操作Checkbox标签
在前端开发中,少不了对Checkbox的操作。
常用的的方法有2个:.is()和.prop()方法。前者是判断 checkbox的状态,选不是未选。而后者为checkbox设置一个值,可以设置checkbox是true还是false。
写个小例子,练习一下:
在html:
- <input id="Checkbox1" type="checkbox" />
- <input id="Text1" type="text" />
为这个文本框赋值,值填的就是checkbox的值。只是用户对checkbox选择与否。
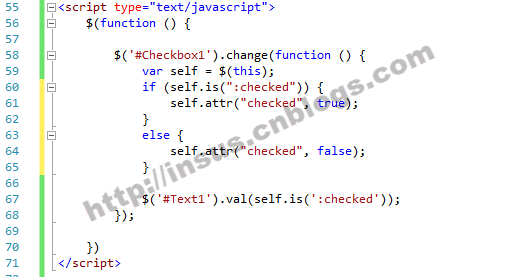
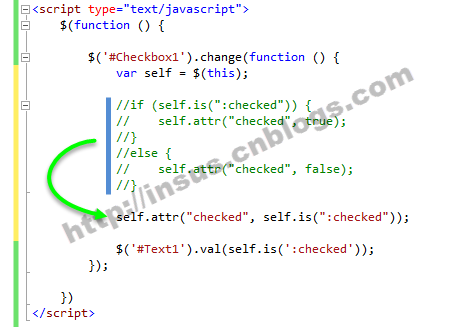
上面的代码,如果不想使用if ,可以参考下面的的jQuery代码修改一下,最终的结果是一样的:
- $('#Checkbox1').change(function () {
- var self = $(this);
- //if (self.is(":checked")) {
- // self.attr("checked", true);
- //}
- //else {
- // self.attr("checked", false);
- //}
- self.attr("checked", self.is(":checked"));
- $('#Text1').val(self.is(':checked'));
- });
Source Code
实时演示:
下面练习.prop()方法,为checkbox设置值。
把上面的例子对调一下,即是说根据文框输入的值来决定checkbox是否选择与否。
当用户输入“true”时,checkbox是选中的状态,当用户输任何非"true"值时或未填写时,checkbox的状态是非选中的。
- <input id="Text1" type="text" />
- <input id="Checkbox1" type="checkbox" />
写jQuery代码:
演示:
操作Checkbox标签的更多相关文章
- jquery操作checkbox方法(全选、全不选、至少选择一个、选择值/文本)
原文:http://blog.csdn.net/u014079773/article/details/52371382 在实际开发中我们经常操作checkbox,不仅仅要获得checkbox选中的值, ...
- 解决jquery操作checkbox全选全不选无法勾选问题
最近在学习中使用jquery操作checkbox,使用下面方法进行全选.反选:$("input[name='checkbox']").attr("checked" ...
- jquery、js操作checkbox全选反选
全选反选checkbox在实际应用中比较常见,本文有个不错的示例,大家可以参考下 操作checkbox,全选反选//全选 function checkAll() { $('input[name=&qu ...
- 操作html标签之找到标签
引入 丰富多彩的html标签构成了网页.例如p,div,li,ul,a......…….它们都有自己默认的样式,且各不一样,例如h1标签就比p标签的margin要大一些.我们学习css的目的是为了改变 ...
- jquery,attr,prop,checkbox标签已有checked=checked但是不显示勾选
最近在做项目的过程中碰到了这样的一个问题:在使用bootstrap模态框的过程中,在模态框中有一个checkbox标签,一开始是为选中的,当点击触发模态框按钮,选中chcekbox时,会显示勾选,这个 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- js操作checkbox(复选框)的方法总结
收集了一些用js代码操作checkbox复选框的代码,分享出来,供需要的朋友参考: <script> //复选框checkbox 处理方法 //搜集整理 www.jbxue.com fun ...
- jQuery操作CheckBox的方法(选中,取消,取值)
jQuery操作CheckBox的方法(选中,取消,取值). 代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional/ ...
- jQuery判断checkbox是否选中?操作checkbox(不)选中?
HTML <form action=""> <input type="checkbox" name="c ...
随机推荐
- ios微信打开网页键盘弹起后页面上滑,导致弹框里的按钮响应区域错位
input失去焦点,页面被顶起没有还原,所以就有以下的方法来处理 $("input").blur(function(){ setTimeout(() => { co ...
- oracle 提示没有监听
# listener.ora Network Configuration File: E:\Oracle10g\network\admin\listener.ora # Generated by Or ...
- SpringBoot定制修改Servlet容器
1.如何修改Servlet容器的相关配置: 第一种:在application.properties中修改和server有关的配置(ServerProperties提供): server.port=80 ...
- RBAC简介
1.RBAC 中文名称:基于角色的访问控制 1.1 作用:实现访问控制 1.2 核心:角色 2.英文名称:(Role-Based Access Control) 3.解释:一种思想,根据RBAC思想进 ...
- linux vi操作
1.“i”键,进入编辑状态.可以看到命令的下方出现了“--INSERT--”字样,表示成功进入了编辑模式; 2.“Esc”键,退出编辑模式.并在此时输入“:wq”以退出并保存
- 解决设置select默认选中不生效的方法
$scope.storageTypeList = ['Glusterfs','NFS','Ceph']; 不生效的方法: <select class="form-control&quo ...
- wifi adb 的常用命令
Android 网络调试 adb tcpip 开启方法 2013年05月14日 10:01:03 阅读数:20529 1.连接USB数据线,打开usb调试,使用windows的“运行”命令行方式:(此 ...
- myeclipse安装maven
开始开门见山了,至于maven是什么请百度百科. 第一步: 下载maven,进入maven官网下载:http://maven.apache.org/download.cgi 第二步: 1.解压下载好的 ...
- Apache 2.4.28的安装
Apache 2.4.28的安装 1.安装Apache 1.1下载Apache网址:http://httpd.apache.org/ [root@localhost ~]# mkdir -p /roo ...
- linux下的各个目录(待填)
/系统目录 / 下的目录: 1./bin(binary,二进制文件):打开里面会发现全是绿色的文件,也就是可执行文件,而且名字都是系统命令的名字,其实每个系统命令都是一个小的可执行的文件,这些命令都存 ...
