java搭建web从0-1(第一步:创建web工程)
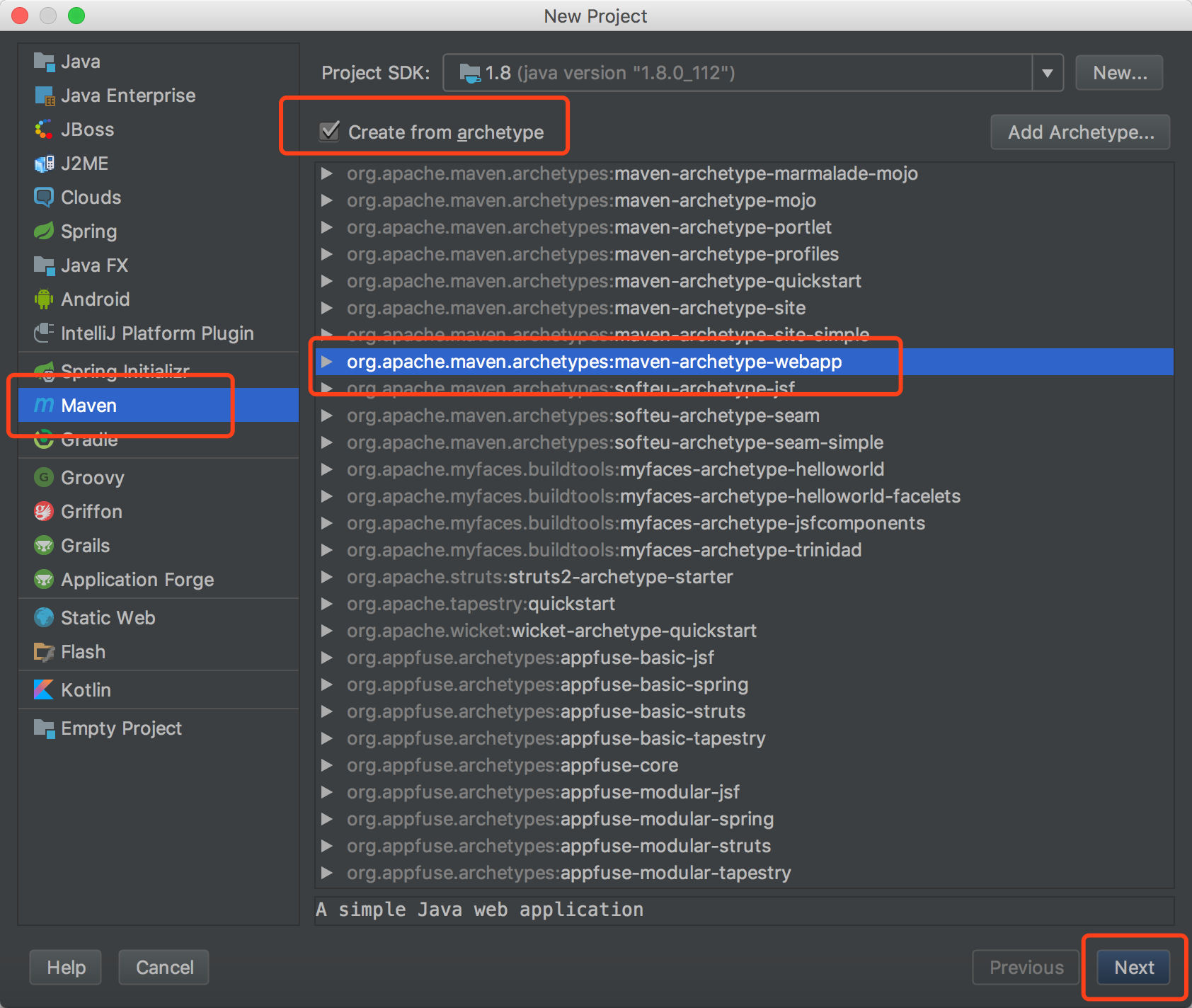
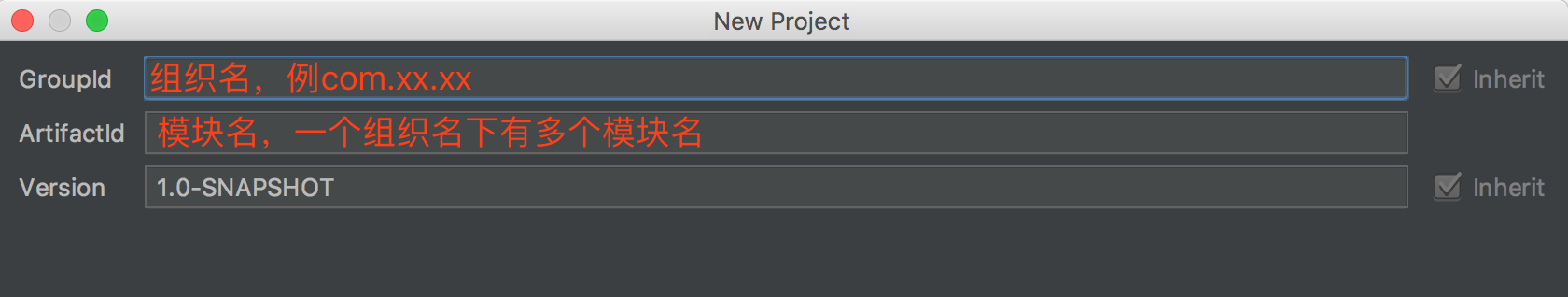
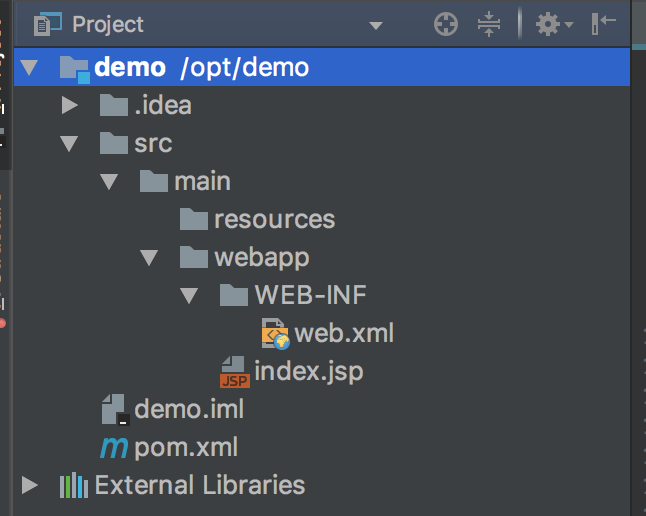
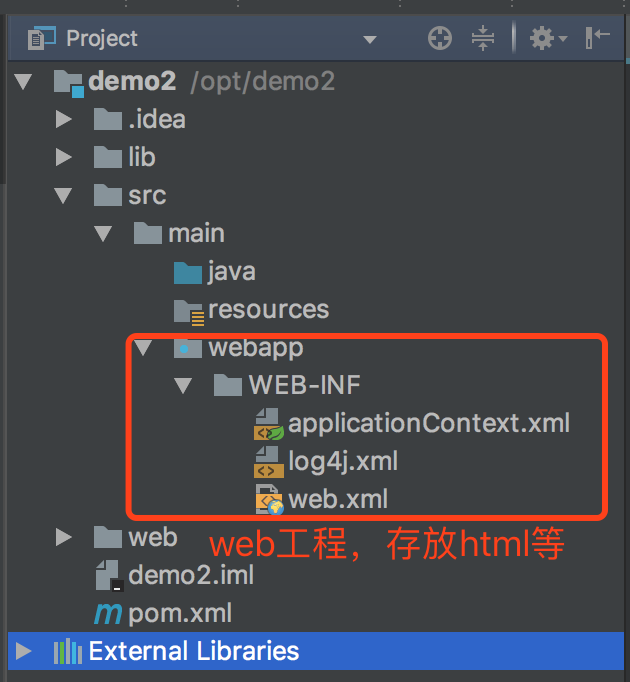
1.新建一个web工程






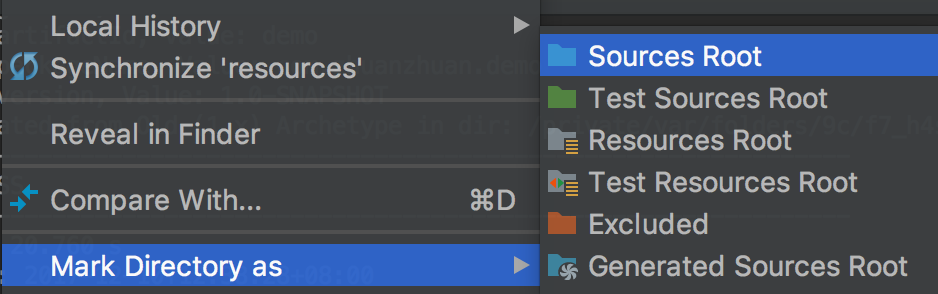
2.main下新增java目录,存放java代码

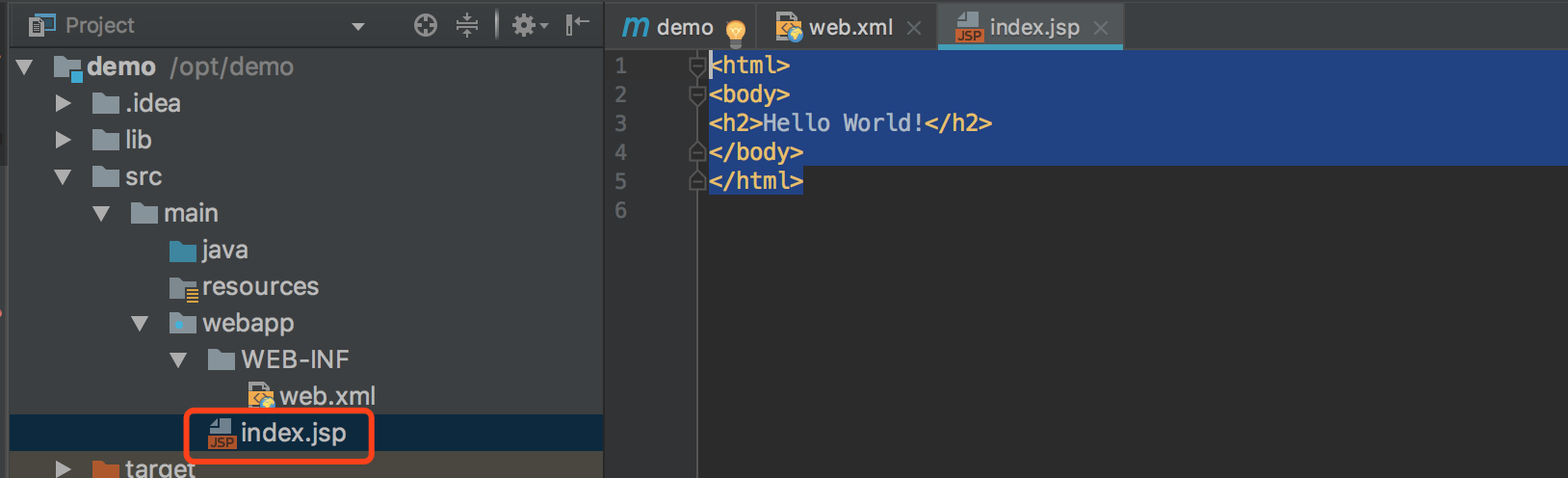
3.将某个目录变成web站点,对工程增加spring mvc支持
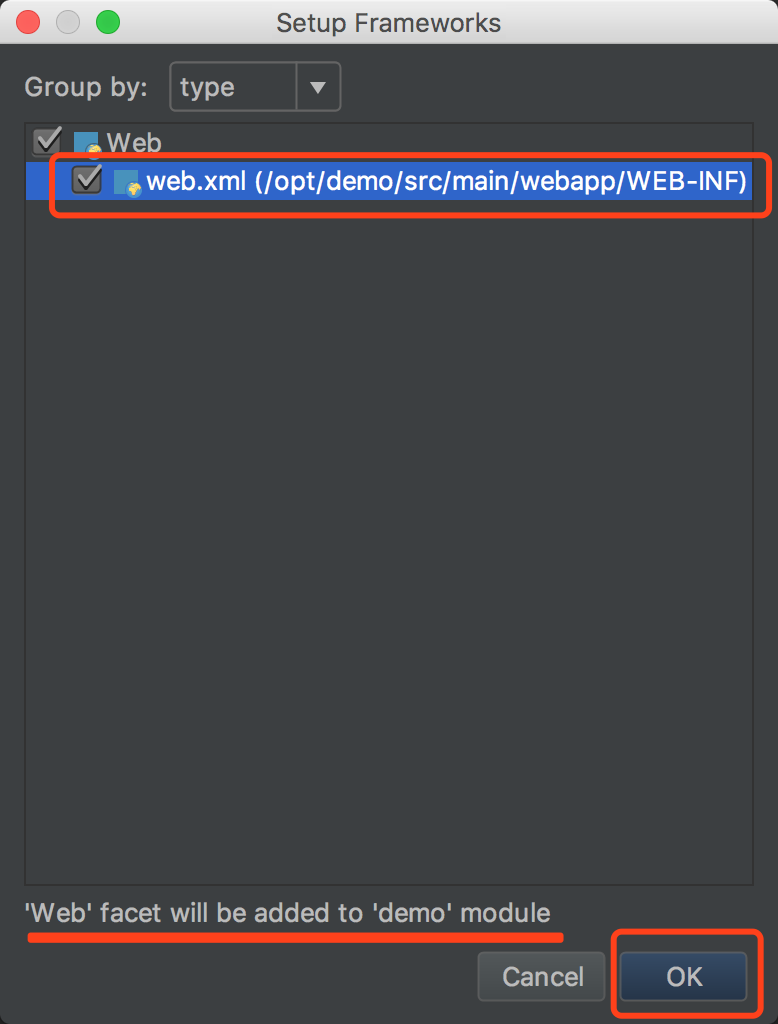
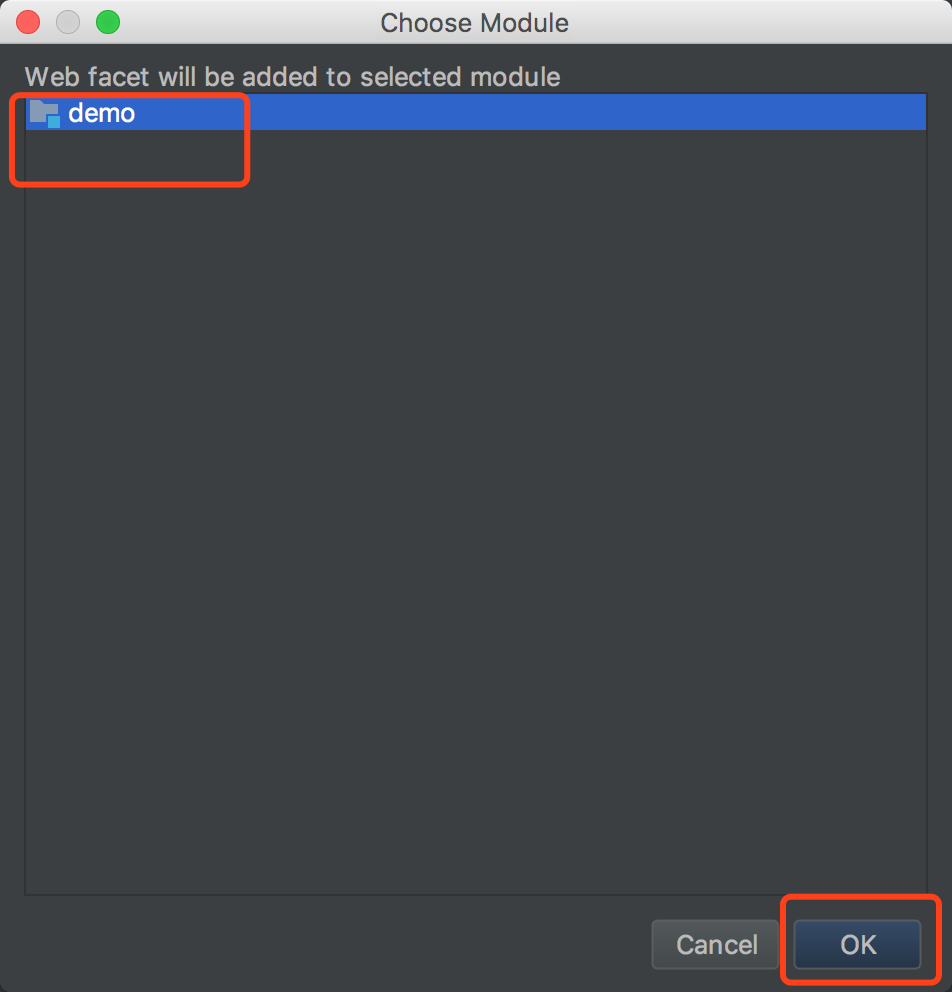
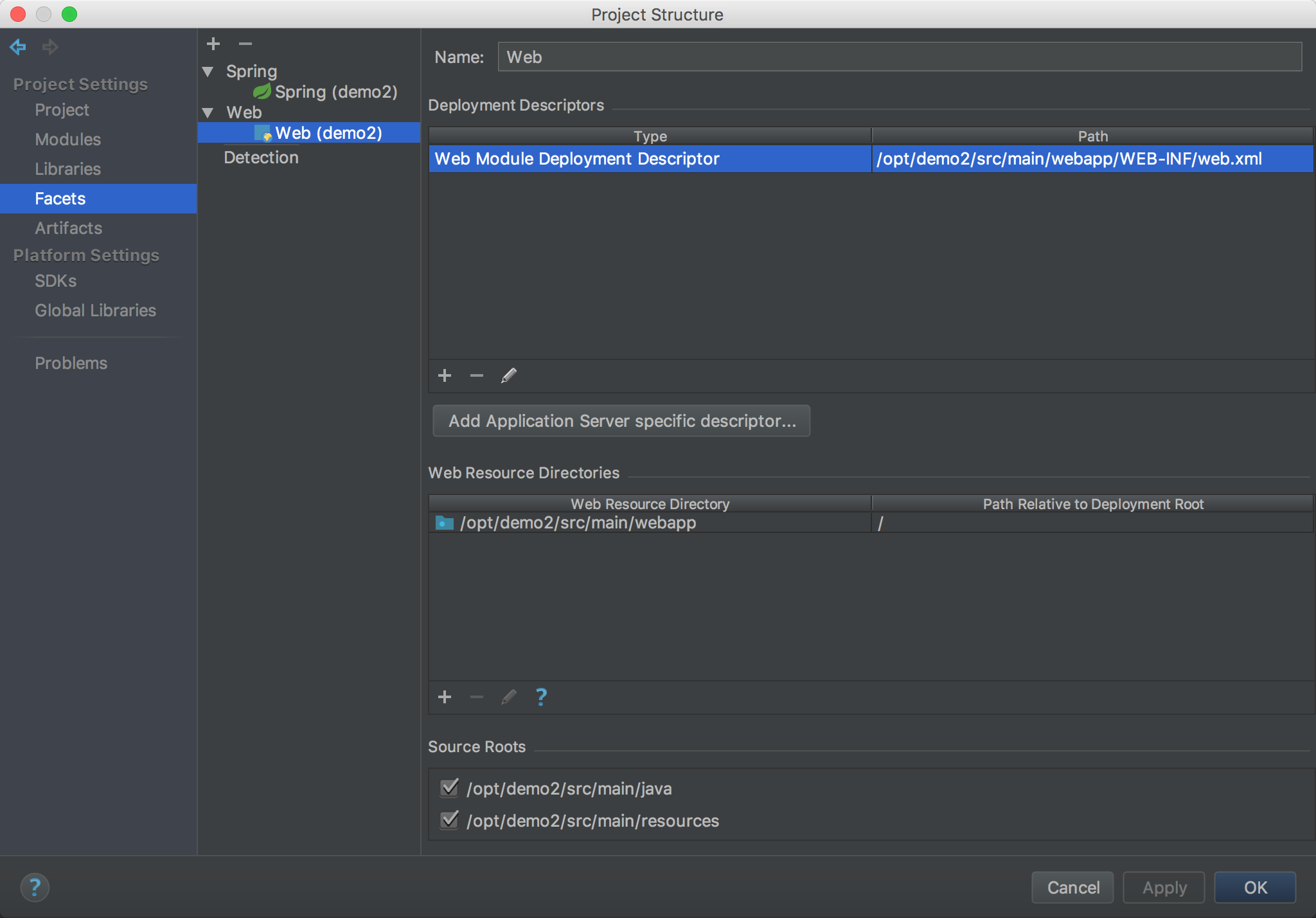
3.1配置Facets,配置web站点的目录




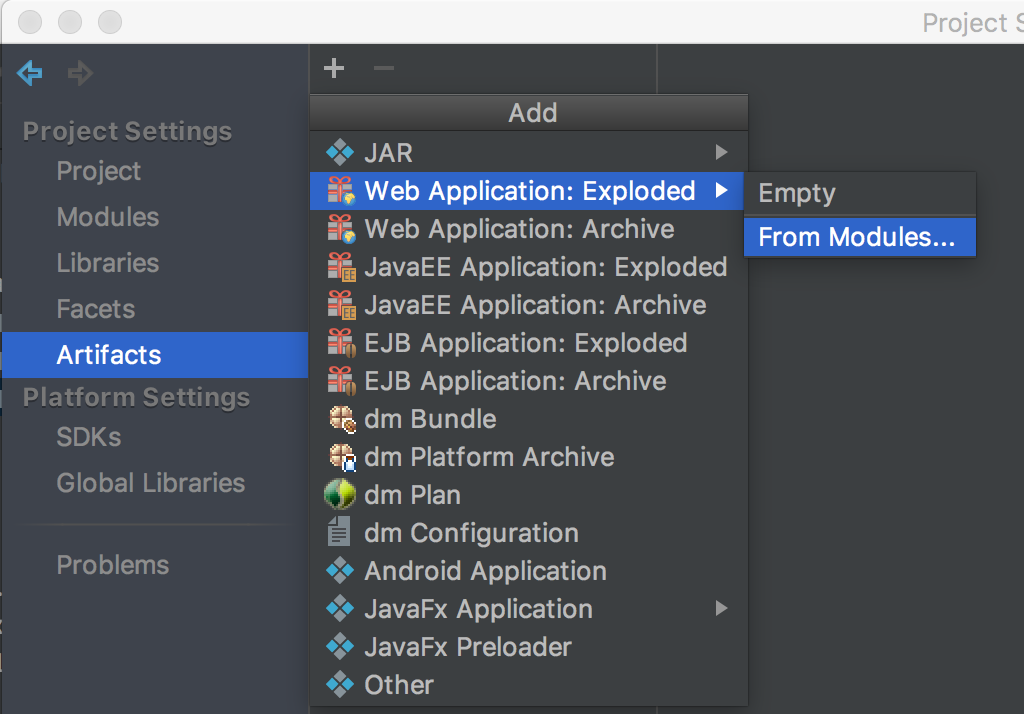
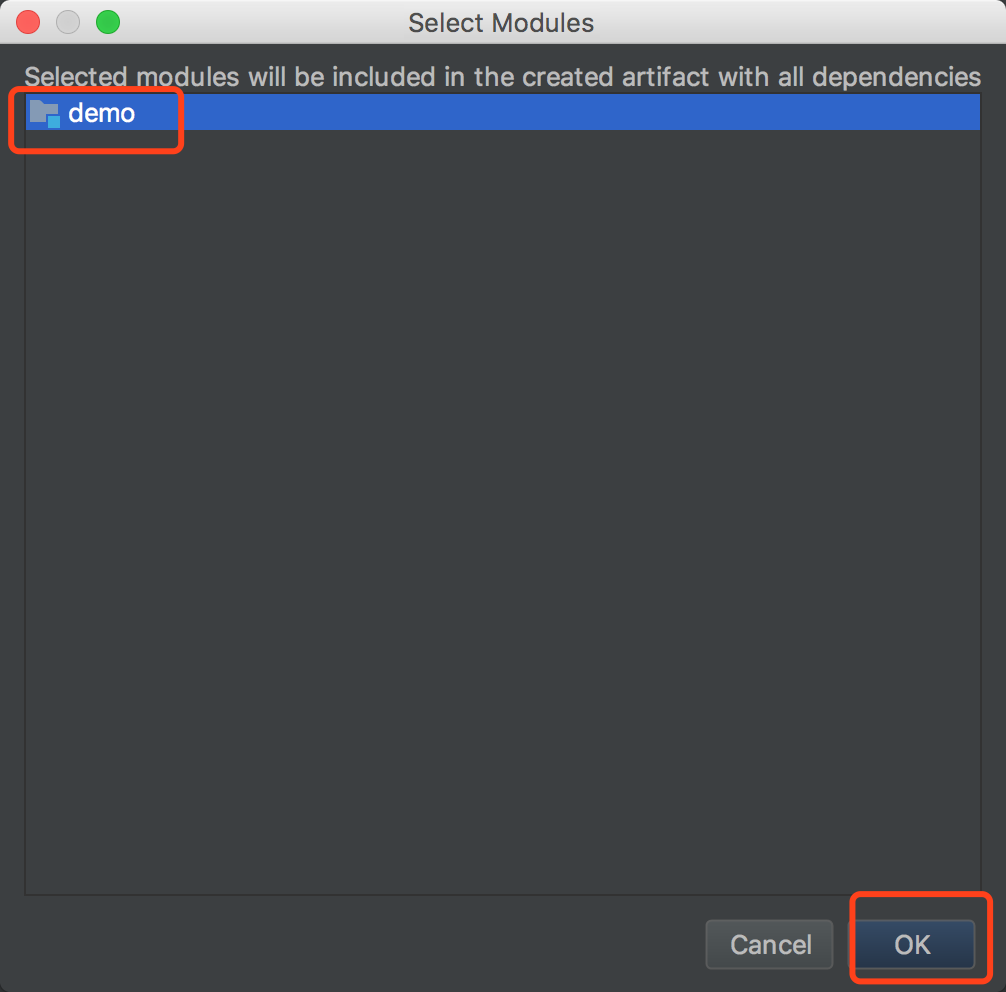
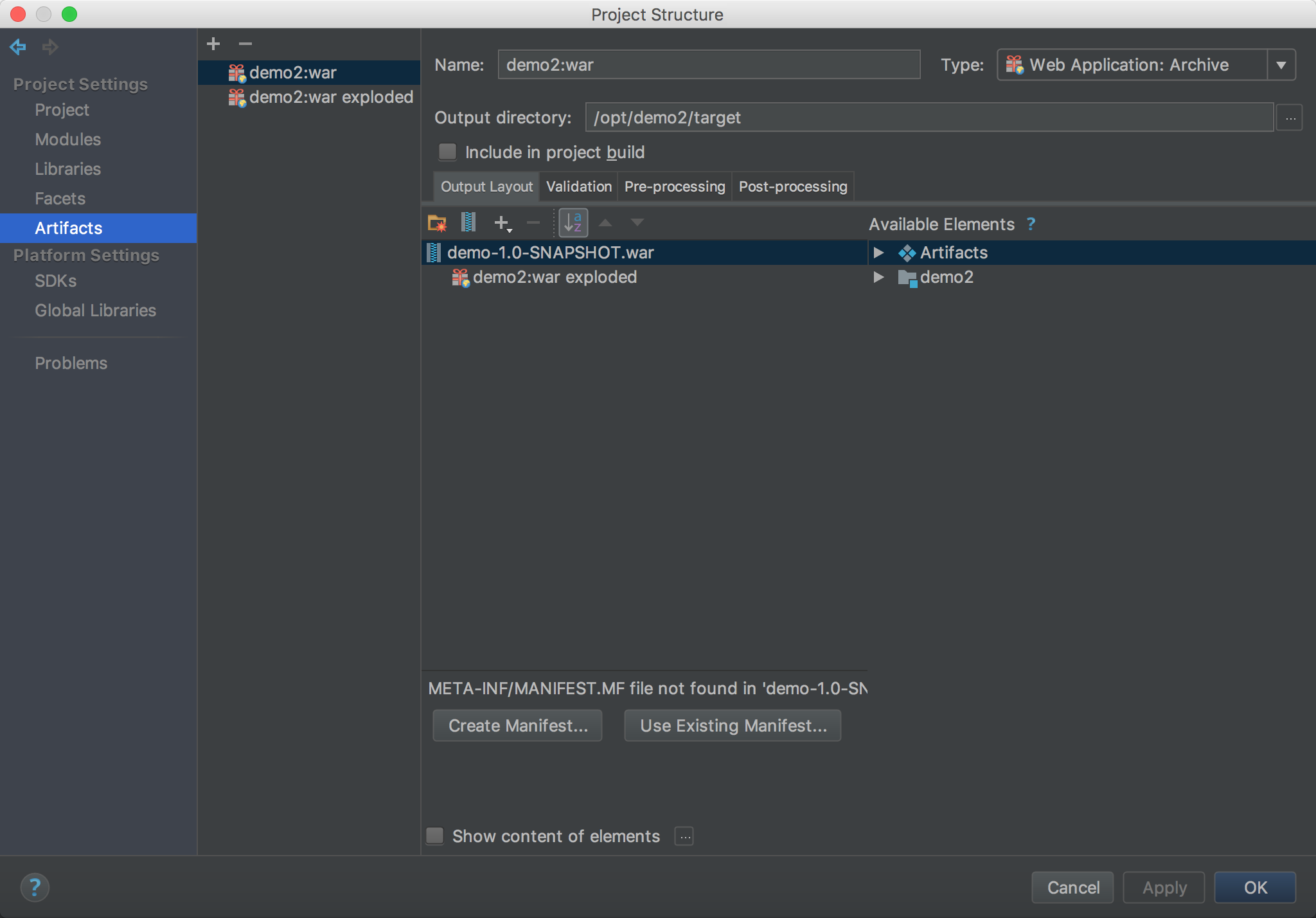
3.2配置要用tomcat部署的内容



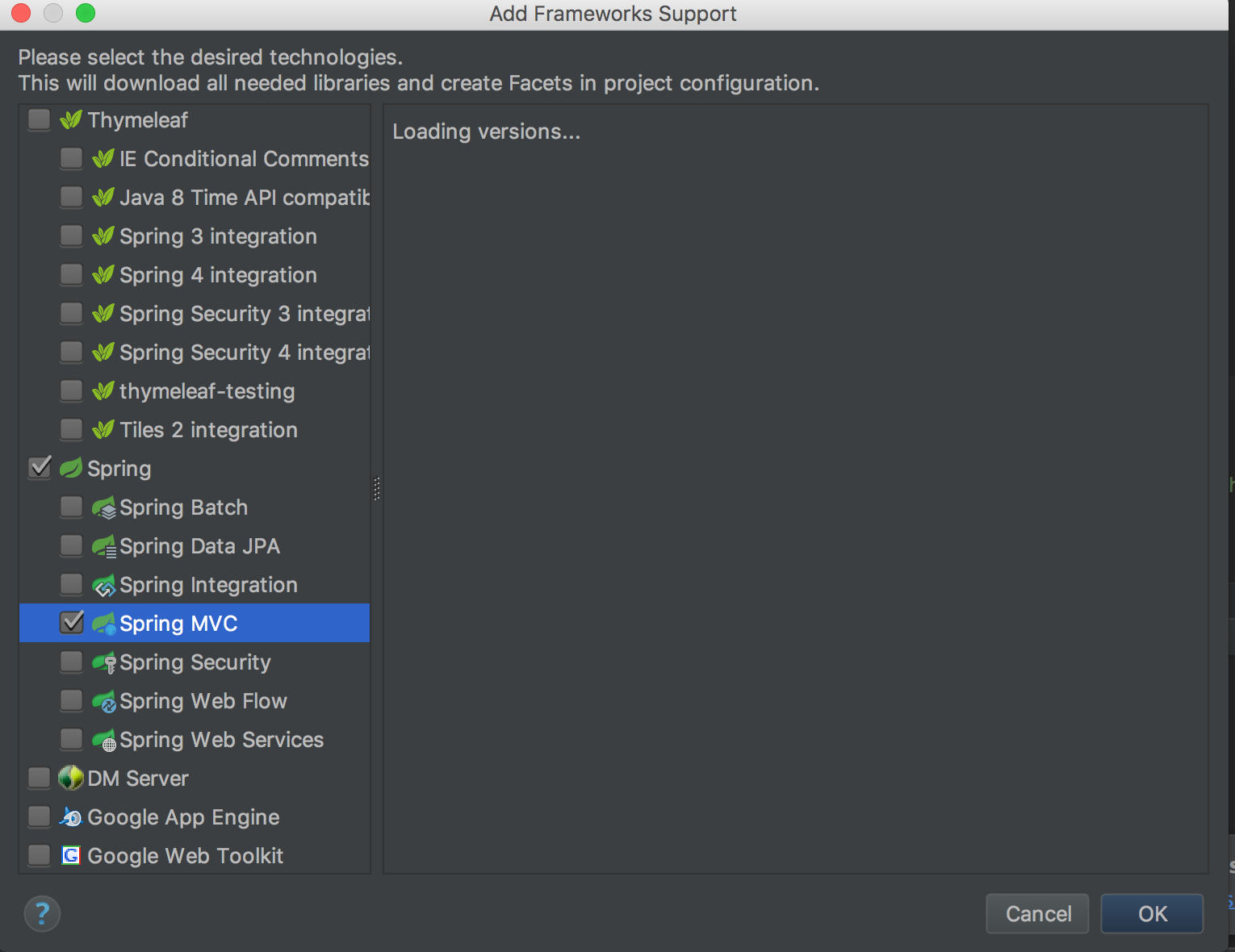
3.3让工程支持Spring MVC,非必须操作

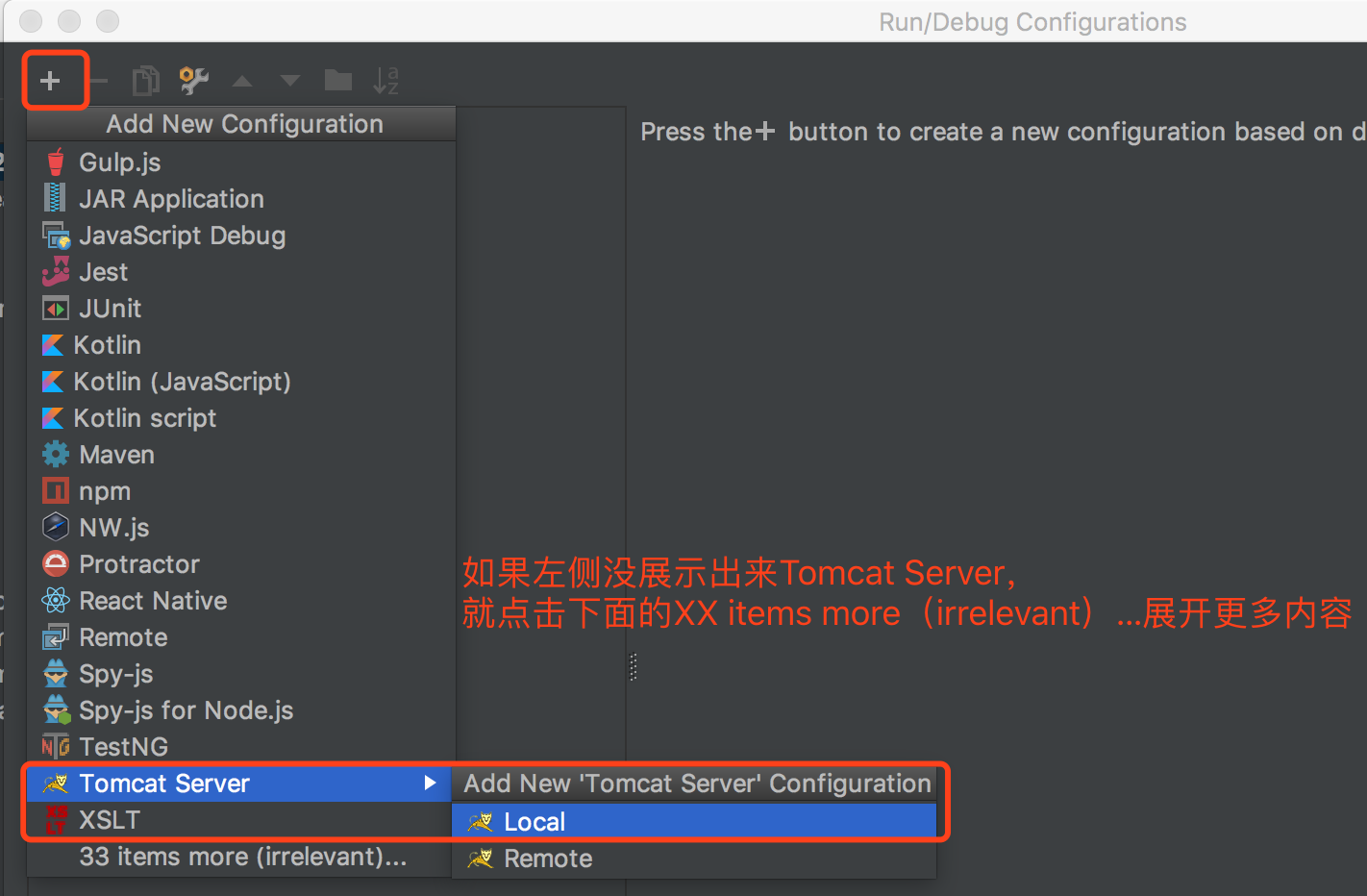
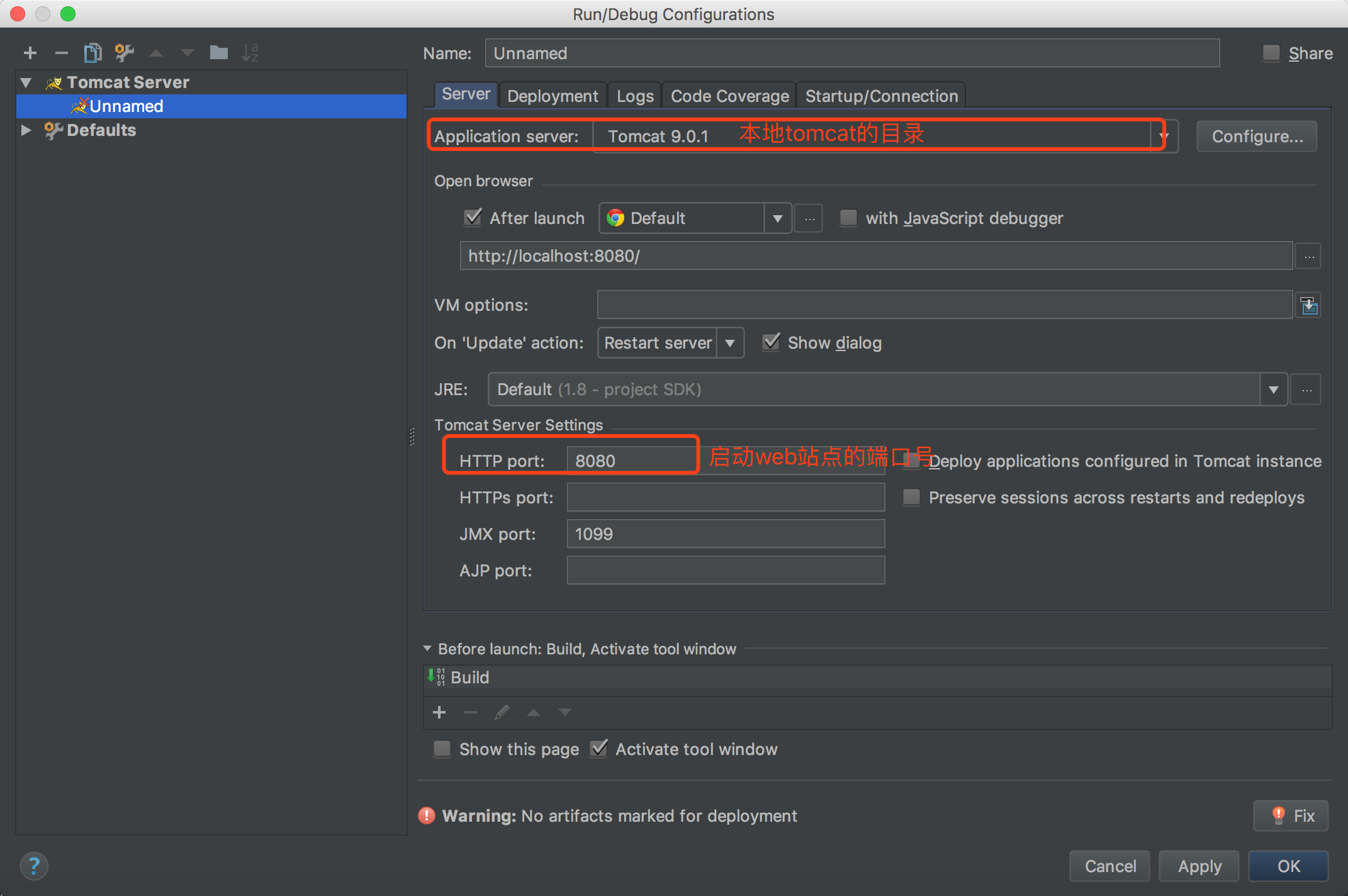
4.ideal工程配置tomact

tomcat的配置如下:

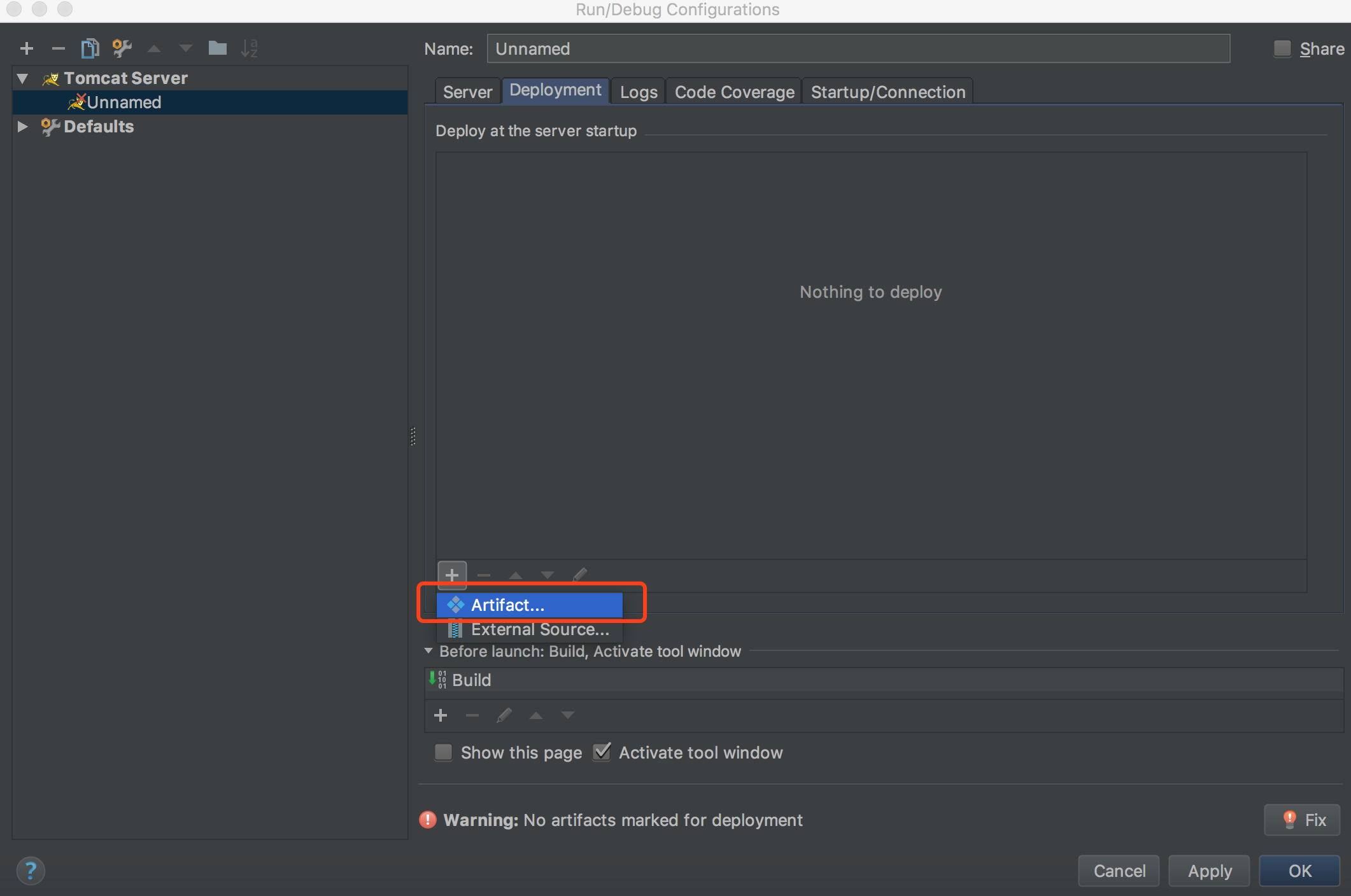
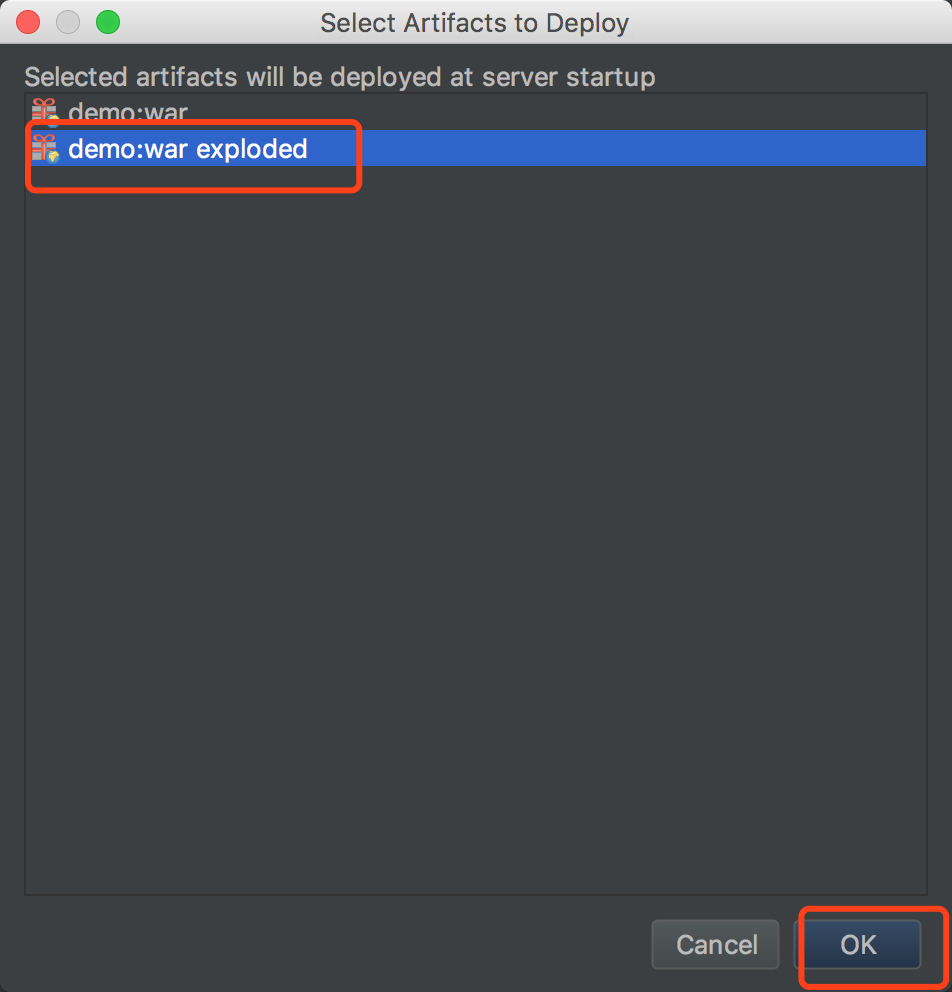
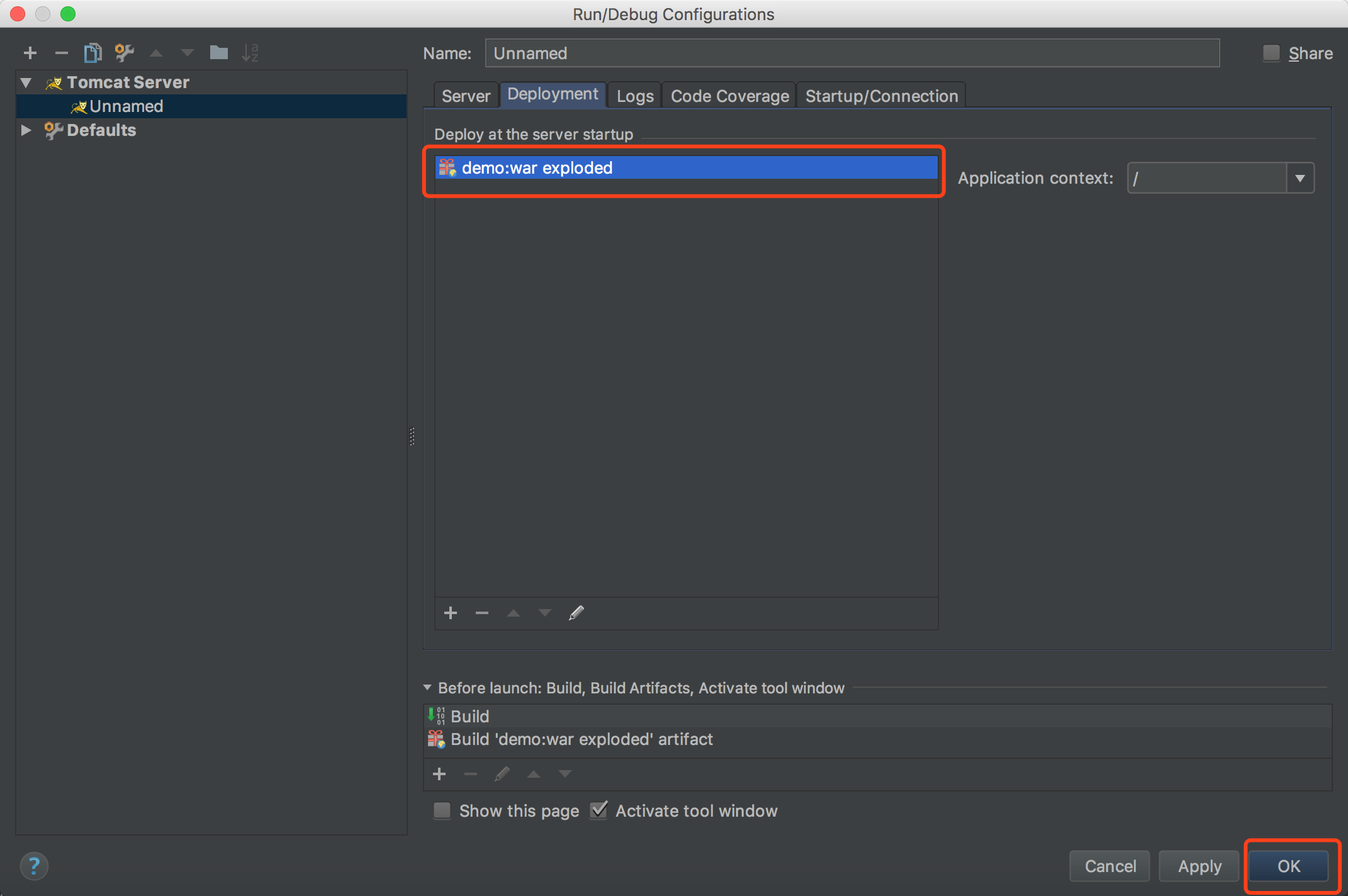
配置部署的war



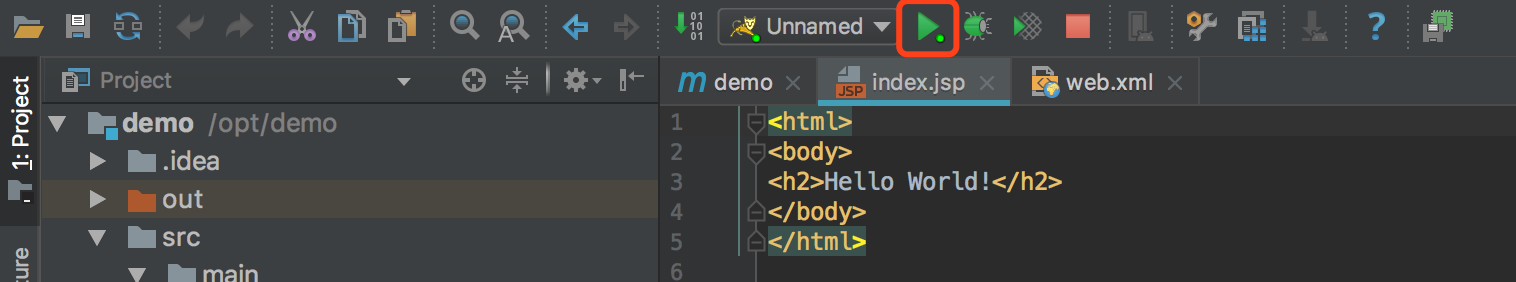
5.测试工程是否配置成功


java搭建web从0-1(第一步:创建web工程)的更多相关文章
- 第一章 创建WEB项目
第一章 创建WEB项目 一.Eclipse创建WEB项目 方法/步骤1 首先,你要先打开Eclipse软件,打开后在工具栏依次点击[File]>>>[New]>>&g ...
- 【ASP.NET Web API教程】2.4 创建Web API的帮助页面
原文:[ASP.NET Web API教程]2.4 创建Web API的帮助页面 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. 2.4 ...
- SpringCloud Alibaba+New搭建企业级开发框架(三):创建New工程
1.创建父工程:File > New > Project...,选择Maven,Create from archetype不要勾选,点击Next进入下一步,填写工程信息. image. ...
- 第一讲 从头开始做一个web qq 机器人,第一步获取smart qq二维码
新手教程: 前言:最近在看了一下很久很久以前做的qq机器人失效了,最近也在换工作目前还在职,时间很挺宽裕的.就决定从新搞一个web qq机器人 PC的协议解析出来有点费时间以后再做. 准备工作: 编译 ...
- 从零开始搭建GitHub个人博客--第一步
最近一段时间工作不是很忙,便开始着手整理博客并梳理自己的简历 可是,打开cnblog后第一眼我便开始了纠结~ 原起: 一直在cnblog写博客,看博客,突然发现这种在线纯文档记录的方式俨然跟不上时代的 ...
- 外贸开发,用java调用速卖通api第一步,token的获取。
第一步 定义速卖通api的常量 public String client_id; public String client_key; public String site; 第二步 获取登 ...
- HTML5离线Web应用实战:五步创建成功
[IT168 技术]HTML5近十年来发展得如火如荼,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化.HTML功能越来越丰富,支持图片上传拖拽.支持localstorage. ...
- 万里长征第二步——django个人博客(第一步 ——创建主页)
运行命令行工具,输入:pip install virtualenv --安装virtualenv库. virtualenv blog_project_venv ——使用virtualenv创建一个虚 ...
- 【ASP.NET Web API教程】2.4 创建Web API的帮助页面[转]
注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. 2.4 Creating a Help Page for a Web API2.4 创建W ...
随机推荐
- spring boot 整合redis --sea 方式1
application.properties # REDIS (RedisProperties) # Redis数据库索引(默认为0) spring.redis.database=0 # Redis服 ...
- 浅析USB之设备枚举
当一个USB设备插入主机后,会有以下活动: 配上状态图
- 什么是ThreadLocal
当使用ThreadLocal维护变量时,ThreadLocal为每个使用该变量的线程提供独立的变量副本,所以每一个线程都可以独立地改变自己的副本,而不会影响其它线程所对应的副本.ThreadLocal ...
- Mac 命令行,自定义命令
例如自定义命令 gotoXFolder, 直接进入XFolder文件夹, XFolder地址为~/abc/def/Xfolder 步骤: 1. 在home文件夹下创建.profile文件 在.prof ...
- redis 学习笔记3(哨兵模式下分布式锁的实现以及全局唯一id的生成)
redis实现分布式锁和全局唯一id应该是较为常见的应用. 实现基于redis的setNX,以及incr命令.还是比较简单的! 搭建环境以及配置好sping整合,做了下测试,有兴趣的载下来看看,自己做 ...
- javascript _ajax 原理 初级
1.1使用php 方式获取时间:写一个time.php文件,保存在test 文件夹中 <!DOCTYPE html> <html lang="en"> &l ...
- Haskell语言学习笔记(86)字符串格式化与插值
String 的格式化 Text.Printf 这个模块用来处理字符串格式化. printf :: PrintfType r => String -> r printf 用于格式化字符串, ...
- 【380】python 获取列表排序后的索引列表
参考:Equivalent of Numpy.argsort() in basic python? - Stack Overflow 通过 enumerate 实现 [i for i,v in sor ...
- hadoop-1(单机模式配置)
下一次的目标是: 把Hadoop的伪分布式配置出来 1:ssh免密码登陆第一步 2:安装java环境 3:安装hadoop2
- MySQL 各种主流 SQLServer 迁移到 MySQL 工具对比
原地址:https://www.cnblogs.com/overblue/p/5796887.html Mss2sql:这个比较好用
