那些年我们对npm 和 cnpm 的误区
1、 npm 和 cnpm 的区别
相信很多人都不太明白 npm 和 cnpm 到底是什么东东, 为啥在国内要用 淘宝镜像使用 cnpm,
(1) 两者之间只是 node 中包管理器的不同哟,
(2) npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
(3)如果因为网络原因无法使用npm下载,那cnpm这个就派上用场了。
一定切记切记,npm和cnpm只是下载器的不同,好像npm用人力板车去拉包,而cnpm却使用货车去运包。 而存包的地址则在下文nrm的查看,
2、 nrm的使用
很多人都说如果 npm 速度不够快。 继而使用
npm install -g cnpm --registry=https://registry.npm.taobao.org这个命令行 就可以使用 cnpm 了。
但是它的实质是
(1)全局安装 cnpm
(2)并且将安装 ' 包 '(各种包) 的地址切换到 国内的淘宝镜像
这里面省略了一个很重要的东西,就是 nrm 的使用,这个包的功能可以让我们随意的切换我们下载包的地址。
(1)如果装好了 cnpm 可以, cnpm i nrm -g
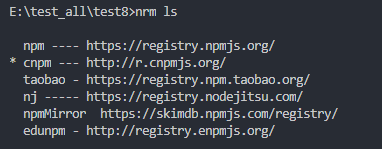
(2)nrm ls 查看所有 包下载路径, 也就是存放包的不同位置,自然就有取包的速度区分

(3)nrm use 使用包路径, 当然也可以直接用 nrm help 查看 nrm 功能帮助
如果没有了解过npm、 cnpm 的朋友可以再往下看详细理解以下
3、npm介绍
3.1、说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
3.2、使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
3.2.1、<name>:node插件名称。例:npm install gulp-less --save-dev
3.2.2、-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
ES6 可以直接使用 import 调用,前提安装以下 包
(1) cnpm i babel-core babel-loader@7 babel-plugin-transform-runtime -D (需要指定版本,babel官网指定说明的)
(2) cnpm i babel-preset-env babel-preset-stage-0 -D
3.2.3、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
3.2.4、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
3.2.5、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
3.3、使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
3.3.1、删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
3.3.2、借助rimraf:npm install rimraf -g 用法:rimraf node_modules
3.4、使用npm更新插件:npm update <name> [-g] [--save-dev]
3.4.1、更新全部插件:npm update [--save-dev]
3.5、查看npm帮助:npm help
3.6、当前目录已安装插件:npm list
PS:npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),解决办法往下看↓↓↓↓↓↓。
4、选装cnpm
4.1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。32个赞!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
4.2、官方网址:http://npm.taobao.org;
4.3、安装:命令提示符执行npm install -g cnpm --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
6、新建package.json文件
6.1、说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
6.2、它是这样一个json文件(注意:json文件内是不能写注释的,而且必须是双引号,复制下列内容请删除注释):
{
"name": "test", //项目名称(必须)
"version": "1.0.0", //项目版本(必须)
"description": "This is for study webpack project !", //项目描述(必须)
"homepage": "", //项目主页
"repository": { //项目资源库
"type": "git",
"url": "https://xxx/xxxx"
},
"author": { //项目作者信息
"name": "....",
"email": "....@qq.com"
},
"license": "ISC", //项目许可协议
"devDependencies": { //项目依赖的插件
}
}
6.3、当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init -y
6.4、查看package.json帮助文档,命令提示符执行cnpm help package.json
特别注意:package.json是一个普通json文件,所以不能添加任何注释。
小Tips: npm 安装 -D 和-S的区别
1、-D 是在开发环境中协助开发需要使用的
2、-S是生产环境打包时需要的
3、在package.json中 -D在devDependencies对象中,-S在dependencies对象中
---------------------------------------------------------分割线---------------------------------------------------
查资料总结不易,觉得好可以关注,后续还有继续推文噢,原创,引用请注明地址
那些年我们对npm 和 cnpm 的误区的更多相关文章
- 关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用
关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用 工作环境:window下 在一切的最开始,安装node.js (中文站,更新比较慢http://nodejs.cn/) ...
- node js npm 和 cnpm的使用
安装nodejs后会有npm命令 npm 可以安装node插件 cnpm使用的是淘宝网的镜像http://npm.taobao.org 安装命令提示符执行:npm install cnpm -g -- ...
- 从NPM到CNPM
从NPM到CNPM 原文 http://www.cnblogs.com/hufeng/p/5166479.html 主题 npm 引用NPM网站上的一句话:npm loves you ! NPM ...
- 安装npm及cnpm(Windows)
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ [安装步骤] 一.安装node.js 1.前往node.js官网下载 ...
- npm 安装cnpm淘宝镜像时报错解决
详细报错 D:\workspace\es61> npm install -g cnpm --registry=https://registry.npm.taobao.org npm WARN d ...
- 【转发】如何使用NPM?CNPM又是什么?
转发:https://www.jianshu.com/p/f581cf9360a2 背景介绍 什么是npm? npm(node package manager)是nodejs的包管理器,用于node插 ...
- npm、cnpm、yarn 安装删除异同
背景 一直觉得npm.cnpm.yarn的安装删除基本一样用哪个都行,不过俗话说的好,实践出真知,这里记录一下今天简单测试得到的结果总结. 可能会有错误,希望大家评论指正,十分感谢. 测试电脑系统:M ...
- 使用npm 下载 cnpm
在vue终端使用npm 1. 下载安装node.js 在node.js中有集成npm 2. 可以在终端中使用 node -v / npm -v 来查看安装的node/npm 的版本号 使用npm 安装 ...
- [转]npm、 cnpm、yarn
本文转自:https://blog.csdn.net/sinat_34682450/article/details/79473658 终于搞懂了三者之间的关系- 要知道三者之间的关系首先要了解三个包管 ...
随机推荐
- DOM操作复选框
DOM操作复选框 实现一个效果如下图: 点击"全选/全不选"复选框之后,足球.篮球.游泳和唱歌均被选取.取消"全选/全不选"复选框之后,被选中的所有都变成未选中 ...
- 使用 spring.profiles.active 及 @profile 注解 动态化配置内部及外部配置
引言:使用 spring.profiles.active 参数,搭配@Profile注解,可以实现不同环境下(开发.测试.生产)配置参数的切换 一.根据springboot的配置文件命名约定,结合ac ...
- C# 程序运行中的流程控制
1.C#之流程控制语句:计算机程序执行的控制流程由三种基本的控制结构控制,即顺序结构,选择结构,循环结构. 1) 顺序结构:从上到下,按照书写顺序执行每一条语句,不会发生跳跃. 代码段1; // 先执 ...
- nodejs(三) --- nodejs进程与子进程
嗯,对于node的学习还远远不够,这里先做一个简单的api的记录,后续深入学习. 第一部分:nodejs中的全局对象之process进程对象 在node中的全局对象是global,相当于浏览器中的wi ...
- Python 日期和时间的几种输出格式
在python中,我们可以使用 time 模块的 strftime 方法来格式化日期,例子如下: import time # 格式化成2016-03-20 11:45:39形式 print (time ...
- Aop学习笔记系列一
一.Aop解决了什么问题? 1.在说解决了什么问题之前,先介绍一些关键的知识点 a.功能需求:功能需求指项目中的增值需求,比如业务逻辑,UI,持久化(数据库). b.非功能需求:项目中次要的,但却不可 ...
- 忘记mysql密码的解决办法--针对windows系统
C:\Users\Administrator>cd C:\Program Files\MySQL\MySQL Server 5.5\bin C:\Program Files\MySQL\MySQ ...
- CFLAGS CPPFLAGS CPPFLAGS 区别
CPPFLAGSC预处理器参数.( C 和 Fortran 编译器也会用到). CXXFLAGSC++语言编译器参数. CFLAGSC语言编译器参数.
- java aop做一个接口耗时的计算
看代码: @Aspect @Component public class TimeCostAspect { private static Logger logger = LoggerFactory.g ...
- mysql创建用户,并指定用户的权限(grant命令)
参考链接http://blog.csdn.net/leili0806/article/details/8573636,谢谢这位仁兄 1.创建新用户的SQL语句: CREATE USER 'pig'@' ...
