齐次坐标(Homogeneous Coordinates)
原文:http://blog.163.com/m_note/blog/static/208197045201272341230195/
齐次坐标(Homogeneous Coordinates)
问题: 两条平行线会相交

铁轨在无限远处相交于一点
在欧几里得几何空间里,两条平行线永远都不会相交。但是在投影空间中,如右图中的两条铁轨在地平线处却是会相交的,因为在无限远处它们看起来相交于一点。
在欧几里得(或称笛卡尔)空间里描述2D/3D 几何物体是很理想的,但在投影空间里面却并不见得。 我们用 (x, y) 表示笛卡尔空间中的一个 2D 点,而处于无限远处的点 (∞,∞) 在笛卡尔空间里是没有意义的。投影空间里的两条平行线会在无限远处相交于一点,但笛卡尔空间里面无法搞定这个问题(因为无限远处的点在笛卡尔空间里是没有意义的),因此数学家想出齐次坐标这个点子来了。
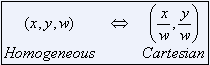
解决办法: 其次坐标由 August Ferdinand M bius 提出的齐次坐标(Homogeneous coordinates)让我们能够在投影空间里进行图像和几何处理,齐次坐标用 N + 1个分量来描述 N 维坐标。比如,2D 齐次坐标是在笛卡尔坐标(X, Y)的基础上增加一个新分量 w,变成(x, y, w),其中笛卡尔坐标系中的大X,Y 与齐次坐标中的小x,y有如下对应关系:
X = x/w
Y = y/w
笛卡尔坐标中的点 (1, 2) 在齐次坐标中就是 (1, 2, 1) 。如果这点移动到无限远(∞,∞)处,在齐次坐标中就是 (1, 2, 0) ,这样我们就避免了用没意义的"∞" 来描述无限远处的点。
为什么叫齐次坐标?前面提到,我们分别用齐次坐标中的 x 和 y 除以 w 就得到笛卡尔坐标中的 x 和 x,如图所示:

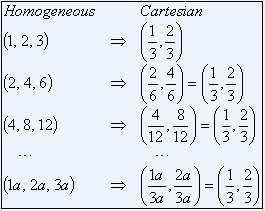
仔细观察下面的转换例子,可以发现些有趣的东西:

上图中,点 (1, 2, 3), (2, 4, 6) 和 (4, 8, 12) 对应笛卡尔坐标中的同一点 (1/3, 2/3)。 任意数量积的(1a, 2a, 3a) 始终对应于笛卡尔坐标中的同一点 (1/3, 2/3)。因此这些点是“齐次”的,因为他们始终对应于笛卡尔坐标中的同一点。换句话说,齐次坐标描述缩放不变性(scale invariant)。
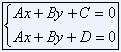
证明: 两平行线可以相交笛卡尔坐标系中,对于如下两个直线方程:

如果 C ≠ D,以上方程组无解;如果 C = D,那这两条线就是同一条线了。
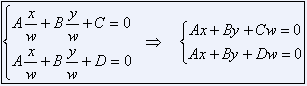
下面我们用 x/w, y/w 代替 x, y 放到投影空间里来求解:

现在我们就可以在 C ≠ D 的情况得到一组解 (x, y, 0),代入得 (C - D)w = 0,因为 C ≠ D,所以 w = 0。因而,两条平行线相交于投影空间中无限远处的一点 (x, y, 0)。
齐次坐标在计算机图形学中是有用的,将 3D 场景投影到 2D 平面的过程中就用到它了。
齐次坐标(Homogeneous Coordinates)的更多相关文章
- opengl矩阵向量
如何创建一个物体.着色.加入纹理,给它们一些细节的表现,但因为它们都还是静态的物体,仍是不够有趣.我们可以尝试着在每一帧改变物体的顶点并且重配置缓冲区从而使它们移动,但这太繁琐了,而且会消耗很多的处理 ...
- 游戏引擎架构 (Jason Gregory 著)
第一部分 基础 第1章 导论 (已看) 第2章 专业工具 (已看) 第3章 游戏软件工程基础 (已看) 第4章 游戏所需的三维数学 (已看) 第二部分 低阶引擎系统 第5章 游戏支持系统 (已看) 第 ...
- OpenGL投影矩阵(Projection Matrix)构造方法
(翻译,图片也来自原文) 一.概述 绝大部分计算机的显示器是二维的(a 2D surface).在OpenGL中一个3D场景需要被投影到屏幕上成为一个2D图像(image).这称为投影变换(参见这或这 ...
- 齐次坐标概念&&透视投影变换推导
http://daehgib.blog.163.com/blog/static/1861071422011579551134/ 透视投影是3D固定流水线的重要组成部分,是将相机空间中的点从视锥体(fr ...
- OpenCASCADE Rational Bezier Curves
OpenCASCADE Rational Bezier Curves eryar@163.com Abstract. Although polynomials offer many advantage ...
- [转]第四章 使用OpenCV探测来至运动的结构——Chapter 4:Exploring Structure from Motion Using OpenCV
仅供参考,还未运行程序,理解部分有误,请参考英文原版. 绿色部分非文章内容,是个人理解. 转载请注明:http://blog.csdn.net/raby_gyl/article/details/174 ...
- webgl自学笔记——矩阵变换
这章主要探讨矩阵,这些矩阵代表了应用在我们场景上的变换,允许我们移动物体.然而在webGL api中并没有一个专门的camera对象,只有矩阵.好消息是使用矩阵来取代相机对象能让webgl在很多复杂动 ...
- OpenGL.Tutorial文章转载
ZC:本来以为没有中文版的,原来有中文版,网址为: ZC: OpenGL3.0教程 _ 泰然网.html(http://www.tairan.com/archives/6126/) ZC: OpenG ...
- OpenGL.Tutorial16_ShadowMapping
1. 2. In Tutorial 15 we learnt how to create lightmaps, which encompasses(包含) static lighting. While ...
随机推荐
- springboot配置多数据源mongodb
参考大佬的文章 https://juejin.im/entry/5ab304dd51882555825241b3
- PHP 笔记——面向对象编程知识点
类是属性和方法的集合,是面向对象编程方式的核心和基础,通过类可以将零散的用于实现某项功能的代码进行有效管理. 类是由class关键字.类名和成员组成的,类名不区分大小写. 在类中定义常量使用关键字 c ...
- Atcoder681 Typical DP Contest E.数 数位dp
写什么递归....非递归多好写 令$f[i][j]$表示前$i$位的和在模$d$意义下为$j$的方案数,然后转移即可 复杂度$O(10000 * 100 * 10)$ 注意非递归建议高位摆第$n$位. ...
- 某谷 P5153 简单的函数
题面在这里 个人感觉这个题可以被打表随便艹过,当然我不是这么做的... 虽然n可达10^18,但随便分析一下就可以发现f(n)是极小的,因为f(n)一步就可以跳到f(前100),不信你算一下前100个 ...
- [HDU6203]ping ping ping
题目大意: 给你一棵树,其中有一些点是坏掉的.告诉你k个点对表示这两个点的路径上至少有1个点是坏掉的.问整棵树上至少有多少点是坏的. 思路: 贪心. 找出每组点对的LCA,对所有点对按照LCA的深度排 ...
- HDU 1269 移动城堡 联通分量 Tarjan
迷宫城堡 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- PAT甲级1127. ZigZagging on a Tree
PAT甲级1127. ZigZagging on a Tree 题意: 假设二叉树中的所有键都是不同的正整数.一个唯一的二叉树可以通过给定的一对后序和顺序遍历序列来确定.这是一个简单的标准程序,可以按 ...
- IO流-递归删除带内容的目录
/* * 需求:递归删除带内容的目录 * * 目录:demo * ------------------------------------------------------------------- ...
- Tracing mysqld Using DTrace
http://dev.mysql.com/doc/refman/5.6/en/dba-dtrace-server.html MySQL 5.6 Reference Manual -> 5 MyS ...
- .Net C#向远程服务器Api上传文件
Api服务代码一: /// <summary> /// 服务器接收接口 /// </summary> [HttpPost] [Route("ReceiveFile&q ...
