ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数,
正确的写法如下:
$.ajax({
url: '/Handler1.ashx?operFlag=test1',
type: 'POST',
/*
请求ashx文件的时候 要把contentType去掉,还有就是
data 格式为 {”key”,”value”};切记 不要再 大括号外面加双引号,
这样就会在ashx页面取不到数据而失败
*/
//contentType: 'application/json; charset=utf8',
data: {
"key1": "xdp",
"key2":"孤傲苍狼"
},
cache: false,
dataType: 'text',
success: function (data) {
alert(data);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
这样在ashx文件中就可以使用如下的代码来获取$.ajax方法传递的参数了,代码如下:
string key1 = context.Request["key1"];
string key2 = context.Request["key2"];
以前一直都是用$.post方法来处理ajax,所以没有注意到这个问题,而这次由于是项目需要,所以就使用了$.ajax,没想到就遇到了上述的问题,好在找出了问题所在并且及时解决了问题。
另外,最近还遇到了一个奇怪的问题,"用ajax提交数据到ashx后,用JSON.stringify格式化参数后在服务器端取不到值?",代码如下:
$.ajax({
url: '/Handler1.ashx?operFlag=test2',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key3": "xdp-gacl",
"key4": "白虎神皇"
}),
contentType: 'application/json; charset=utf8',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key3 + "|" + data.key4);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
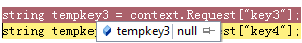
结果在ashx中使用context.Request["key3"]这种常规的方式是获取不到参数的,如下图所示:
郁闷了好久,怎么也想不明白为什么会这样,一开始以为是多了contentType: 'application/json; charset=utf8'这句代码造成的,于是把这句代码注释掉:
$.ajax({
url: '/Handler1.ashx?operFlag=test2',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key3": "xdp-gacl",
"key4": "白虎神皇"
}),
//contentType: 'application/json; charset=utf8',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key3 + "|" + data.key4);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
可是结果还是一样的,使用context.Request["key3"]还是获取不到参数,没办法,既然常规的方式获取不到,那就另寻他法吧,百度了一下,找到了解决办法,在ashx中使用如下的方式就可以获取到了,首先写一个通用的获取参数的方法,代码如下:
/// <summary>
/// 获取参数
/// </summary>
/// <param name="context"></param>
/// <returns></returns>
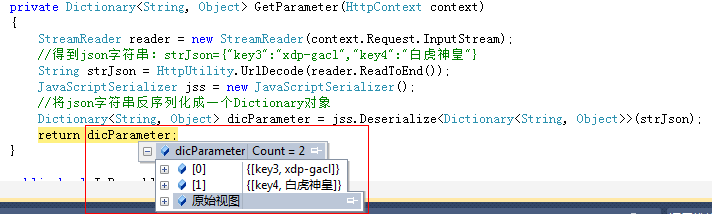
private Dictionary<String, Object> GetParameter(HttpContext context)
{
StreamReader reader = new StreamReader(context.Request.InputStream);
//得到json字符串:strJson={"key3":"xdp-gacl","key4":"白虎神皇"}
String strJson = HttpUtility.UrlDecode(reader.ReadToEnd());
JavaScriptSerializer jss = new JavaScriptSerializer();
//将json字符串反序列化成一个Dictionary对象
Dictionary<String, Object> dicParameter = jss.Deserialize<Dictionary<String, Object>>(strJson);
return dicParameter;
}
GetParameter方法返回一个dicParameter对象,dicParameter就存放了从$.ajax方法中提交到ashx中的参数,如下图所示:
这样就可以从dicParameter中取出传递过来的参数作处理了,完整代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string operFlag = context.Request["operFlag"];
if (operFlag == "test1")
{
string key1 = context.Request["key1"];
string key2 = context.Request["key2"];
string resStr = key1 + "|" + key2;
context.Response.Write(resStr);
}
else if (operFlag == "test2")
{
Dictionary<String, Object> dicParameter = GetParameter(context);
string key3 = dicParameter["key3"].ToString();
string key4 = dicParameter["key4"].ToString();
string resStr = "{\"key3\":\"" + key3 + "\", \"key4\":\"" + key4 + "\"}";
context.Response.Write(resStr);
} }
ashx文件获取$.ajax()方法发送的数据的更多相关文章
- 类型:Ajax;问题:ajax调用ashx参数获取不到;结果:ashx文件获取$.ajax()方法发送的数据
ashx文件获取$.ajax()方法发送的数据 今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是 ...
- ashx文件结合ajax使用(返回json数据)
ashx文件返回json数据: public void ProcessRequest(HttpContext context) { context.Response.ContentType = &qu ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
- 关于上传文件 非ajax提交 得到后台数据问题
<form name="configForm" id="configForm" method="post" action=" ...
- 在JavaScript文件中用ajax方法实现省市区的三级联动
1.JavaScript Document $(document).ready(function(e) { 加载三个下拉列表 $("#sanji").html("< ...
- Ajax —— 服务器端发送JSON数据
重点需要解决的问题:服务器端如何构建JSON数据 思考:JavaBean转JSON数据,集合转JSON数据,普通java对象(String,Number)转JSON数据 一.Gson开源jar包 ...
- jQuery中使用Ajax获取JSON格式数据示例代码
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSONM文件中包含了关于“名称”和“值”的信息.有时候我们需要读取JSON格式的数据文件,在jQuery中 ...
随机推荐
- python內建模块之datetime
from:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00143193755 ...
- python3之模板pycurl探测web服务质量
1.pycurl简介 pycURL是libcurl多协议文件传输库的python接口,与urllib模块类似,PycURL可用于从python程序中获取由URL标识的对象,功能很强大,libcurl速 ...
- Opencv学习笔记——release和debug两个模式的运行问题
本文为原创作品,转载请注明出处 欢迎关注我的博客:http://blog.csdn.net/hit2015spring和http://www.cnblogs.com/xujianqing/ 作者:晨凫 ...
- find中的-print0和xargs中-0的奥妙【转】
find cygnus/firmware_cygnus/target/linux/brcm5830/files/arch/arm/mach-iproc/pm_iproc/ -name "*. ...
- shell升级
对/sbin/nologin的理解 系统账号的shell使用 /sbin/nologin ,此时无法登陆系统,即使给了密码也不行. 所谓“无法登陆”指的仅是这个用户无法使用bash或其他she ...
- Caffe学习系列(17): blob
对于blob.h文件. 先看成员变量.定义了6个保护的成员变量,包括前.后向传播的数据,新.旧形状数据(?), 数据个数及容量. 再看成员函数.包括构造函数(4个参数),reshape(改变blob形 ...
- 2011TG初赛
一.单项选择题(共20题,每题1.5分,共计30分,每题有且仅有一个正确选项.) 1. 在二进制下,1011001+( )=1100110. A.1011 B.1101 C.1010 D.1111 B ...
- C# wpf 阻止*和|的输入
private void texBox_KeyDown(object sender, KeyEventArgs e) { if (Keyboard.Modifiers == ModifierKeys. ...
- Windows网络命令
如何查看系统端口 Windows中要查看系统端口,可以使用netstat命令,点击开始---运行---键入cmd,打开命令提示符窗口,在命令提示符状态下键入“netstat -an”,按下回车键后就可 ...
- Java日期时间类
日期时间类有三种: 一.java.util.Date:一般用于声明日期时间类型的变量. 二.java.sql.Date:一般用于数据库日期时间的映射. 三.java.util.Calendar:一般用 ...
