iOS 图片部分模糊,类似于美图秀秀
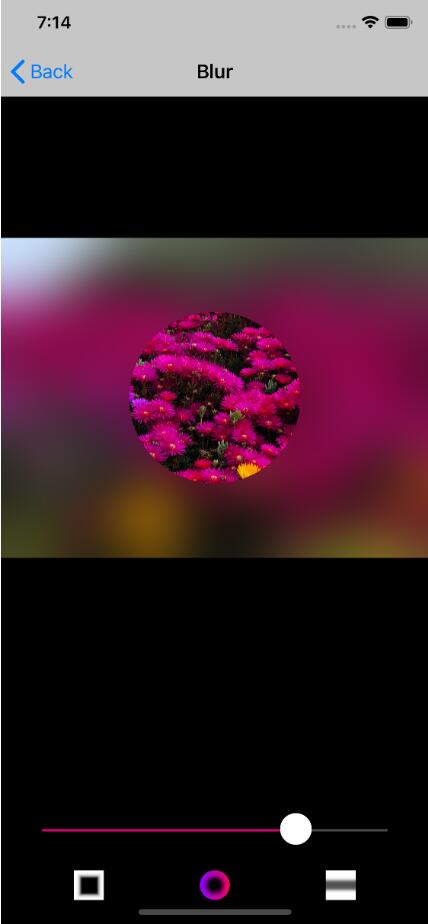
演示效果
演示效果

代码结构
项目结构截图如下:

该模块的核心源码部分为 MBPartBlurView,要放到自己的工程中,直接把该目录copy进去。剩余部分是测试用的。
使用介绍
使用方法
头文件 MBPartBlurView.h 中的注释很详细,使用起来也很简单,目前支持三种形式的图形,圆形、正方形和长方形。
@interface MBPartBlurView : UIView
/**
* 原始图片
*/
@property (nonatomic, strong) UIImage *rawImage;
/**
* 处理完的图片
*/
@property (nonatomic, strong, readonly) UIImage *currentImage;
@property (nonatomic, assign) CGFloat blurRadius;
/**
* 不进行blur的区域
*/
@property (nonatomic, assign) CGRect excludeBlurArea;
/**
* 不进行blur的区域是否是圆形 (目前只支持正方形)
*/
@property (nonatomic, assign) BOOL excludeAreaCircle;
@end
程序实现
局部模糊的实现
局部模糊实际上是两张图片叠加在一起的效果,底部是一张全部模糊的图片,顶部是一张未经过模糊的图片。对顶部图片加上mask,然后贴在底部图上。
a. 底部的图片放在 imageView 的 layer 上。顶部图片放在 rawImageLayer 上。
maskLayer 就是遮罩层,作为 rawImageLayer 的遮罩。他们分别由以下三个属性保持
@property (nonatomic, strong) UIImageView *imageView;
@property (nonatomic, strong) CALayer *rawImageLayer;
@property (nonatomic, strong) CAShapeLayer *maskLayer;
b. 初始化的过程。图层一目了然
- (void)commonInit
{
[self.imageView addGestureRecognizer:self.tapGesture];
[self.imageView addGestureRecognizer:self.pinchGesture];
[self.brushView addGestureRecognizer:self.panGesture];
[self addSubview:self.imageView];
[self.imageView.layer addSublayer:self.rawImageLayer];
[self.imageView addSubview:self.brushView];
self.rawImageLayer.mask = self.maskLayer;
[self setExcludeAreaCircle:true];
[self setExcludeBlurArea:CGRectMake(100, 100, 100, 100)];
[self showBrush:false];
}
1. 图片模糊算法
算法用的是业界广泛使用的高斯模糊。
(UIImage *)blurryImage:(UIImage *)image withBlurLevel:(CGFloat)blur
{
NSData *imageData = UIImageJPEGRepresentation(image, 1); // convert to jpeg
UIImage* destImage = [UIImage imageWithData:imageData];
int boxSize = (int)(blur * 100);
if (blur > 0.5) {
boxSize = (int)(blur * 100) + 50;
}else if (blur <= 0.5) {
boxSize = (int)(blur * 100);
}
boxSize = boxSize - (boxSize % 2) + 1;
CGImageRef img = destImage.CGImage;
vImage_Buffer inBuffer, outBuffer;
vImage_Error error;
void *pixelBuffer;
//create vImage_Buffer with data from CGImageRef
CGDataProviderRef inProvider = CGImageGetDataProvider(img);
CFDataRef inBitmapData = CGDataProviderCopyData(inProvider);
inBuffer.width = CGImageGetWidth(img);
inBuffer.height = CGImageGetHeight(img);
inBuffer.rowBytes = CGImageGetBytesPerRow(img);
inBuffer.data = (void*)CFDataGetBytePtr(inBitmapData);
//create vImage_Buffer for output
pixelBuffer = malloc(CGImageGetBytesPerRow(img) * CGImageGetHeight(img));
if(pixelBuffer == NULL)
NSLog(@"No pixelbuffer");
outBuffer.data = pixelBuffer;
outBuffer.width = CGImageGetWidth(img);
outBuffer.height = CGImageGetHeight(img);
outBuffer.rowBytes = CGImageGetBytesPerRow(img);
// Create a third buffer for intermediate processing
void *pixelBuffer2 = malloc(CGImageGetBytesPerRow(img) * CGImageGetHeight(img));
vImage_Buffer outBuffer2;
outBuffer2.data = pixelBuffer2;
outBuffer2.width = CGImageGetWidth(img);
outBuffer2.height = CGImageGetHeight(img);
outBuffer2.rowBytes = CGImageGetBytesPerRow(img);
//perform convolution
error = vImageBoxConvolve_ARGB8888(&inBuffer, &outBuffer2, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend);
if (error) {
NSLog(@"error from convolution %ld", error);
}
error = vImageBoxConvolve_ARGB8888(&outBuffer2, &inBuffer, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend);
if (error) {
NSLog(@"error from convolution %ld", error);
}
error = vImageBoxConvolve_ARGB8888(&inBuffer, &outBuffer, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend);
if (error) {
NSLog(@"error from convolution %ld", error);
}
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef ctx = CGBitmapContextCreate(outBuffer.data,
outBuffer.width,
outBuffer.height,
8,
outBuffer.rowBytes,
colorSpace,
(CGBitmapInfo)kCGImageAlphaNoneSkipLast);
CGImageRef imageRef = CGBitmapContextCreateImage (ctx);
UIImage *returnImage = [UIImage imageWithCGImage:imageRef];
//clean up
CGContextRelease(ctx);
CGColorSpaceRelease(colorSpace);
free(pixelBuffer);
free(pixelBuffer2);
CFRelease(inBitmapData);
CGImageRelease(imageRef);
return returnImage;
}
2.手势处理
主要是实现缩放的手势,在处理 UIPanGestureRecognizer 的函数- (void)handlePinch:(UIPinchGestureRecognizer *)gestureRecognizer 中,当 state 为 UIGestureRecognizerStateChanged 时候调用核心缩放函数 - (void)scaleMask:(CGFloat)scale,代码具体如下:
- (void)scaleMask:(CGFloat)scale
{
CGFloat mS = MIN(self.imageView.frame.size.width/self.brushView.frame.size.width, self.imageView.frame.size.height/self.brushView.frame.size.height);
CGFloat s = MIN(scale, mS);
[CATransaction setDisableActions:YES];
CGAffineTransform zoomTransform = CGAffineTransformScale(self.brushView.layer.affineTransform, s, s);
self.brushView.layer.affineTransform = zoomTransform;
zoomTransform = CGAffineTransformScale(self.maskLayer.affineTransform, s, s);
self.maskLayer.affineTransform = zoomTransform;
[CATransaction setDisableActions:false];
}
在这个函数中,更新maskLayer 的 affineTransform 就可以扩大或者缩小 mask 的范围。表现出来就是不模糊的区域扩大或者缩小。
3. 处理相机图片自动旋转问题
- (void)setRawImage:(UIImage *)rawImage
{
UIImage *newImage = [self fixedOrientation:rawImage]; //从相册出来的自带90度旋转
_rawImage = newImage;
CGFloat w,h;
if (newImage.size.width >= newImage.size.height) {
w = self.frame.size.width;
h = newImage.size.height/newImage.size.width * w;
}
else {
h = self.frame.size.height;
w = newImage.size.width/newImage.size.height * h;
}
self.imageView.frame = CGRectMake(0.5 *(self.frame.size.width-w), 0.5 *(self.frame.size.height-h), w, h);
self.rawImageLayer.frame = self.imageView.bounds;
self.imageView.image = [self blurryImage:newImage withBlurLevel:self.blurRadius];
self.rawImageLayer.contents = (id)newImage.CGImage;
}
补充
暂时没有
[1]: http://www.ruanyifeng.com/blog/2012/11/gaussian_blur.htmliOS 图片部分模糊,类似于美图秀秀
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
iOS 图片部分模糊,类似于美图秀秀的更多相关文章
- iOS开发系列--打造自己的“美图秀秀”
--绘图与滤镜全面解析 概述 在iOS中可以很容易的开发出绚丽的界面效果,一方面得益于成功系统的设计,另一方面得益于它强大的开发框架.今天我们将围绕iOS中两大图形.图像绘图框架进行介绍:Quartz ...
- iOS开发系列--打造自己的“美图秀秀”
概述 在iOS中可以很容易的开发出绚丽的界面效果,一方面得益于成功系统的设计,另一方面得益于它强大的开发框架.今天我们将围绕iOS中两大图形.图像绘图框架进行介绍:Quartz 2D绘制2D图形和Co ...
- iOS:iOS开发系列–打造自己的“美图秀秀”(下)
来源: KenshinCui 链接:http://www.cnblogs.com/kenshincui/p/3959951.html 运行效果: 其他图形上下文 前面我们也说过,Quartz 2D的图 ...
- thinkphp + 美图秀秀api 实现图片裁切上传,带数据库
思路: 1.数据库 创建test2 创建表img,字段id,url,addtime 2.前台页: 1>我用的是bootstrap 引入必要的js,css 2>引入美图秀秀的js 3.后台: ...
- 美图秀秀api实现图片的裁剪及美化
美图秀秀不仅有PC版.手机版等客户端的软件,还有Web开方接口,可以在web页面上调用美图秀秀的api接口,实现图片的编辑.像淘宝.网易.qq空间.新浪微博等大厂都使用过该接口. 官网地址:http: ...
- 利用Photos 框架搭建美图秀秀相册选择器
简介:Photos框架是iOS8.0后推出的一个新的用于对系统相册进行相关操作的,在iOS8.0之前,开发中只能使用AssetsLibrary框架来访问移动设备的图片库.本文中不再对AssetsLib ...
- 强大的Core Image(教你做自己的美图秀秀))
iOS5新特性:强大的Core Image(教你做自己的美图秀秀)) iOS5给我们带来了很多很好很强大的功能和API.Core Image就是其中之一,它使我们很容易就能处理图片的各种效 ...
- Qt Quick 图像处理实例之美图秀秀(附源代码下载)
在<Qt Quick 之 QML 与 C++ 混合编程具体解释>一文中我们解说了 QML 与 C++ 混合编程的方方面面的内容,这次我们通过一个图像处理应用.再来看一下 QML 与 C++ ...
- PHP流式上传和表单上传(美图秀秀)
最近需要开发一个头像上传的功能,找了很多都需要授权的,后来找到了美图秀秀,功能非常好用. <?php /** * Note:for octet-stream upload * 这个是流式上传PH ...
随机推荐
- INDY10 IDHTTPSERVER返回中文不乱码
INDY10 IDHTTPSERVER返回中文不乱码 procedure TynHttpServer.CommandGet(AContext: TIdContext; ARequestInfo: TI ...
- 【笨木头Lua专栏】基础补充05:迭代器番外篇
关于迭代器的内容, 另一点点,只是已经无关紧要了.应该算是一种扩展吧.就一起来开开眼界好了~ 笨木头花心贡献.哈?花心?不.是用心~ 转载请注明,原文地址: http://www.benmutou.c ...
- copy and paste ,做到这样也很牛逼了
db笔记本 mysql资源 mysql5.1中文参考手册 mysql管理 基于linux使用mysql二进制包安装mysql5.5 mysql client命令行选项 mysqld服务器系统变量和状态 ...
- 一道面试题:用shell写一个从1加到100的程序
[试题描述] 请用shell写一个简短的程序,实现1+2+...+100的功能. [程序] 方法一: #!/bin/bash ..} do let sum+=$i done echo $sum 方法二 ...
- C语言:通过指针函数输出二维数组中每个学生的成绩
// // main.c // Pointer_function // // Created by ma c on 15/8/2. // Copyright (c) 2015年 bjsxt. ...
- C++代码统计工具
自己前几天写的C++代码统计工具. http://pan.baidu.com/s/17SnnH
- 怎么才能成为一名PHP专家?
本文作者Bruno Skvorc是一名资深的Web开发者.在这篇文章里主要是讲述成为一名专业的PHP专家所要经历的过程,以及在这个过程里要如何学习掌握技巧和对工具的舍取.(以下为编译内容) 当阅读各种 ...
- JavaScript事件冒泡机制和阻止事件冒泡及默认事件
一.阻止事件冒泡: 1.html中加return false 2.js中加return false 3.IE下:window.event.cancelBubble = true: FF下:event ...
- SQL-查询排名
select row_number() over(order by amount) as rank,* from dbo.t_group
- 如何在MVC的ActionLink中应用Resource文件
项目中建立Resources文件夹. 添加Resource文件,必须添加一个默认的,其他语言可以添加很多个.我这里只添加了一个中文的. 双击每个资源文件,将Access Modifier 设置成pub ...
