JS BOM简列
JS BOM
BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。所以,BOM 本身是没有标准的或者还没有哪个组织去标准它。

window对象
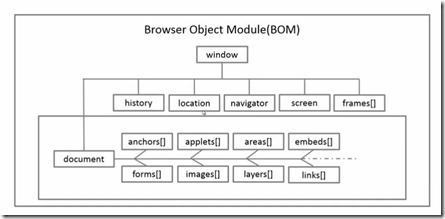
BOM 的核心对象是window,它表示浏览器的一个实例。window 对象处于JavaScript 结构的最顶层,对于每个打开的窗口,系统都会自动为其定义window 对象。

Window 对象表示浏览器中打开的窗口。如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
注释:没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
1.Window 对象集合
| 集合 | 描述 |
| frames[] |
返回窗口中所有命名的框架。 |
2.Window 对象属性
| 属性 | 描述 |
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。请参阅 Document 对象。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerheight | 返回窗口的文档显示区的高度。 |
| innerwidth | 返回窗口的文档显示区的宽度。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| Navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerheight | 返回窗口的外部高度。 |
| outerwidth | 返回窗口的外部宽度。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| Screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| window | window 属性等价于 self 属性,它包含了对窗口自身的引用。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的先辈窗口。 |
|
screenLeft |
只读整数。声明了窗口的左上角在屏幕上的的 x 坐标和 y 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持 screenX 和 screenY。 |
3.Window 对象方法
| 方法 | 描述 |
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| prompt() | 显示可提示用户输入的对话框。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| focus() | 把键盘焦点给予一个窗口。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。演示实例 |
| close() | 关闭浏览器窗口。 |
| print() | 打印当前窗口的内容。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| createPopup() | 创建一个 pop-up 窗口。 |
4.Window 对象描述
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。
Window 对象的 window 属性和 self 属性引用的都是它自己。当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。除了这两个属性之外,parent 属性、top 属性以及 frame[] 数组都引用了与当前 Window 对象相关的其他 Window 对象。
要引用窗口中的一个框架,可以使用如下语法:
frame[i] //当前窗口的框架
self.frame[i] //当前窗口的框架
w.frame[i] //窗口 w 的框架
要引用一个框架的父窗口(或父框架),可以使用下面的语法:
parent //当前窗口的父窗口
self.parent //当前窗口的父窗口
w.parent //窗口 w 的父窗口
要从顶层窗口含有的任何一个框架中引用它,可以使用如下语法:
top //当前框架的顶层窗口
self.top //当前框架的顶层窗口
f.top //框架 f 的顶层窗口
新的顶层浏览器窗口由方法 Window.open() 创建。当调用该方法时,应把 open() 调用的返回值存储在一个变量中,然后使用那个变量来引用新窗口。新窗口的 opener 属性反过来引用了打开它的那个窗口。
一般来说,Window 对象的方法都是对浏览器窗口或框架进行某种操作。而 alert() 方法、confirm() 方法和 prompt 方法则不同,它们通过简单的对话框与用户进行交互。
-------------------------------------------------------------------------------------------------------------------------------------
完
JS BOM简列的更多相关文章
- JavaScript学习总结【6】、JS BOM
1.BOM 简介 所谓的 BOM 即浏览器对象模型(Browser Object Model).BOM 赋予了 JS 操作浏览器的能力,即 window 操作.DOM 则用于创建删除节点,操作 HTM ...
- js——BOM
BOM:Browser Object Model 浏览器对象模型 open(页面的地址url,打开的方式) :方法 打开一个新的窗口(页面) 如果url为空,折磨人打开一个空白页面 如果打开方式为 ...
- 56、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 一.BOM对象 1.window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个windo ...
- js BOM DOM
BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关的动作. 简而言之就是使 JavaScript ...
- 8、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 本篇导航: BOM对象 DOM对象 DOM Event(事件) 实例练习 一.BOM对象 1.window对象 所有浏览 ...
- js BOM浏览器对象模型
BOM即Browser Object Model,浏览器对象模型,表示浏览器窗口,所有js全局对象.函数以及变量均是window 对象的成员. 对于不同的浏览器,表示宽度和高度的方法不同: 对于IE9 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- (十七)js bom/dom
window 是所有BOM中所有对象的核心. window 的属性 window.self代表自己本身,相当于window. eg: console.log(window.self === windo ...
- JavaScirpt(JS)——BOM浏览器对象模型
一.BOM概念 BOM(Browser Object Model)即浏览器对象模型.可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关 ...
随机推荐
- 基于.NET Core2的图片上传
其实,.NET Core2的图片上传挺好做的,只是,有些坑要注意.......话不多说,上代码 public async Task<IActionResult> Upload([FromS ...
- mybatis在oracle中的分页扩展
applicationContext.xml <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlS ...
- js中的深浅拷贝
js中的深浅拷贝 js中有深拷贝.浅拷贝一说,所谓的深浅拷贝是针对value类型为引用类型(函数.对象.数组)而言的,大概理解的就是: 浅拷贝: 拷贝出的对象c和原始对象o,c和o在key对应的val ...
- 【读】为什么BIO效率低下
原因: 假如有10000个连接,4核CPU ,那么bio 就需要一万个线程,而nio大概就需要5个线程(一个接收请求,四个处理请求).如果这10000个连接同时请求,那么bio就有10000个线程抢四 ...
- Git 学习之Git 基础(二)
Git 基础 读完本章你就能上手使用 Git 了.本章将介绍几个最基本的,也是最常用的 Git 命令,以后绝大多数时间里用到的也就是这几个命令.读完本章,你就能初始化一个新的代码仓库,做一些适当配置: ...
- nginx的启动和关闭
nginx的启动和关闭nginx -h 查看帮助信息nginx -v 查看Nginx的版本号nginx -V 显示Nginx的版本号和编译信息start nginx 启动Nginxnginx -s s ...
- css动画笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Dialog中更新Activity的数据显示
假设有一个activity,activity中有一个Button和一个TextView,点击按钮,弹出Dialog,对话框中有一个ListView,选中ListView中的某一项,关闭对话框,更新ac ...
- windows 删除删除不掉的文件
DEL /F /A /Q \\?\%1RD /S /Q \\?\%1 windows下删除删除不掉的文件: 1.打开记事本,把上面的命令复制进去 2.保存,后缀名改为.bat,ok 3.把想要删除的文 ...
- java 接口默认修饰符
概论: java接口可以是public 的,也可以是friendly的,但一定是abstracted的. java接口里的方法只能是public的.abstract的. java接口里的成员变量只能是 ...
