AngularJs 学习 (二)
紧接着第一部分:
推荐阅读: http://adrianmejia.com/blog/2014/10/03/mean-stack-tutorial-mongodb-expressjs-angularjs-nodejs/
源项目: git clone https://github.com/amejiarosario/todoAPIjs.git
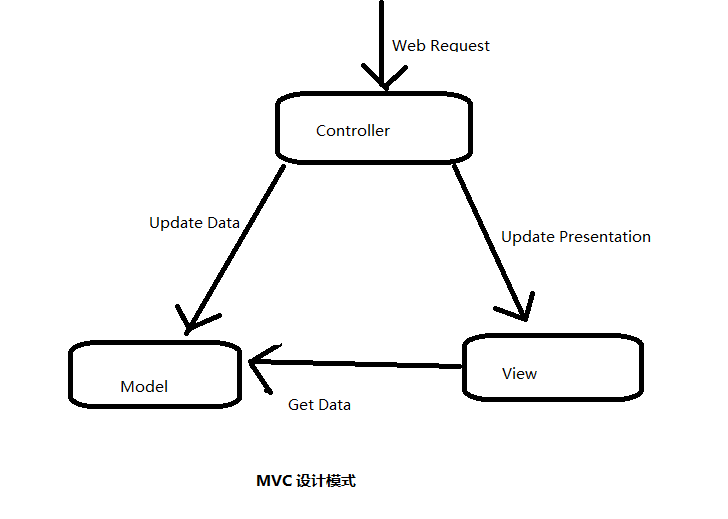
首先介绍下AngularJS是一个由模型(Model)、视图(View)、控制器(Controller)组成
Model: 用来处理数据,包括兑取和设置数据,一般是指操作数据库。Model定义了应用层数据,它是独立于用户界面的,在AngularJS中,Model的应用非常简单,
可以理解为一个Model就是一个对象。
View: 在Web应用中,视图就是HTML网页,是用来展示Model数据的。在AngularJs中,数据与模板引擎相结合,在加上AngularJs的指令(Directives),从而构建了一个
丰富的HTML页面。
Controller: 控制器是用来操作Model中的数据的,在AngularJS应用中,控制器是通过controller()方法来创建JavaScript函数的。一个模块里面可能用多个模型和视图,控制器
就起到了链接模型和视图的作用。

页面跳转: 页面跳转就需要设计控制器,模板(视图),路由(Router)
其中Router由AngularJS中的$routeProvider, 这是AngularJS中的一个服务
$index: 这个是Angular自带的索引值,一般配合ng-repeat 使用
$http: $http是AngularJS的内置服务,通过他可以直接与后台进行服务器通信。$http知识简单地封装了浏览器原生地XMLHttpRequest对象。
$http服务是只能接收一个参数的函数。这个参数就是一个对象,包含了用来生成HTTP请求的配置内容;详情展示
基于$resource的工厂方法:
$http是一种快捷的网络请求服务,除此之外,AngularJS还提供了另外一个服务----$rescouce. $resouce对$http做了一层封装。用它来处理
ResetfulAPI会更加快捷。
$resource 已经封装好的方法:
{ 'get': {method:'GET'}, // 读取一条记录
'save': {method:'POST'}, // create record
'query': {method:'GET', isArray:true}, // get list all records
'remove': {method:'DELETE'}, // remove record
'delete': {method:'DELETE'} }; // same, remove record
上面的还缺少了一种方法就是update, 这个方法可以再$resource中进行添加
$resource('', null , { 'update': {method: 'PUT'}
通常这里进场会犯一个这样的错
$resource默认接收一个object类型的返回数据。如果不添加isArray:true,而返回数据却是一个array类型,则会报错Error: [$resource:badcfg]
解决:
重构一下$resource
var Videos = $resource('/videos', {}, {
save: {method: 'POST', isArray: true}
});
小tips:
跳转页面 $location.url('/')
AngularJs 学习 (二)的更多相关文章
- angularJS学习资源最全汇总
基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/: 官方zip下载包 https://github ...
- [整理]AngularJS学习资源
https://angular.io/docs/js/latest/(2.0官方网站) http://www.linuxidc.com/Linux/2014-05/102139.htm(Angular ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- AngularJs学习笔记--Creating Services
原版地址:http://docs.angularjs.org/guide/dev_guide.services.creating_services 虽然angular提供许多有用的service,在一 ...
随机推荐
- Apache 流框架 Flink,Spark Streaming,Storm对比分析(二)
本文由 网易云发布. 本文内容接上一篇Apache 流框架 Flink,Spark Streaming,Storm对比分析(一) 2.Spark Streaming架构及特性分析 2.1 基本架构 ...
- 运行第一个ruby程序
0x00 安装 首先需要安装一个ruby的环境,ruby分为win.linux.macOS版本.不用系统安装方法略有差异,不在这进行讲解. 0x01 运行第一个ruby程序 我这里是win环境,打开命 ...
- python,使用枚举类,面向对象高级编程
python #针对常量 #枚举类型定义一个class类型,然后,每个常量都是class的一个唯一实例. from enum import Enum Month = Enum('Month', ('J ...
- python字典键值对转化为相应的变量名和变量值
将python字典键值对转化为相应的变量名和变量值可以使用以下方法: globals().update({"name":"value"}) locals().u ...
- bzoj1043 [HAOI2008]下落的圆盘
Description 有n个圆盘从天而降,后面落下的可以盖住前面的.求最后形成的封闭区域的周长.看下面这副图, 所有的红色线条的总长度即为所求. Input 第一行为1个整数n,N<=1000 ...
- 【SHOI2016】黑暗前的幻想乡
题面 题解 如果没有建筑公司的限制,那么就是个\(\mathrm{Matrix\;tree}\)板子 其实有了也一样 发现\(n\leq 17\),考虑容斥 每次钦定一些建筑公司,计算它们包含的边的生 ...
- IDEA中java文件的左下角有个像乐符一样的J符号
- BootStap学习笔记(2)
学习该内容之前可能会用到的内容: css属性Font-Weight:如果数字为700就是加粗的.或者更粗的为bolder,更细的是lighter. html Cite标签定义文档的引用,默认字体以斜体 ...
- java学习(五)Number类、Math类
Number类 顾名思义嘛,搞数字的,以前也用到过,就是相当于内置了一堆数字的类嘛,用哪种类型的就引用下这个包就好了呗 Integer.Long.Byte.Double.Float.Short都是Nu ...
- 执行shell脚本时提示bad interpreter:No such file or directory的解决办法
执行shell脚本时提示bad interpreter:No such file or directory的解决办法 故障现象:在终端直接cd /var正常,在shell脚本中执行则报错.原因是脚本是 ...
