的下拉菜单使用<div class="dropdown">包裹,所有要换行.而按钮式下拉菜单<div cl ...
- bootstrap和JS实现下拉菜单
// bootstrap下拉菜单 <div class="btn-group"> <button id="button_text" type= ...
- ⑧bootstrap组件 文字图片 下拉菜单 按钮组 使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Delphi 工具条按钮上的下拉菜单
制作步骤: 1.添加一个 TImageList: ImageList1, 然后载入些图标; 2.添加两个 TPopupMenu: PopupMenu1.PopupMenu2, 并分别添加些菜单项; 3 ...
随机推荐
- [HNOI2011]括号修复
设\(nd[4]\) 0--多出来的右括号 1--多出来的左括号 2--取反后多出来的右括号 3--取反后多出来的左括号 这样一来 Swap: swap(0,3),swap(1,2),swap(sn[ ...
- python短信发送
'''以云之讯平台为例:''' url = 'https://open.ucpaas.com/ol/sms/sendsms' # 账户sidsid = 'f0ad70b276a8b63eb44f415 ...
- 2017年5月24日 HTML 基础知识(二)
1 快捷方式:html:xt +tab 过渡XHTML html:xs+tab 严格XHTML !+tab html5的标签结构 2.Charset 编码 <meta charset ...
- SSM 项目从搭建爬坑到 CentOS 服务器部署 - 速查手册
SSM 项目从搭建爬坑到 CentOS 服务器部署 - 速查手册 提示: (1)CSDN 博客左边有操作工具条上有文章目录 (2)SSM 指 Spring,Spring MVC,MyBatis Mav ...
- 大数据【二】HDFS部署及文件读写(包含eclipse hadoop配置)
一 原理阐述 1' DFS 分布式文件系统(即DFS,Distributed File System),指文件系统管理的物理存储资源不一定直接连接在本地节点上,而是通过计算机网络与节点相连.该系统架构 ...
- Pycharm代码补齐功能中的图标的意思
分清楚图标的意思就能更好的使用对应的方法.类,避免错误使用括号 PS:博主老是给属性方法加上括号 代表方法: 红色的m.f, 代表类变量: 黄色的f 之前遇到个属性方法: 好像是p,无 ...
- PowerDesigner Code和Name设置大写tablespace设置,PK设置
1,PowerDesigner Code和Name设置大写 tool>MODEL OPTIONS 2.从oracle数据库导出的表结构默认包含了tablespace 删除tablespace方法 ...
- rsync 数据备份+cron+mailx案例
大家都知道数据非常重要的,需要经常备份,如果备份了,但无法恢复还原,那就证明你备份的很失败,所有当我们备份了数据需要检查是否备份完整,是否可用可恢复.以下为一个企业案例: 某公司里有一台Web服务器, ...
- Django之基于iframe的ajax伪造
IFRAME是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME).iframe元素会创建包含另外一个文档的内联框架 ajax的理念是不进行浏览器页面刷新的信息获取更新,也就是局部刷新. 那 ...
- Coursera-AndrewNg(吴恩达)机器学习笔记——第三周编程作业(逻辑回归)
一. 逻辑回归 1.背景:使用逻辑回归预测学生是否会被大学录取. 2.首先对数据进行可视化,代码如下: pos = find(y==); %找到通过学生的序号向量 neg = find(y==); % ...
