CSS之浮动布局(float,浮动原理,清除/闭合浮动方法)
本人博客:查看文章
- 对附近的元素布局造成改变,使得布局混乱
- 浮动后的元素可以设置宽度和高度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与行内元素的特征
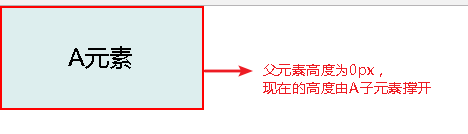
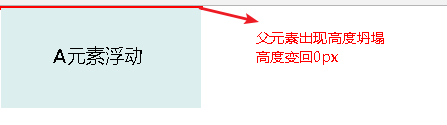
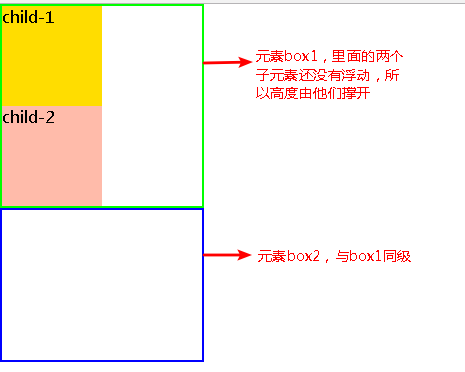
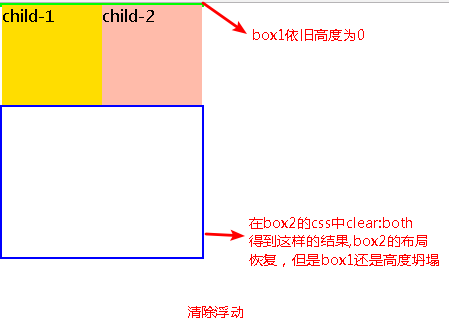
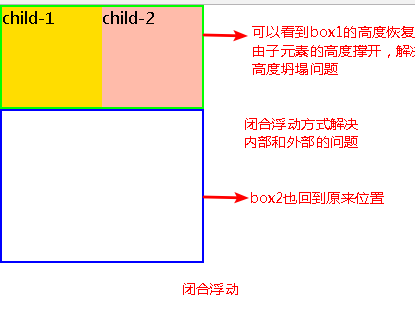
- 因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌(前提是父容器高度小于A元素高度),下面用图来说明一下高度坍塌:


<style type="text/css">
.box1{
width: 200px;
border: 2px solid #0f0;
/*overflow: hidden;*/
}
.box1 .child-1{
float: left;
height: 100px;
width: 100px;
background: #fd0;
}
.box1 .child-2{
float: left;
height: 100px;
width: 100px;
background: #fba;
}
.box2{
width: 200px;
height: 150px;
border: 2px solid #00f;
/* clear: both; */
}
</style>
<body>
<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
</div>
<div class="box2"></div>
</body>




<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
<div style="clear: both;"></div>
</div>
<div class="box2"></div>
/*适配ie6*/
.clearfloat{
zoom:;
}
.clearfloat:after{
display:block;
height:;
content:"";
clear:both;
visibility:hidden;
}
以上写出个人对浮动的理解,如有错误,欢迎指出
作者:Ry-yuan
如需转载请标明出处:原文地址:http://www.cnblogs.com/Ry-yuan/p/6816290.html
CSS之浮动布局(float,浮动原理,清除/闭合浮动方法)的更多相关文章
- css浮动布局,浮动原理,清除(闭合)浮动方法
css浮动 1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的原理:使当前元素脱离普通流,相 ...
- 浮动(float)与清除浮动(clear)
上一篇中我们了解了块级元素与内联元素,今天将自己查阅的资料整理写出来,与大家一起理解什么是浮动,以及怎样清除浮动,本文以div元素为例. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮 ...
- 浮动布局float
浮动 浮动是css里面布局用的最多的属性. .box1{ float: left; width: 300px; ...
- inline-block代替浮动布局float:left列表布局最佳方案
基于各位前辈的辛勤劳动,下面得出使用inline-block替换float:left;的最佳方案. html代码 <div class="list"> <ul&g ...
- css 浮动布局,清除浮动
浮动的特性: (1)浮动元素有左浮动(float:left)和右浮动(float:right)两种 (2)浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 (3)相邻浮动的块元素可以并在一 ...
- CSS浮动(Float)(二)
1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的原理:使当前元素脱离普通流,相当于浮动起来 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- css盒子布局,浮动布局以及显影与简单的动画
08.05自我总结 一.盒子布局 1.盒子布局的组成 margin border padding content 2.margin margin是外边距,控制盒子的显示位置相对于他的上一级 left. ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
随机推荐
- POJ 2390
import java.util.*; public class Main { public static void main(String args[]){ double interest; Sca ...
- 剑指offer六十一之序列化二叉树(待补充)
一.题目 请实现两个函数,分别用来序列化和反序列化二叉树二.思路 三.代码 --------------------------------------------- 参考链接:
- HTML页面的重绘(repaint)和重流(reflow)
重流(Reflow)是指布局引擎为frame计算图形的过程. frame是一个矩形,拥有宽高和相对父容器的偏移.frame用来显示盒模型(content model), 但一个content mode ...
- 1301班 github安装及账户注册
1.下载github 下载地址: http://git-scm.com/download/ 2.账号注册 进入:mukever.online 在右下角的“New user? Create an acc ...
- Ubuntu11.10 带图形安装步骤详解
不多说,直接上干货! 成功! 关于Ubuntu的网络设置.静态IP设置,见 Ubuntukylin-14.04-desktop( 不带分区)安装步骤详解 Ubuntukylin-14.04-desk ...
- 开发工具 -- PyDev的使用
1.创建PyDev工程 2.创建源文件夹src 3.新建.py文件 其他注意事项 1.设置字体大小 2.显示行号Ctrl + F10 3.编码设置为UTF-8 4.最好将工程创建到默认工作空间 5.总 ...
- Python虚拟环境中pip install时没有权限问题
virtualenv Permission denied 新建的python虚拟环境的目录的所属者必须是当前用户,才不会出现这种错误 比如 virtualenv py27 sudo chown zzf ...
- CART树
算法概述 CART(Classification And Regression Tree)算法是一种决策树分类方法. 它采用一种二分递归分割的技术,分割方法采用基于最小距离的基尼指数估计函数,将当前的 ...
- springcloud-02-eureka
在dubbo项目中(http://www.cnblogs.com/wenbronk/p/6774539.html), 我们使用了zookeeper作为集群的注册中心, 在springcloud中, 也 ...
- Java并发编程笔记之ThreadLocalRandom源码分析
JDK 并发包中 ThreadLocalRandom 类原理剖析,经常使用的随机数生成器 Random 类的原理是什么?及其局限性是什么?ThreadLocalRandom 是如何利用 ThreadL ...
