sitemesh入门
今天在公司用到了sitemesh这个框架。
网上的资料已经有很多了。 在此就不做具体介绍了, 仅仅做个笔记。
sitemesh是一种模板框架,是为了解决页面重复代码而设计的。
设计思想
sitemesh的设计思想是装饰者设计模式。
由于本文讨论的是sitemesh,并不是设计模式。故在此简单地说明一下装饰者这个设计模式。
java io就是常见的装饰者设计模式应用的地方。 用各种FilterInputStream装饰InputStream。
一个常见的例子就是读取文本文件中的文本。
用FileInputStream这种文件流读取的时候,速度较慢,而用BufferedInputStream装饰FileInputStream的时候效率提高了很多。
因为BufferedInputStream对FileInputStream读取的数据做了二次处理,内部有个缓冲区对读取的数据进行暂存。
sitemesh也是同样的道理,通过装饰器将返回的页面需要装饰的部分用其他页面先装饰好,然后再处理不需要装饰的页面。
实例
实例使用idea作用ide,用maven构建项目。 前端框架使用bootstrap和jQuery。
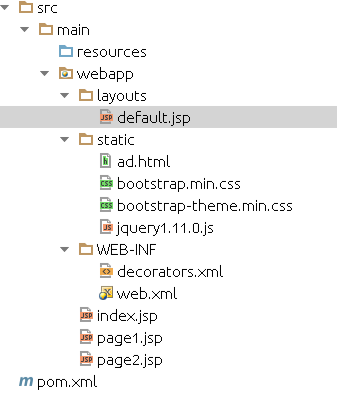
项目结构如下:

maven加入sitemesh依赖即可。
<dependency>
<groupId>opensymphony</groupId>
<artifactId>sitemesh</artifactId>
<version>2.4.2</version>
</dependency>
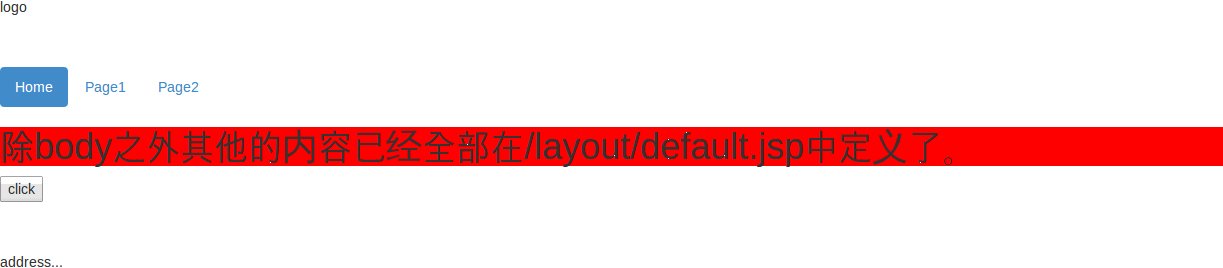
效果图:

从实例可以看出,头部logo和底部,还有导航条这3个东西是固定不变的。
点击导航条这些内容是不变的,变的只是导航条下面的内容。 因此sitemesh在这种场景就用上了。
使用sitemesh还是非常简单的。 只需要3步。
1. 配置filter
<filter>
<filter-name>SiteMeshFilter</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>SiteMeshFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
这里注意一下,sitemesh老版本的filter是PageFilter。 目前这个Filter已经过时,使用新的SiteMeshFilter。
2.在WEB-INF文件夹下创建decorators.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/layouts/"> <excludes>
<pattern>/static/*</pattern>
</excludes> <decorator name="default" page="default.jsp">
<pattern>/*</pattern>
</decorator> </decorators>
根标签decorators有个defaultdir属性,也就是前缀目录。下面的decorator标签的属性中的page属性default.jsp这个模板页面具体位置就需要加上之前那个前缀目录。也就是/layouts/default.jsp。项目结构中已说明的很清楚。同时这个模板页面作用于所有的页面,因为它的pattern是/*,这个跟filter类似。excludes这个标签顾名思义,也就是排除某些url,使之不使用模板。 比如一些静态的html页面和不需要使用模板的页面。
3.建立模板文件
模板文件也就是/layouts/default.jsp。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="decorator" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><decorator:title/></title>
<link rel="stylesheet" href="static/bootstrap.min.css"/>
<link rel="stylesheet" href="static/bootstrap-theme.min.css"/>
<script type="text/javascript" src="static/jquery1.11.0.js"></script>
<style>
.body,.foot {
margin-top: 50px;
}
</style>
</head>
<body>
<div class="head">logo</div>
<div class="body">
<div>
<ul class="nav nav-pills" id="nav">
<li id="home"><a href="index.jsp">Home</a></li>
<li id="page1"><a href="page1.jsp">Page1</a></li>
<li id="page2"><a href="page2.jsp">Page2</a></li>
</ul>
</div>
<div>
<decorator:body/>
</div>
</div>
<div class="foot">address...</div>
</body>
</html>
引用了1个标签库。 decorator, 也就是sitemesh提供的标签库。 模板文件中<decorator:body/>和<decorator:title/>这两部分是需要引用具体页面的。其他的内容均引用自这个页面。
原理
当浏览器进入页面首页的时候,会进入index.jsp.
index.jsp内容如下
<head>
<title>主页</title>
</head>
<body>
<h1 style="background-color: red;">除body之外其他的内容已经全部在/layout/default.jsp中定义了。</h1>
<input type="button" value="click"/>
<script type="text/javascript">
$("#nav li").removeClass('active');
$("#home").addClass('active');
</script>
</body>
由于配置了filter。因此进入这个页面之前,请求已经被filter截取。
filter会先得到模板页面,也就是/layout/default.jsp这个页面。
由于default.jsp这个页面有两处内容需要具体页面渲染,因此这两处内容就由新进入的这个页面进行渲染。即<decorator:title/>对应"主页",<decorator:body/>对应body标签内的内容。
同理,page1和page2页面也这样处理。
page1.jsp
<head>
<title>页面1</title>
</head>
<body>
<h1 style="background-color: green;">页面1.....</h1>
<script type="text/javascript">
$("#nav li").removeClass('active');
$("#page1").addClass('active');
</script>
</body>
page2.jsp
<head>
<title>页面2</title>
</head>
<body>
<h1 style="background-color: blue;">页面2.....</h1>
<script type="text/javascript">
$("#nav li").removeClass('active');
$("#page2").addClass('active');
</script>
</body>
总结
sitemesh配置简单,因为只对response回去的code进行二次渲染,这样基本不会影响业务逻辑,非常推荐使用。
sitemesh入门的更多相关文章
- SiteMesh入门(1-1)SiteMesh是什么?
1.问题的提出 在开发Web 应用时,Web页面可能由不同的人参与开发,因此开发出来的界面通常千奇百怪.五花八门,风格难以保持一致. 为了统一界面的风格,Struts 框架提供了一个标签库Tiles ...
- SiteMesh学习入门
http://www.java3z.com/cwbwebhome/article/article2/2962.html?id=1668 demo下载 简介: sitemesh应用Decorat ...
- Tiles入门及项目实战
1.Apache Tiles™ Apache Tiles是一个模板布局框架.最初是为了简化Web应用界面开发,如今已不限于JavaEE Web环境. Tiles允许开发人员定义页面片段,它们在运行时会 ...
- 1、Struts2基本入门
一.了解了这几个主要的优点,会促使你考虑使用Struts2 : 1.POJO表单及POJO操作 - Struts2 去除掉了Struts框架中的Action Forms部分.在Struts2框架下,你 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
随机推荐
- Spring第二天——IOC注解操作与AOP概念
大致内容 spring的bean管理(注解实现) AOP原理 log4j介绍 spring整合web项目的演示 一.spring注解实现bean管理 注解: 代码中一些特殊的标记,使用注解也可以完成一 ...
- C# 获取北京时间 (根据纪元时间(1970/1/1)转换为DateTime)
根据纪元时间(1970/1/1)转换为DateTime WebClient wc = new WebClient(); s= wc.DownloadString("http://api.ti ...
- 01- web应用与https协议
1. import socket server = socket.socket() server.bind(("127.0.0.1", 8800)) server.listen(5 ...
- 6 admin(注册设计)源码解析、单例模式
1.单例模式 https://www.cnblogs.com/yuanchenqi/articles/8323452.html 单例模式(Singleton Pattern)是一种常用的软件设计模式, ...
- python json.dumps中文乱码
json.dumps在默认情况下,对于非ascii字符生成的是相对应的字符编码,而非原始字符,例如: >>> import json>>> js = json.lo ...
- springmvc配置中,mapper一直依赖注入不进去的问题记录
问题还原: service层在引用mapper层接口时,一直依赖注入不进去.查看spring-context.xml配置,也未发现异常[因为以前就是这么配置],但是始终无法注入. 原因: 问题不出在s ...
- ASP.NET Core Token认证
翻译:Token Authentication in ASP.NET Core 令牌认证(Token Authentication)已经成为单页应用(SPA)和移动应用事实上的标准.即使是传统的B/S ...
- 使用Fiddler进行Web接口测试
一.Fiddler简介1.为什么是Fiddler?抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark.为什么使用fiddler?原因如下: A)Fir ...
- VM虚拟机安装CentOS 7.0添加jdk环境
虚拟机注册码 5A02H-AU243-TZJ49-GTC7K-3C61N 安装centos系统,网络类型选择桥接网络安装完成后vi /etc/sysconfig/network-scripts/ifc ...
- python的类和对象2(self参数)
python的类和对象2(self参数) 1.python里面对象的方法都会有self参数,它就相当于C++里面的this指针:绑定方法,据说有了这个参数,Python 再也不会傻傻分不清是哪个对象在 ...
