全屏API
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2679
二、相关文章以及一些技术点
搜了下,介绍的文章还不少,您可以参考:
- 武方博原创的html5实现全屏的api方法一文。文章前面属于备忘性质的内容,没看头;不过,最后的心得很不错,实际应用经验,值得一看。
- heero翻译的“[译]原生全屏Javascript API”。去年时候内容,稍微old的点,多理论,有值得注意的知识点,能了解API的大概。
- sitePoint上的”How to Use the HTML5 Full-Screen API“, 较新的文章吗,跟实际应用走的也很近,有demo,更值得参考。
如果您正好处于节后综合症发病期,懒得点击上面链接,也可以看下面我精简出来的一些实用的东西:
- 全屏效果JavaScript实现
- 全屏效果
click,mousedwon,mouseup事件才能触发 - 全屏方法为:
全屏元素.requestFullScreen(); 目前不同的浏览器需要不同的前缀,如mozRequestFullScreen或webkitRequestFullScreen - 取消全屏为:
全屏元素.cancelFullScreen(); 同样,不同浏览器需要添加私有前缀,如mozCancelFullScreen或webkitCancelFullScreen. - 可以通过
document.fullScreen判断浏览器是否处于全屏状态。注意:FireFox和Chrome写法上有不同,Webkit内核浏览器需要增加个is, 如document.webkitIsFullScreen; 而Firefox则是document.mozFullScreen. :full-screen{}用在CSS代码中,可以控制全屏元素(及其子元素)全屏状态时的样式。同样,不同浏览器不同前缀。如:-moz-full-screen{}或:- webkit-full-screen{}.- 一个页面如果有多个全屏元素,在CSS控制的时候,可以使用类似
#element:full-screen{}的选择器分别控制。
如果以上密密麻麻的文字看得你头大眼花,换个轻松的浏览,您可以狠狠地点击这里:HTML5 full-screen全屏API测试demo
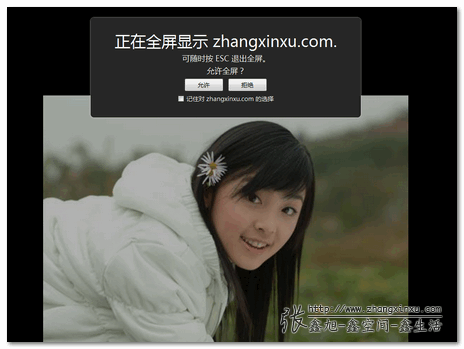
点击demo页面中,万年不变的张含韵照片,即可触发全屏浏览提示,类似下面:
该demo几乎均遵循了上面概要的一些技术tips, 完整代码demo页面上均有,不难懂的,大家有兴趣可以看看。
如果您想在实际项目中使用HTML5全屏API,demo页面中出现的这个方法必不可少(可以兼容以后N多年的HTML5发展):
var runPrefixMethod = function(element, method) {
var usablePrefixMethod;
["webkit", "moz", "ms", "o", ""].forEach(function(prefix) {
if (usablePrefixMethod) return;
if (prefix === "") {
// 无前缀,方法首字母小写
method = method.slice(0,1).toLowerCase() + method.slice(1);
}
var typePrefixMethod = typeof element[prefix + method];
if (typePrefixMethod + "" !== "undefined") {
if (typePrefixMethod === "function") {
usablePrefixMethod = element[prefix + method]();
} else {
usablePrefixMethod = element[prefix + method];
}
}
});
return usablePrefixMethod;
};
既是方法执行(如果是方法),又是属性判断(是否支持属性),很实用,可以直接拷贝粘贴使用。
OK,这里所说的东西,其实上面几篇参考文章都有说过,没意思!现在目光转移到下面,呼吸一些新鲜的空气~~
三、FireFox/Chrome中的显示差异
表象的差异:
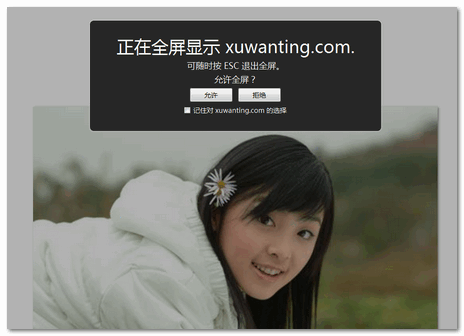
表象的差异就是是否支持全屏提示的差异了,FireFox浏览器是个大框框(参见上面截图),而Chrome浏览器下是个实色背景(参见下截图):
浏览器生产商的喜好,没什么好说的。
更细致的差异:
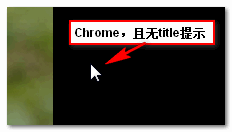
如果您观察够仔细,您可能会发现,在全屏状态下,FireFox浏览器下点击界面的任意位置,都会回到正常状态;但是Chrome浏览器下,只有点击图片才能回到正常状态。下面两张图是同一位置,鼠标手形的差异对比:

深层次的原因:
虽然,demo页面中,背景都是全屏的黑色,图片效果一样,高度60%放大显示,垂直且水平居中,但是,其背后实现的机制却是很不一样的。
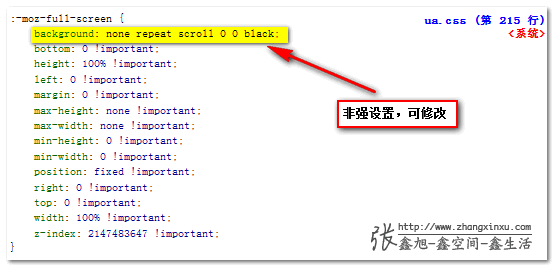
FireFox浏览器对全屏元素进行的一些CSS属性的强设置,打开FireBug,查看系统默认样式,您会看到:
也就是,元素宽高100%显示,黑色背景,固定定位——这也是为什么FireFox浏览器下点击屏幕任意位置会退出全屏——因为绑定了事件的全屏元素满屏显示了。
背景色非强设置,通过如下CSS,我们就可以进行修改:
:-moz-full-screen {
background-color: #fff;
}
结果,就是下图这个样子:
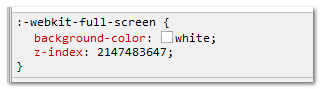
而Chrome浏览器下,虽然默认对全屏元素也有CSS设置,但是寥寥:
好吧,基本上就是两个酱油CSS设置,背景色还是白色的。
现在问题来了?为何两个浏览器默认的全屏CSS样式不一样,但是,都是黑色背景,图片垂直水平居中呢!!!
解释:FireFox浏览器下的黑色背景就是全屏元素,其中图片的居中对齐是通过CSS控制的(:after伪类生成元素+vertical-align:middle实现),例如去掉text-align:center图片就不水平居中了;而Chrome的黑色背景属于系统的东西,其全屏元素似乎被浏览器劫持,默认状况下永远屏幕居中显示(去掉text-align:center图片依然水平居中)——脱离了常规CSS理解——如默认的display:block状态似乎变成了display:inline-block等。
然而,我们是有办法让Chrome表现得跟FireFox浏览器一样地,就是增加一样FireFox浏览器默认有的样式,如:
:-webkit-full-screen {
background-color: black;
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
于是,这样子,即使在Chrome浏览器下,点击屏幕的任意位置,全屏状态都会退出!

原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2679
全屏API的更多相关文章
- 使用html5中video自定义播放器必备知识点总结以及JS全屏API介绍
一.video的js知识点: controls(控制器).autoplay(自动播放).loop(循环)==video默认的: 自定义播放器中一些JS中提供的方法和属性的记录: 1.play()控制视 ...
- HTML5全屏API
现在大多数浏览器都有全屏功能,允许用户来设置或操作.但HTML5的全屏API与之不同,HTML5的全屏API允许web开发工程师在程序中调用. 这样,web开发工程师就可以再网站中设计一个按钮,当该按 ...
- JavaScript网页全屏API
在大多数的浏览器中都有实现网页全屏显示的功能,并且大部分浏览器实现全屏显示和退出全屏显示的快捷键通常是F11和Esc两个按键.如今,W3C已经制定了关于网页全屏显示的API,利用这个API 可以实现网 ...
- HTML5 全屏 API
翻译人员: 铁锚 原文日期: 2013年12月23日 翻译日期: 2013年12月29日 原文链接: Fullscreen API 在越来越真实的web应用程序中,JavaScript也变得越来越给力 ...
- 全屏API接口
HTML5的诞生给我们提供了很多精彩的JavaScript和HTML新功能和新特征.有些新特征我们已知多年并大量的使用,而另外一些主要是用在前沿的手机移动技术上,或者桌面应用中起辅助作用.不管这些HT ...
- HTML5 full-screen全屏API
这篇文章纯属记录,非常感谢张鑫旭大神的demo 原文地址: http://www.zhangxinxu.com/study/201210/html5-full-screen-api.html 代码 C ...
- HTML5实现全屏API【进入和退出全屏】
现在主流浏览器基本上实现了全屏效果,但是不同浏览器实现不一样: [进入和退出全屏] // Webkit (works in Safari5.1 and Chrome 15)element.webkit ...
- html5 自带全屏API调用方法
function FullScreen(){ var el = $('html')[0];//要全屏的元素,如果要全页面全屏,建议使用html节点而不是body节点 var isFullscreen= ...
- html5实现全屏的api方法
参考地址 [进入和退出全屏] // Webkit (works in Safari5.1 and Chrome 15) element.webkitRequestFullScreen(); docum ...
随机推荐
- UNDO三大作用与一致性读机制浅析
UNDO三大作用1.一致性读(consistent read)2.事务回滚(Rollback Transaction)3.实例恢复(Instance Recovery) 一致性读当会话发出一条SQL查 ...
- MySQL数据库索引(上)
上一篇回顾: 1.数据页由七部分组成,包括File Header(描述页的信息).Page Header(描述数据的信息).Infimum + Supremum(页中的虚拟数据最大值和最小值).Use ...
- 抽象工厂模式( Abstract Factory )
提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类.解决多产品多等级结构.模式的类图如下: 抽象工厂模式的优点: 易于交换产品系列,由于具体工厂类在一个应用中只需要在初始化的时候出现一 ...
- Python 中一个逗号引发的悲剧
遇到一个 Python 字符串的坑,记录一下.看看下面这些代码 >>> a = [ ... 'foo' ... 'bar', ... 'tree' ... ] >>> ...
- 使用seaborn制图(柱状图)
import numpy as np import pandas as pd import matplotlib.pyplot as plt import seaborn as sns # 设置风格, ...
- UI5-文档-4.26-(Optional) Remote OData Service
到目前为止,我们已经使用了本地JSON数据,但是现在我们将访问一个真正的OData服务来可视化远程数据. 用可公开获得的Northwind OData服务显示并替换发票模型的JSONModel类型,以 ...
- C++Primer笔记-----day07
==========================================================================day07===================== ...
- Java 静态代理和动态代理例子
代理Proxy: Proxy代理模式是一种结构型设计模式,主要解决的问题是:在直接访问对象时带来的问题 代理是一种常用的设计模式,其目的就是为其他对象提供一个代理以控制对某个对象的访问.代理类负责为委 ...
- 原生js实现三级复选框
工作中要做一个三级的复选框,用js实现了一下,从项目中把相关代码抽取出来了,有相关需求的可以参考一下.亲测可用. <!DOCTYPE html> <html> <head ...
- getattr()函数详解
setattr(object,name,value): 作用:设置object的名称为name(type:string)的属性的属性值为value,属性name可以是已存在属性也可以是新属性. get ...
