毕业设计预习:maxplus2入门教程
maxplus2入门教程
一、安装配置(maxplus2.zip)

下载安装完成后,运行maxstart.exe,显示如下错误提示:

为节省配置工作,在E:盘下新建maxplus2文件夹,仅将所需附加文件放入:

再次运行maxstart.exe,可以正常运行:

二、基本操作+demo
1.在E:盘下新建文件夹My_prjct

2.编辑输入并保存VHDL源文件
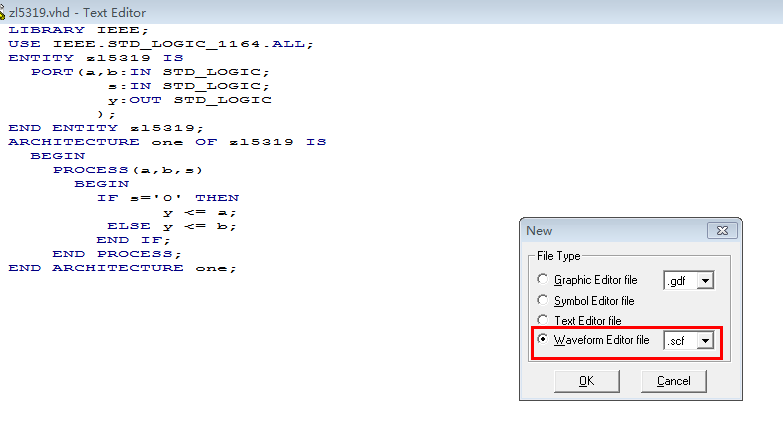
选中【File】->【New】,新建一个设计文件,选择【Text Editor file】,打开文本编辑器。

用键盘输入设计文件:多路选择器,并存入自己新建的文件夹,存盘文件名为:ZL5319.VHD

存盘后,若输入正确,代码关键字将改变颜色。

选择【File】->【Project】->【Set Project to Current File】。注意顶部路径指向改变

选择【Assign】->【Device】,先消去【Show only fastest speed grades】显示全部选项,再以如图配置为例:

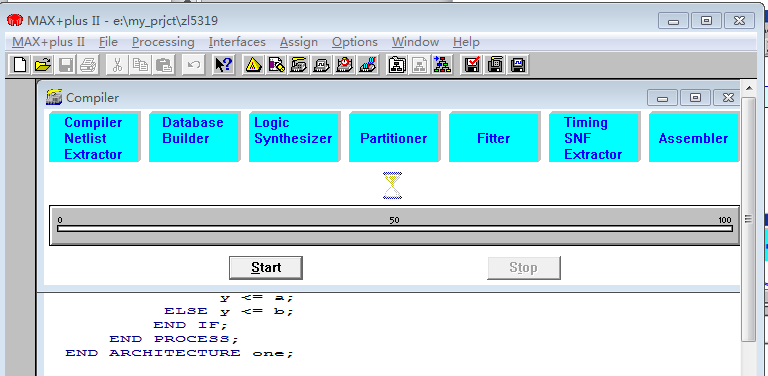
选择【Max+plus II】->【Compiler】,显示编辑窗

选择VHDL文本编辑版本号和排错:选择【Interfaces】->【VHDL Netlist Reader Settings】,选择【VHDL 1993】

选择【Processing】->【Fitter Settings】,消去【Use Quartus...】处的勾,选择【OK】,单击编辑器的【Start】,编辑完成

3.时序仿真
选择【File】->【New】->【Waveform Editor file】,选择波形编辑器文件

选择【Node】->【Enter Nodes from SNF】,从SNF文件中选择输入设计文件的信号节点,点击【List】。

点击【=>】从左窗选择需要的信号进入右窗,点击【OK】

在【Options】中消去【Snap to Grid】的选择
选择【File】->【End Time】调整仿真时间区域,填入65.0us

点击“b”,使其变为黑色,点出时钟周期设置窗,设置周期为800ns.

设置“a”周期为2us

存盘

单击【MAX+plus II】->【Simulator】->【Start】运行仿真器



完成时序仿真
毕业设计预习:maxplus2入门教程的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
随机推荐
- ubuntu HackRF One相关环境搭建
本文内容.开发板及配件仅限用于学校或科研院所开展科研实验! 淘宝店铺名称:开源SDR实验室 HackRF链接:https://item.taobao.com/item.htm?spm=a1z10.1- ...
- 关于Maven的一点理解
maven是一个项目管理工具,主要作用是: 1.依赖管理(jar包,工程之间); 2.统一开发规范和工具.完成项目的一步构建 3.工程聚合.继承.依赖 其核心配置文件就是pom.xml:pom即Pro ...
- 基于Python的信用评分卡模型分析(二)
上一篇文章基于Python的信用评分卡模型分析(一)已经介绍了信用评分卡模型的数据预处理.探索性数据分析.变量分箱和变量选择等.接下来我们将继续讨论信用评分卡的模型实现和分析,信用评分的方法和自动评分 ...
- hostname命令详解
基础命令学习目录首页 原文链接:https://idc.wanyunshuju.com/cym/68.html Linux操作系统的hostname是一个kernel变量,可以通过hostname命令 ...
- 精通Python爬虫-03-狩猎大师
声明: 本系列文章原创于慕课网,作者秋名山车神,任何人不得以任何形式在不经作者允许的情况下,进行任何形式的印刷以及销售,转载需注明出处及此声明. 本系列文章更新至少每周一更,将涉及Python爬虫基础 ...
- jdk8 Optional使用详解
思考: 调用一个方法得到了返回值却不能直接将返回值作为参数去调用别的方法. 原来解决方案: 我们首先要判断这个返回值是否为null,只有在非空的前提下才能将其作为其他方法的参数.这正是一些类似Guav ...
- VSCode配合ESLint自动修复格式化
开发Vue或者React的项目的时候,我们经常用到ESLint进行代码的校验,当代码出现不符合规范的格式的时候,ESLint会在控制台提示相关的异常信息. ESLint极大的提高了团队代码的一致性和规 ...
- Grunt 5分钟上手:合并+压缩前端代码
Grunt 的各种优点这里就不扯了,对于 新手来说 合并(concat) + 压缩(uglify) 前端代码的需求量应该是最大的,这里以这俩种功能为主做一个5分钟的入门吧! 工作环境 $ node - ...
- 作业 20181127-3 互评Beta版本
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2448 组名:可以低头,但没必要 组长:付佳 组员:张俊余 李文涛 孙赛佳 ...
- 每日Scrum(10)
今天我们小组整合了下我们所编辑的程序,然后在界面上进行了修改和少部分的完善,现在就等着下午的验收了 任务展板 燃尽图如下:
