自定义控件(视图)2期笔记14:自定义视图之View事件分发 dispatchTouchEvent,onTouch,onTouchEvent,onClick逻辑顺序过程
1. 这里我们先从案例角度说明dispatchTouchEvent,onTouch,onTouchEvent,onClick逻辑顺序过程:
(1)首先我们重写一个MyButton 继承自 Button,代码如下:
package com.himi.eventdemo; import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.Button; public class MyButton extends Button { private static String TAG = "MyButton";
public MyButton(Context context) {
super(context);
} public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
} public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
} @Override
public boolean dispatchTouchEvent(MotionEvent event) { switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG,"dispatchTouchEvent====MyButton=====ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG,"dispatchTouchEvent====MyButton=====ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG,"dispatchTouchEvent====MyButton=====ACTION_UP");
break;
} return super.dispatchTouchEvent(event);
} @Override
public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG,"onTouchEvent====MyButton=====ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG,"onTouchEvent====MyButton=====ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG,"onTouchEvent====MyButton=====ACTION_UP");
break;
} return super.onTouchEvent(event);
}
}
(2)来到主布局文件activity_main.xml,如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="com.himi.eventdemo.MainActivity" > <com.himi.eventdemo.MyButton
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/> </RelativeLayout>
(3)测试MainActivity,如下:
package com.himi.eventdemo; import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button; public class MainActivity extends Activity { private static String TAG ="MainActivity"; private Button myButton; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); myButton = (Button) findViewById(R.id.myButton); myButton.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG,"onTouch====MyButton=====ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG,"onTouch====MyButton=====ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG,"onTouch====MyButton=====ACTION_UP");
break;
}
return false;
}
}); myButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e(TAG,"onClick====MyButton=====onClick");
}
}); } }
(4)部署程序到手机上,如下:

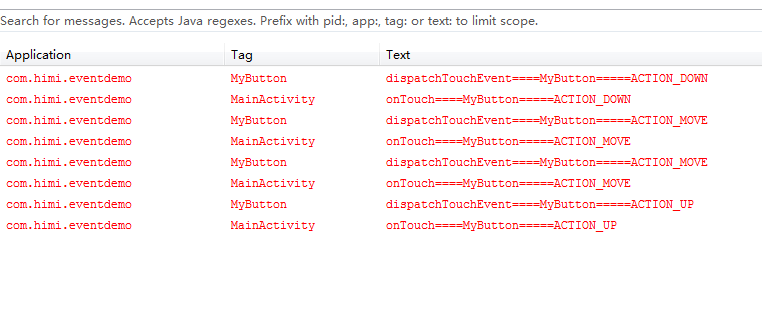
点击测试按钮,打印结果如下:

从上面打印的结果分析:
点击Button按钮事件分发过程如下:
dispatchTouchEvent --> onTouch --> onTouchEvent --> onClick
相信细心的你肯定发现了,都是在ACTION_UP事件之后才触发onClick点击事件。
2. 下面我们从源码的角度分析dispatchTouchEvent,onTouch,onTouchEvent,onClick逻辑顺序过程:
(1)事件分发都是从dispatchTouchEvent方法开始的,那么我们这里是重写了dispatchTouchEvent方法,并且最后也调用了父类的super.dispatchTouchEvent(event)方法。那么我们看看父类中的方法到底做了什么??点击进入父类的dispatchTouchEvent方法,发现此方法在View类中找到,其实也不奇怪,所有控件的父类都是View。这里我贴出最新源码如下:
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(event, 0);
}
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture
stopNestedScroll();
}
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn't want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}
忽略其他无关代码,我们直接看17--25行。
第17行的 if 判断关键在于li.mOnTouchListener.onTouch(this, event) 的返回值,
这个接口回调就是我们外面写的myButton.setOnTouchListener事件(Button 的onTouch事件),
在MainActivity代码里,我们setOnTouchListener返回的值是false,所以在源码中我们可以看到 17行的条件不成立,那么条件不成立,result=false;
因此,源码的第23行 if 判断第一个条件成立,继续执行第二个条件,也就是onTouchEvent。我们跳到这个方法里看看里面干啥了?看如下代码:
public boolean onTouchEvent(MotionEvent event) {
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true, x, y);
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
return true;
}
return false;
}
我们看看这里边都做了些什么,忽略其他,我们直接看37行的 performClick(); 方法,跳进去继续看:
(注意:这里的performClick方法是在ACTION_UP手势里边执行的哦!!!)
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
return result;
}
看见没??
第6行 li.mOnClickListener.onClick(this);
这个接口回调就是我们Button的 onClick事件。到此为止,我们从源码分析了Button事件分发过程。
结论:
dispatchTouchEvent---->onTouch---->onTouchEvent----->onClick。并且如果仔细的你会发现,在onTouchEvent方法内部判断执行onClick方法,但是,在所有ACTION_UP事件之后才触发onClick点击事件。
3. 现在我们来看看其他情况:当onTouch返回为true,打印结果如下:
package com.himi.eventdemo; import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button; public class MainActivity extends Activity { private static String TAG ="MainActivity"; private Button myButton; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); myButton = (Button) findViewById(R.id.myButton); myButton.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG,"onTouch====MyButton=====ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG,"onTouch====MyButton=====ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG,"onTouch====MyButton=====ACTION_UP");
break;
}
return true;
}
}); myButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e(TAG,"onClick====MyButton=====onClick");
}
}); } }
打印结果如下:

结论:
dispatchTouchEvent---->onTouch
惊奇的发现,竟然没有执行onClick事件是吧????如果你仔细阅读上面的文章,估计你知道为什么了吧?还是跟大家一起分析一下吧:源码如下:
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(event, 0);
}
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture
stopNestedScroll();
}
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn't want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}
从第 17 行可以看出,条件成立,result=true;
那么第 23 行 if 条件根本不会执行第二个判断,那么就不会执行onTouchEvent方法,也就不会调用 onClick的接口,因此Button 不会执行setOnClickListener中的onClick事件。
4. 总结:

自定义控件(视图)2期笔记14:自定义视图之View事件分发 dispatchTouchEvent,onTouch,onTouchEvent,onClick逻辑顺序过程的更多相关文章
- Python3+Selenium3+webdriver学习笔记14(等待判断 鼠标事件 )
!/usr/bin/env python -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记14(等待判断 鼠标事件 )'''from selenium im ...
- 自定义控件(视图)2期笔记10:自定义视图之View事件分发机制("瀑布流"的案例)
1. Touch事件的传递: 图解Touch事件的传递,如下: 当我们点击子View 02内部的Button控件时候,我们就触发了Touch事件. • 这个Touch事件首先传递给了顶级父View ...
- flask_admin 笔记四 自定义视图
定义自己的视图 对于您的要求非常具体的情况,您很难用内置的ModelView类来满足这些需求,Flask-Admin使您可以轻松地完全控制并将自己的视图添加到界面中. 1)独立视图 可以通过扩展Bas ...
- angularJS1笔记-(14)-自定义指令(scope)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- Kotlin入门(24)如何自定义视图
Android提供了丰富多彩的视图与控件,已经能够满足大部分的业务需求,然而计划赶不上变化,总是有意料之外的情况需要特殊处理.比如PagerTabStrip无法在布局文件中指定文本大小和文本颜色,只能 ...
- SpringMVC系列(九)自定义视图、重定向、转发
一.自定义视图 1. 自定义一个视图HelloView.java,使用@Component注解交给Spring IOC容器处理 package com.study.springmvc.views; i ...
- [转载]开发 Spring 自定义视图和视图解析器
原文出处 http://www.ibm.com/developerworks/cn/java/j-lo-springview/ 概述 Spring 3.0 默认包含了多种视图和视图解析器,比如 JSP ...
- SpringMVC:自定义视图及其执行过程
一:自定义视图 1.自定义一个实现View接口的类,添加@Component注解,将其放入SpringIOC容器 package com.zzj.view; import java.io.PrintW ...
- 【朝花夕拾】Android自定义View篇之(六)Android事件分发机制(中)从源码分析事件分发逻辑及经常遇到的一些“诡异”现象
前言 转载请注明,转自[https://www.cnblogs.com/andy-songwei/p/11039252.html]谢谢! 在上一篇文章[[朝花夕拾]Android自定义View篇之(五 ...
随机推荐
- 记录一次读取memcache缓存的优化
我们是用mvc做web,大部分数据都用memcache做了缓存 有2台memcache缓存服务器 数据并不大. 某页面响应较慢,大概在4s左右. 页面本身很简单只是显示一个表单. 但是layout相对 ...
- Node.js构建可扩展的Web应用1
<Practical Node.js:Building Real-World Scalable Web Apps>[美]Azat Mardan(电子工业出版社) 安装node.js和NPM ...
- 单点登录在asp.net中的简单实现
系统的基本架构 我们假设一个系统System包含Service客户服务中心.Shop网上购物中心和Office网上办公中心三个独立的网站.Service管理客户的资料,登录和注销过程.不论客户访问Sy ...
- c#Image.FromFile图形加载异常处理
public void UpdateImg(string picpath) { //更新至控件中 PnlImageShow.BackgroundImage = LoadImgPath(picpath) ...
- CentOS7安装后连不上网络无法使用yum
更新日期:2018年5月31日 笔者今天在本地VMware中安装了CentOS7后,使用yum安装wget的时候发现不能下载,并有下图所示的提示: 于是,笔者就去问度娘,然后就找到了如下各种回复: 1 ...
- 添加List集合覆盖问题
今天在做一个项目的时候,发现了这样一个问题,为了让大家看得更直接明了,我直接放代码: public void InsertObjectToList(){ List<NewsProtetype&g ...
- spring boot在intellij idea下整合mybatis可能遇到的问题
org.apache.ibatis.builder.BuilderException: Wrong namespace. Expected 'com.sc.starry_sky.dao.UserMap ...
- HDU 1576 A/B 暴力也能过。扩展欧几里得
A/B Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- 拜拜了,浮动布局-基于display:inline-block的列表布局——张鑫旭
一.一抹前言 没有爱的日子,时间如指尖细沙,不知不觉就流逝了.写“CSS float浮动的深入研究.详解及拓展(一)”和“CSS float浮动的深入研究.详解及拓展(二)”似乎就在不久前,然而相隔差 ...
- bzoj P1058 [ZJOI2007]报表统计——solution
1058: [ZJOI2007]报表统计 Time Limit: 15 Sec Memory Limit: 162 MB Submit: 4099 Solved: 1390 [Submit][St ...
