用UIScrollView产生视差效果
用UIScrollView产生视差效果

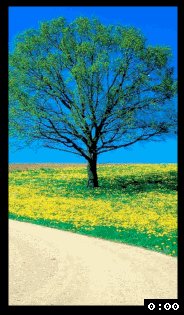
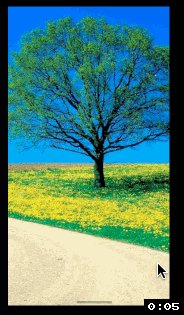
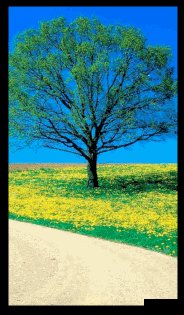
效果:



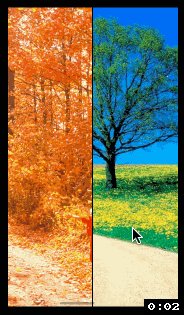
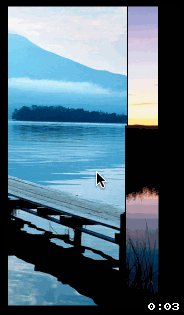
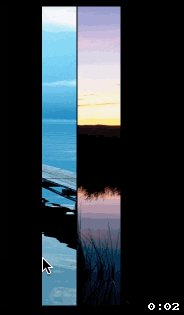
高级效果:

源码:
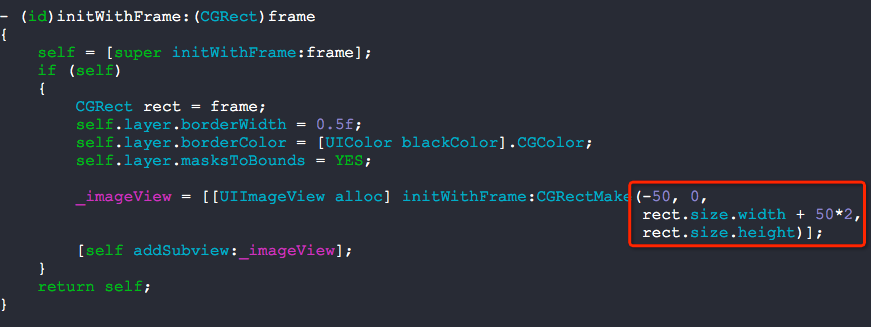
MoreInfoView.h + MoreInfoView.m
//
// MoreInfoView.h
// YXCell
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <UIKit/UIKit.h> @interface MoreInfoView : UIView @property (nonatomic, strong) UIImageView *imageView; @end
//
// MoreInfoView.m
// YXCell
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "MoreInfoView.h" @implementation MoreInfoView - (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
CGRect rect = frame;
self.layer.borderWidth = 0.5f;
self.layer.borderColor = [UIColor blackColor].CGColor;
self.layer.masksToBounds = YES; _imageView = [[UIImageView alloc] initWithFrame:CGRectMake(-, ,
rect.size.width + *,
rect.size.height)];
[self addSubview:_imageView];
}
return self;
} @end
RootViewController.m
//
// RootViewController.m
// YXCell
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "MoreInfoView.h" @interface RootViewController ()<UIScrollViewDelegate> @property (nonatomic, strong) UIScrollView *scrollView;
@property (nonatomic, assign) CGFloat k;
@property (nonatomic, assign) CGFloat b; @end @implementation RootViewController - (void)linearFunctionPointA:(CGPoint)pointA
pointB:(CGPoint)pointB
{
CGFloat x1 = pointA.x; CGFloat y1 = pointA.y;
CGFloat x2 = pointB.x; CGFloat y2 = pointB.y; _k = calculateSlope(x1, y1, x2, y2);
_b = calculateConstant(x1, y1, x2, y2);
} - (void)viewDidLoad
{
[super viewDidLoad];
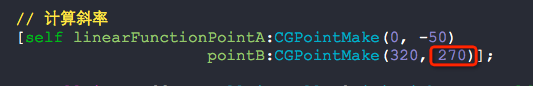
self.view.backgroundColor = [UIColor blackColor]; // 计算斜率
[self linearFunctionPointA:CGPointMake(, -)
pointB:CGPointMake(, )]; _scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
_scrollView.delegate = self;
_scrollView.pagingEnabled = YES;
[self.view addSubview:_scrollView]; NSArray *picArray = @[[UIImage imageNamed:@""],
[UIImage imageNamed:@""],
[UIImage imageNamed:@""],
[UIImage imageNamed:@""],
[UIImage imageNamed:@""]]; [picArray enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
MoreInfoView *show = \
[[MoreInfoView alloc] initWithFrame:CGRectMake(idx*self.view.bounds.size.width, ,
self.view.bounds.size.width,
self.view.bounds.size.height)];
show.imageView.image = obj; [_scrollView addSubview:show];
}]; _scrollView.contentSize = CGSizeMake(picArray.count*self.view.bounds.size.width,
self.view.bounds.size.height);
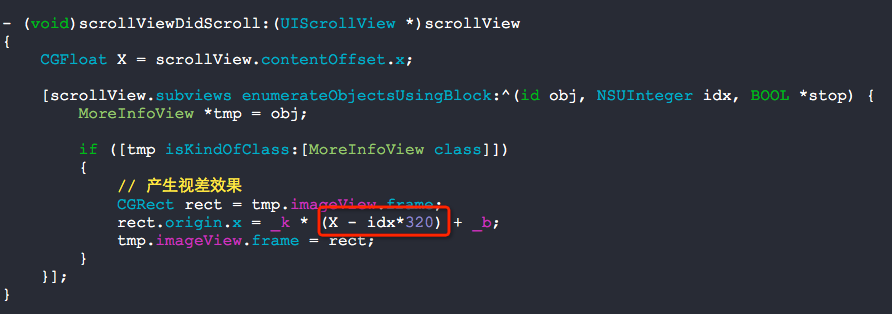
} - (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat X = scrollView.contentOffset.x; [scrollView.subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
MoreInfoView *tmp = obj; if ([tmp isKindOfClass:[MoreInfoView class]])
{
// 产生视差效果
CGRect rect = tmp.imageView.frame;
rect.origin.x = _k * (X - idx*) + _b;
tmp.imageView.frame = rect;
}
}];
} // 计算用
CGFloat calculateSlope(CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2)
{
return (y2 - y1) / (x2 - x1);
} CGFloat calculateConstant(CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2)
{
return (y1*(x2 - x1) - x1*(y2 - y1)) / (x2 - x1);
} @end
需要注意的地方:
1. 这个地方的值不是随便设定的哦:)

2. 修改那个270的值来达到上图显示的各种效果

3. 下面的X - idx*320也是非常关键的哦

用UIScrollView产生视差效果的更多相关文章
- Swift - 用UIScrollView实现视差动画效果
Swift - 用UIScrollView实现视差动画效果 效果 源码 https://github.com/YouXianMing/Swift-Animations // // MoreInfoVi ...
- UIScrollView视差效果动画
UIScrollView视差效果动画 效果 源码 https://github.com/YouXianMing/Animations // // ScrollImageViewController.m ...
- 使用UITableView实现图片视差效果
使用UITableView实现图片视差效果 视差效果如下: 原理: 根据偏移量计算不同的移动速度,so easy! // // RootTableViewController.h // TableVi ...
- 滚动视差效果——background-attachment
滚动视差效果的实现原理是在同一个页面上将页面元素分为多层,例如可以分为背景.内容.贴图层,在滚动页面的时候让三者滚动的速度不一,从而在人的视觉上能够形成一种立体的近似效果.最近在做一个项目wiki的时 ...
- 基于Parallax设计HTML视差效果
年关将至,给大家拜年. 最近时间充裕了一点,给大家介绍一个比较有意思的控件:Parallax.它可以用来实现鼠标移动时,页面上的元素也做偏移的视差效果.在一些有表现层次,布局空旷的页面上,用来做Hea ...
- css中的视距perspective和视差效果
概述 之前觉得2个效果很叼,一个是3D翻转效果,另一个是视差效果.今天好好的研究一下,把心得记录下来,供以后开发时参考,相信对其他人也有用. 3D翻转 3D翻转效果其实非常简单,其实就是perspec ...
- banner 跟随鼠标呈现视差效果
参考 Element 官网,利用 js / jq 和 css3, 实现某图片随着鼠标移动呈现的视差效果. <!DOCTYPE html> <html> <head> ...
- 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种冲突 如果你还在为处理滑动冲突而发愁,那么你需要静 ...
- UITableViewCell图片视差效果
UITableViewCell图片视差效果 效果 源码 https://github.com/YouXianMing/Animations 细节 OffsetImageCell.m OffsetCel ...
随机推荐
- 使用redis的发布订阅模式实现消息队列
配置文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://w ...
- maven 中 jar管理
慢慢补充 将本地jar添加到maven的仓库中 mvn install:install-file -DgroupId=org.geotools -DartifactId=gt-swing -Dvers ...
- 剑指offer64:滑动窗口的最大值
题目描述: 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值.例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别为{4,4, ...
- HTML引入CSS样式的四种方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐 ...
- 原生js实现拖动滑块验证
拖动滑块验证是现在的网站随处可见的,各式各样的拖动法都有. 下面实现的是某宝的拖动滑块验证: <!DOCTYPE html> <html lang="en"> ...
- git 找回 git reset --hard HEAD 后的代码
下面方法只针对当你本地代码做了 git add 或则 git commit 后又手贱的重置本地代码到上一个版本,导致本地代码丢失的情况. 如果你没有 git add 命令,而直接 git reset ...
- [Linux] Linux系统(进程管理)
进程:当我们运行程序时,Linux会为程序创建一个特殊的环境,包含程序运行的所有资源,这个环境就称为进程 前台进程:一般我们使用一些命令,都属于前台进程,直接输出结果到显示器 后台进程:在命令的末尾加 ...
- MyEclipse中快速跳转到指定行号位置
有时候我们希望能从当前编辑位置跳到指定行号的位置,可以使用Ctrl + l 快捷键. 其中 l 代表line.
- LeetCode刷题第二天
2.给出两个 非空 的链表用来表示两个非负的整数.其中,它们各自的位数是按照 逆序 的方式存储的,并且它们的每个节点只能存储 一位 数字. 如果,我们将这两个数相加起来,则会返回一个新的链表来表示它们 ...
- jeecg框架解决跨域问题
controller层方法体中添加如下代码 response.setHeader("Access-Control-Allow-Origin", "*");res ...
