jquery banner 轮播配置方法
1 概述
Banner可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。Banner主要体现中心意旨,形象鲜明表达最主要的情感思想或宣传中心。在以往很多项目中主要体现在首页、登录页中对客户的提供的图片进行展示,本文档主要介绍基本的使用方式和结合我们aeai_portal产品首页的展示配置改造方式。
2 样例介绍
样例结构如下图,images文件夹、js文件夹和indexhtml文件。
- image:样例中使用到的图片;
- js: jquery-1.10.2.min.js和slider.js存放位置;
- index.html:样例展示页面。

页面效果图如下,实现定时自动轮播,鼠标悬浮轮播,手动轮播功能;

3 门户配置
门户中的是传统的jQuery轮播方式,无论从外观样式还是交互方式都没有banner有优势,下面介绍一下在首页改造成banner的配置方法。

3.1 存放图片
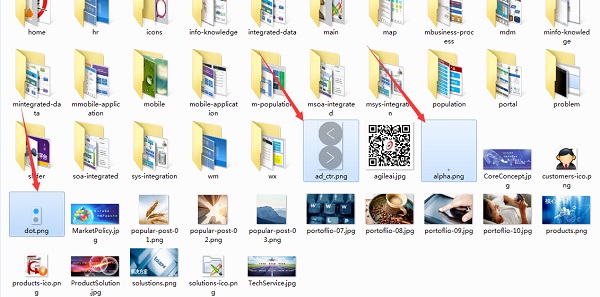
将样例中的banner按钮图片引入\webapps\HotServer\reponsitory\images文件中,如下图所示:

3.2 引入js文件
- 将样例中的slider.js文件添加至webapps\portal\js文件夹中,样例中的jquery.js文件不用引入,webapps\portal\js中有内置的jquery.js文件。
- 在\webapps\portal\themes\out\website文件夹中将首页(PortalPreset.jsp)页面中引入slider.js文件,如下图所示:

3.3 改造portlet
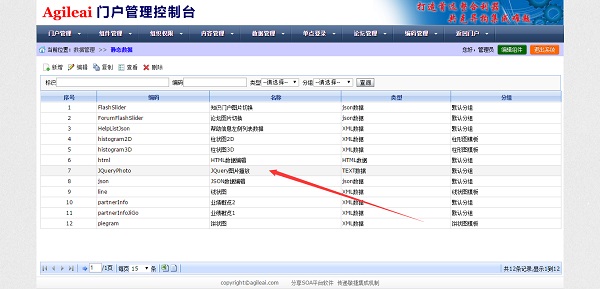
在数据管理导航进到静态数据下,如下图:

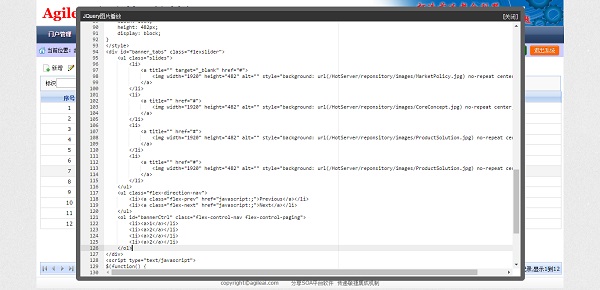
修改JQuery图片播放静态数据,如下图所示。

3.4 效果展示

4 附件说明
- banner样例:banner轮播样例工程。
- 门户修改内容:门户修改的参考文件。
- PortalPreset.jsp:\webapps\portal\themes\out\website下的文件。
- 静态数据.txt:数据管理导航进到静态数据下的JQuery图片播放模板代码。
附件及文档下载地址:https://pan.baidu.com/s/1dE6rqMH
jquery banner 轮播配置方法的更多相关文章
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- jQuery与原生js实现banner轮播图
jQuery与原生js实现banner轮播图: (jq需自己加载)(图片需自己加载) <!DOCTYPE html> <html> <head> <meta ...
- 基于Jquery的banner轮播插件,简单粗暴
新手练习封装插件,觉着在前端这一块的轮播比较多,各种旋转木马一类的3D旋转,技术不够,所以封装了一个简单的banner轮播插件,功能也比较简单,就是左右向的轮播. 先挂地址https://github ...
- 基于jQuery的轮播焦点图图
轮播焦点图 ——仿淘宝首页jquery轮播焦点图,我特意去taobao首页看了下它的轮播,好像有点相似,我不保证是我写的这样. 本例来源:站长之家http://sc.chinaz.com/jiaobe ...
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美 ...
- CSS+jQuery实现轮播
CSS+jQuery实现轮播 CSS jQuery 前端 实现功能: 自动轮播: 鼠标放在上面停止轮播: 鼠标放在上面显示左右切换的按钮: 鼠标放在小圆圈上显示对应的图片: 轮播效果图 style. ...
- 用JavaScript制作banner轮播图
JavaScript_banner轮播图 让我们一起来学习一下用js怎么实现banner轮播图呢? 直接看代码: <!DOCTYPE html> <html> <head ...
- Nivo Slider - 世界上最棒的 jQuery 图片轮播插件
Nivo Slider 号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本.目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如 ...
- jquery图片轮播插件slideBox
效果预览: 源代码下载: jQuery图片轮播(焦点图)插件jquery.slideBox 特点:兼容IE6+,Chrome,Firefox,Opera,safari,可左右,可上下,可快可慢,可指定 ...
随机推荐
- windows server 2008 - 隐藏磁盘分区 (2)
二 创建策略并设置给指定用户 1 打开“组策略管理”(在这里创建策略) cmd下输入GPMC.MSC 打开组策略管理 随后在域上右键选择“在这个域中创建GPO并在此处链接”,输入名字“磁盘管理策略 ...
- 2017/2/8 hibernate + oracle 实现id的自增 同时 hibernate项目跑起来 会自己增加字段的原因 oracle触发器的使用
hibernate + oracle 实现id的自增 1.在oracle中先创建一个序列 : 序列语法 如下 create sequence (序列名称)seq_student_id minva ...
- 嵌入式C编程代码优化笔记
[优化永远是追求某种平衡而不是走极端,优化是有侧重点的,优化是一门平衡的艺术,它往往要以牺牲程序的可读性或者增加代码长度为代价] 1.选择合适的算法和数据结构 选择一种合适的数据结构很重要,如果在一堆 ...
- 使用jackson美化输出json/xml
转载:http://www.cnblogs.com/xiwang/ 如何使用jackson美化输出json/xml 1.美化POJO序列化xml 下面将POJO列化为xml并打印. Person pe ...
- [C#.net]WinForm载入窗体完成后自动执行事件
一.以下是网络上可搜索到的次序 当 Windows Form 应用程序启动时,会以下列顺序引发主要表单的启动事件: System.Windows.Forms.Control.Handle ...
- python入门之文件处理
1.读取文件 f=open(file="C:\BiZhi\新建文本文档.txt",mode="r",encoding="utf-8") da ...
- MySQL LOCK TABLES 与UNLOCK TABLES
http://blog.csdn.net/zyz511919766/article/details/16342003 1语法 LOCK TABLES tbl_name[[AS] alias] lock ...
- php使用include报错require_once(../include.php): failed to open stream: No such file or directo
引入路径的问题,建议加入include_once $_SERVER['DOCUMENT_ROOT']."/include.php";意思是获取网站根目中的include.php 截 ...
- ThinkPHP3.2 伪静态配置
前台伪静态且隐藏入口文件 就把“.htaccess文件” 放到指定文件夹下面 如图home做伪静态并隐藏入口文件: Apache为例,需要在入口文件的同级添加.htaccess文件 如果用的phpst ...
- OpenCV(1):显示图像
显示图像 #include<iostream> #include<opencv2/core/core.hpp> #include<opencv2/highgui/high ...
