iOS-按钮单选与多选逻辑处理
概述
详细
我们经常会有多行多列按钮的页面, 这个时候我们通常会选择循环创建按钮, 然后进行按钮单选或者多选的操作!
一、程序实现
一. 单选逻辑处理

1. 创建按钮控件数组及标签数组, 并升级当前选中按钮为属性,方便使用
// 标签数组(按钮文字)
@property (nonatomic, strong) NSArray *markArray;
// 按钮数组
@property (nonatomic, strong) NSMutableArray *btnArray;
// 选中按钮
@property (nonatomic, strong) UIButton *selectedBtn;
#pragma mark - 懒加载
- (NSArray *)markArray {
if (!_markArray) {
NSArray *array = [NSArray array];
array = @[@"14", @"15", @"16", @"17", @"18"];
_markArray = array;
}
return _markArray;
}
- (NSMutableArray *)btnArray {
if (!_btnArray) {
NSMutableArray *array = [NSMutableArray array];
_btnArray = array;
}
return _btnArray;
}
2. 创建单选视图, 循环创建按钮, 并回显上次选中值
- (void)setupRadioBtnView {
CGFloat UI_View_Width = [UIScreen mainScreen].bounds.size.width;
CGFloat marginX = 15;
CGFloat top = 100;
CGFloat btnH = 30;
CGFloat width = (250 - marginX * 4) / 3;
// 按钮背景
UIView *btnsBgView = [[UIView alloc] initWithFrame:CGRectMake((UI_View_Width - 250) * 0.5, 50, 250, 300)];
btnsBgView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:btnsBgView];
// 循环创建按钮
NSInteger maxCol = 3;
for (NSInteger i = 0; i < 5; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.backgroundColor = ZLUnselectedColor;
btn.layer.cornerRadius = 3.0; // 按钮的边框弧度
btn.clipsToBounds = YES;
btn.titleLabel.font = [UIFont boldSystemFontOfSize:12];
[btn setTitleColor:[UIColor colorWithRed:(102)/255.0 green:(102)/255.0 blue:(102)/255.0 alpha:1.0] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateSelected];
[btn addTarget:self action:@selector(chooseMark:) forControlEvents:UIControlEventTouchUpInside];
NSInteger col = i % maxCol; //列
btn.x = marginX + col * (width + marginX);
NSInteger row = i / maxCol; //行
btn.y = top + row * (btnH + marginX);
btn.width = width;
btn.height = btnH;
[btn setTitle:self.markArray[i] forState:UIControlStateNormal];
[btnsBgView addSubview:btn];
btn.tag = i;
[self.btnArray addObject:btn];
}
// 创建完btn后再判断是否能选择(之前是已经选取过的)
// 假数据:之前已经上传16时,则回显16
for (UIButton *btn in btnsBgView.subviews) {
if ([@"16" isEqualToString:btn.titleLabel.text]) {
btn.selected = YES;
btn.backgroundColor = ZLSelectedColor;
break;
}
}
}
3. 数字按钮单选处理, 根据tag值去判断是否是当前选中按钮
- (void)chooseMark:(UIButton *)sender {
NSLog(@"点击了%@", sender.titleLabel.text);
self.selectedBtn = sender;
sender.selected = !sender.selected;
for (NSInteger j = 0; j < [self.btnArray count]; j++) {
UIButton *btn = self.btnArray[j] ;
if (sender.tag == j) {
btn.selected = sender.selected;
} else {
btn.selected = NO;
}
btn.backgroundColor = ZLUnselectedColor;
}
UIButton *btn = self.btnArray[sender.tag];
if (btn.selected) {
btn.backgroundColor = ZLSelectedColor;
} else {
btn.backgroundColor = ZLUnselectedColor;
}
}
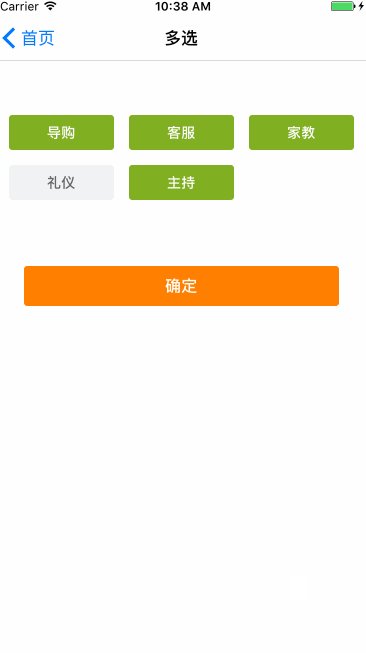
二. 多选逻辑处理

1. 创建按钮控件数组和标签字典, 及选中标签数组(数字)和选中标签数组(文字字符串), 为了展示及上传按钮数据使用
// 标签数组
@property (nonatomic, strong) NSArray *markArray;
// 标签字典
@property (nonatomic, strong) NSDictionary *markDict;
// 选中标签数组(数字)
@property (nonatomic, strong) NSMutableArray *selectedMarkArray;
// 选中标签数组(文字字符串)
@property (nonatomic, strong) NSMutableArray *selectedMarkStrArray;
#pragma mark - 懒加载
- (NSArray *)markArray {
if (!_markArray) {
NSArray *array = [NSArray array];
array = @[@"导购", @"客服", @"家教", @"礼仪", @"主持"];
_markArray = array;
}
return _markArray;
}
// 上传通过文字key取数字value发送数字
- (NSDictionary *)markDict {
if (!_markDict) {
NSDictionary *dict = [NSDictionary dictionary];
dict = @{
@"导购" : @"3" ,
@"客服" : @"7",
@"家教" : @"9",
@"礼仪" : @"10",
@"主持" : @"11",
};
_markDict = dict;
}
return _markDict;
}
- (NSMutableArray *)selectedMarkArray {
if (!_selectedMarkArray) {
_selectedMarkArray = [NSMutableArray array];
}
return _selectedMarkArray;
}
- (NSMutableArray *)selectedMarkStrArray {
if (!_selectedMarkStrArray) {
_selectedMarkStrArray = [NSMutableArray array];
}
return _selectedMarkStrArray;
}
2.循环创建按钮视图, 循环创建按钮
- (void)setupMultiselectView {
CGFloat UI_View_Width = [UIScreen mainScreen].bounds.size.width;
CGFloat marginX = 15;
CGFloat top = 19;
CGFloat btnH = 35;
CGFloat marginH = 40;
CGFloat height = 130;
CGFloat width = (UI_View_Width - marginX * 4) / 3;
// 按钮背景
UIView *btnsBgView = [[UIView alloc] initWithFrame:CGRectMake(0, 100, UI_View_Width, height)];
btnsBgView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:btnsBgView];
// 循环创建按钮
NSInteger maxCol = 3;
for (NSInteger i = 0; i < 5; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.backgroundColor = ZLUnselectedColor;
btn.layer.cornerRadius = 3.0; // 按钮的边框弧度
btn.clipsToBounds = YES;
btn.titleLabel.font = [UIFont boldSystemFontOfSize:14];
[btn setTitleColor:[UIColor colorWithRed:(102)/255.0 green:(102)/255.0 blue:(102)/255.0 alpha:1.0] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateSelected];
[btn addTarget:self action:@selector(chooseMark:) forControlEvents:UIControlEventTouchUpInside];
NSInteger col = i % maxCol; //列
btn.x = marginX + col * (width + marginX);
NSInteger row = i / maxCol; //行
btn.y = top + row * (btnH + marginX);
btn.width = width;
btn.height = btnH;
[btn setTitle:self.markArray[i] forState:UIControlStateNormal];
[btnsBgView addSubview:btn];
}
// 确定按钮
UIButton *surebtn = [UIButton buttonWithType:UIButtonTypeCustom];
[surebtn setTitle:@"确定" forState:UIControlStateNormal];
surebtn.frame = CGRectMake(marginX * 2, CGRectGetMaxY(btnsBgView.frame) + marginH, UI_View_Width - marginX * 4, 40);
surebtn.titleLabel.font = [UIFont boldSystemFontOfSize:16];
[surebtn addTarget:self action:@selector(sureBtnClick) forControlEvents:UIControlEventTouchUpInside];
surebtn.backgroundColor = [UIColor orangeColor];
surebtn.layer.cornerRadius = 3.0;
surebtn.clipsToBounds = YES;
[self.view addSubview:surebtn];
}
3. 按钮多选逻辑处理, 并上传数据请求处理
/**
* 按钮多选处理
*/
- (void)chooseMark:(UIButton *)btn { btn.selected = !btn.selected; if (btn.isSelected) {
btn.backgroundColor = ZLSelectedColor;
[self.selectedMarkArray addObject:self.markDict[btn.titleLabel.text]];
[self.selectedMarkStrArray addObject:btn.titleLabel.text];
} else {
btn.backgroundColor = ZLUnselectedColor;
[self.selectedMarkArray removeObject:self.markDict[btn.titleLabel.text]];
[self.selectedMarkStrArray removeObject:btn.titleLabel.text];
}
}
/**
* 确认接口请求处理
*/
- (void)sureBtnClick {
// 用户选择标签后就把值上传, 也要传给服务器下次直接请求回来
// 按钮数字标识字符串
NSString *numStr = [self.selectedMarkArray componentsJoinedByString:@","];
// 按钮文字字符串
NSString *str = [self.selectedMarkStrArray componentsJoinedByString:@","]; // 测试:拼接请求参数
NSLog(@"按钮数字标识字符串:%@", numStr);
NSLog(@"按钮文字字符串:%@", str);
}
三. 可选与不可选逻辑处理
当然有时候也有特殊按钮不让选择.
假数据 测试, 逻辑如下
// 不可选按钮
for (UIButton *btn in self.btnArray) {
if (btn.tag != 0) {
btn.enabled = YES;
btn.backgroundColor = [UIColor whiteColor];
btn.layer.borderColor = [XHHNavColor CGColor];
} else {
btn.enabled = NO;
btn.backgroundColor = XHHColor(230, 230, 230);
btn.layer.borderColor = [XHHColor(230, 230, 230) CGColor];
}
}
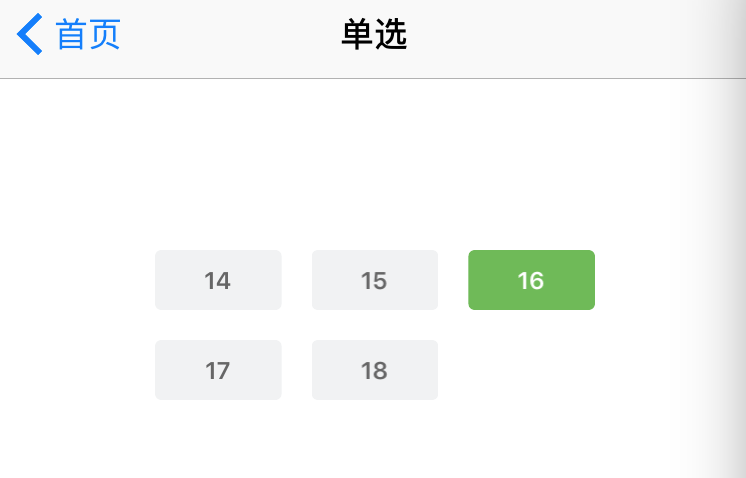
二、运行效果
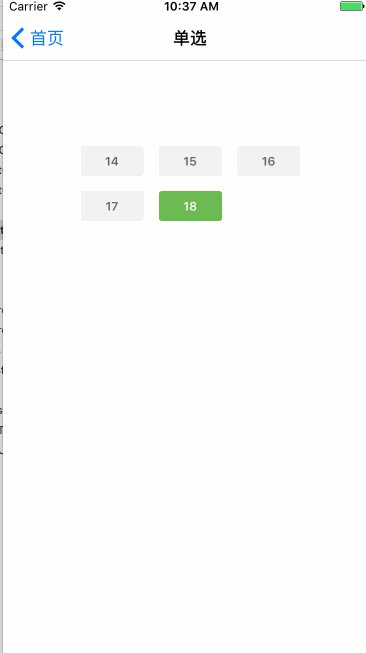
1、单选运行

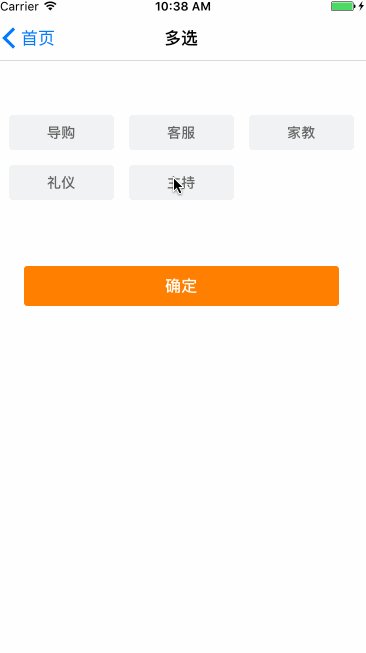
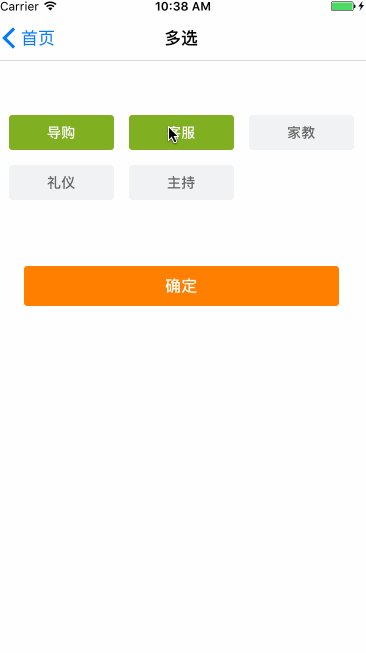
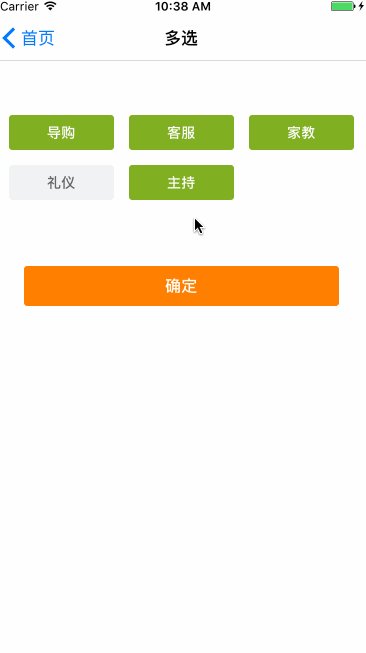
2、多选运行

三、压缩文件截图



界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-按钮单选与多选逻辑处理的更多相关文章
- OC实现单选和多选按钮
本代码库暂时有OC封装,改天有空在补一个Swift封装的,主要是因为swift不是那么熟,怕出错,半天找不到问题多尴尬呀! 先附上demo下载地址CSDN:http://download.csdn.n ...
- js控制多层单选,多选按钮,做隐藏操作
项目中遇到多层级单选,多选按钮的置灰/隐藏操作.特意写了一个公用组件: //置灰方式 //controllerArr数组添加如下数据: //{ctrlName:"gds_anquanyuan ...
- 《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程)
1.简介 在实际自动化测试过程中,我们同样也避免不了会遇到单选和多选的测试,特别是调查问卷或者是答题系统中会经常碰到.因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助 ...
- 《手把手教你》系列技巧篇(三十四)-java+ selenium自动化测试-单选和多选按钮操作-中篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历单选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选按钮进行实战. 2.d ...
- 《手把手教你》系列技巧篇(三十五)-java+ selenium自动化测试-单选和多选按钮操作-下篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历多选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的多选按钮进行实战. 2.d ...
- 《手把手教你》系列技巧篇(三十六)-java+ selenium自动化测试-单选和多选按钮操作-番外篇(详解教程)
1.简介 前边几篇文章是宏哥自己在本地弄了一个单选和多选的demo,然后又找了网上相关联的例子给小伙伴或童鞋们演示了一下如何自动化测试,这一篇宏哥在网上找了一个问卷调查,给小伙伴或童鞋们来演示一下.上 ...
- ios开发之--多个按钮单选效果
开发项目时,有很多场景需要用到按钮单选效果,例如充值页面,选择标签页面等,具体实现代码如下: 1,创建 -(UIView *)headerView { CGFloat width = (Kscreen ...
- iOS单选和全选
在日常开发中单选.多选.全选经常遇到,所以写一个demo放上来供大家参考, 先看效果图: Demo地址:https://github.com/domanc/SingleAndAllSelect.git
- IOS开发学习笔记029-反选、全选、删除按钮的实现
还是在上一个程序的基础上进行修改 1.反选按钮 2.全选按钮 3.删除按钮 4.其他代码优化 1.反选按钮 反选的过程就是将_deleteShops数组中得数据清空,然后将Shops中数组添加到_de ...
随机推荐
- python测试开发django-5.模板templates
前言 html是一个静态的语言,里面没法传一些动态参数,也就是一个写死的html页面.如果想实现在一个固定的html样式,传入不同的参数,这就可以用django的模板传参来解决. 模板参数 先在hel ...
- Eclipse设置打印线
在调出Preferences之后,选中Text Editors.先选中Show print margin,在Print margin column框中填入180就可以,然后选择以下的Print mar ...
- putty的保存功能如何使用
Putty的设置保存功能隐藏的实在太好了,原来在Connection菜单中修改设置后,并不能在该界面保存. 保存步骤: 1.需要点击Session菜单,选中下面的Default Setting. 2. ...
- 利用nginx加速web访问
起因---------- 在最近新系统的设计中对于首页打开速度的问题做了一些考虑,由于页面上还是以动态数据为主,所以简单的静态化数据可能并不行,所以需要从业务和技术结合的角度去考虑这个问题.由于有些数 ...
- 高效的数据压缩编码方式 Protobuf
一. protocol buffers 是什么? Protocol buffers 是一种语言中立,平台无关,可扩展的序列化数据的格式,可用于通信协议,数据存储等. Protocol buffers ...
- 寻路DEMO
网格场景的寻路算法DEMO 灰色格子为默认正常蓝色格子表示为障碍物,不可进入红色细条在格子周围,表示格子的墙,用于阻碍行走紫色为当前鼠标选中格子黄色为寻路的起始位置和结束位置.鼠标左键设置,CTRL+ ...
- kth-smallest-element-in-a-sorted-matrix
//有很多讨论,比如 // https://discuss.leetcode.com/topic/52865/my-solution-using-binary-search-in-c // https ...
- guess-number-higher-or-lower-ii
// https://discuss.leetcode.com/topic/51353/simple-dp-solution-with-explanation // https://en.wikipe ...
- go语言基础之数组比较和赋值
1.go语音基础之数组比较和赋值 示例: package main //必须有个main包 import "fmt" func main() { //支持比较,只支持 == 或 ! ...
- phpcms pc标签 start不生效的原因
start 和 page 参数不可同时使用,使用了page参数 会造成start 参数无效
