html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图
之前有开发过一个h5微直播项目,当时里面也用到过聊天模块部分,今天就在之前聊天部分的基础上重新抽离模块,开发了这个h5趣聊项目,功能效果比较类似微信聊天界面。采用html5+css3+Zepto+swiper+wcPop+flex等技术融合开发,实现了发送消息、表情(动图),图片、视频预览,添加好友/群聊,右键长按菜单。另外新增了语音模块、地图定位模块。整体功能界面效果比较接近微信聊天。
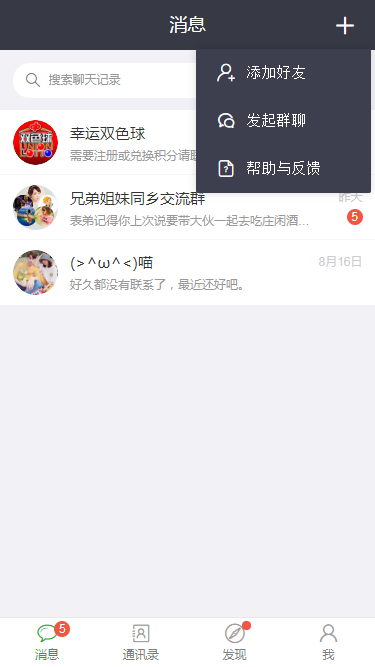
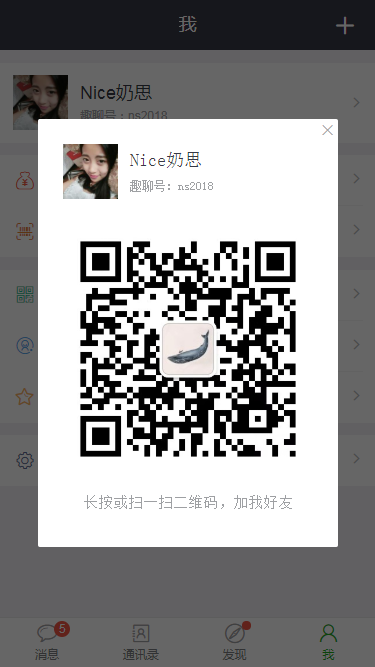
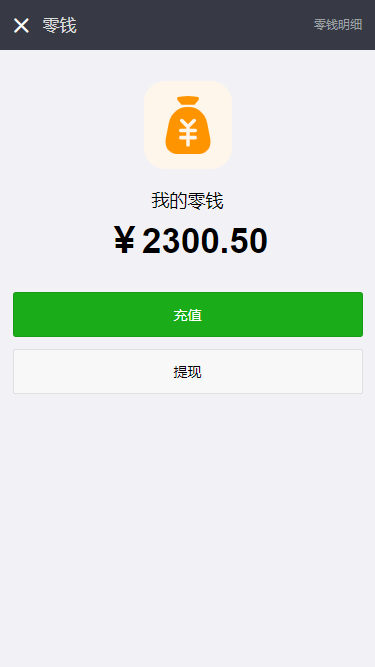
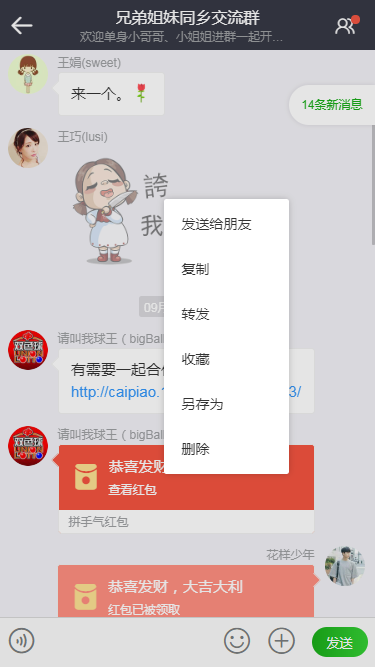
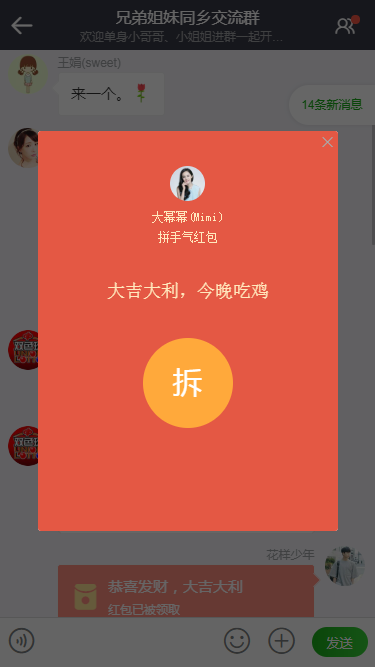
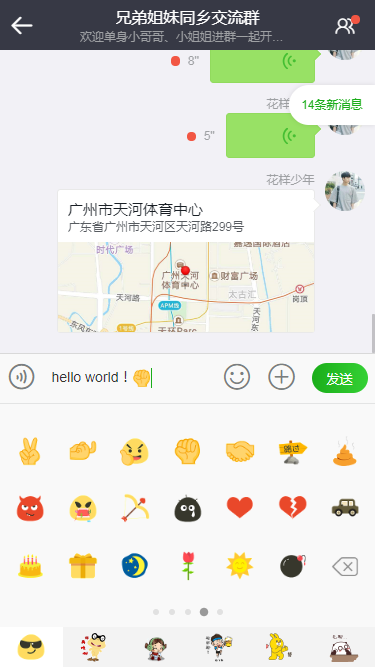
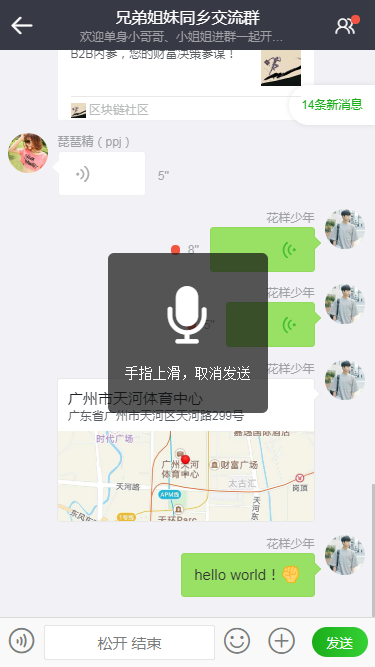
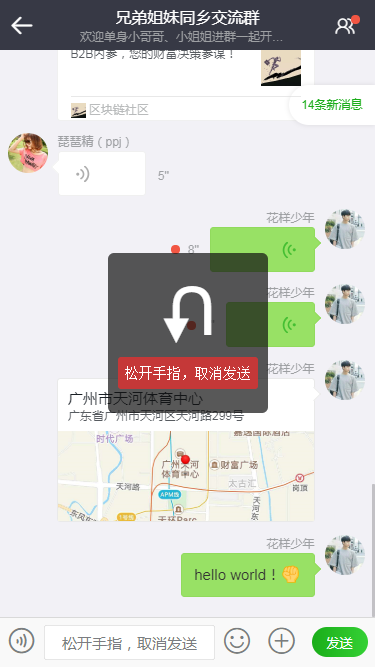
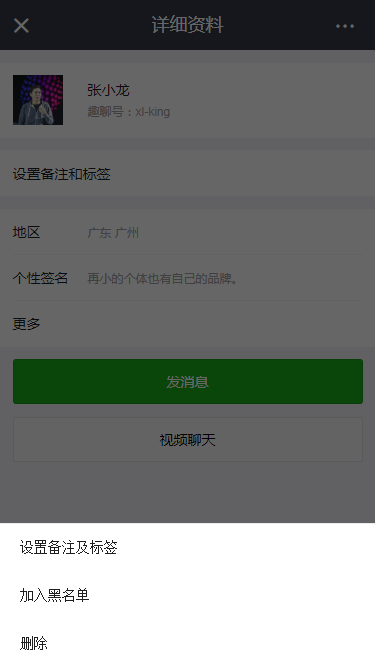
项目运行效果图:


















// ripple波纹效果
wcRipple({ elem: '.effect__ripple-fff', opacity: .15, speed: .5, bgColor: "#fff" });
wcRipple({ elem: '.effect__ripple', opacity: .15, speed: .5, bgColor: "#000" }); // 禁止长按弹出系统菜单
$("body").on("contextmenu", ".weChatIM__panel", function (e) {
e.preventDefault();
}); // 顶部 “+” 菜单
$("#J__topbarAdd").on("click", function(e){
var _points = [e.clientX, e.clientY];
var contextMenuIdx = wcPop({
skin: 'contextmenu', shade: true,shadeClose: true,opacity: 0,follow: _points,
style: 'background:#3d3f4e; min-width:3.5rem;',
btns: [
{text: '<i class="iconfont icon-haoyou fs-40 mr-10"></i><span>添加好友</span>',style: 'color:#fff;', onTap(){
wcPop.close(contextMenuIdx);
// 添加好友
var addfriendIdx = wcPop({
id: 'wcim_fullscreen',
skin: 'fullscreen',
title: '添加好友',
content: $("#J__popupTmpl-addFriends").html(),
position: 'right',
opacity: .1,
xclose: true,
style: 'background: #f2f1f6;'
});
}},
{text: '<i class="iconfont icon-qunliao fs-40 mr-10"></i><span>发起群聊</span>',style: 'color:#fff;', onTap(){
wcPop.close(contextMenuIdx);
// 发起群聊
var addfriendIdx = wcPop({
id: 'wcim_fullscreen',
skin: 'fullscreen',
title: '发起群聊',
content: $("#J__popupTmpl-launchGroupChat").html(),
position: 'right',
opacity: .1,
xclose: true,
style: 'background: #f2f1f6;'
});
}},
{text: '<i class="iconfont icon-bangzhu fs-40 mr-10"></i><span>帮助与反馈</span>',style: 'color:#fff;',}
]
});
});
◆ 摇一摇模块弹窗模板:
<!-- …… 摇一摇加好友弹窗模板.End -->
<div class="wcim__popup-tmpl">
<div id="J__popupTmpl-shakeFriends" style="display:none;">
<div class="wcim__popupTmpl tmpl-shakeFriends">
<div class="wcim__shakeFriends-panel">
<span class="btn-setShake J__shakeSetting"><i class="iconfont icon-shezhi c-9ea0a3 fs-45"></i></span> <div class="shake-ico"><i class="iconfont icon-yaoyiyao"></i></div>
<div class="shake-loading"><div class="J__shakeLoading" style="display:none;"><img src="img/deng.gif" /><em>正在搜寻同一时刻摇晃手机的人</em></div></div>
<!-- 信息 -->
<div class="shake-box J__shakeInfoBox">
<!-- <div class="shake-info flexbox flex-alignc">
<img class="uimg" src="img/uimg/u__chat-img08.jpg" />
<div class="flex1">
<h2 class="name">大幂幂<i class="iconfont icon-nv c-ee4343"></i></h2>
<label class="lbl clamp1">开森每一刻,每天都要美美哒!</label>
</div>
</div> -->
</div>
<div class="shake-item J__swtShakeItem">
<a class="active" href="javascript:;"><i class="iconfont icon-yonghu"></i><em>人</em></a>
<a href="javascript:;"><i class="iconfont icon-qunzu"></i><em>群组</em></a>
</div>
</div>
</div>
</div>
</div>
<!-- …… 摇一摇加好友弹窗模板.End -->
// >>> 【摇一摇加好友核心模块】------------------------------------------
// 摇一摇加好友弹窗
$("#J__popScreen_shake").on("click", function () {
var shakePopIdx = wcPop({
id: 'wcim_shake_fullscreen',
skin: 'fullscreen',
title: '摇一摇',
content: $("#J__popupTmpl-shakeFriends").html(),
position: 'right',
xclose: true,
style: 'background: #303030;',
show: function(){
// 摇一摇功能
var _shake = new Shake({threshold: 15});
_shake.start();
window.addEventListener("shake", function(){
window.navigator.vibrate && navigator.vibrate(500);
// console.log("触发摇一摇!"); $(".J__shakeInfoBox").html("");
$(".J__shakeLoading").fadeIn(300);
// 消息模板
var shakeTpl = [
'<div class="shake-info flexbox flex-alignc">\
<img class="uimg" src="img/uimg/u__chat-img08.jpg" />\
<div class="flex1">\
<h2 class="name">大幂幂<i class="iconfont icon-nv c-f37e7d"></i></h2>\
<label class="lbl clamp1">开森每一刻,每天都要美美哒!</label>\
</div>\
</div>'
].join("");
setTimeout(function(){
$(".J__shakeLoading").fadeOut(300);
$(".J__shakeInfoBox").html(shakeTpl);
}, 1500);
}, false);
}
});
});
// 切换摇一摇项目
$("body").on("click", ".J__swtShakeItem a", function(){
$(this).addClass("active").siblings().removeClass("active");
});
// 摇一摇设置
$("body").on("click", ".J__shakeSetting", function(){
wcPop({
skin: 'actionsheetMini',
anim: 'footer',
btns: [
{ text: '<div class="flexbox flex-alignc"><span class="flex1">是否开启震动</span> <span class="rpr-30"><input class="cp__checkboxPX-switch" type="checkbox" checked /></span></div>' },
{ text: '摇到的历史' },
]
});
});
◆ h5+js仿微信语音弹窗效果模块:
// >>> 【按住说话核心模块】------------------------------------------
// ...按住说话
var _voiceObj = $(".J__wdtVoice"), eY1 = 0, eY2 = 0, eY3 = 0, isDrag = true;
var voiceIdx;
var difftime = 0;
function initVoice(){
_voiceObj.on("touchstart", function(e){
difftime = new Date();
if(!isDrag) return;
isDrag = false;
eY1 = e.originalEvent.targetTouches[0].pageY;
_voiceObj.text("松开 结束"); // 弹窗提示
voiceIdx = wcPop({
id: 'wdtVoice',
skin: 'toast',
content: '<div style="margin-top:-10px;"><i class="iconfont icon-yuyin" style="font-size:65px;"></i><div style="line-height:32px;">手指上滑,取消发送</div></div>',
style: 'border-radius:6px;height: 160px; width:160px;',
time: 10,
opacity: 0,
}); _voiceObj.on("touchmove", function (e) {
e.preventDefault(); eY3 = e.originalEvent.targetTouches[0].pageY;
if(eY1 - eY3 < 150){
_voiceObj.text("松开 结束");
}else{
_voiceObj.text("松开手指,取消发送"); // 弹窗提示
$("#wdtVoice .popui__panel-cnt").html('<div style="margin-top:-10px;"><i class="iconfont icon-quxiao" style="font-size:65px;"></i><div style="background:#c53838; border-radius:3px; line-height:32px;">松开手指,取消发送</div></div>');
}
});
});
_voiceObj.on("touchend", function (e) {
e.preventDefault();
eY2 = e.originalEvent.changedTouches[0].pageY;
_voiceObj.text("按住 说话"); // 录音时间太短提示
if(new Date() - difftime < 1000){
// 弹窗提示
$("#wdtVoice .popui__panel-cnt").html('<div style="margin-top:-10px;"><i class="iconfont icon-gantan" style="font-size:65px;"></i><div style="line-height:32px;">录音时间太短!</div></div>');
} else{
if (eY1 - eY2 < 150) {
// 发送成功
submitData();
console.log("测试数据");
} else {
// 取消发送
console.log("cancel");
}
}
// 关闭弹窗
setTimeout(function(){
wcPop.close(voiceIdx);
}, 500);
isDrag = true;
});
}
◆ js获取语音时长:
// ...获取语音时长
getVoiceTime();
function getVoiceTime(){
$("#J__chatMsgList li .audio").each(function () {
var that = $(this), audio = that.find("audio")[0], duration;
audio.load();
audio.oncanplay = function(){
duration = Math.ceil(audio.duration);
if (duration == 'Infinity') {
getVoiceTime();
} else {
that.find(".time").text(duration + `''`);
that.attr("data-time", duration);
// 语音宽度%
var percent = (duration / 60).toFixed(2) * 100 + 20 + '%';
that.css("width", percent);
}
}
});
}

html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图的更多相关文章
- H5仿微信界面教程(一)
前言 先来张图,仿微信界面,界面如下,并不完全一模一样,只能说有些类似,希望大家见谅. 1 用到的知识点 jQuery WeUI 是WeUI的一个jQuery实现版本,除了实现了官方插件之外,它还提供 ...
- react聊天室|react+redux仿微信聊天IM实例|react仿微信界面
一.项目概况 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开 ...
- web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览.视频播放,右键 ...
- h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是 ...
- h5仿微信聊天(高仿版)、微信聊天表情|对话框|编辑器
之前做过一版h5微信聊天移动端,这段时间闲来无事就整理了下之前项目,又重新在原先的那版基础上升级了下,如是就有了现在的h5仿微信聊天高仿版,新增了微聊.通讯录.探索.我四个模块 左右触摸滑屏切换,聊天 ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- h5仿微信、支付宝数字键盘|微信支付键盘|支付宝付款键盘
html5仿微信支付数字键盘|仿支付宝键盘|h5仿微信密码输入键盘|自定义数字键盘 很早之前由于项目需求,就有开发过一个h5仿微信支付键盘,这几天就把之前的数字键盘模块独立出来,重新整理开发成demo ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- html5的audio实现高仿微信语音播放效果
效果图 前台大体呈现效果图如下: 点击就可以播放mp3格式的录音.点击另外一个录音,当前录音停止! 思路 关于播放动画,这个很简单,我们可以用css3的逐帧动画来实现.关于逐帧动画,我之前的文章也写过 ...
随机推荐
- 2018.09.28 牛客网contest/197/C期望操作数(状态转移+前缀和递推)
传送门 比赛手动打了四项感觉有规律,调了40min+之后重新手算了后面几项发现只有前四项满足规律233. 首先这道题只跟q−xq-xq−x有关. 我们尝试找找递推关系. 我们令f[i]f[i]f[i] ...
- Shell获取当前路径
PRG="$0" while [ -h "$PRG" ]; do ls=`ls -ld "$PRG"` link=`expr "$ ...
- 【转】ORACLE 表空间扩展方法
转载地址:http://blog.itpub.net/28950170/viewspace-763139/ 第一步:查看表空间的名字及文件所在位置: select tablespace_name, f ...
- 将Excel导入DataGridView 中的"select * from [Sheet1$]"中[ ]里面表单名的动态获取
Sheet1$是Excel默认的第一个表名,如果改动:select * from [Sheet1$]"将查询失败,因此应根据选择自动获取excel表名: OpenFileDialog ofd ...
- swagger 入门
官网:http://swagger.io/ Swagger UI 下载地址: https://github.com/swagger-api/swagger-ui 文档:README.md ### Do ...
- hdu 5045 N个人做M道题的正确率
http://acm.hdu.edu.cn/showproblem.php?pid=5045 给出N个人做M道题的正确率,每道题只能由一个人做出,并且当所有人都做出来且仅做出一道题时,做过题的人才可以 ...
- REST格式
首先要明确一点:REST 实际上只是一种设计风格,它并不是标准.(所以你可以看到网上一大堆的各种最佳实践,设计指南,但是没有人说设计标准).aisuhua/restful-api-design-ref ...
- 对SpringDAO层支持的总结
1.问题 1.JDBC/ORM框架(如Hibernate)开发中编程模型有哪些缺点? 如JDBC 2.解决方案(模板设计模式,本质:将可变的和不可变的分离) 模板方法模式:定义操作的步骤(固定的 ...
- nodejs+express安装配置(Linux版本)
在ubuntu下面,直接从源里面安装nodejs的话,此版本还行,但是相关的express等,会比较老. 采用源码安装,先下载nodejs的源码,然后三步: ./configure make make ...
- [ACM_水题] UVA 12502 Three Families [2人干3人的活后分钱,水]
Three Families Three families share a garden. They usually clean the garden together at the end o ...
