适配iOS6与iOS7

适配屏幕其实很简单,但为了保持兼容性以及写的代码的通用性,以及最小的改动代码,本人按照如下的一种方式来适配,可以一劳永逸.
1. 先定义几个宏,分辨表示应用可以使用区域的高度,屏幕可用区域的高度,屏幕的宽度

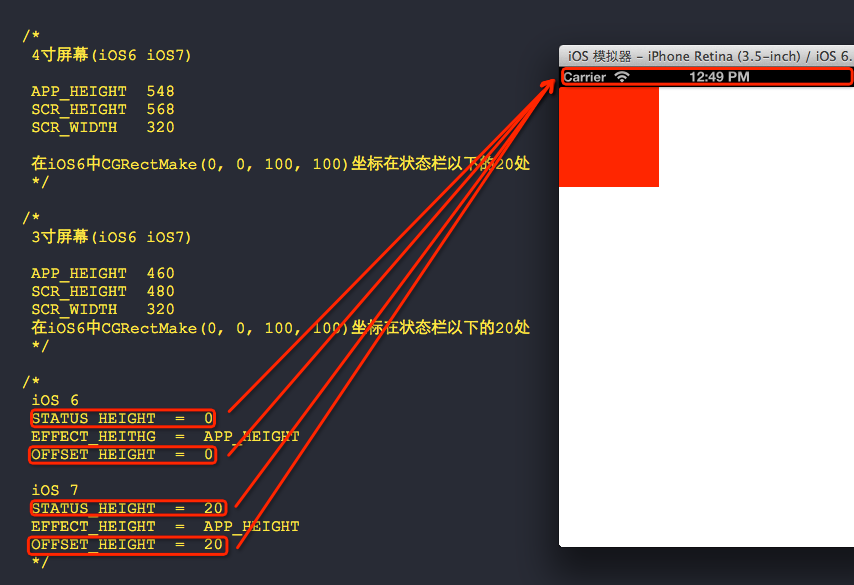
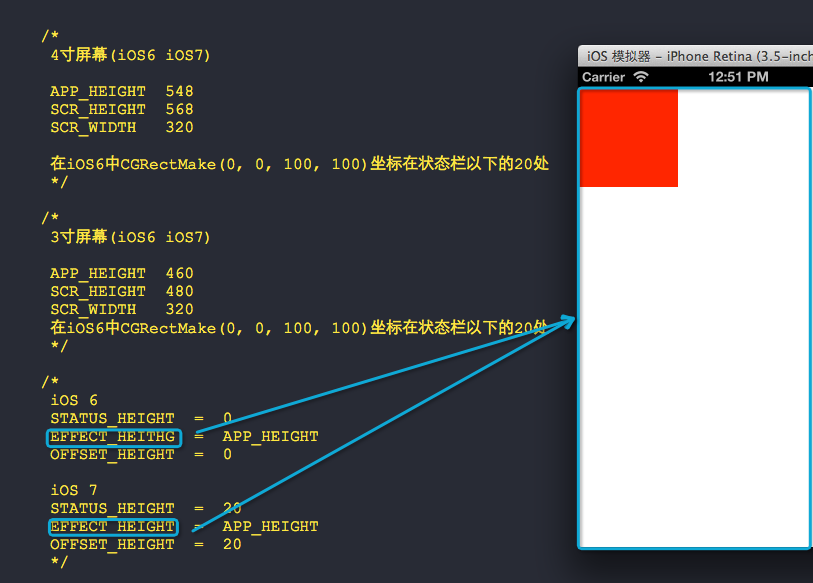
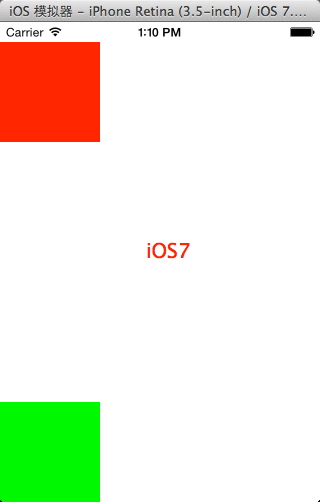
2. 再看看如下图的一些描述


3. 接下来看看适配的代码如何写
#import "RootViewController.h" #define iOS7 ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7 ? YES : NO) #define APP_HEIGHT [UIScreen mainScreen].applicationFrame.size.height
#define SCR_HEIGHT [UIScreen mainScreen].bounds.size.height
#define SCR_WIDTH [UIScreen mainScreen].bounds.size.width static int STATUS_HEIGHT = 0;
static int EFFECT_HEITHG = 0;
static int OFFSET_HEIGHT = 0;
static int NAV_HEIGHT = 0; @implementation RootViewController + (void)initialize
{
if (self == [RootViewController class])
{
if (iOS7)
{
STATUS_HEIGHT = 20;
EFFECT_HEITHG = APP_HEIGHT;
OFFSET_HEIGHT = 20;
NAV_HEIGHT = 44;
}
else
{
STATUS_HEIGHT = 0;
EFFECT_HEITHG = APP_HEIGHT;
OFFSET_HEIGHT = 0;
NAV_HEIGHT = 0;
}
}
} - (void)viewDidLoad
{
[super viewDidLoad];
// 为了适配简单,任何view的高度都加上一个修正的偏移量
UIView *testView = [[UIView alloc] initWithFrame:\
CGRectMake(0, 0 + OFFSET_HEIGHT + NAV_HEIGHT,
100, 100)];
testView.backgroundColor = [UIColor redColor];
[self.view addSubview:testView];
// 为了适配简单,任何view的高度都加上一个修正的偏移量,下面是用来计算距离底部有多大空间的
UIView *bottomView = [[UIView alloc] initWithFrame:\
CGRectMake(0, OFFSET_HEIGHT + EFFECT_HEITHG - 100,
100, 100)];
bottomView.backgroundColor = [UIColor greenColor];
[self.view addSubview:bottomView];
} @end
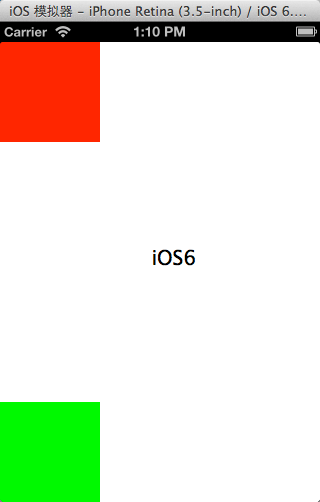
看效果图:


小结:
1. 用最少的代码来适配iOS6与iOS7的横屏
2. 有效屏幕区域与偏移量修正值很关键
附录:
iOS6 与 iOS7 在初始化view的时候一个给了WhiteColor当背景,一个给了clearColor当背景,为了兼容性,请初始化View的时候明确初始化背景颜色类型,视图控制器在初始化的时候也给设置一个明确的背景色.
相关注释:
/*
4寸屏幕(iOS6 iOS7)
APP_HEIGHT 548
SCR_HEIGHT 568
SCR_WIDTH 320
在iOS6中CGRectMake(0, 0, 100, 100)坐标在状态栏以下的20处
*/
/*
3寸屏幕(iOS6 iOS7)
APP_HEIGHT 460
SCR_HEIGHT 480
SCR_WIDTH 320
在iOS6中CGRectMake(0, 0, 100, 100)坐标在状态栏以下的20处
*/
/*
iOS 6
STATUS_HEIGHT = 0
EFFECT_HEITHG = APP_HEIGHT
OFFSET_HEIGHT = 0
iOS 7
STATUS_HEIGHT = 20
EFFECT_HEIGHT = APP_HEIGHT
OFFSET_HEIGHT = 20
*/
更好的适配方式:
一、没有包装任何 导航控制器 或者 UITabBarController
1.控制器的view是UIScrollView\UITableView\UICollectionView时(控制器是UITableViewController的时候)
- (void)viewDidLoad
{
[super viewDidLoad];
// #ifdef __IPHONE_7_0是判断是否运行在Xcode5环境下,如果在Xcode5环境下才有下面的代码
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.tableView.contentInset = UIEdgeInsetsMake(20, 0, 0, 0);
}
#endif
}
2.控制器的view是普通的UIView,非UIScrollView
#ifdef __IPHONE_7_0
- (void)viewDidLayoutSubviews
{
// iOS7 && 没有包装导航控制器
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0 && self.navigationController == nil) {
CGFloat top = [self.topLayoutGuide length];
// 是否能滚动
if ([self.view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)self.view;
scroll.contentInset = UIEdgeInsetsMake(top, scroll.contentInset.left, scroll.contentInset.bottom, scroll.contentInset.right);
} else {
CGRect bounds = self.view.bounds;
bounds.origin.y = - top;
self.view.bounds = bounds;
}
}
}
#endif
二、包装有导航控制器的情况
1> 控制器的view不是UIScrollView
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
#endif
2> 控制器的view是UIScrollView
不需要写额外的代码适配
三、其他情况(上述情况不用死机,只要掌握以下几点规律)
1.想让view的内容往下挪动
1> UIView设置bounds的y值
2> UIScrollView设置contentInset的top值
2.防止子控制器的view被导航栏或者tabbar遮住
self.edgesForExtendedLayout = UIRectEdgeNone;
四、多控制器嵌套处理
1.当多重控制器嵌套的时候,最合理的方案是:UITabBarController内部嵌套UINavigationController
2.当UITableViewController的直接父控制器是UINavigationController时,不需要编写任何适配代码
3.其他非UITableViewController需要加上适配代码
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
#endif
适配iOS6与iOS7的更多相关文章
- IOS6和IOS7的屏幕适配问题
自从IOS7出来以后,以前写在IOS6上或者更低版本的程序,跑在IOS7的模拟器上就会出现一些问题.最大的问题就是,所有的UI空间都会统一向上移动20个点(如果空间的y值为0,就会被StatusBar ...
- iOS6和iOS7代码的适配(3)——坐标适配
由于iOS7里面status bar和视图是重叠在一起了,所以应用的y坐标就没法和以前一致了,需要重新计算设定.基本上,你的应用用Xcode5运行一下就能看见这个问题,这里写了一个最简单的例子,一个V ...
- iOS6和iOS7代码的适配(1)
苹果的iOS7推出后,对于所有的应用来说都提出了一个天然的需求--适配不同版本的SDK.目前来说,用iOS6的SDK生成的应用,可以在iOS7的系统上跑,UI上也保持了原来的风格样式,这是苹果做的向下 ...
- 如何解决iOS6、iOS7 3.5寸和4.0寸屏的适配问题?不要写两个xib文件
如何解决iOS6.iOS7 3.5寸和4.0寸屏的适配问题?不要写两个xib文件
- iOS6和iOS7代码的适配(5)——popOver
popOver这个空间本身是iPad only的,所以iPhone上见不到,我记得微信上有个这样的弹出框,有扫一扫等几个菜单项,估计这是腾讯自己实现的,用于菜单的扩展. popOver从iOS6到iO ...
- ios6和ios7禁止屏幕旋转
ios6和ios7禁止屏幕旋转 - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOr ...
- 解决xib布局方式支持ios6,ios7
xcode5 中的界面布局 根据sdk 分成ios7.0 and Later 和 ios6.1 and Earlier 两种,那如何xib同时支持 ios6 和ios7 的界面呢 方法如下: 在xco ...
- iOS6和iOS7代码的适配(4)——tableView
iOS7上不少控件的样子有了变化(毕竟要扁平化嘛),不过感觉变化最大的肯定非tableView莫属.因为这个控件的高度可定制性,原先是使用及其广泛的,这样的一个改变自然也影响颇大. 1.accesso ...
- [操作系统]iOS6与iOS7屏幕适配技巧
一.没有包装任何 导航控制器 或者 UITabBarController 1.控制器的view是UIScrollView\UITableView\UICollectionView时(控制器是UITab ...
随机推荐
- PyCharm2018专业版激活步骤
激活步骤: 1.更改hosts文件,2 获取注册码, 3 完成注册. 1. 更改host文件 hosts文件的路径 : c:\windows\system32\drivers\etc\hosts 将 ...
- elasticsearch插件安装之--中文分词器 ik 安装
/** * 系统环境: vm12 下的centos 7.2 * 当前安装版本: elasticsearch-2.4.0.tar.gz */ ElasticSearch中内置了许多分词器, standa ...
- MySQL查询数据表的Auto_Increment(自增id)
1.一般数据表的id都是设置成auto_increment的,所以当插入一条记录后,可以使用下面的命令来获取最新插入记录的id值 select last_insert_id(); 注意:1. 必须是在 ...
- JSON必知必会
知识点比较杂,简单的以列表形式罗列知识点 1.json是基于javascript对象字面量的,所以他们看起来很像.但是js对象字面量不需要给名称-值对中的名称两边加上双引号.而在JSON中,却是必要的 ...
- 微信小程序动态生成保存二维码
起源:最近小程序需要涉及到一些推广方面的功能,所以要写一个动态生成二维码用户进行下载分享,写完之后受益良多,特此来分享一下: 一.微信小程序动态生成保存二维码 wxml: <view class ...
- awk 统计文件中按照某列统计某列的和(sum)
把第一列相同的名称的第二列加起来: [root@localhost cc]# cat 1.txtaaa 10 bbb 20aaa 30ccc 40ccc 20ccc 40 [root@localhos ...
- [转]创建一个 Microsoft Outlook 扩展插件
本文转自:https://coyee.com/article/10625-how-to-create-an-add-in-for-microsoft-outlook 下载示例 1.介绍 Visual ...
- ILMerge将源DLL合并到目标EXE
ILMerge将源DLL合并到目标EXE(.NET4.6.2) 本文为原创文章,如转载,请在网页明显位置标明原文名称.作者及网址,谢谢! 本文主要是使用微软的ILMerge工具将源DLL合并到目标EX ...
- 关于ajaxFileUpload只能上传一次的解决
今天用ajaxFileUpload做了一个上传文件到服务器的功能. 出现问题:先上传了一次,后来发现读取完成以后,再上传的时候前台调试file和自动义参数都传进,但后台获取的仍然是上一次上传时的相关参 ...
- 彻底弄懂HTTP缓存机制及原理(转载)
https://www.cnblogs.com/chenqf/p/6386163.html 前言 Http 缓存机制作为 web 性能优化的重要手段,对于从事 Web 开发的同学们来说,应该是知识体系 ...
