微信小程序-flex布局中align-items和align-self区别
首先看看菜鸟教程中关于align-items和align-self的定义
align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。(对齐弹性盒的各项元素)
align-self:align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。(对齐弹性对象元素内的某个项)
从定义上可以看出是对齐”目标“上存在差异,这样看上去似乎不太便于理解
/*index.wxml*/
<view class="container"> <view class="item" style='order:/4'>
1
</view> <view class="item">
2
</view> <view class="item i3">
3
</view> <view class="item">
4
</view> </view>
/*index.wxss*/
.container{
height: 100px;
width: 100%;
background-color: green;
display: flex;
/* flex-direction: column; */
flex-direction: row;
flex-flow: wrap; justify-content:space-between;
align-items: flex-start;
}
.item{
width: 100rpx;
height: 100rpx;
background-color: yellow;
border: 1px solid white; order:;
}
.i3{
display: flex;
align-items: flex-end;
/* flex-grow: 1; */
order:;
}
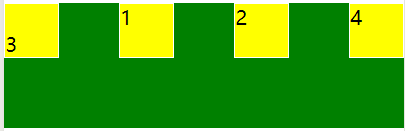
这里用align-items显示的结果如图,可以看到此时文字是在下方,而色块并没到下方

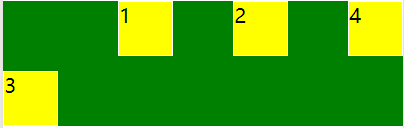
如果将代码align-items换为align-self,整个块都以从下往上的方式排列了,而数字的位置仍然是在左上角

微信小程序-flex布局中align-items和align-self区别的更多相关文章
- 微信小程序~Flex布局
有一点需要注意的是,你的小程序要求兼容到iOS8以下版本,需要开启样式自动补全.开启样式自动补全,在“设置”—“项目设置”—勾选“上传代码时样式自动补全”.
- 微信小程序—Flex布局
参考教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html https://xluos.github.io/demo/flexb ...
- 微信小程序flex布局
一.flex布局基础 二.相对定位和绝对定位 flex的容器和元素 主轴(左-右),交叉轴(上-下) flex容器属性详解 flex-direction 决定元素的排列方向(默认row ...
- 微信小程序 | flex布局属性
flex-direction 主轴方向 row: 横向 row-reverse: 横向倒序 column: 纵向 column-reverse: 纵向倒序; flex-wrap 元素排列换行 nowr ...
- 微信小程序的布局css样式
微信小程序的布局css样式width: fit-content;font-size:20px; /*设置文字字号*/color:red; /*设置文字颜色*/font-w ...
- uniapp 小程序 flex布局 v-for 4栏展示
注:本项目的图片资源来源于后端接口,所以使用的是v-for. 关键词:uniapp 小程序 flex布局 v-for 4栏展示 自适应 <view style="display: fl ...
- 关于微信小程序<radio-group>布局排列
微信小程序更新以后今天<radio>全部变成垂直排列了,布局乱了. 一开始尝试给外层<view>添加display:flex;flex-direction:row:未果. 后来 ...
- 微信小程序自学过程中遇到的问题 转
view标签下hover必须为true时,设置hover-class才有效,hover-start-time和hover-stay-time的形式如下: < view class=" ...
- 微信小程序在开发中遇到的问题与解决方法
1. √ 这种错误多半是该js文件中没有Page这个方法,就算是空的js也必须要把Page({ })写上去 2. √ 这种错误多半是该json文件没有内容,所以必须要加上{ },就算是空内容也要加 ...
随机推荐
- 阿里巴巴Java开发手册及Java代码规约扫描eclipse插件
一.github地址: https://github.com/alibaba/p3c 二..eclipse插件的安装 此处示例采用eclipse,版本为 Neon.1 Release RC3 (4.6 ...
- 主机在无线网络的情况下,设置centos7.2虚拟机网络联通
1.vmvare中,编辑-虚拟网络编辑器 2.虚拟机设置 3.进入linux登录后 输入nmtui 4激活连接 5大功告成,输入ping www.baidu.com 发现ping通了
- BZOJ3669 膜法森林 - LCT
Solution 非常妙的排序啊... 仔细想想好像确实能够找出最优解QUQ 先对第一关键字排序, 在$LCT$ 维护第二关键字的最大值 所在的边. 添边时如果$u, v$ 不连通 就直接加边. 如 ...
- LibreOJ 6003. 「网络流 24 题」魔术球 贪心或者最小路径覆盖
6003. 「网络流 24 题」魔术球 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:Special Judge 上传者: 匿名 提交提交记录统计讨论测试数据 ...
- NC 日志文件注册
在实际开发中,例如接口向外系统发送数据,这些数据前台看不到,一般都是记录日志,然后在后台日志文件中查看.但是,用系统原本日志文件来看,有时会记录一些别的模块日志信息.所以,我们可以注册个自己的模块日志 ...
- Servlet封装类
Servlet 提供了四个封装类: public class ServletRequestWrapper extends java.lang.Object implements ServletRequ ...
- Map 概述
map定义:将键映射到值的对象.key必须唯一,但是value可以重复.当你添加相同key的值的时候,value会被覆盖. 与之前的collection有什么区别呢? A:Map 存储的是键值对形式的 ...
- java调用第三方包的例子
第三方包路径 D:\jp\log4j\log4j-1.2.16.jar 代码D:\jp\log4j\Log4jDemo.java import org.apache.log4j.*; public c ...
- 网络编程之IO模型
IO模型的分类 blocking IO:阻塞IO nonblocking IO:非阻塞IO IO multiplexing:IO多路复用 signal driven IO:异步IO 通常情况下IO默认 ...
- Python开课复习7
操作系统 操作系统把复杂的硬件操作封装成简单的接口给用户/应用程序使用,其中文件就是操作系统提供给应用程序来操作硬盘虚拟概念,用户或应用程序通过操作文件,可以将自己的数据永久保存下来. #1. 打开文 ...
