c语言数字图像处理(三):仿射变换
仿射变换及坐标变换公式
几何变换改进图像中像素间的空间关系。这些变换通常称为橡皮模变换,因为它们可看成是在一块橡皮模上印刷一幅图像,然后根据预定的一组规则拉伸该薄膜。在数字图像处理中,几何变换由两个基本操作组成:
(1)坐标的空间变换
(2)灰度内插,即对变换后的像素赋灰度值
坐标变换公式
(x,y) = T{(v, w)}
其中,(v, w)是原图像中像素的坐标,(x, y)是变换后图像中像素的坐标。最常用的空间坐标变换之一是仿射变换
基于上式的仿射变换公式

实际上,我们可以用两种方法来使用上式。第一种方法称为向前映射,它由扫描输入图像的像素,并在每个位置(v, w)用上式直接计算输出图像中相应像素的空间位置(x, y)组成。向前映射算法的一个问题是输入图像中的两个或更多个像素可被变换到输出图像的同一位置,这就产生了如何把多个输出值合并到一个输出像素的问题。第二种方法,反向映射,扫描输出像素的位置,并在每一个位置(x, y)使用(v, w) = T-1(x, y)计算输入图像中的相应位置。然后通过内插决定输出像素的灰度值。本篇文章使用反向映射。
<以上基础知识来源于 《数字图像处理》冈萨雷斯 P50-P51 读者可自行查阅>
在上一篇文章中,主要是图片的放大与缩小,在灰度内插的过程中也涉及到目标图像到原图像的坐标变换,代码如下
void bilinera_interpolation(short** in_array, short height, short width,
short** out_array, short out_height, short out_width)
{
double h_times = (double)out_height / (double)height,
w_times = (double)out_width / (double)width;
short x1, y1, x2, y2, f11, f12, f21, f22;
double x, y; for (int i = ; i < out_height; i++){
for (int j = ; j < out_width; j++){
x = j / w_times;
y = i / h_times;
x1 = (short)(x - );
x2 = (short)(x + );
y1 = (short)(y + );
y2 = (short)(y - );
f11 = is_in_array(x1, y1, height, width) ? in_array[y1][x1] : ;
f12 = is_in_array(x1, y2, height, width) ? in_array[y2][x1] : ;
f21 = is_in_array(x2, y1, height, width) ? in_array[y1][x2] : ;
f22 = is_in_array(x2, y2, height, width) ? in_array[y2][x2] : ;
out_array[i][j] = (short)(((f11 * (x2 - x) * (y2 - y)) +
(f21 * (x - x1) * (y2 - y)) +
(f12 * (x2 - x) * (y - y1)) +
(f22 * (x - x1) * (y - y1))) / ((x2 - x1) * (y2 - y1)));
}
}
}
其中,第11,12行为目标图像到原图像的坐标变换,接下来根据仿射变换公式对图像做进一步处理
水平偏移变换
水平偏移变换公式为
x = v
y = Sh * v + w
反解上述公式得
v = x
w = y - Sh * v
结果为目标图像到原图像的坐标变换,令Sh = 0.5,并对应用到上述代码11,12行,同时将图像扩大到2800*1280,结果为

旋转变换
旋转变换公式
x = vcosθ - wsinθ
y = vsinθ + wcosθ
令θ = ∏/4,反解得
v = x/√2 + y/√2
w = y/√2 - x/√2
将图像扩大为2000*2000,但是这个时候得到的图像为

为了解决这一问题,使旋转后的图像位于中央,我将所得图片右移m_w, 下移m_h,则公式变为
x = vcosθ - wsinθ + m_w
y = vsinθ + wcosθ + m_h
令θ = ∏/4,反解得
v = (x + y - m_h - m_w)/√2
w = (y - x - m_h + m_w)/√2
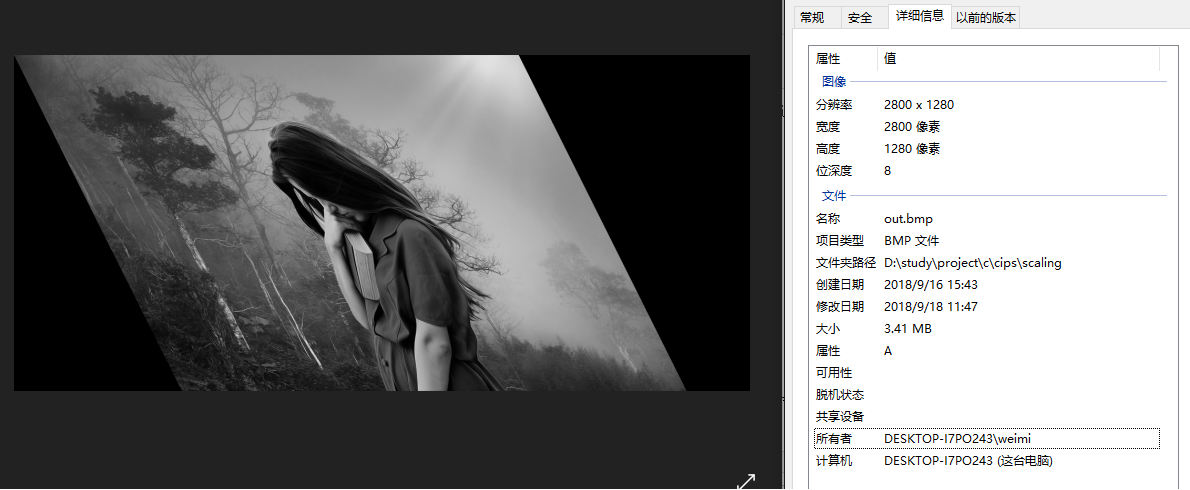
结果为

其余变换原理基本相同,因此不再进行演示
c语言数字图像处理(三):仿射变换的更多相关文章
- c语言数字图像处理(九):边缘检测
背景知识 边缘像素是图像中灰度突变的像素,而边缘是连接边缘像素的集合.边缘检测是设计用来检测边缘像素的局部图像处理方法. 孤立点检测 使用<https://www.cnblogs.com/Gol ...
- c语言数字图像处理(二):图片放大与缩小-双线性内插法
图像内插 假设一幅大小为500 * 500的图像扩大1.5倍到750 * 750,创建一个750 * 750 的网格,使其与原图像间隔相同,然后缩小至原图大小,在原图中寻找最接近的像素(或周围的像素) ...
- c语言数字图像处理(一):bmp图片格式及灰度图片转换
本篇文章首先介绍了bmp图片格式,主要参考wiki上的内容,包括bmp文件的存储方式,对于一些常见的bmp文件格式都给了例子,并且对8位 16位RGB555 16位RGB565格式的bmp文件进行了简 ...
- c语言数字图像处理(十):阈值处理
定义 全局阈值处理 假设某一副灰度图有如下的直方图,该图像由暗色背景下的较亮物体组成,从背景中提取这一物体时,将阈值T作为分割点,分割后的图像g(x, y)由下述公式给出,称为全局阈值处理 多阈值处理 ...
- c语言数字图像处理(八):噪声模型及均值滤波器
图像退化/复原过程模型 高斯噪声 PDF(概率密度函数) 生成高斯随机数序列 算法可参考<http://www.doc.ic.ac.uk/~wl/papers/07/csur07dt.pdf&g ...
- c语言数字图像处理(七):频率域滤波
代码运行了两个小时才出的结果,懒得测试了,这一部分先鸽了,等对DFT算法进行优化后再更
- c语言数字图像处理(六):二维离散傅里叶变换
基础知识 复数表示 C = R + jI 极坐标:C = |C|(cosθ + jsinθ) 欧拉公式:C = |C|ejθ 有关更多的时域与复频域的知识可以学习复变函数与积分变换,本篇文章只给出DF ...
- c语言数字图像处理(五):空间滤波
空间滤波原理 使用大小为m*n的滤波器对大小为M*N的图像进行线性空间滤波,将滤波器模板乘以图像中对应灰度值,相加得模板中心灰度值 a = (m-1)/2, b = (n-1)/2 若f(x+s, y ...
- c语言数字图像处理(四):灰度变换
灰度变换 灰度变换函数 s = T(r) 其中r为输入图像在(x, y)点处的灰度值,s为输出图像在(x, y)点处的灰度值 灰度变换的作用 上图所示的两幅T(s)函数的图像曲线,第一幅图可以增强 ...
随机推荐
- Linux 补丁生成与使用
我们在升级Linux 内核的时候,难免会接触到补丁的知识.下面对如何生成补丁和如何打补丁作讲解. 生成补丁: 制作 hello.c 和 hello_new.c 两个文件如如下所示. ➜ diff ls ...
- rsync 数据备份+cron+mailx案例
大家都知道数据非常重要的,需要经常备份,如果备份了,但无法恢复还原,那就证明你备份的很失败,所有当我们备份了数据需要检查是否备份完整,是否可用可恢复.以下为一个企业案例: 某公司里有一台Web服务器, ...
- dll动态链接库导出函数方法 -- 静态导出(__declspec前缀导出)
简介 在之前已经笔者已经写过利用.def文件进行dll函数动态导出的文章,那么今天就给大家介绍一下,如何利用**__declspec**函数前缀进行简单的静态函数导出. 要点 大家阅读过动态导出的文章 ...
- centos中,tomcat项目创建文件的权限
参考文章:https://cloud.tencent.com/info/5f02caa932fd6dbfc46a3bb01af135e0.html 我们在centos中输入umask,会看到输出002 ...
- 探索C#字符串
一.前言 刚接触C#时,书上说string是一种特殊的引用类型,因此string类型变量在作为参数传递到另一个方法,被修改后原变量的值不会发生变化,当时看得我一脸懵逼,什么叫特殊....后来又听说字符 ...
- [Python]运算符的优先级顺序
运算符 描述 ** 指数 (最高优先级) ~ + - 按位翻转, 一元加号和减号 (最后两个的方法名为 +@ 和 -@) * / % // 乘,除,取模和取整除 + - 加法减法 >> & ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- Metabase在Windows下的开发环境配置
Metabase在Windows下的开发环境配置 */--> pre.src {background-color: #292b2e; color: #b2b2b2;} Metabase在Wind ...
- Android调用相机拍照并返回路径和调用系统图库选择图片
调用系统图库: Intent intent = new Intent(Intent.ACTION_PICK,MediaStore.Images.Media.EXTERNAL_CONTENT_URI); ...
- PAT B1022 D进制的A+B (20 分)
输入两个非负 10 进制整数 A 和 B (≤),输出 A+B 的 D (1)进制数. 输入格式: 输入在一行中依次给出 3 个整数 A.B 和 D. 输出格式: 输出 A+B 的 D 进制数. 输入 ...
