jenkins+testNg+maven+git+selenium自动化集成
准备环境,提前安装好Jenkins及git,maven插件
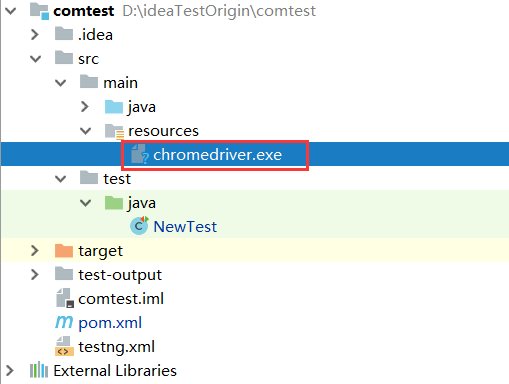
1、首先我们新建一个maven的工程,并且在pom.xml中配置好我们依赖的一些jar包
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>test</groupId>
<artifactId>com.test</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.6</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-api</artifactId>
<version>3.4.0</version>
</dependency>
</dependencies> <build>
<finalName>Test</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<forkMode>once</forkMode>
<argLine>-Dfile.encoding=UTF-8</argLine>
</configuration>
</plugin>
</plugins>
</build>
</project>
2、编写我们selenium脚本
import org.openqa.selenium.By;
import org.openqa.selenium.TimeoutException;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.Assert;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test; public class NewTest { private WebDriver driver;
protected DesiredCapabilities capabilities;
@BeforeTest
public void beforeTest() throws Exception {
capabilities = DesiredCapabilities.chrome();
capabilities.setBrowserName("chrome");
System.setProperty("webdriver.chrome.driver", getClass().getResource("/chromedriver.exe").getPath());
ChromeOptions options = new ChromeOptions();
options.addArguments("--start-maximized");
capabilities.setCapability(ChromeOptions.CAPABILITY, options);
driver = new ChromeDriver(capabilities);
driver.manage().window().maximize(); } @AfterTest
public void afterTest(){
try {
//等待5秒查看执行效果
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
driver.quit();
} @Test
public void testClass() {
driver.get("http://www.baidu.com");
System.out.println("heloo");
By inputBox = By.id("kw");
By searchButton = By.id("su");
//智能等待元素加载出来
intelligentWait(driver, 10, inputBox);
//智能等待元素加载出来
intelligentWait(driver, 10, searchButton);
driver.findElement(inputBox).sendKeys("中国地图");
driver.findElement(searchButton).click();
} /**这是智能等待元素加载的方法*/
public void intelligentWait(WebDriver driver,int timeOut, final By by) {
try {
(new WebDriverWait(driver, timeOut)).until(new ExpectedCondition<Boolean>(){
public Boolean apply(WebDriver driver) {
WebElement element = driver.findElement(by);
return element.isDisplayed();
}
});
} catch (TimeoutException e) {
Assert.fail("超时L !! " + timeOut + " 秒之后还没找到元素 [" + by + "]", e);
}
}
}
3、配置testng.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<suite name="Suite" parallel="false">
<test name="Test">
<classes>
<class name="NewTest">
</class>
</classes>
</test>
</suite>
chromedriver.exe驱动放在resources目录下

工程配置已经结束了,我们来进行jenkins的一些配置吧。进入jenkins的系统配置
4、Jenkins中环境的配置
4.1 系统管理-->系统设置-->配置全局属性,及maven项目配置
这个地方一定要配置,因为如果不配置成utf-8的话,jenkins从git上拉下来的文件编码格式不是utf-8的格式,这样子就会导致文件中的一些中文直接变成了乱码,到时候直接影响到脚本的运行
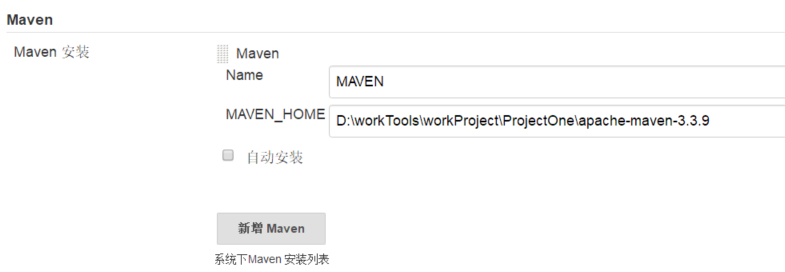
进行maven的项目配置
这里是配置maven的编码以及防止oom,还有是maven的本地仓库以及maven的安装地址
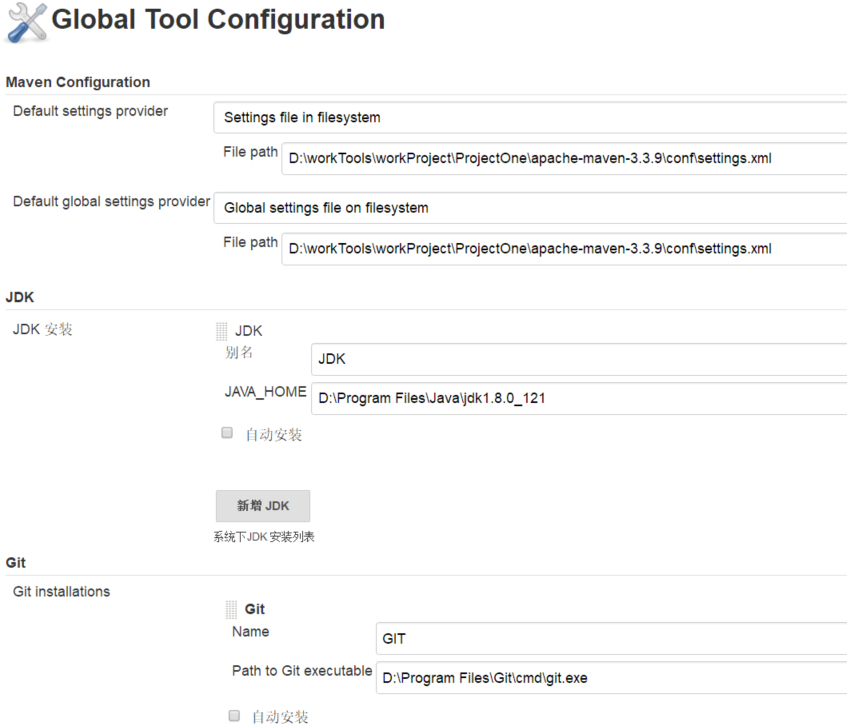
4.2 全局工具配置maven,git,jdk ,进入系统管理-->Global Tool Configuration 里面


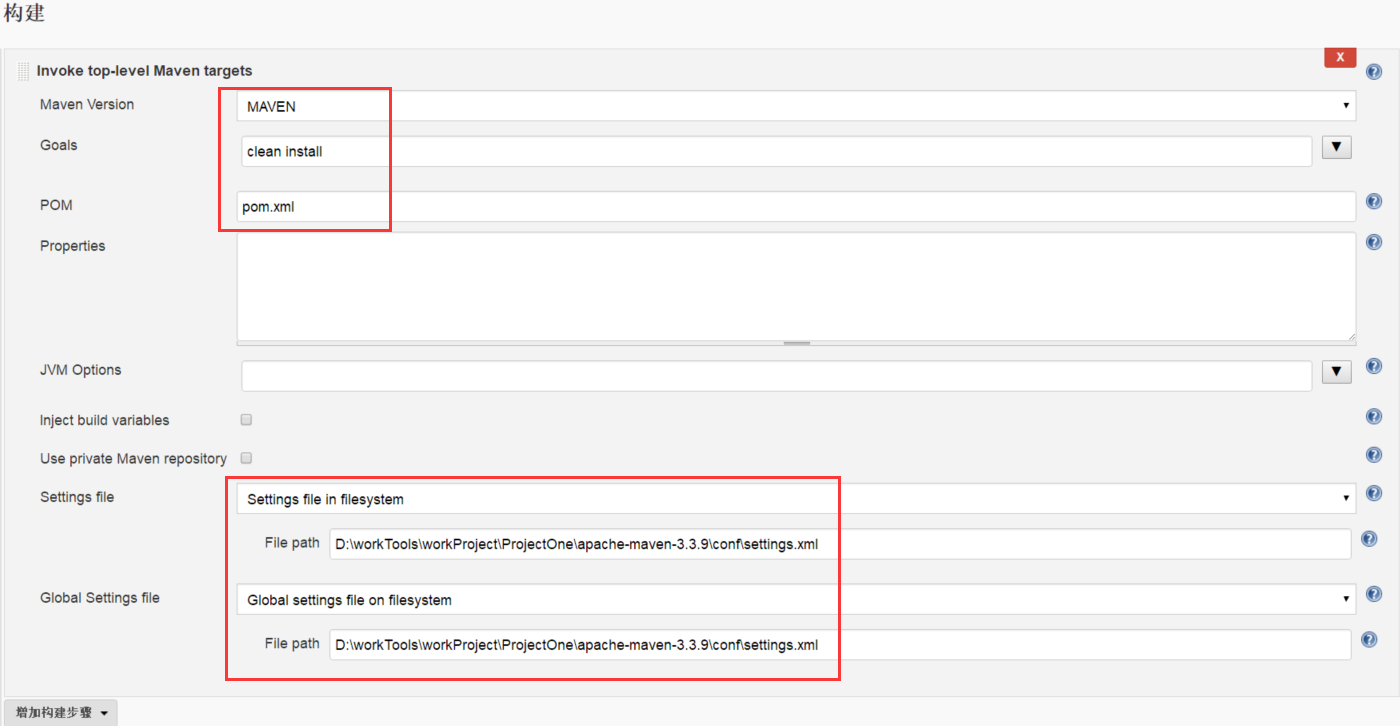
4.3 新建一个projce后,在构建中新建一个构建步骤 invoke-top-level Maven targets
这里只需要配置正确pom就可以了
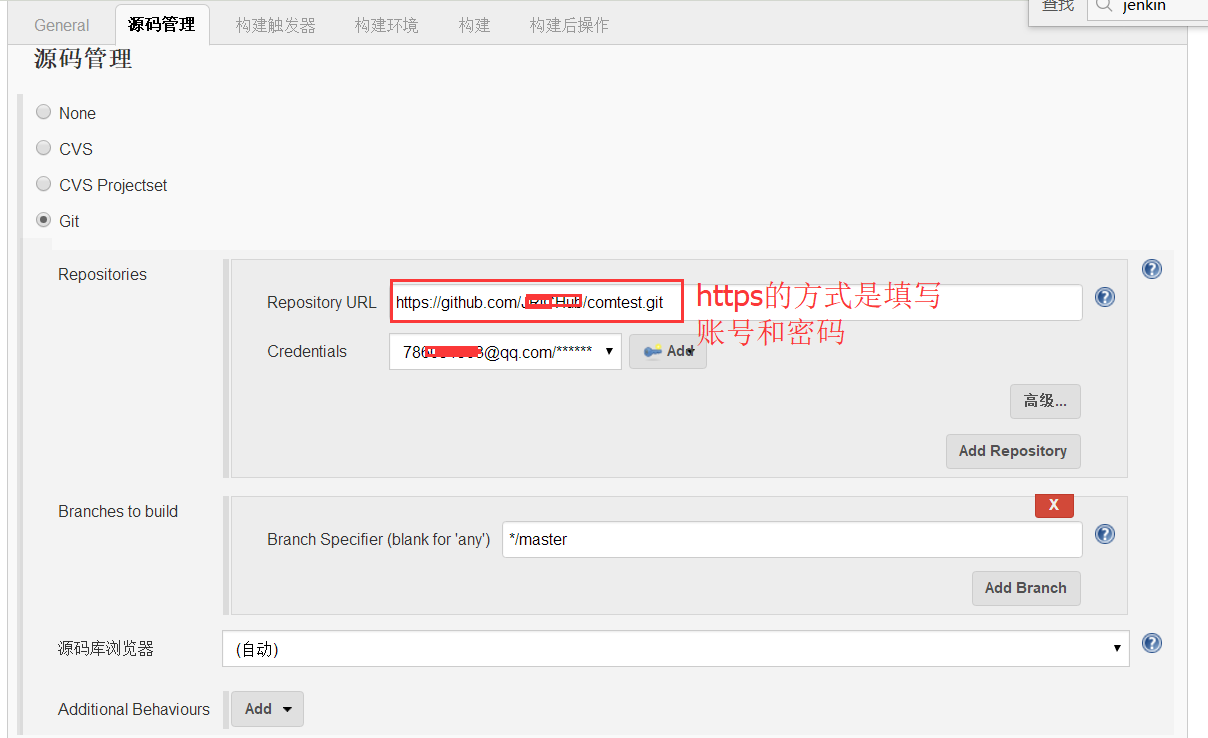
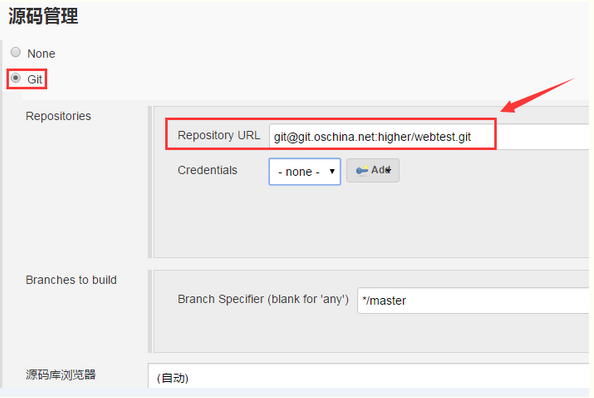
4.4 配置git源码管理路径,这里使用的是https的方式

4.5 在构建中进行配置
源码管理这里我以Git为例子,Repository URL填写项目的地址,可以使https地址,也可以是SHH地址。
注意,如果使用https地址,步骤需要点击Add->填写网站的用户名和密码,要使用SHH地址,在这之前我们必须在本机上生成了ssh密钥,并且在平台上设定过公钥才可以使用。
这里我使用的是码云平台上的项目,参考文章 本地电脑和 Git @ OSC 之间SHH连接教程
只是项目的SHH地址:git@git.oschina.net:higher/webtest.git
如有需要的朋友可以自行下载,https地址为: https://git.oschina.net/higher/webtest.git
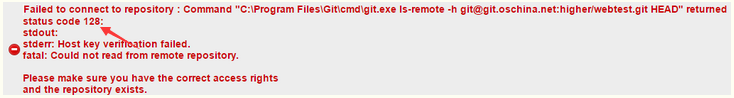
**a.SHH方式 **
如果出现如下的错误,请检查公钥配置

如果不能解决可以参考我的另外的文章Jenkins 与 git 的配置及解决方式 点击查看
**b.https方式 **

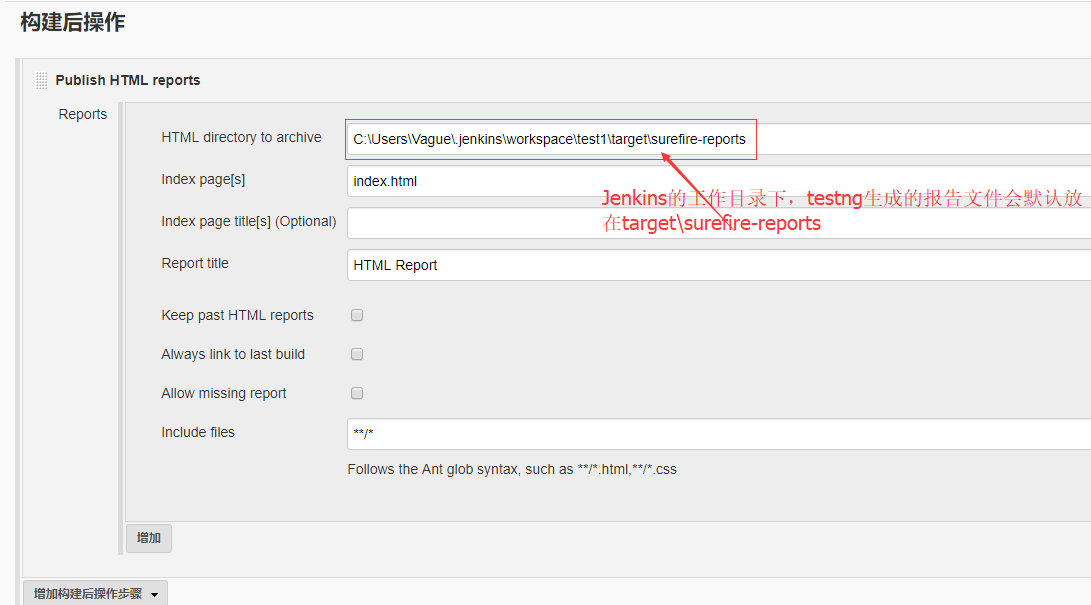
4.6 构建后操作设置
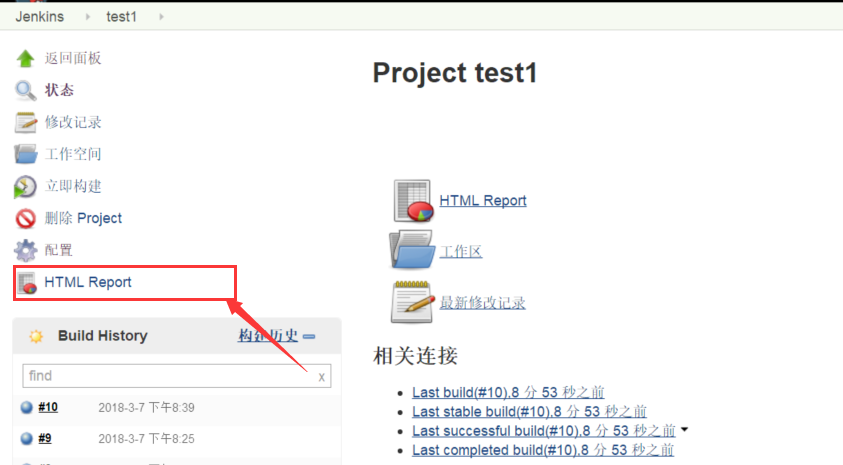
需要显示一下测试报告,采用publish html report方式,实际上就是读取一个html文件,显示在jenkins里面的Html Report中 ;【HTML directory to archive】是生成的报告地址,转换到这个地址中【
C:\Users\Vague\.jenkins\jobs\test1\htmlreports\HTML_Report】

添加publish html reports后,会在项目主页生成一个html reports 的报告入口,如下

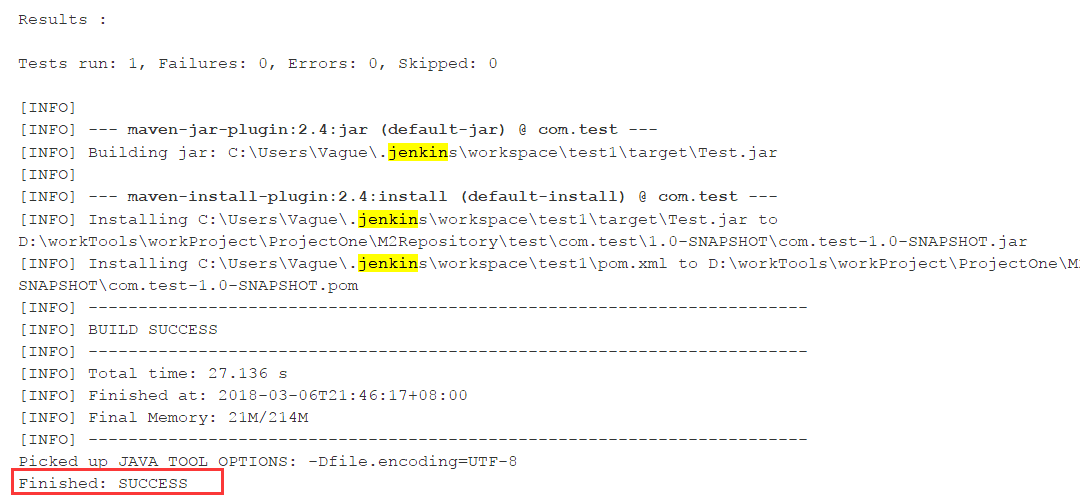
5、运行结果

ps:这次搭建自动化测试环境也有不少踩坑的地方,总结避免再次掉坑啊
1、Jenkins maven 构建乱码,修改file.encoding系统变量编码为UTF-8,参考我的这篇文章
2、构建成功却没有运行测试用例:一是测试用例没有放到src/test/java目录下,二是测试类没有按规则命名,三是因为testng.xml没有放到项目根目录下面
jenkins+testNg+maven+git+selenium自动化集成的更多相关文章
- Jenkins+SVN+maven+Tomcat构建自动化集成任务
Jenkins安装方法详解:https://www.cnblogs.com/lizhe860/p/9901257.html 一.安装maven插件 1.依次进入系统管理→插件管理→可选插件, 找到Ma ...
- Linux下的Jenkins+Tomcat+Maven+Git+Shell环境的搭建使用(jenkins自动化部署)【转】
jenkins自动化部署 目标:jenkins上点构建(也可以自动检查代码变化自动构建)>>>项目部署完成. 一.安装jenkins 1.下载jenkins 这里我选择的是war包安 ...
- jenkins+Gitlab+maven+tomcat实现自动集成、打包、部署
一.前言 首先出于提高自己技术水平和琢磨能做点什么能提高工作效率,上线工作实在无聊.重复(手动编译.打包,传包,重启),于是就想到了jenkins,jenkins持续集成已经不是什么新鲜的话题,网上文 ...
- Jenkins +svn +maven +tomcat+ ansible 自动化批量部署
Jenkins +svn +maven +tomcat+ ansible 自动化批量部署 一.部署svn yum install subversion 先创建目录 mkdir /home/svn 创建 ...
- 接口自动化集成到jenkins(Java+testng+maven+git)
一jenkins启动命令:jenkins 查看端口号: 1.lsof -i:端口号 2.netstat -tunlp|grep 端口号 二: 登录:http://localhost:8080 输入:u ...
- Docker搭建Jenkins+Gogs+Maven/Gradle——代码自动化运维部署平台(三)
一.简介 1.CI/CD CI/CD 是一种通过在应用开发阶段引入自动化来频繁向客户交付应用的方法.CI/CD 的核心概念是持续集成.持续交付和持续部署.作为一个面向开发和运营团队的解决方案,CI/C ...
- Jenkins+github+maven+git+linux
Jenkins:持续集成的一个工具 github:远程存放代码 maven:利用maven创建项目,配置pom.xm依赖 git :本地仓库,可以提交代码到远程(我都是使用git 在git bush ...
- Jenkins+Maven+Git搭建持续集成和自动化部署的配置手记
前言 持续集成这个概念已经成为软件开发的主流,可以更频繁的进行测试,尽早发现问题并提示.自动化部署就更不用说了,可以加快部署速度,并可以有效减少人为操作的失误.之前一直没有把这个做起来,最近的新 ...
- Jenkins学习总结(3)——Jenkins+Maven+Git搭建持续集成和自动化部署的
前言 持续集成这个概念已经成为软件开发的主流,可以更频繁的进行测试,尽早发现问题并提示.自动化部署就更不用说了,可以加快部署速度,并可以有效减少人为操作的失误.之前一直没有把这个做起来,最近的新项目正 ...
随机推荐
- 第三次作业---excel导入数据库及显示(2)
发现第一次做的功能有点复杂,不能理解.而且第一次的想法是在页面上上传文件,连接并导入到数据库,并在页面上显示.后来才看到要求是直接在本地将数据导入数据库就行了,然后显示.所以才出现了一堆看不懂也解决不 ...
- grunt入门讲解2:如何使用 Gruntfile 配置任务
Grunt的task配置都是在 Gruntfile 中的grunt.initConfig方法中指定的.此配置主要包括以任务名称命名的属性,和其他任意数据.一旦这些代表任意数据的属性与任务所需要的属性相 ...
- 安装centos6及安装redhat6后的配置
一.安装centos6 在引导到镜像后,选择: 我选择第二个,使用基本的显卡驱动安装系统 #第一个也是可以选的(安装或升级现有的系统) 之后,与 RHEL5 同样,使用光盘引导安装,系统会提示我们是否 ...
- 内存区划分、内存分配、常量存储区、堆、栈、自由存储区、全局区[C++][内存管理][转载]
http://www.cnblogs.com/JCSU/articles/1051579.html 一. 在c中分为这几个存储区1.栈 - 由编译器自动分配释放2.堆 - 一般由程序员分配释放,若程序 ...
- android获取view宽高的几种方法
在onCreate方法中我们通过mView.getWidth()和mView.getHeight()获取到的view的宽高都是0,那么下面几种方法就可以在onCreate方法中获取到view的宽高. ...
- sublimeText3的一些操作记录
# 给绿色版的sublimeText3添加右键菜单,其中@=“Sublime Text 3” 是右键展示的文字, 后面的icon是图标将下面代码保存为.reg文件执行 Windows Registry ...
- 删除XML文件中的空格
应要求需要删除xml文件中的空格,制表符等字符.要求双引号和xml的text属性中包含的空格不删除. bool delSpace(QFile &file, QString path) //删除 ...
- 再谈MySql索引
一.索引简介 MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 索引分单列索引(主键索引.唯一索引.普通索引)和组合索引.单列索引,即一个索引只包含单个列 ...
- oracle exp导出加上过滤条件
exp username/password@dbname file='d:\hehe.dmp' tables=(%) query="""where UPDATE_DT ...
- module.exports 、 exports 和 export 、 export default 、 import
1:commonjs规范 module.exports={a:10,b:20} var test=require('lib/test') console.log(test.a);console.log ...



