20155334 《网络攻防》 Exp 8 Web基础
20155334 《网络攻防》 Exp 8 Web基础
一、基础问题回答
1. 什么是表单?
表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:
| 部分 | 内容 |
|---|---|
| 表单标签 | 这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法 |
| 表单域 | 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等 |
| 表单按钮 | 包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作 |
2. 浏览器可以解析运行什么语言?
- 超文本标记语言:
HTML - 可扩展标记语言:
XML - 脚本语言:
ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
3. WebServer支持哪些动态语言?
- 比较常用的有
ASP语言,PHP语言和JSP语言。
二、实践总结与体会
- 总的来说这次的实验难度还是挺大的,整个实验涵盖了前端html代码编写、javascript代码编写、php代码编写、sql语句执行、apache服务调试、mysql系统搭建……
- 知识点很多,需要了解的东西也不少,但总体来说就是一根主线:
apache(html)<——>php<——>mysql,apache负责搭建web服务挂载html网页,mysql负责数据库的维护,php负责为前二者“搭桥牵线”,使前端与后台数据能够交互,弄清楚这层关系,对这个实验也就有了一个整体的把握。 - 这次实验内容是网络攻防中web类的基础,就像本次简单的SQL注入和XSS攻击,这些都是基于语法的漏洞来实现攻击的,所以要注重学习web。
三、实践过程记录
Apache
apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。- 输入命令
vi /etc/apache2/ports.conf更改apache2的监听端口号; - 输入命令
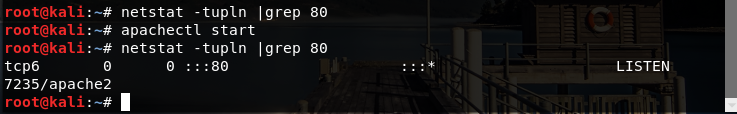
apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:

在kali下的firefox输入
http://127.0.0.1:80可以看见上一次实验克隆的网页一、前端编程
- 使用
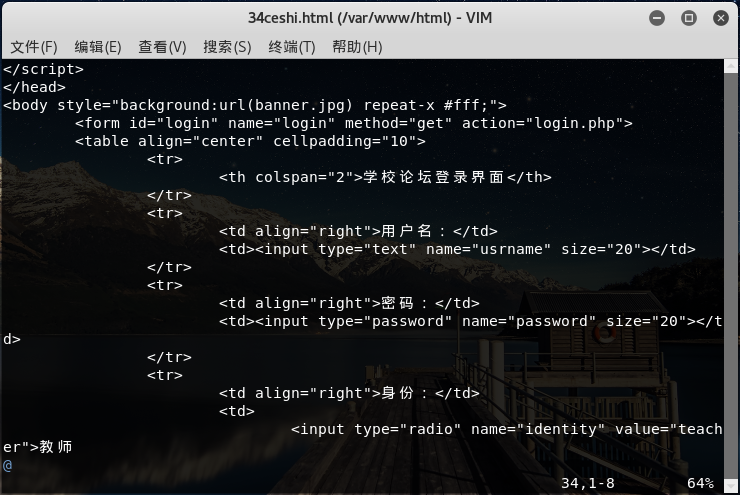
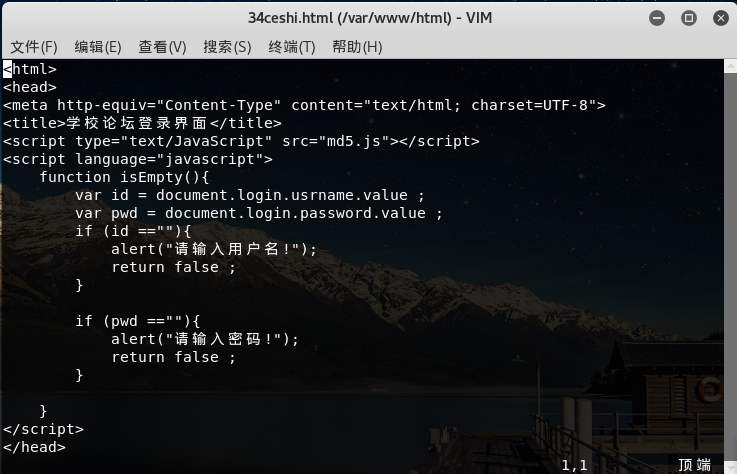
cd /var/www/html在该目录下编辑34ceshi.html

- 在firefox中输入:
http://127.0.0.1:80/34ceshi.html就能打开该网页

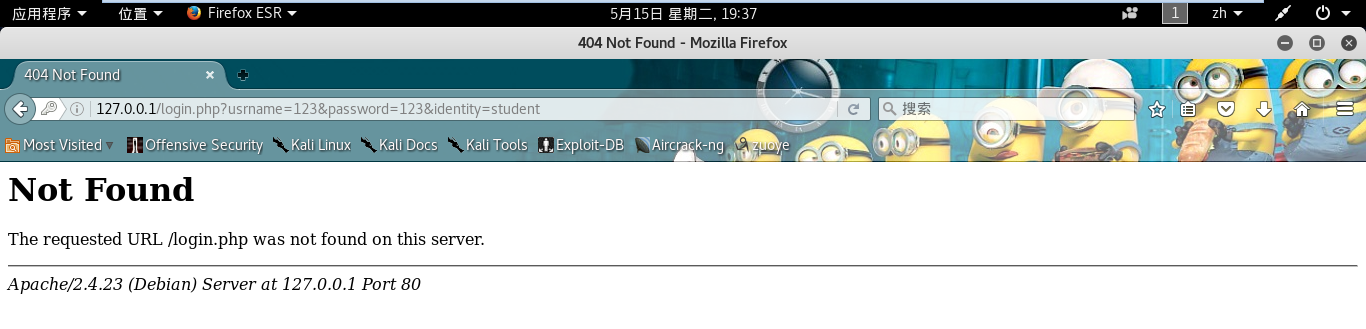
如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示:

二、后端编程
javascript:- 是一种脚本语言,一般可以写在html中部分,响应用户的各种操作,和java比较类似,只不过所有的变量声明都是用var来进行
- 下面的t脚本例子用于验证用户名和密码的规则,比如用户名和密码不能为空:

php- PHP 是一种 HTML 内嵌式的语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言,语言的风格有类似于C语言。
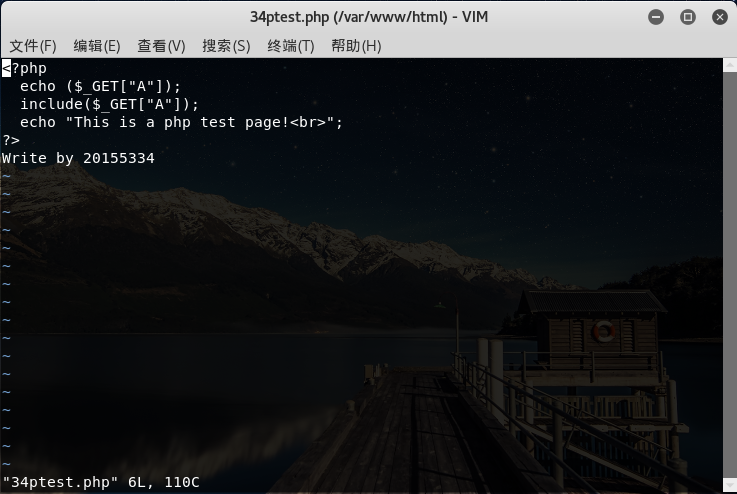
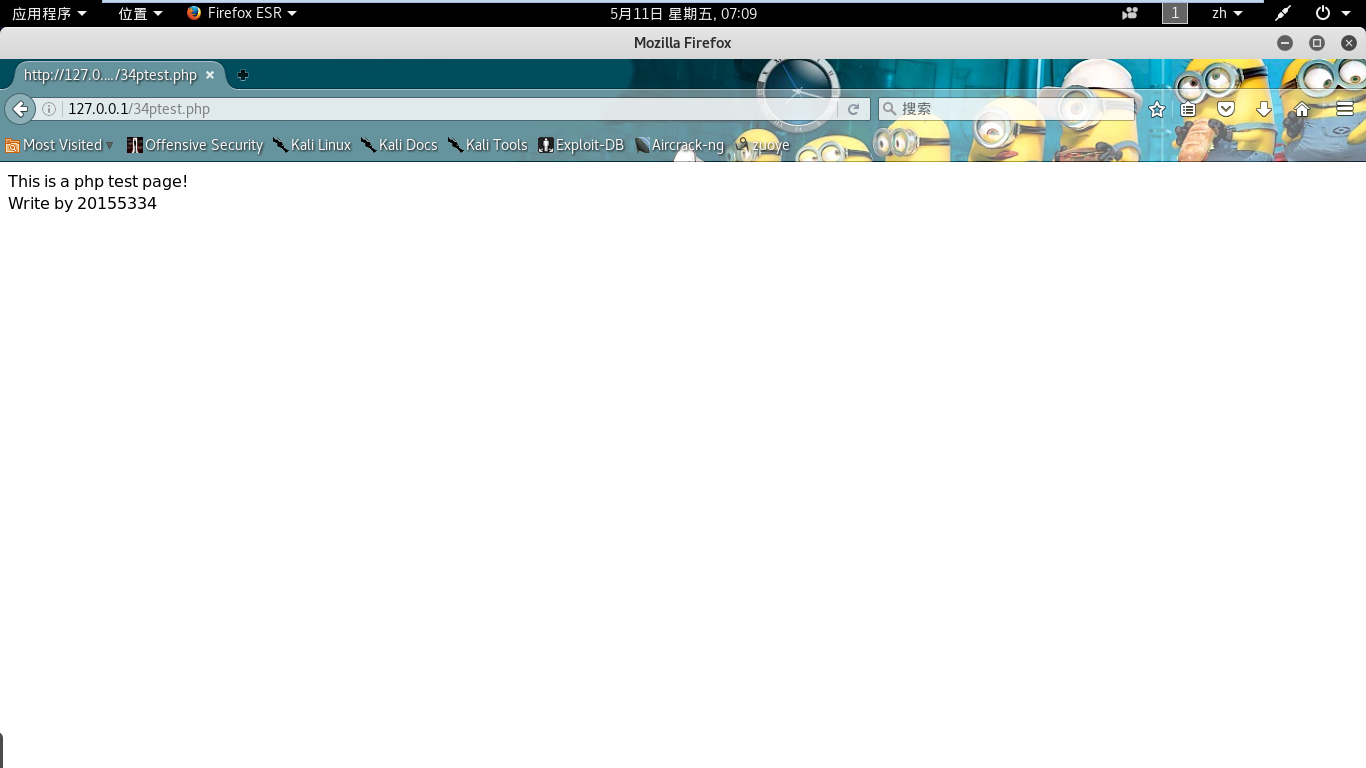
- 一个简单的php测试代码:

- 效果如图所示:

- MySQL基础
- 安装:
apt-get install mysql-server mysql-client mysql-workbench - 启动:
/etc/init.d/mysql start

- 使用
mysql -u root –p进入MySQL,提示输入密码,密码是没有,嗯对没有:

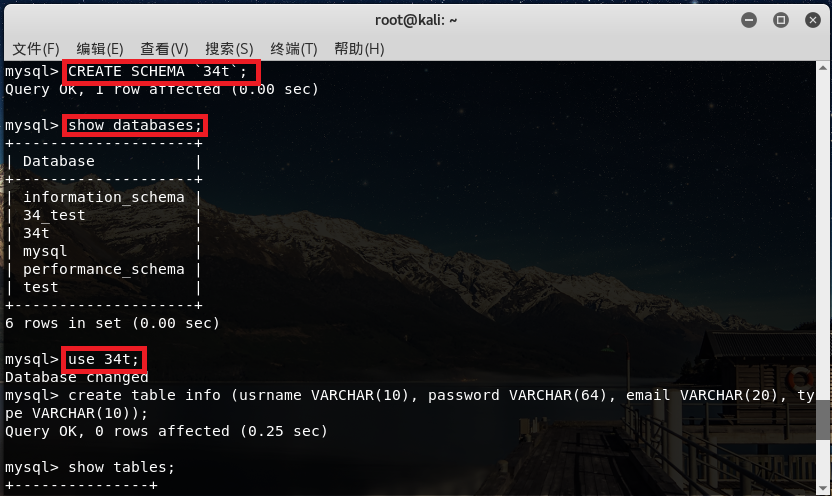
- 在Mysql中建库建表,命令如下:
CREATE SCHEMA `库表的名称`;我的表库名称为34t;- 输入
show databases;查看新建的库表的信息; - 使用数据库:
use 34t;;

- 在数据库中创建数据表:
create table info (usrname VARCHAR(10), password VARCHAR(64), email VARCHAR(20), type VARCHAR(10));; - 查看数据表:
show tables;; - 添加数据,格式:
insert into 表名 values('值1','值2','值3'...);; - 查看数据表:
select * from info;:

- 安装:
- php+mysql实现登录页面功能
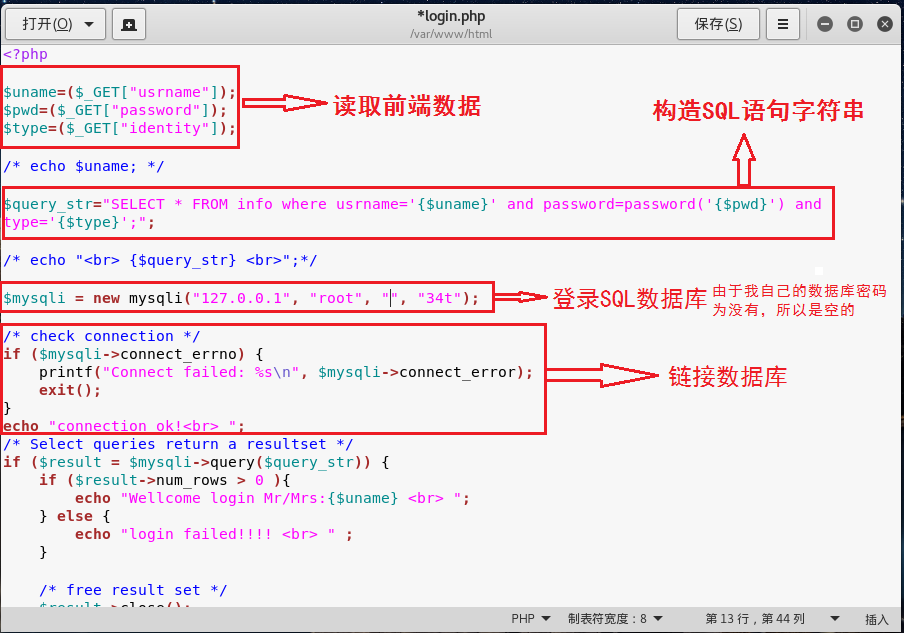
- 我们需要用php脚本语言来连接数据库与前端输入,将输入结果传入到后台(php脚本),并且链接相应的数据库,利用SQL语句读取数据库中的记录,与输入进行比对,成功即可正常登录。
- 在同样的目录下输入
vim login.php,通过php实现对数据库的连接:

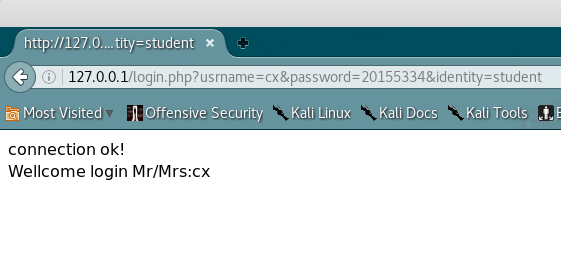
- 测试效果:
- 登录成功:

- 登录失败:

- 登录成功:
三、简单SQL注入与XSS
- SQL注入
- SQL本是查询语句,可以实现对数据库的增、删、改、查等操作,是操作数据库数据的直接手段,但是SQL语句是存在缺陷的,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库。
- 简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “SQL语句” 来执行。
根据前文中SQL的编写过程可以体会,当输入某些特定格式的字符串的时候,会利用语法避开一些检查,通常也叫这样的密码为"万能密码"
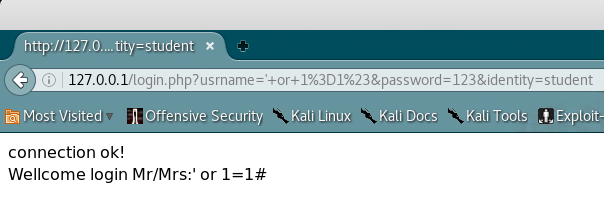
获取权限:
- 在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from info where usrname='' or 1=1#' and password='' and type='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

- XSS
- XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意的特殊目的。XSS属于被动式的攻击,因为其被动且不好利用,所以许多人常忽略其危害性。
- xss攻击也可以分成三类:
- 反射型:经过后端,不经过数据库
- 存储型:经过后端,经过数据库
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
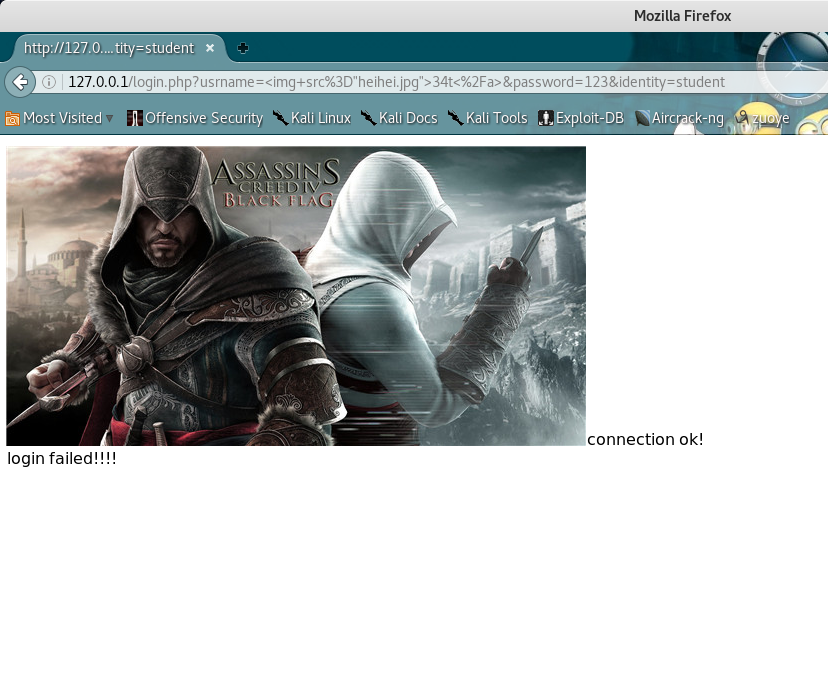
- 简单的XSS实践:
- 用户名输入
<img src="heihei.jpg">34t</a>,密码随意,但要保证该图片物理位置和网页在同一个文件夹下:

- 用户名输入
四、发帖和会话管理
- 我们可以利用PHP实现会话管理:
- 在浏览器中输入http://127.0.0.1:80/logIn.php,进行登录:

- 登录成功:

- 点击
start a new post,可以开始发帖:

- 提交内容后,会进入test.php页面,再次点击
CHECK可以查看会话记录:

20155334 《网络攻防》 Exp 8 Web基础的更多相关文章
- 20155211 网络攻防技术 Exp08 Web基础
20155211 网络攻防技术 Exp08 Web基础 实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 20155306 白皎 《网络攻防》 EXP8 Web基础
20155306 白皎 <网络攻防> EXP8 Web基础 一.问题回答 - 什么是表单 表单:一般用来收集用户的信息和反馈意见 表单包括两个部分:一部分是HTML源代码用于描述表单(例如 ...
- 20155318 《网络攻防》 Exp9 Web基础
20155318 <网络攻防> Exp9 Web基础 基础问题 SQL注入攻击原理,如何防御 就是通过把SQL命令插入到"Web表单递交"或"输入域名&quo ...
- 20155318 《网络攻防》 Exp8 Web基础
20155318 <网络攻防> Exp8 Web基础 基础问题 什么是表单? HTML表单用于收集用户输入,用元素定义,包含不同类型的input元素.复选框.单选按钮.提交按钮等等.一个表 ...
- 20155321 《网络攻防》 Exp8 Web基础
20155321 <网络攻防> Exp8 Web基础 基础问题回答 什么是表单? 表单是主要负责数据采集功能.主要是以下三个部分构成: 表单标签:包含处理表单数据所用的程序的URL以及数据 ...
- 20155334 《网络攻防》 Exp9 Web安全基础
<网络攻防> Exp9 Web安全基础 一.实验后回答问题 SQL注入攻击原理,如何防御: 原理: 就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服 ...
- 2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312<网络攻防技术>Exp 8 Web基础 目录 一.相关知识点总结 二.实验内容 三.实验步骤 四.实验总结及问题回答 五.实验中遇到的问题及解决方法 ...
- 20155220 《网络对抗》Exp 8 Web基础
20155220 <网络对抗>Exp 8 Web基础 基础问题回答 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install ...
- 20155226 《网络对抗》Exp 8 Web基础
20155226 <网络对抗>Exp 8 Web基础 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install apache2 ...
随机推荐
- View的layout机制
View框架的工作流程为:测量每个View大小(measure)-->把每个View放置到相应的位置(layout)-->绘制每个View(draw). 源代码分析 在View的源代码中, ...
- [Android] 仿照 Last App Switcher 写的小程序
在Android众多工具类app中,Last App Switcher绝对算是一个让人用过就不会卸载的工具.LAS这个应用,它的功能很简单,就是通过一个浮动按钮实现在两个应用之间一键切换,但是非常 ...
- Django 序列化三种方式 对象 列表 元组
1.xuliehua.html <html lang="en"> <head> <meta charset="UTF-8"> ...
- ASP.NET Core Razor生成Html静态文件
一.前言 最近做项目的时候,使用Util进行开发,使用Razor写前端页面.初次使用感觉还是不大习惯,之前都是前后端分离的方式开发的,但是使用Util封装后的Angular后,感觉开发效率还是杠杠滴. ...
- jQuery的介绍和选择器详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. jQuery 的介绍 引入 jQuery 的原因 在用 js 写代码时, ...
- beego快速入门
beego的官方网址:https://beego.me 参考文档:https://beego.me/quickstart 1:安装 您需要安装 Go 1.1+ 以确保所有功能的正常使用. 需要已经设置 ...
- LeetCode题解之Binary Number with Alternating Bits
1.题目描述 2.问题分析 将数值转换为二进制,然后将前面的 0 去掉,再遍历一边二进制字符串,对每个字符和其后部的字符进行比较. 3.代码 bool hasAlternatingBits(int n ...
- vs 2012/2013 等工具中,使用正则表达式,查找、替换
有这样一个需求,就是一个文本中,需要找出指定格式的字符串进行指定的替换,当前我的真实需求是,一个sql创建触发器的文本,我需要将所有的 包含 TB_SYS 的表名后面添加一个 “_NEW”字符串! 例 ...
- mysql 5.5 数据库 utf8改utf8mb4
由于需要用到utf8mb4,之前是utf8现在给改成utf8mb4 查看当前环境 SHOW VARIABLES WHERE Variable_name LIKE 'character\_set\_ ...
- 关于idea通过smalidea无源调试apk
idea 14.0.2 可以使用 smalidea 0.03 单步时,只能按照源码中的行号(line xxx)指定的行跳动, 可以使用鼠标选中变量即时查看变量值 idea 16/17 可以使用smal ...
