Prototypes in Javascript 收集.__proto__
It’s important to understand that a function’s prototype property has nothing to do with it’s actual prototype. 
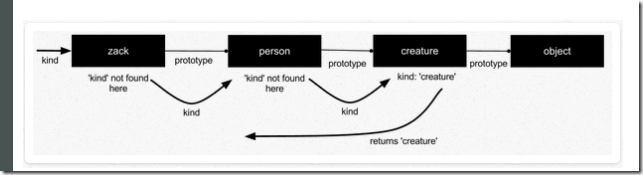
Javascript的每个对象均有一个原型(prototype)。当消息(请求某个属性的指令)到达某个对象时,Javascript会尝试在该对象上寻找该属性,但没有的时候就会将消息转发到该对象的原型并在原型上寻找该属性,就是这样不断向上层原型转发消息,直到在某个原型中找到该属性或消息转发到顶层原型(Object对象)。(译者语:每个对象的原型均指向另一个对象,最顶层的原型就是Object类的实例)
原型继承链可以无限延长。但一般情况下过长的原型链会令人困惑且难以维护。

恩 js每个独享都有原型这个属性
You said every object has a prototype. But when I write ({}).prototype I get undefined. Are you crazy?
The true prototype of an object is held by the internal [[Prototype]] property.
一般情况下 Prototype 这个属性是对象内部私有属性
ec5 规定了访问这个属性的方式
Object.getPrototypeOf(object)
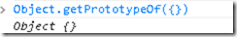
Object.getPrototypeOf({})
是可以获取到值的

还可以通过火狐等私有属性访问
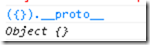
({}).__proto__

可见是一致的

It’s important to understand that a function’s prototype property has nothing to do with it’s actual prototype.
//(example fails in IE)
var A = function(name) {
this.name = name;
} A.prototype == A.__proto__; //false
A.__proto__ == Function.prototype; //true - A's prototype is set to its constructor's prototype property
测试代码
<script>
function A(name) {
this.name = name;
}
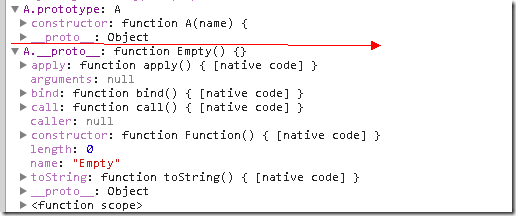
console.log("prototype:"+ A.prototype ); //false
console.log("prototype typeof:"+ typeof A.prototype ); //false
console.log( "__proto__:"+ A.__proto__); //false
console.log( "__proto__: typeof:"+ A.__proto__); //false
console.log( A.prototype == A.__proto__); //false
console.log( A.__proto__ == Function.prototype); //true - A's prototype is set to its constructor's prototype property
console.log('====================')
console.log( A.__proto__.__proto__==A.prototype.__proto__)
console.log( A.__proto__.__proto__)
console.log("A.__proto__.__proto__:"+typeof A.__proto__.__proto__)
console.log( A.prototype.__proto__)
console.log(" A.prototype.__proto__:"+typeof A.prototype.__proto__) </script>
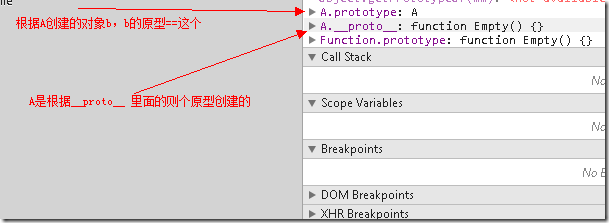
通过实验数据可以看到 A真是原型.__proto__和 A里面的属性prototype没有直接关系
A..__proto__ 和 Function.prototype 是一致的
也就是说 定义一个构造函数
function A(name) { this.name = name; }
A 的原型是Function.prototype
然后在 var myA=new A('mm') 用构造函数实例化一个对象
这个对象的原型就是 A.prototype
console.log("myA.__proto__== A.prototype:"+(myA.__proto__== A.prototype))
也可以不通过构造函数构建对象 例如 可以直接根据 prototype属性创建对象
var myA2=Object.create(A.prototype);
console.log("myA2.__proto__== A.prototype:"+(myA2.__proto__== A.prototype))
所以原型 链 一定要NEW一次,否则就直接绕过去了

When a primitive is asked for it’s prototype it will be coerced to an object.
//(works in IE<=8 too, due to double-negative)
false.__proto__ === Boolean(false).__proto__; //true
js 里面最基本的5中数据类型 如果找他们的原型的话,会自动转换成 包装类 再找自己的原型
console.log( Object.getPrototypeOf(false))
Uncaught TypeError: Object.getPrototypeOf called on non-object
Object.getPrototypeOf 说明这个方法只能对对象使用
还有点东西
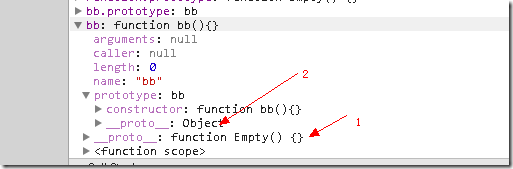
例如 function bb(){}
bb.prototype 根据BB创建对象的原型
使用new操作符实例化对象的原型链
bb.__proto__ 创建bb函数的原型 (是 function )
bb.prototype.__proto__ 创建bb函数的原型 (是 function ) 的原型 (是 Object)
bb.prototype.__proto__ .__proto__ null

A instanceof B
A 为对象 B构造函数 B出现在A的圆形脸上
Prototypes in Javascript 收集.__proto__的更多相关文章
- 关于 JavaScript prototype __proto__ 一点总结
http://www.cnblogs.com/wbin91/p/5265163.html 先上代码 function(y) Foo{ this.y = y;} Foo.prototype.x = 10 ...
- javascript收集整理
//特殊字符去掉 function check(obj){ var test=obj.value.match(/[^A-Za-z0-9]/g);//这条语句表示在输入文本中是否包含不符合要求的字符,如 ...
- javascript prototype __proto__区别
An Object's __proto__ property references the same object as its internal [[Prototype]] (often refer ...
- JavaScript中__proto__与prototype的关系
一.所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) 1 2 3 4 5 6 7 8 9 Number.__proto__ ...
- javascript中 __proto__与prorotype的理解
我们先看看这样一段代码: <script type="text/javascript"> var Person = function () { }; var p = n ...
- Javascript Prototype __proto__ constructor 三者的关系
JavaScript三大毒瘤 --- this,原型链,作用域 在我等菜鸟一步一步升级中的过程中,这三个概念总是困扰这我们(可能只有我吧,我比较蠢).这三个东西往往都很绕,今天我就来分享一下我对原型. ...
- 再说javascript 的__proto__ 和prototype 属性
过了一段时间,没写 原生的 javascript 的了,感觉天天在用框架写代码,框架写代码完全限定死了你所需要思考的东西,只是在处理一些业务逻辑,真正的代码 都感觉不会写了. 突然发现,框架用的不熟悉 ...
- JavaScript的__proto__、prototype和继承
JavaScript也是可以“继承”的! 各位看官或是好奇,或是一知半解.什么是prototype,__proto__,constructor.哪种继承方式好.今天就在这交流交流. 什么是protot ...
- JavaScript中__proto__与prototype的关系(转)
一.所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) 1 2 3 4 5 6 7 8 9 Number.__proto__ ...
随机推荐
- Java Web学习笔记8
上下文参数(context-param) 由于init-param是配置在<servlet>标签里的,只能有这个Servlet来读取,因此它不是全局的参数,不能被其他的Servlet读取. ...
- wait、notify、sleep、interrupt对比分析
对比分析Java中的各个线程相关的wait().notify().sleep().interrupt()方法 方法简述 Thread类 sleep:暂停当前正在执行的线程:(类方法) yield:暂停 ...
- DP专辑
今天练了一波DP.时间紧迫我就只贴代码了. 20141120 fzu2129 http://acm.fzu.edu.cn/problem.php?pid=2129 不同的子序列个数 //#pragma ...
- mysql [ERROR] Fatal error: Can't open and lock privilege tables: Table 'mysql.host' doesn't exist (转载)
mysql报错Fatal error: Can't open and lock privilege tables: Table 'mysql.host' doesn't exist 2013-11-2 ...
- LInux升级Python版本2.7.11所遇问题汇总
首先请原谅我使用校园网络,基本上打不开谷歌,网络搜取得帮助均来自度娘. 对于我这个linux新手 IT 新手来说,自己升级点东西好担心,万一出错,可能都要重来.... 参照度娘内容和自己摸索,今天晚上 ...
- centos安装PHP服务器步骤
方法一.使用网友开发的EZHTTP程序包一键安装. 可以参考地址http://www.centos.bz/2013/08/ezhttp-tutorial/ http://www.cnblogs.com ...
- SpringMVC Controller介绍
SpringMVC Controller 介绍 一.简介 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理 ...
- mrjob 使用 mongodb 作为数据源
When using a mongoDB collection as input, add the arguments -jobconf mongo.input.uri=<input mongo ...
- PHPExcel yii2 加载使用
除了用composer 包管理组件的方式外 我们还可以使用 直接最原始的加载方式---超级简单 1.PHPExcel上下载最新的PHPExcel http://phpexcel.codeplex.co ...
- css中一些常用技巧
// css中引入字体文件 @font-face { font-family: msyh; /*这里是说明调用来的字体名字*/ src: url('../font/wryh.ttf'); /*这里是字 ...