JS以及CSS对页面的阻塞
一、JS阻塞
所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载、解析、执行完,才会进行后面的 操作。在现代的浏览器中CSS资源和图片image资源是并行下载的,在IE6中默认的并行的加载数目是2个,在IE6以后以及其他的浏览器中的默认的并行加载数目是6个。
在浏览器从服务器接收到HTML文档后,并把HTML在内存中转换为DOM树,在转换节点的过程中如果引入了CSS文件以及添加了images,则会在文档加载的同时并行的加载CSS文件以及图片。但是JS不一样,因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.在没有使用异步加载(async)或者是延迟加载(defer)的情况下,只有在一个JS文件加载解析完后才能加载后面的JS文件。利用延迟脚本和异步脚本可以实现脚本的并行加载。以下讨论都是在没有这两个属性的情况下。
(1)内嵌脚本的阻塞
直接写在HTML文档中的js代码就是内嵌JS,内嵌脚本无需加载,可以直接执行,所以当页面有内嵌的脚本时,可以直接执行,导致会阻塞所有资源的加载和页面的呈现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内嵌JS会阻塞页面上的所有内容的呈现</title>
</head>
<body>
<div>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<span style="color: #800000;"></span>
</div>
<script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) < (6*1000)){
n2 = Number(new Date());
}
</script> <ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul> </body>
</html>
上面的内嵌脚不仅会阻塞第二个ul的展示,也会阻塞第一个ul的展示,页面在5秒前是一片空白,当延迟结束后才展现所有的内容
(2)外联脚本阻塞
外联脚本不一样,外联脚本只有当页面加载到该<script>之后才会加载外联脚本,所以外联脚本只会阻塞其后面的内容的呈现以及资源的下载,在下面的代码中,页面会先展示一部分内容,后面一部分内容在5秒后展现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外联JS文件只会阻塞后面的资源的下载和呈现</title>
</head>
<body>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<script src="定时.js"></script><!--定时中的代码和上面的延迟函数的内容一样的-->
<ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul>
</body>
</html>
二、嵌入JS导致CSS阻塞加载的问题
的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
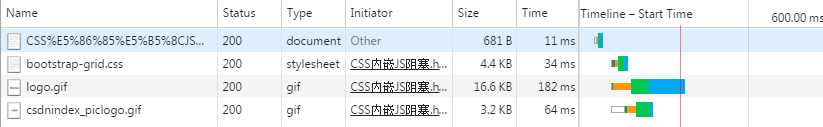
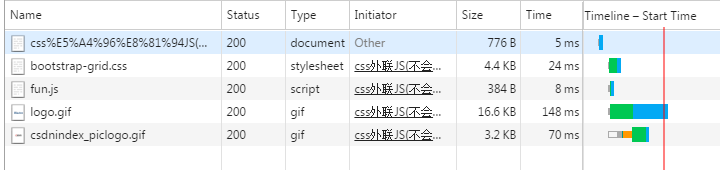
fireBug中的时间栈:

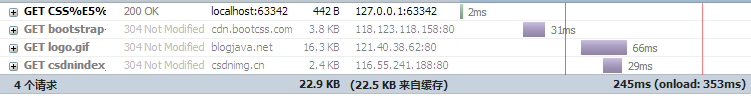
谷歌中的事件栈:

在上图中CSS和图片是并行下载的,通过时间线可以看出,后面的图片并没有等到CSS文件完全加载完后在加载。
(2)内嵌脚本导致CSS阻塞页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript">
function a(){};
</script>
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
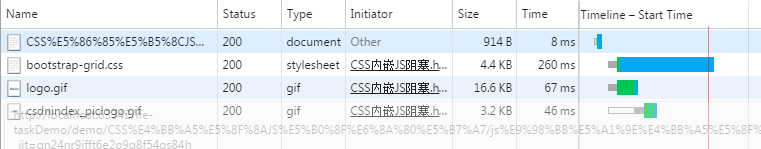
fireBug中的时间栈:

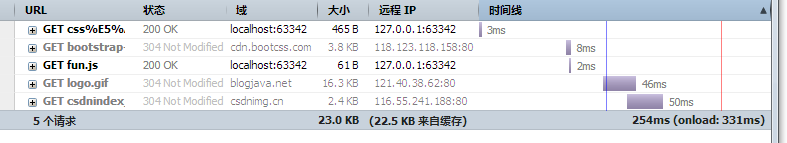
谷歌中的时间栈:

通过上图在狐火中由于内嵌脚本的作用使得图片要等到css完全加载完后在加载,即CSS阻塞了图片的加载。其实质是因为浏览器会维持HTML中CSS和JS的顺序,即在JS前面出现的CSS文件需要加载、解析完后才会执行后面的内嵌JS,而内嵌JS又会阻塞后面的内容
(2)外联脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript" src="fun.js"></script><!--这里fun中的内容就是a方法-->
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>


外联脚本会阻塞后面资源的加载,但是在谷歌浏览器中不管是内联还是外联的脚本均不会阻塞
三、为了不阻塞页面脚本的放置位置
(1)尽量合并脚本减少<script>的出现
(2)尽量使用外联脚本并将脚本放置在<body>底部
(3)使用延迟脚本和异步脚本
(4)内嵌脚本放置在window.onload中执行
JS以及CSS对页面的阻塞的更多相关文章
- 【JS】JS以及CSS对页面的阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
- JS 和 CSS 的位置对其他资源加载顺序的影响
JS 和 CSS 在页面中的位置,会影响其他资源(指 img 等非 js 和 css 资源)的加载顺序,究其原因,有三个值得注意的点: JS 有可能会修改 DOM. 典型的,可能会有 document ...
- Asp.Net之后台加载JS和CSS
在Asp.Net开发时,用到的JS库.通用的CSS等,在许多页面都会用到,而每次都需要手动引入,相当麻烦,而且有时一旦忘了引用,还得找半天才能找到问题.那有没有什么办法能够一劳永逸的呢?答案是有的. ...
- JS操作CSS随机改变网页背景
今天有个朋友在weibo上问我可不可以用JS和CSS让页面每次刷新随机产生一张背景图,当然我的回答是可以的.具体可以这样做: 1.用JS定义一个图片数组,里面存放你想要随机展示的图片 1 2 3 4 ...
- js、css的阻塞问题
js.css的阻塞问题 这篇文章主要是探索js.css的加载顺序及其影响问题. 下面的代码可以让浏览器阻塞: <!DOCTYPE html> <html lang="en& ...
- js和css文件位置对页面性能的影响
翻译了一篇Performance上的关于页面性能的文章<DecIPhering the critical rendering path>,原文在这里.需要进一步整理和了解有关js.css等 ...
- CSS加载会阻塞页面显示?
可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我们就一起来分析一下. 原理解析 那么为什么会出现上面的现象呢?我们从浏览器的渲染过程来解析下. ...
- MVC学习随笔----如何在页面中添加JS和CSS文件
http://blog.csdn.net/xxjoy_777/article/details/39050011 1.如何在页面中添加Js和CSS文件. 我们只需要在模板页中添加JS和CSS文件,然后子 ...
- NFinal中增加生成页面自动带入js和css
增加在WebCompiler.aspx页面中的application.CreateCompile(true);方法里. //写aspx页面的自动提示层 #region 插入js&css com ...
随机推荐
- 节点和Topic通信
1.简介 对于实时性. 周期性的消息, 使用topic来传输是最佳的选择. topic是一种点对点的单向通信方式, 这里的“点”指的是node, 也就是说node之间可以通过topic方式来传递信息. ...
- Linux 内存使用方法详细解析
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用. 一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存.这两个概念主要来自于linux内核的支持. Linux在 ...
- rails使用Kindeditor网页编辑器
在gemfile中加入(后面版本别丢) gem 'rails_kindeditor', '~> 0.5.0' $ bundle 创建配置文件,并且引入js rails g rails_kinde ...
- daily Tip
daily tip : <UserControl.Resources> <Storyboard x:Name="sb1" x:Key=&quo ...
- WPF实现斜纹圆角进度条样式
原文:WPF实现斜纹圆角进度条样式 运行效果: 进度条样式: <!--进度条样式--> <LinearGradientBrush x:Key="ProgressBar.Pr ...
- exLucas学习笔记
exLucas学习笔记 Tags:数学 写下抛硬币和超能粒子炮改 洛谷模板代码如下 #include<iostream> #define ll long long using namesp ...
- 【转载】OCX和DLL的区别
原文:http://blog.csdn.net/scucj/article/details/852181 一.关于DLL的介绍 DLL,动态链接库,Dynamic Link Library的 ...
- 3832: [Poi2014]Rally
3832: [Poi2014]Rally 链接 分析: 首先可以考虑删除掉一个点后,计算最长路. 设$f[i]$表示从起点到i的最长路,$g[i]$表示从i出发到终点的最长路.那么经过一条边的最长路就 ...
- Floodlight下发流表过程分析
https://blog.csdn.net/vonzhoufz/article/details/32166445 当一个packet到达openflow交换机,会进行流表的匹配,如果没有找到相应的流表 ...
- 扩展gcd算法
扩展gcd算法 神tm ×度搜索exgcd 打到exg的时候出来ex咖喱棒... 球方程\(ax+by=\gcd(a,b)\)的一个解 如果\(b=0\),那么\(\gcd(a,b)=a\),取\(x ...
