SweetAlert插件 弹框插件
sweetalert是一个漂亮的弹窗
中文网址:
http://mishengqiang.com/sweetalert/
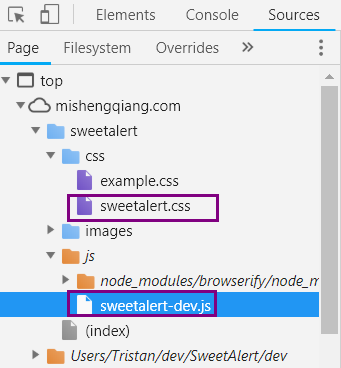
它需要2个文件:sweetalert-dev.js和sweetalert.css
下载插件
怎么下载呢?直接从上面的网站扣下来,就可以了

修改index.html,引入2个资源
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
<link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
首页有一个删除还不错,直接贴过来即可!
index.html完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
<link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
</head>
<body> <button class="btn2">click</button>
<script>
$(".btn2").click(function () {
//删除示例代码
swal({
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
swal("删除!", "你的虚拟文件已经被删除。",
"success");
} else {
swal("取消!", "你的虚拟文件是安全的:)",
"error");
}
}); });
</script>
</body>
</html>
index.html
访问首页,点击click,效果如下:

表格删除一条记录
修改settings.py,开启csrf
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
修改views.py,修改ajax_handle视图函数,返回一个json
def ajax_handle(request):
if request.method == "POST":
print(request.POST)
#定义一个状态,假装删除成功了
response = {"state": True}
return HttpResponse(json.dumps(response)) # 返回json
else:
return HttpResponse("非法请求,必须是POST")
修改index.html,写一个table,模拟删除操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
<link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
</head>
<body>
{% csrf_token %}
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3>数据展示</h3>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="1" value="delete"/>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="2" value="delete"/>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="3" value="delete"/>
</td>
</tr> </tbody>
</table>
</div>
</div>
</div>
<script>
$(".btn.btn-danger").click(function () {
var line_num = $(this).attr("line_num"); //一行数据的id值
var _this = $(this); //选择删除的那一行
var csrf = $("[name=csrfmiddlewaretoken]").val(); //获取csrf input的value值 swal({
title: "亲,您确定删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
$.ajax({
url: "/ajax_handle/",
type: "post",
data: {
'id': line_num,
csrfmiddlewaretoken: csrf,
},
success: function (data) {
var data = JSON.parse(data); //反序列化数据
if (data.state) { //判断json的状态
swal("删除成功!", "记录已经被删除。",
"success");
_this.parent().parent().remove(); //移除tr标签
} else {
swal("删除失败!", "删除失败,请重试!)",
"error");
window.location = "/index/"; //跳转首页
}
} });
} else {
swal("取消!", "你的数据是安全的:)",
"error");
}
}); });
</script>
</body>
</html>
注意:在input里面定义的line_num是一个自定义属性,属性名,可以随便。
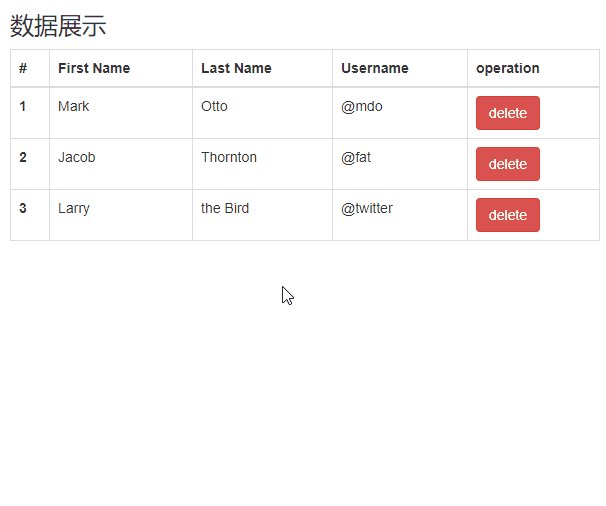
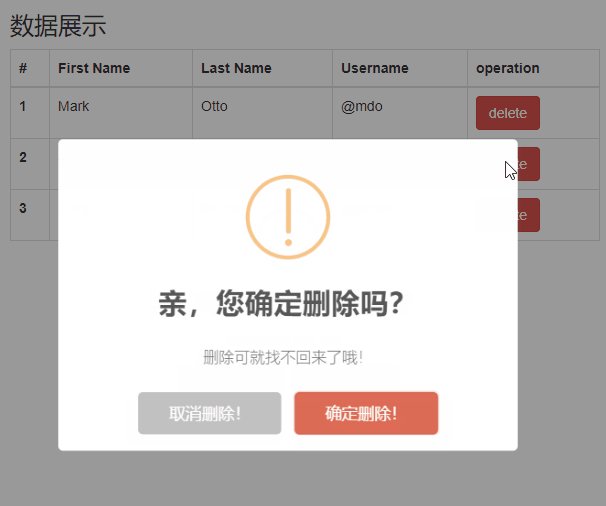
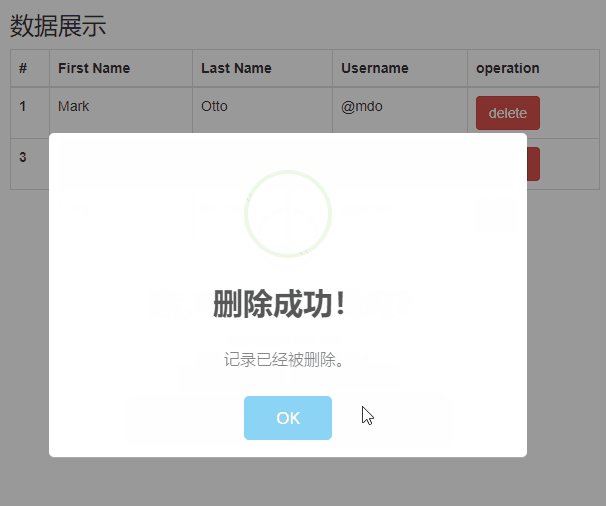
删除一条记录,效果如下:

注意:页面并没有刷新。那么第2条记录,是如何没有的呢?是用DOM操作,删除掉的!
SweetAlert插件 弹框插件的更多相关文章
- 自己写的基于bootstrap风格的弹框插件
自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框.提示框.后续功能扩展.bug修改再更新. ;(function($){ //默认参数 var PARAMS; var DEFAULTP ...
- vue项目中使用vue-layer弹框插件
vue-layer弹框插件 安装 npm i --save vue-layer 引用 import layer from 'vue-layer' Vue.prototype.$layer = lay ...
- 弹框插件self(动效兼容到IE9,功能兼容IE6)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- SweetAler弹框插件与分页器插件
目录 SweetAlert插件 自定义分页器 使用Django向数据库批量插入数据 自定义分页器的思路 自定义分页器组件 SweetAlert插件 sweetalert是一款基于Bootstrap的专 ...
- 自己写的jquery 弹框插件
html部分 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
- jquery Dialog弹框插件
function Dialog(options) { var defaults = { // 默认值. title: '', // 标题文本,若不想显示title请通过CSS设置其display为no ...
- vue自定义插件-弹框
<template> <transition name="msgbox"> <div v-if="show" class=&quo ...
- jquery Dialog弹框插件使用
var dialog = new Dialog({ title: '购物车', type: 'url', width: 520, content: "Uplolo.aspx", s ...
- layer弹框插件使用
需要在jquery之后导入 <link rel="stylesheet" href="${pageContext.request.contextPath }/js/ ...
随机推荐
- svn 服务器搭建 ,采用http的方式加密用户。
1.1安装svn 1.环境 centos6.5 本地ip:192.168.2.154 2.安装 yum install subversion 查看版本 svnserve --version 3.创建版 ...
- fail2ban的使用以及防暴力破解与邮件预警
fail2ban可以监视你的系统日志,然后匹配日志的错误信息(正则式匹配)执行相应的屏蔽动作(一般情况下是防火墙),而且可以发送e-mail通知系统管理员! fail2ban运行机制:简单来说其功能就 ...
- springcloud-01-介绍
跟随springcloud的一套视频学习springcloud, 把学到的记录下来, 方便自己, 方便别人 IDE: idea 一个父工程, 其他均为module 父工程的依赖: <parent ...
- JSON必知必会
知识点比较杂,简单的以列表形式罗列知识点 1.json是基于javascript对象字面量的,所以他们看起来很像.但是js对象字面量不需要给名称-值对中的名称两边加上双引号.而在JSON中,却是必要的 ...
- 存储树形的数据表转为Json
/// <summary> /// 根据DataTable生成Json树结构 /// </summary> /// <param name="tabel&quo ...
- VM CentOS 问题汇总
1. 锁定文件失败 / 模块启动失败 如下图问题: 原因分析: 虚拟机为了防止有多虚拟机共用一个虚拟磁盘(就是后 缀为.vmdk那个文件)造成数据的丢失等问题,每次启动虚拟机时会给每个虚拟磁盘加一个磁 ...
- (在数据库中调用webservices。)SQL Server 阻止了对组件 'Ole Automation Procedures' 的 过程'sys.sp_OACreate' 的访问
--开启 Ole Automation Procedures sp_configure 'show advanced options', 1; GO RECONFIGURE; GO sp_config ...
- jQuery ajax - getJSON() 用法实例
实例 从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据: $.getJSON("test.js", function(json){ aler ...
- Java基础教程(21)--泛型
一.为什么使用泛型 泛型意味着编写的代码可以被很多不同类型的对象所重用.例如,我们不希望为存放String和Integer对象的集合设计不同的类.现在的ArrayList类可以存放任何类型的对象, ...
- 3 springboot配置文件
springboot 是习惯优于配置,抛弃SSM中繁琐的配置内容,大量的基础配置由框架的完成.所以我们现在没有用任何的配置文件,可以快速的将项目运行起来. 我们找到web模块中的application ...
