socket.io+angular.js+express.js做个聊天应用(二)
版权声明:本文为博主原创文章,未经博主同意不得转载。
https://blog.csdn.net/www19940501a/article/details/27585321
接着上一篇
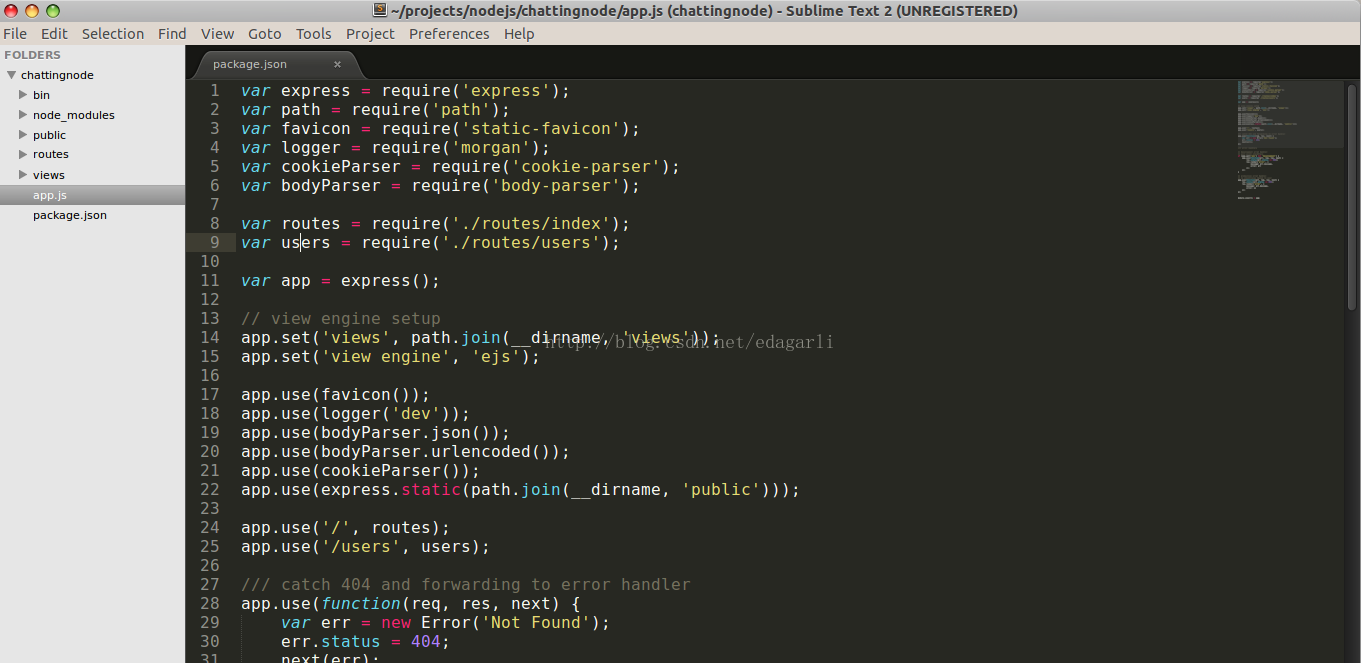
我用的开发工具是sublime
打开之前创建的工程。
打开www
改动并加入代码
#!/usr/bin/env node
var debug = require('debug')('my-application');
var app = require('../app');
var io=require("socket.io").listen(app.listen(app.get('port')));
app.set('port', process.env.PORT || 3000);
io.sockets.on('connection',function(socket){
socket.emit('connected');
});
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
同一时候改动index.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<script type="text/javascript">
var socket=io.connect('/');
socket.on('connected',function(){
alert('connected to chattingRoom!');
});
</script>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
解释一下,这里为了与服务端的socket服务通信,要引入socket.io.js,这个文件由socket.io提供服务。我们无须把这个文件加入到static文件夹中。
之后执行并訪问http://localhost:3000/
justhacker@justhacker-ThinkPad-Edge-E440:~/projects/nodejs/chattingnode$ node ./bin/www
GET / 304 11ms
GET /stylesheets/style.css 304 3ms
GET /socket.io/socket.io.js 404 7ms - 1.13kb
项目源代码地址:https://github.com/edagarli/chattingnode
可关注。之后会不断更新。
socket.io+angular.js+express.js做个聊天应用(二)的更多相关文章
- socket.io+angular.js+express.js做个聊天应用(三)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/www19940501a/article/details/27590611 接着前面博客文章socke ...
- soket.io.js + angular.js + express.js(node.js)
soket.io.js + angular.js + express.js(node.js) 今天搭建个soket.io.js + angular.js + express.js的环境, 采坑无数,特 ...
- Angular JS + Express JS入门搭建网站
3月份开始,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术.于是周末顺便学习下新技术. 组里产品UI架构如下: 其中前端,主要使用Angular JS框架,另外 ...
- socket.io+angular.js+express.js做个聊天应用(四)
接着上一篇 使用angularjs构建聊天室的client <!doctype html> <html ng-app="justChatting"> < ...
- 【socket.io研究】3.手机网页间聊天核心问题
前面我们已经说了服务器相关的一些内容,且又根据官网给出的一个例子写了一个可以聊天的小程序,但是这还远远不够呀,这只能算是应用前的准备工作.接下来,一起来考虑完善一个小的聊天程序吧. 首先,修改服务器的 ...
- Vue3 + Socket.io + Knex + TypeScript 实现可以私聊的聊天室
前言 下文只在介绍实现的核心代码,没有涉及到具体的实现细节,如果感兴趣可以往下看,在文章最后贴上了仓库地址.项目采用前后端模式,前端使用 Vite + Vue3 + TS:后端使用 Knex + Ex ...
- socket.io+angular.js+express.js做个聊天应用(一)
node,express开发环境等安装如果已经搞好了. justhacker@justhacker-ThinkPad-Edge-E440:~/projects/nodejs$ express -e c ...
- 基于 Sequelize.js + Express.js 开发一套 Web 后端服务器
什么是 Sequelize 我们知道 Web 应用开发中的 Web 后端开发一般都是 Java.Python.ASP.NET 等语言.十年前,Node.js 的出现使得原本仅限于运行在浏览器中的 Ja ...
- 使用Node.js+Socket.IO搭建WebSocket实时应用
Web领域的实时推送技术,也被称作Realtime技术.这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新.它有着广泛的应用场景,比如在线聊天室.在线客服系统.评论系统.WebIM等. W ...
随机推荐
- mac,macbook 连接蓝牙耳机播放音乐断断续续
个人的情况是, mac本连的网线,用的无线鼠标, 屋里80多号人都在用笔记本,应该也有好多开着无线的东西 解决方法: mac 或macbook 连接蓝牙耳机播放音乐断断续续的原因, 在网上找了好多方法 ...
- Linux : task work 机制
task work机制可以在内核中向指定的进程添加一些任务函数,这些任务函数会在进程返回用户态时执行,使用的是该进程的上下文.包括下面的这些API: task_work_add task_work_c ...
- 重构一段基于原生JavaScript的表格绘制代码
为了在CardSimulate项目中方便的显示技能和效果列表,决定重构以前编写的一段JavaScript代码——att表格绘制库,这段代码的作用是将特定的JavaScript数据对象转化为表格,支持精 ...
- sqlserver年月日转汉字大写
也是今天sql群里有人问,看起来这个问题挺简单,但是我不知道具体该怎么实现.百度了一把,找到一个高手贡献的答案,记一下. 参考链接 sql中转换中文日期 ------ 配合相关函数 ------ cr ...
- 网络I/O模型--05多路复用I/O
多路复用I/O模型在应用层工作效率比我们俗称的 BIO 模型快的本质原因是,前者不再使用操作系统级别的“同步 I/O”模型 . 在 Linux 操作系统环境下, 多路复用 I/O 模型就是技术人员通常 ...
- C#+SharpMap的相关代码
//放大的代码: private void MapZoomIn(NameValueCollection queryString) { SharpMap.Map map = Session[" ...
- Pwn with File结构体(一)
前言 本文由 本人 首发于 先知安全技术社区: https://xianzhi.aliyun.com/forum/user/5274 利用 FILE 结构体进行攻击,在现在的 ctf 比赛中也经常出现 ...
- RecyclerView分隔线定制
分割线我们利用RecyclerView的addItemDecoration(ItemDecoration fromHtml) 新建一个类来看看到底是什么: public class CategoryI ...
- Android如何使用WebView访问https的网站
Android中可以用WebView来访问http和https的网站,但是默认访问https网站时,假如证书不被Android承认,会出现空白页面,且不会有任何提示信息,这时我们必须加多一些配置. 此 ...
- Storm概念
概念 本文列出了Storm的主要概念及相关的信息链接.讨论到的概念有: Topologies Streams Spouts Bolts Stream groupings Reliability Tas ...