Vue.js学习笔记(一) - 起步
本篇将简单介绍一下Vue.js,并在Node.js环境下搭建一个简单的Demo。
一、简介
我个人理解,Vue.js是一套前端视图层的框架,它只关心视图展示和数据绑定,它的一些语法与Angular 1非常相似,如果有Angular 1相关的使用经验,上手会非常快。
相比较其他的React、Angular 2等MVVM框架,它更加的轻量,效率也更高,也能更好的与其他库集成。
它拥有以下几个出色的特性:
- 数据双向绑定
- 指令
- 模板
- 组件
当前最新的版本为2.1.4。后续也会在这个版本下演示Demo。
二、环境准备
下载安装Node.js环境,安装成功后在命令行窗口依次执行以下命令:
> npm install bower -g
> npm install express-generator -g
安装完成后进入工程目录(随意新建一个目录),依次执行以下命令,创建一个名为vue-demo的项目:
> express vue-demo --view=ejs
> cd vue-demo
> npm install
> bower init
> bower install requirejs --save
> bower install vue --save
所有命令执行成功后,在项目根目录手动增加一个名为.bowerrc文件,内容如下
{
"directory": "public/plugins/"
}
为了后面显示的demo页面好看一点,再引入bootstrap。这步不是必须的
> bower install bootstrap --save
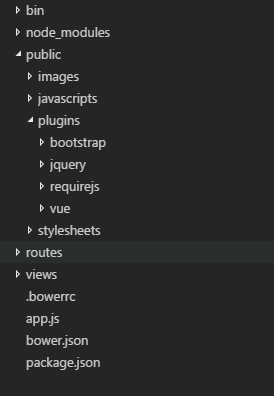
最终的目录结构如下

三、Hello World
按照惯例,学习一个新的语言,都要先问候一下我们这个精彩的世界。修改 views/index.ejs 文件内容
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Index</title> <!-- Bootstrap -->
<link href="plugins/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head> <body>
<div id="app" class="container">
<input type="text" v-model="message" />
<p>{{message}}</p>
</div> <!-- requirejs main -->
<script src="plugins/requirejs/require.js" data-main="javascripts/index.js"></script>
</body> </html>
在 public/javascrips 目录里新建一个文件 index.js ,内容如下
/// <reference path="../plugins/requirejs/require.js" />
require.config({
baseUrl: "plugins",
paths: {
jquery: "jquery/dist/jquery.min",
bootstrap: "bootstrap/dist/js/bootstrap.min",
vue: "vue/dist/vue.min"
}
});
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
message: "Hello world!"
}
});
});
在命令行窗口的项目目录下执行命令 npm start ,访问 http://localhost:3000/

修改文本框里的内容,下方文字也会跟着变化

这是一个简单的双向数据绑定的例子。通过Vue类型构造了一个根实例,分别给 el 属性赋值需要绑定的页面元素ID,给 data 属性赋值需要绑定的数据。在页面里,通过给 input 元素添加指令 v-model ,绑定到数据的message属性。在 p 元素里通过表达式 {{message}} 绑定message属性。这样页面就能直接展示绑定的数据内容,在改变 input 的内容时,也能同步改变下方文本内容。
四、属性、方法
通过Vue实例可以直接访问绑定的数据的属性。修改 index.js 文件内容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d
});
// 属性代理
console.log('vm.message = ' + vm.message);
console.log('vm.message === d.message? ' + (vm.message === d.message));
});
访问页面,查看浏览器控制台显示如下:

从上面的例子可以看到, vm 实例“代理”了绑定的数据对象,通过实例可以直接访问数据对象里的属性。
除了能“代理”数据对象, vm 实例也有一些内置属性和方法,这些属性和方法都有 $ 前缀。再修改 index.js 内容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d
});
// 属性代理
console.log('vm.message = ' + vm.message);
console.log('vm.message === d.message? ' + (vm.message === d.message));
console.log('vm.$data = ' + JSON.stringify(vm.$data));
console.log('vm.$data === d? ' + (vm.$data === d));
console.log('vm.$el = ' + vm.$el);
console.log('vm.$el === div.#app? ' + (vm.$el === document.getElementById('app')));
// 内置方法
vm.$watch('message', function (oldVal, newVal) {
console.log('oldVal is: ' + oldVal);
console.log('newVal is: ' + newVal);
});
});
刷新页面,查看控制台:

- $data:Vue实例的数据对象。通过这个属性可以访问到原始数据对象。
- $el:Vue实例挂载的DOM元素对象。
修改页面文本框的内容,查看控制台:

$watch:Vue实例监视属性变化的内置方法。当被监视的属性改变时,将会触发这个方法。
五、生命周期钩子
Vue也提供了在实例化时各个状态变化过程中触发的事件方法。修改 index.js 内容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d,
beforeCreate: function () {
console.log('beforeCreate is triggered.')
},
created: function () {
console.log('created is triggered.')
},
beforeMount: function () {
console.log('beforeMount is triggered.')
},
mounted: function () {
console.log('mounted is triggered.')
},
beforeUpdate: function () {
console.log('beforeUpdate is triggered.')
},
updated: function () {
console.log('updated is triggered.')
},
beforeDestroy: function () {
console.log('beforeDestroy is triggered.')
},
destroyed: function () {
console.log('destroyed is triggered.')
}
});
});
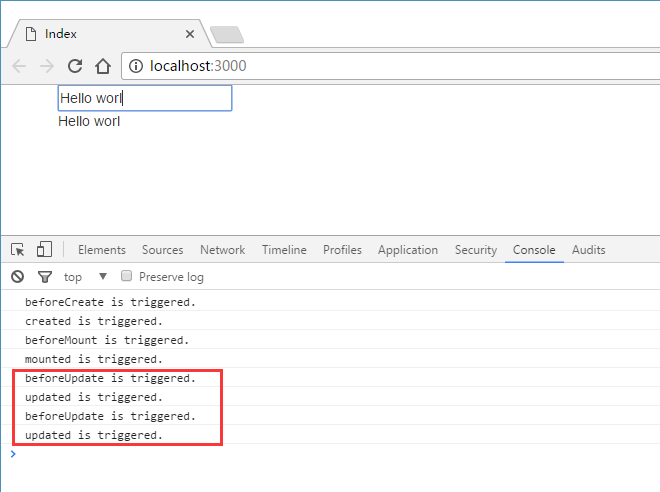
刷新页面,查看控制台:

修改文本框内容,查看控制台:

- beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
- created:实例已经创建完成之后被调用。这个时候数据观测(data observer),属性和方法的运算,watch/event 事件回调已经完成。
- beforeMount:在挂载开始之前被调用:相关的
render函数首次被调用。 - mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。这个时候DOM已经更新完成。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
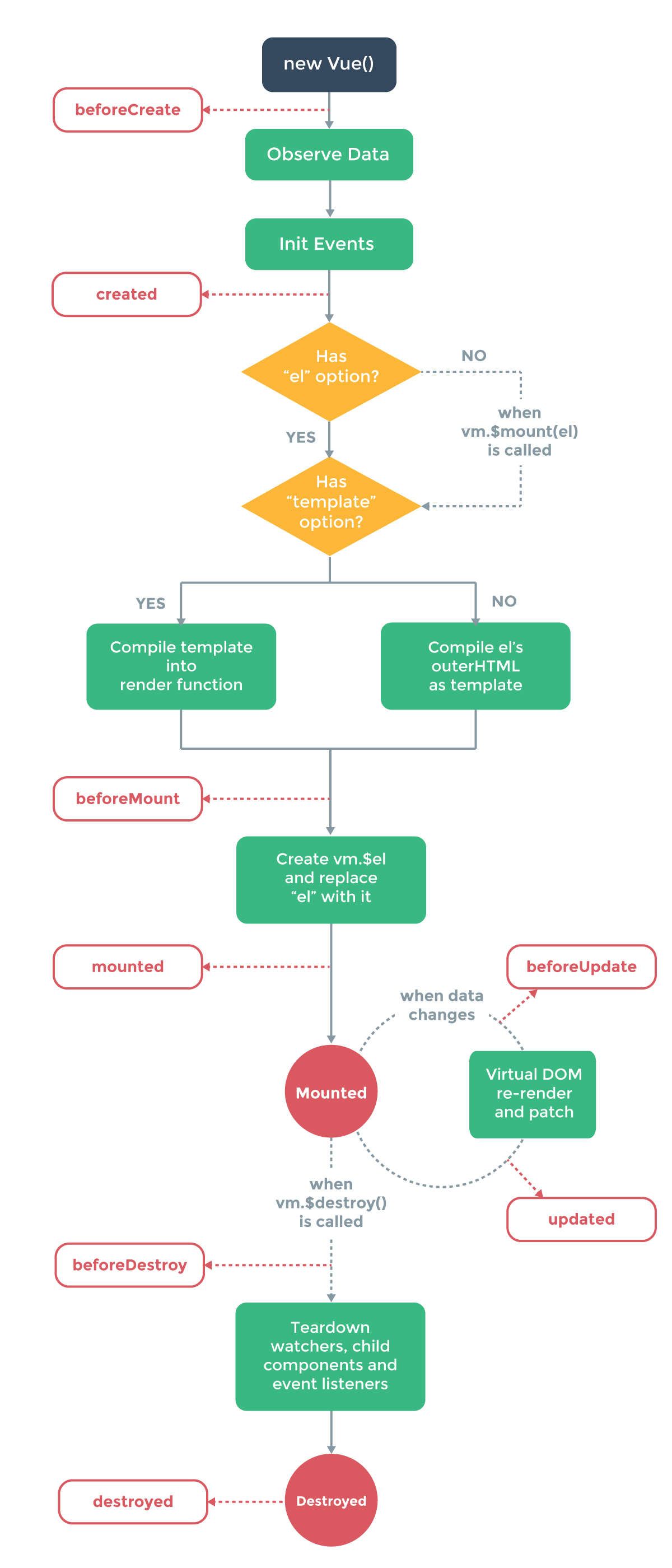
下面是完整的生命周期图示:

Vue.js学习笔记(一) - 起步的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue.js——学习笔记(一)
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js——学习笔记
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
- Vue.js 学习笔记之三:与服务器的数据交互
显而易见的,之前的02_toDoList存在着一个很致命的缺陷.那就是它的数据只存在于浏览器端,一但用户关闭或重新载入页面,他之前加入到程序中的数据就会全部丢失,一切又恢复到程序的初始状态.要想解决这 ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue.js 学习笔记之五:编译 vue 组件
正如上一篇笔记中所说,直接使用 ES6 标准提供的模块规范来编写 Vue 组件在很多情况下可能并不是最佳实践.主要原因有两个,首先是市面上还有许多并没有对 ES6 标准提供完全支持的 Web 浏览器, ...
随机推荐
- 利用 Dijit 组件框架打造丰富的用户界面
原文出处:Joe Lennon 从头开始学习 Dojo,第 3 部分 利用 Dijit 组件框架打造丰富的用户界面 Dijit 是什么? Dijit 是 Dojo 工具包的富组件用户界面库.这些组件完 ...
- Hadoop生态圈-Hbase的rowKey设计原则
Hadoop生态圈-Hbase的rowKey设计原则 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- 一、Kafka初认识
一.kafka使用背景 1.Kafka使用背景 在我们大量使用分布式数据库.分布式计算集群的时候,是否会遇到这样的一些问题: 我们想分析下用户行为(pageviews),以便我们设计出更好的广告位 我 ...
- 6个动作4种难度选择!家庭减肥就用hiit
今天推荐一组课程计划,6个动作,后面会教你如何调整课程难度,以便让课程更适合自己的身体情况. 一.深蹲:8-10次 二.俯卧撑:5-8次(女生如果完成不了标准俯卧撑,可以选择跪姿俯卧撑) 三.平板支撑 ...
- SharePoint 项目的死法(三)
拙劣的供应商(团队) 坦率来说, 说这个原因需要一点勇气, 但在我从业的经历中, 充斥这大量的这样的案例, 没有什么实施经验的团队, 对产品几乎没什么了解的供应商, 三脚猫的开发人员,之前只会做做微软 ...
- 【译】第七篇 Integration Services:中级工作流管理
本篇文章是Integration Services系列的第七篇,详细内容请参考原文. 简介在上一篇文章,我们创建了一个新的SSIS包,学习了SSIS中的脚本任务和优先约束,并检查包的MaxConcur ...
- 配置多个ssh-key
搞了三天没搞出来,还在男朋友面前哭了一场,真心觉得我只该吃屎,我好没用.哎.. 首先在上一篇记录了如何生成ssh-key,并使本地可以通过ssh的方式克隆和推送项目.但如果你有个github账号,有个 ...
- Inline函数使用注意事项
Inline函数使用注意事项 1.在一个文件中定义的inline函数不能再另一个文件中使用 2.inline函数应简洁,只有少数几个语句. 3.在inline函数中不能有循环,if,switch语句. ...
- JSON数据生成树——(四)
1.页面中准备树的div <div class="user_left_tree_info"> <div class="user_left_tree_in ...
- 对接微信支付使用HMAC-SHA256使用签名算法实现方式
最近做微信押金支付对接,很多坑,心累!这里提醒一下各位: 首先,确保自己商户号进了白名单,没有需要联系客服,否则接口是调不通的,会一直提示参数错误 其次,确保接口文档是最新的,最好去官网去看,否则可能 ...
