JavaScript之DOM操作(一)
这篇文章写于2017-3-19,所有例子基于Chrome 56.0.X。如果时间太久,请自行查阅MDN等获取最新规范内容。
1.节点类型
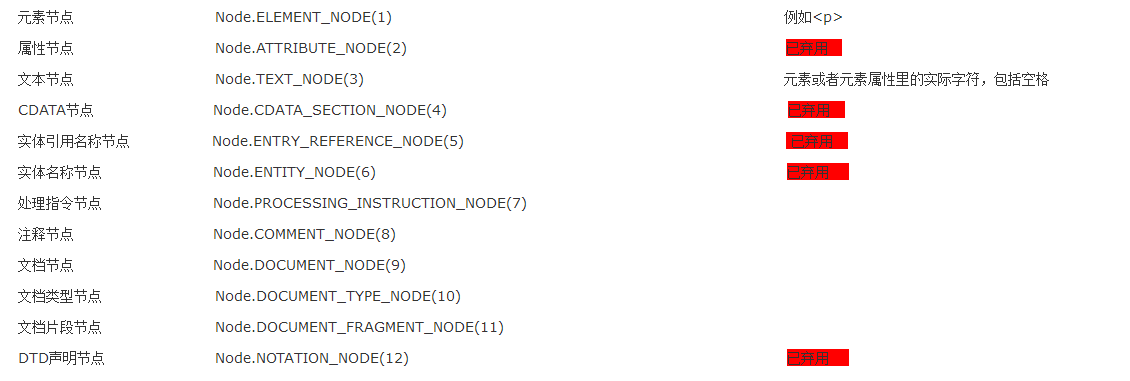
从MDN上获取的最新情况

一共12种节点类型,分别由12个数值常量来表示,不过我们最常用的是元素节点1和文本节点3,也是必须要彻底弄明白的。在这篇文章里,也主要讲解这两种类型的节点。
2.节点属性
1>nodeType、nodeName、nodeValue、textContent
nodeType用来获取节点的节点类型 var type = node.nodeType;
我们可以用它来判断节点的类型,让指定类型的节点进行某些操作。
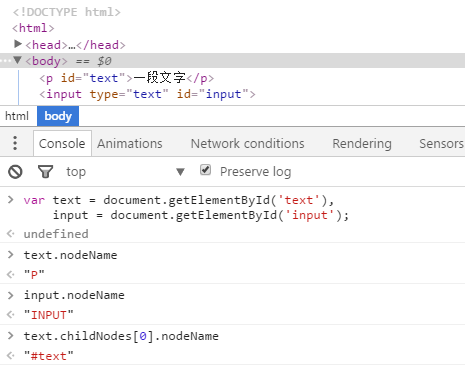
nodeName用来获取节点的节点名称 var str = node.nodeName;
对于元素节点,总是返回大写的元素标签;对于文本节点,则返回#text。例:

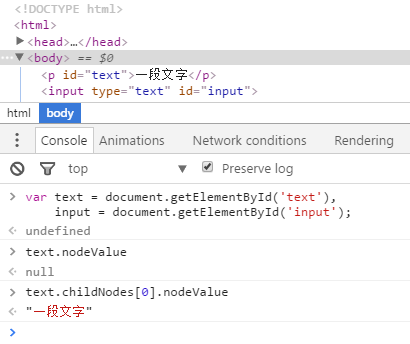
nodeValue用来获取节点的值 var value = node.nodeValue;
元素节点返回null;文本节点返回对应的文本内容。例:

textContent用来获取或者设置一个节点及其内部节点的文本内容。
var text = element.textContent; // 获取
element.textContent = "this is some sample text"; // 设置
懒得写了,照扒一个MDN上的栗子:
// 给定如下HTML:
// <div id="divA">This is <span>some</span> text</div> // 获得文本内容:
var text = document.getElementById("divA").textContent;
// |text| is set to "This is some text". // 设置文本内容:
document.getElementById("divA").textContent = "This is some text";
// divA的HTML现在是这样的:
// <div id="divA">This is some text</div>
2>节点关系
直接用图来表示吧,更容易理解一些:
<div id="parent">
<p class="child">第一个元素子节点p</p>
<p class="child">第二个元素子节点p</p>
</div>

父元素#parent下面有5个子节点,其中三个'',其实是换行符,也算作文本节点。
JavaScript之DOM操作(一)的更多相关文章
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- Javascript的DOM操作 - 你真的了解吗?
摘要 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题. 前言 在前端开发的过程中,javascript极为重 ...
- (转)Javascript的DOM操作 - 性能优化
转载:https://my.oschina.net/blogshi/blog/198910 摘要: 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维 ...
- JavaScript:DOM操作
一.DOM基础DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口).DOM描绘了一个层次化的节点树,运行开发人员添加.移除和修改页面的某 ...
- JavaScript之DOM操作,事件操作,节点操作
1,DOM操作 1.1 概念 所谓DOM,全称Document Object Model 文档对象模型,DOM是W3C(World Wide Web Consortuum )标准,同时也定义了访问诸 ...
- JavaScript 的DOM操作详解
内容概要 DOM之查找标签 基本查找 间接查找 节点操作 获取值操作 class操作 样式操作 事件 内置参数this 事件练习 内容详细 DOM操作 DOM(Document Object Mode ...
- HTML JavaScript的DOM操作
1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Window对象操作 一.属性和方法: 属性(值或者子对象): op ...
随机推荐
- web安全之——XSS、CSRF
XSS漏洞 XSS 全称 Cross Site Scripting ,跨站脚本攻击.它的形成主要原因是多数用户输入没有转义,而被直接执行. 参考下面一段脚本: $('#box').html(locat ...
- JS - ECMAScript2015(ES6)新特性
友情提示:本文仅mark几个常用的新特性,详细请参见:ES6入门 - ryf: 碎片 var VS let VS const var:声明全局变量, let:声明块级变量,即局部变量 const:声明 ...
- JavaScript里的Date 对象属性及对象方法--实现简单的日历
上网搜索"js 日历插件"就会出来各种效果的功能丰富的日历插件,很多都可以下载源码,然后根据各自的需求对源码进行修改就可以直接用了. 但今天讲的不是如何使用这些插件,而是讲如何实现 ...
- c malloc分配内存
php中的内存分配有用类似emalloc这样的函数,emalloc实际上是C语言中的malloc的一层封装,php启动后,会向OS申请一块内存,可以理解为内存池,以后的php分配内存都是在这块内存池中 ...
- Linq基础知识小记四之操作EF
1.EF简介 EF之于Linq,EF是一种包含Linq功能对象关系映射技术.EF对数据库架构和我们查询的类型进行更好的解耦,使用EF,我们查询的对象不再是C#类,而是更高层的抽象:Entity Dat ...
- 【树】Construct Binary Tree from Inorder and Postorder Traversal
题目: Given inorder and postorder traversal of a tree, construct the binary tree. 思路: 后序序列的最后一个元素就是树根, ...
- spring-data-redis配制
1:单redis模式下 properties文件 配制 #JedisPoolConfig的参数 #最大连接数 redis.pool.maxTotal= #最大空闲时间 redis.pool.maxId ...
- Mahout实战---运行第一个推荐引擎
创建输入 创建intro.csv文件,内容如下 1,101,5.0 1,102,3.0 1,103,2.5 2,101,2.0 2,102,2.5 2,103,5.0 2,104,2.0 3,101, ...
- C语言中函数返回字符串的四种方法
在讨论着四种方法之前,首先要对函数有一个简单的认识,无论是在形实结合时,还是在return语句返回时,都有一个拷贝的过程.你传进来的参数是个值,自然函数在工作之前要把这个值拷贝一份供自己使用,你传进来 ...
- golang基础--map字典
map 类似python语言中的dict(字典类型),以key-value形式存储数据 Key必须是支持==或!=比较运算的类型,不可以是函数,map或slice map查找比线性搜素快很多,但比使用 ...
