Tmux入门教程
对于程序员来说效率绝对是最重要的,那我们今天就来介绍下一个能极大提高工作效率的软件Tmux。
Tmux 是一个工具,用于在一个终端窗口中运行多个终端会话。不仅如此,你还可以通过 Tmux 使终端会话运行于后台或是按需接入、断开会话,这个功能非常实用。
安装Tmux
MacOS
brew install tmux
Linux
yum -y install tmux/apt-get install tmux
Tmux使用技巧以及基本概念
Tmux基本概念大致有三种,分别为Session、Window、Pane,其中这三种之间也是Session包含Window,Window包含Pane的关系,下面我们本别来介绍下这三个概念的主要操作。
Session
Session,一个Tmux会话中包含多个窗口。可以通过创建不同的Session来执行不同的任务,比如我们执行一个要耗时非常久的脚本就可以使用这种方式,我们可以将Session挂起,但是挂起的Session并不影响脚本的继续执行。
- 创建一个Session:
tmux new -s [session_name] - 挂起Session:
Ctrl + b d - 显示当前服务器Session列表:
tmux ls - 重新进入指定Session:
tmux attach -t [session_name]
Window
在Tmux中,窗口是个窗格容器,你可以将多个窗格放置在窗口中,并根据你的实际需要在窗口中排列多个窗格,也是完全取决于你的需要。
- 列出所有的Window列表:
ctrl + b w - 创建新的Window:
ctrl + b c - 切换Window:
crtl + b p/ctrl + b n(切换到上一个/切换到下一个)
Pane
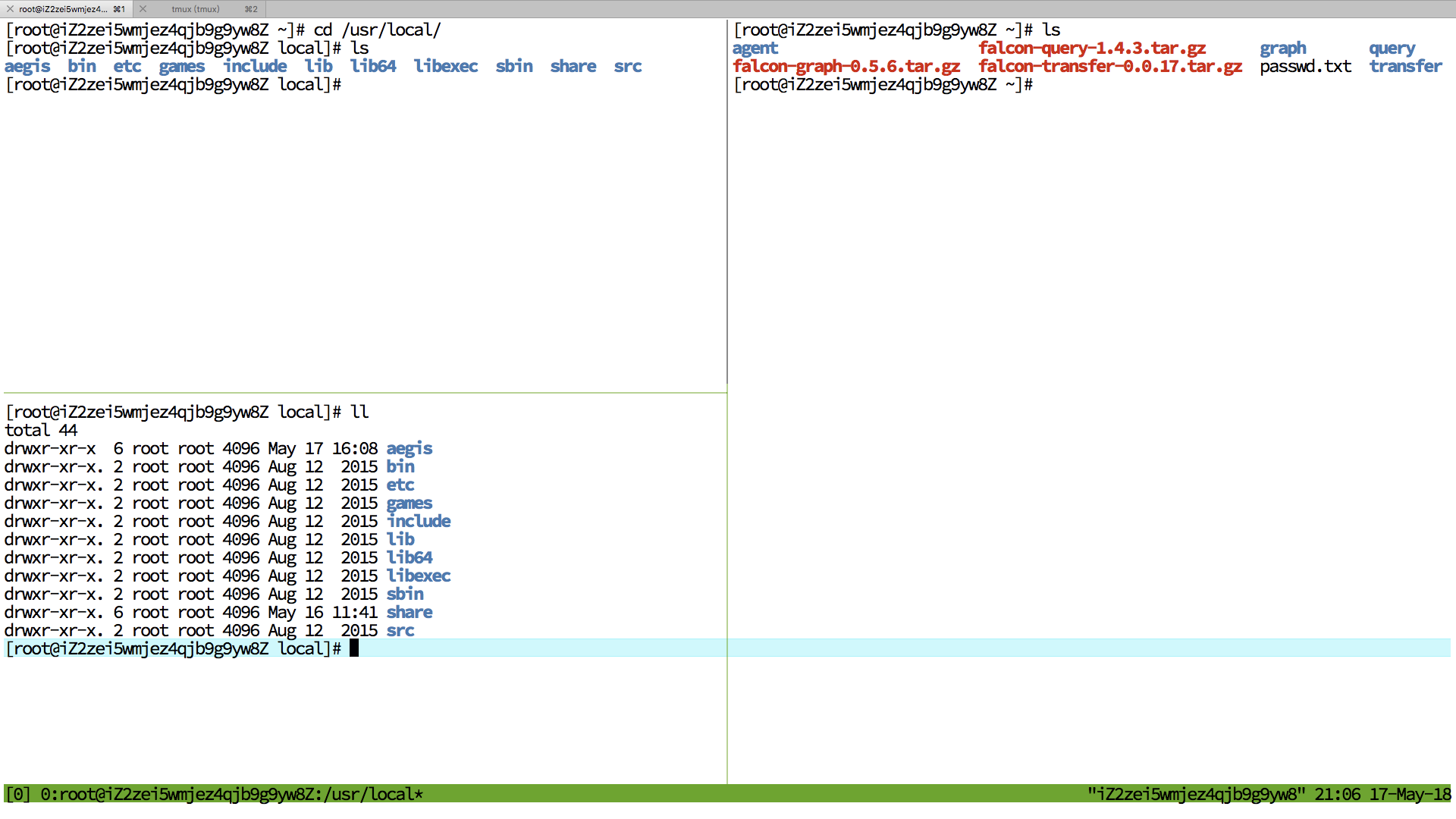
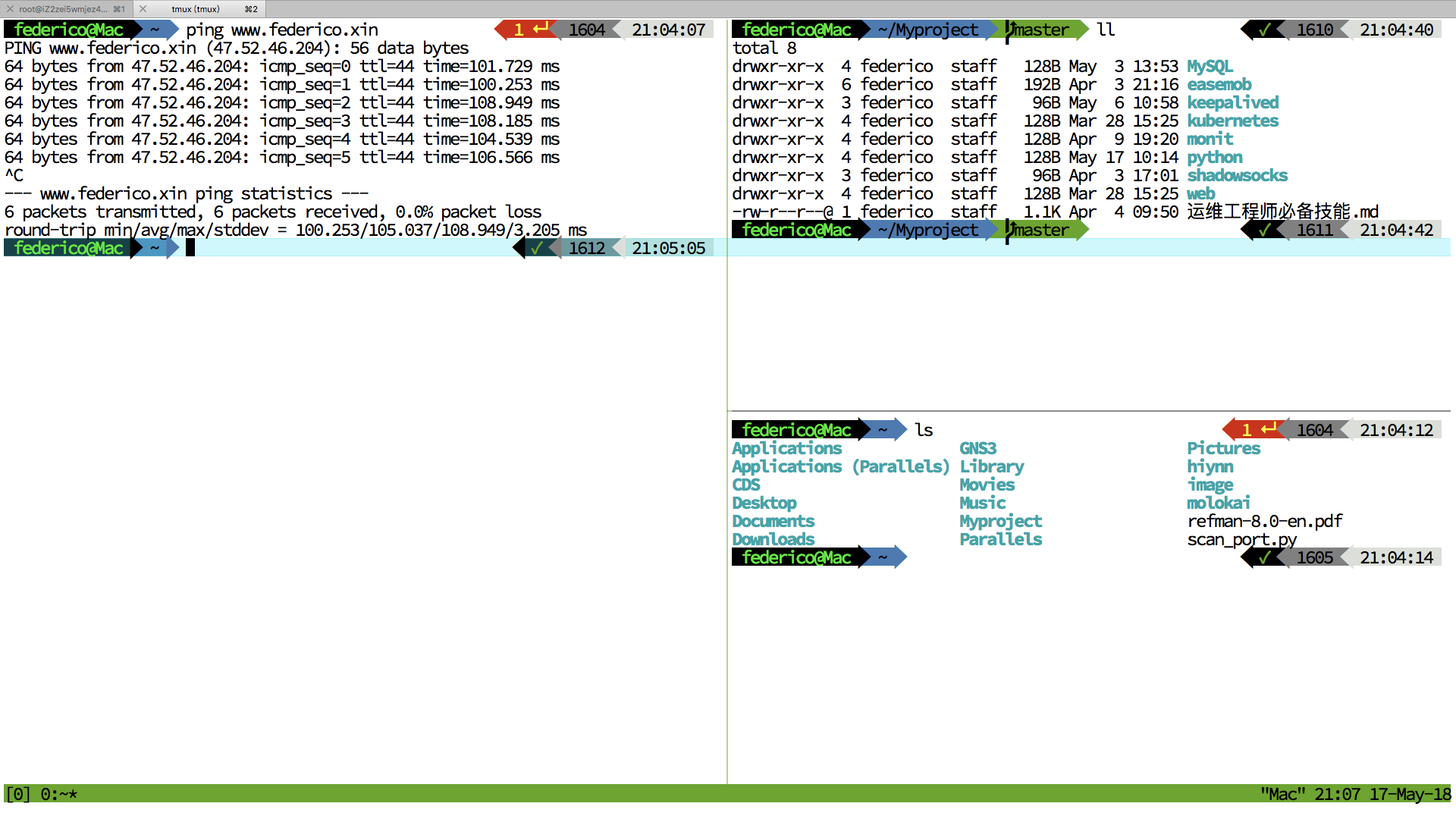
我认为沿竖直方向分割屏幕是个不错的主意,这样我就可以在一边使用 Vim,而在另一边查看代码运行结果,用Pane就可以实现,当然不同的Window中可以包含多个Pane。
- 左右分割终端:
ctrl + b % 上下分割终端:
ctrl + b "

- 不同Pane中切换光标:
ctrl + b 上下左右键 - 删除当前Pane:
ctrl + b x 升级Pane为Window:
ctrl + b !

Tmux入门教程的更多相关文章
- tmux 入门教程
tmux 本教程是基于ACWing的<Linux基础课>所做,希望大家支持ACWing 功能 分屏 当需要同时运行两个终端,并且进行比对着输入时,来回切换比较麻烦,就可以利用分屏 可以在一 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
随机推荐
- org.Hs.eg.db包简介(转换NCBI、ensemble等数据库中基因ID,symbol等之间的转换)
1)安装载入 ------------------------------------------- if("org.Hs.eg.db" %in% rownames(install ...
- 大型运输行业实战_day04_2_高级查询
1.高级查询最总效果 2.高级查询步骤 2.1页面输入框显示 开始车站:<input id="startStation" type="text" valu ...
- wireshark使用相关问题
问题1: 打开wireshark,没有出现过滤器 解决1: 使用管理员方式登录 过滤: http and ip.src == 192.168.0.10 and ip.dst == 192.168.0. ...
- LIS问题(DP解法)---poj1631
题目链接:http://poj.org/problem?id=1631 这个题题目有些难看懂hhh,但实质就是求LIS--longest increasing sequence. 以下介绍LIS的解法 ...
- MD5摘要算法实现
网上找到的实现md5函数代码,包括一个头文件md5.h和一个源文件md5.c,用下面的测试代码test.c测试通过,各文件依次如下: 头文件md5.h: #ifndef MD5_H #define M ...
- Python float() 函数
Python float() 函数 Python 内置函数 描述 float() 函数用于将整数和字符串转换成浮点数. 语法 float()方法语法: class float([x]) 参数 x - ...
- mysql基本的修改表的命令
修改表相关的命令 1.添加列表 alter table 表名 add 列名 类型; 2.删除某一列 alter table userinfo drop column 列名; 3.修改列的类型 alte ...
- 无法更新 EntitySet 因为它有一个 DefiningQuery
DbFirst 使用 MVC+EF+仓储+ADO.NET实体数据模型 无法更新 EntitySet“Book”,因为它有一个 DefiningQuery definingqueryentityfram ...
- AdmBaseController 判断是否登录
代码 using Service.IService; using System; using System.Collections.Generic; using System.Linq; using ...
- tomcat执行文件权限
.当我在linux下某个目录执命令或者安装的时候通常会提示没有权限或者不可以操作,这时需要加权限 chmod /usr/local/tomcat/bin; 2关于LINUX权限(启动tomcat)-b ...
