DIV+CSS实战(一)
一、说明
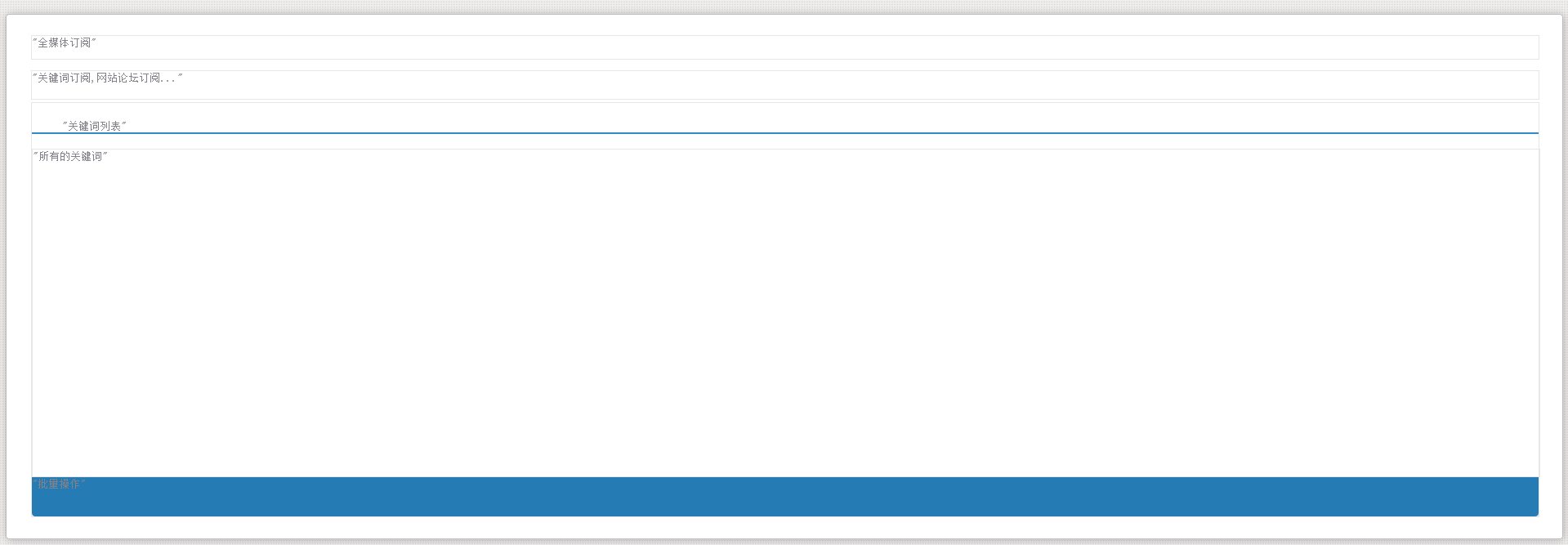
作为一个后台的程序员,我也是很少写前端,最近有一个项目,前端主要是由我来负责,就把我在项目中所学到的东西,记录下来!我的页面要嵌入到另一个系统中,所以,并不是按照传统的top,left,content,我只写了content部分!我一直觉得知识都是在项目中总结出来的,在做项目的过程中,才能把知识学以致用,并且加深理解,先看效果图:

二、分析
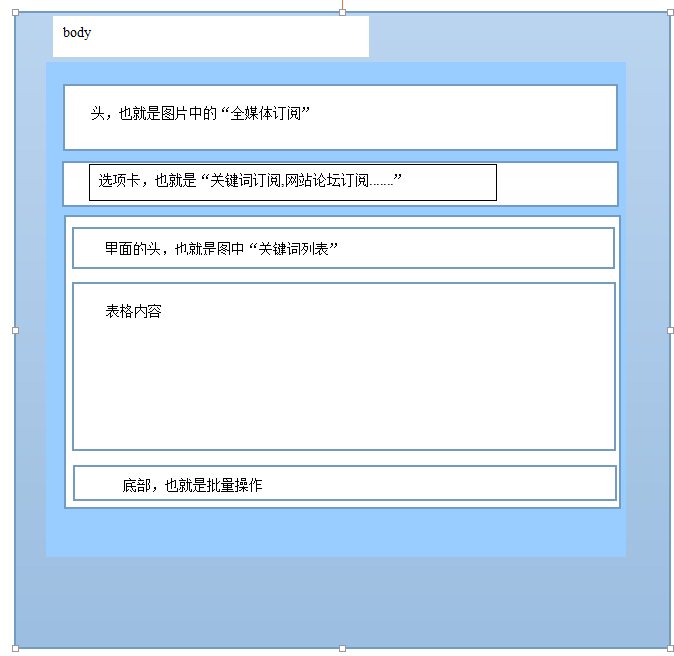
网页body 里面是一个DIV,然后DIV又包含了三个DIV,分别是DIV1,DIV2,DIV3。 DIV1对应图片中头部分,也就是全媒体订阅部分。DIV2对应的是选项卡部分,也就是"关键词订阅,网站论坛订阅,微博账号订阅......"部分。DIV3对应的就是剩下的内容部分了。DIV3中又包含了一个头,表格和底部的批量操作。结构图如下:

三、搭建框架
知道了网页的结构,现在就开始按照上图,把网页的结构搭建起来,然后,再慢慢细化。
(1)、搭建结构
<body>
<form action="" >
<div class="jc-demo-box">
<div class="divHeader">
"全媒体订阅"
</div>
<div class="divTab">
"关键词订阅,网站论坛订阅..."
</div>
<div class="divContent">
<div class="keyaddClass">
"关键词列表"
</div>
<div class="divContent1">
"所有的关键词"
</div> <div class="footOperation">
"批量操作"
</div>
</div>
<div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div>
</div> </form>
</body>
结构搭建好了,但是会发现知识一堆文字,现在开始加样式
<style type="text/css">
/*给body添加特效,背景色,padding margin等以及body内的字体样式,*/
body{
background:url(images/yq/key/body_bj.gif) repeat 0 0;
margin: 0px;
padding: 0px;
color: #818389;
font: 13px "宋体",Arial,Helvetica,sans-serif;
} .jc-demo-box{
width:96%;
text-align: left;
margin: 2em auto;
background: white;
border: 1px #bbb solid; /*DIV设置圆角特效,IE下不支持*/
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px; /*DIV设置发光特效*/
-webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
padding: 25px 30px; /*设置高度自动适应*/
height: auto;
min-width: 846px;
} .divHeader{
height: 28px;
margin-bottom: 13px;
width:100%;
/*为了是结构看起来更明确,先把边框加上,以后会去掉*/
border: 1px solid #e8e7e7;
} .divTab{
height: 34px;
width:100%;
float: left;
/*为了是结构看起来更明确,先把边框加上,以后会去掉*/
border: 1px solid #e8e7e7;
} .divContent{
width: 100%;
float: left;
margin-top: 3px;
border: 1px solid #e8e7e7;
padding-top: 20px;
height: auto;
} .keyaddClass{
border-bottom: 2px solid #348bc4;
margin-bottom: 15px;
width: 98%;
float: left;
padding-left: 2%;
} .divContent1{
width: 100%;
float: left;
overflow: hidden;
margin-top: 3px;
/*为了是结构看起来更明确,先把边框加上,以及设置一个高度,以后会去掉*/
border: 1px solid #e8e7e7;
height: 400px;
} .footOperation{
background: none repeat scroll 0 0 #257cb5;
height: 48px;
overflow: hidden;
width: 100%;
float: left;
border-radius:0px 0px 4px 4px;
}
</style>
效果图:

未完......
DIV+CSS实战(一)的更多相关文章
- DIV+CSS实战(三)
一.说明 在上篇博客<DIV+CSS实战(二)>中,实现了头部以及Tab标签卡,下面开始实现内容区域,要实现的效果如下: 二.内容最外层的设计(边框) 给最外层加边框,并且设置高度随着里面 ...
- DIV+CSS实战(二)
一.说明 在DIV+CSS实战(一)中,已经把框架搭建起来了,现在就需要往框架里面添加内容了.需要实现的内容如下图: 二.头部的设计(全媒体订阅) 左侧是一张图片+标题 ,右侧是登录名 和上次登录的时 ...
- DIV+CSS实战(四)
一.说明 在上篇博文<DIV+CSS(三)>中,一个页面基本上展示出来了!下面实现以下页面上的一些功能,比方批量删除等功能.这里以批量删除为例,批量禁止,批量启用和批量删除差不多,只不过一 ...
- DIV+CSS实战(五)
一.说明 前面实现了关键词订阅模块,现在实现站点订阅模块,主要实现的是站点添加界面.站点添加界面里面实现一个提示框不在提示的功能(保存到cookie中),还有就是实现一个站点的选择框,包括输入文字自动 ...
- 2天驾驭DIV+CSS (实战篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们.本文是实战篇. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” ...
- 第6天:DIV+CSS页面布局实战
今天我从早上9:00写代码一直写到下午18:00,写的我差点抑郁了,还好最后终于写出了一个完整页面,没有做动画效果,就是练习了一下DIV+CSS布局,做的是福务达(www.zzfwd.cn)的主页,真 ...
- 项目实战之玩转div+css制作自己定义形状
项目需求 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/diss ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- DIV+CSS系统学习:转载
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
随机推荐
- setTranslatesAutoresizingMaskIntoConstraints
[viewItem setTranslatesAutoresizingMaskIntoConstraints:NO]; 在给继承UIView的类设置此属性后,UIView的某些属性可能发生变化.例如f ...
- js数组类型判断与数据类型判断回顾
判断一个对象是否是数组方法有多种: 一.Array.isArray()函数 在ECMAScript5中可以通过Array.isArray()来做这件事: Array.isArray({}); //fa ...
- scala -- 传名参数
object Test{ def main(args: Array[String]): Unit = { def test(code : => Unit){// 传名参数 不计算函数值,而是把函 ...
- 提交给mysql java驱动的优化下个版本要发布了^_^
Unsubscribe from updates to this bug at: https://bugs.mysql.com/77681 Updated by: Daniel che chung S ...
- Java发送HTTPS请求
前言 上篇文章介绍了 java 发送 http 请求,大家都知道发送http是不安全的 .我也是由于对接了其他企业后总结了一套发送 https的工具.大家网上找方法很多的,但是可不是你粘过来就能用啊, ...
- 使用maven将项目热发布到tomcat7的坑
首先是配置tomcat的用户权限问题,最好是配置最大的权限,要不然会报错,我之前就是一直报错 <role rolename="manager"/> <user u ...
- asp.net后台解析JSON,并将值赋给对象
示例代码如下: using System; using System.Collections.Generic; using System.Web.Script.Serialization; publi ...
- 【校招面试 之 C/C++】第8题 C++中的静态绑定与动态绑定
转自:https://blog.csdn.net/chgaowei/article/details/6427731 做了部分修改 为了支持c++的多态性,才用了动态绑定和静态绑定.理解他们的区别有 ...
- Django的模板继承
来看一个例子 我们有一个订单的页面和购物车的页面,比如下面的截图,我的购物车的页面和订单的页面只有圆圈中的截图的内容不一样 所以我们的订单的html页面和购物车的html业务的html几乎都是一致的 ...
- 24-filter-拦截器
在web.xml里面配置,有两种形式: 然后编写filter类: @Override public void doFilter(ServletRequest arg0, ServletResponse ...
